简言
js与其他高级语言一样,也可以进行数学运算。
Math 是一个内置对象,它拥有一些数学常数属性和数学函数方法。Math 不是一个函数对象。
Math 用于 Number 类型。它不支持 BigInt。
Math
与其他全局对象不同的是,Math 不是一个构造器。Math 的所有属性与方法都是静态的。引用圆周率的写法是 Math.PI,调用正余弦函数的写法是 Math.sin(x),x 是要传入的参数。Math 的常量是使用 JavaScript 中的全精度浮点数来定义的。
所以使用方法:
Math.floor(1.2)
Math继承Object对象,所以它可以调用Object原型上的一些方法,例如toString()、valueOf()等。
Math的属性
| 属性值 | 描述 |
|---|---|
| Math.E | 欧拉常数,也是自然对数的底数,约等于 2.718。 |
| Math.LN2 | 2 的自然对数,约等于 0.693。 |
| Math.LN10 | 10 的自然对数,约等于 2.303。 |
| Math.LOG2E | 以 2 为底的 E 的对数,约等于 1.443。 |
| Math.LOG10E | 以 10 为底的 E 的对数,约等于 0.434。 |
| Math.PI | 圆周率,一个圆的周长和直径之比,约等于 3.14159。 |
| Math.SQRT1_2 | 二分之一 ½ 的平方根,同时也是 2 的平方根的倒数 1除以2的平方根,约等于 0.707。 |
| Math.SQRT2 | 2 的平方根,约等于 1.414。 |
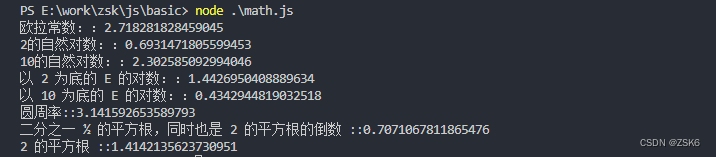
console.log(`欧拉常数::${Math.E}`);
console.log(`2的自然对数::${Math.LN2}`);
console.log(`10的自然对数::${Math.LN10}`);
console.log(`以 2 为底的 E 的对数::${Math.LOG2E}`);
console.log(`以 10 为底的 E 的对数::${Math.LOG10E}`);
console.log(`圆周率::${Math.PI}`);
console.log(`二分之一 ½ 的平方根,同时也是 1/2 的平方根的倒数 ::${Math.SQRT1_2}`);
console.log(`2 的平方根 ::${Math.SQRT2}`);

Math的方法
Math还有很多处理数字的方法,例如:Math.floor()、Math.sin()、Math.random()等。
| 方法名 | 描述 |
|---|---|
| Math.abs(x) | 返回一个数的绝对值。 |
| Math.acos(x) | 返回一个数的反余弦值。 |
| Math.acosh(x) | 返回一个数的反双曲余弦值。 |
| Math.asin(x) | 返回一个数的反正弦值。 |
| Math.asinh(x) | 返回一个数的反双曲正弦值。 |
| Math.atan(x) | 返回一个数的反正切值。 |
| Math.atanh(x) | 返回一个数的反双曲正切值。 |
| Math.atan2(y, x) | 返回 y/x 的反正切值。 |
| Math.cbrt(x) | 返回一个数的立方根。 |
| Math.ceil(x) | 返回大于一个数的最小整数,即一个数向上取整后的值。 |
| Math.clz32(x) | 返回一个 32 位整数的前导零的数量。 |
| Math.cos(x) | 返回一个数的余弦值。 |
| Math.cosh(x) | 返回一个数的双曲余弦值。 |
| Math.exp(x) | 返回欧拉常数的参数次方,E^x,其中 x 为参数,E 是欧拉常数(2.718…,自然对数的底数)。 |
| Math.expm1(x) | 返回 exp(x) - 1 的值。 |
| Math.floor(x) | 返回小于一个数的最大整数,即一个数向下取整后的值。 |
| Math.fround(x) | 返回最接近一个数的单精度浮点型表示。 |
| Math.hypot([x[, y[, …]]]) | 返回其所有参数平方和的平方根。 |
| Math.imul(x, y) | 返回 32 位整数乘法的结果。 |
| Math.log(x) | 返回一个数的自然对数(㏒e,即 ㏑)。 |
| Math.log1p(x) | 返回一个数加 1 的和的自然对数(㏒e,即 ㏑)。 |
| Math.log10(x) | 返回一个数以 10 为底数的对数。 |
| Math.log2(x) | 返回一个数以 2 为底数的对数。 |
| Math.max([x[, y[, …]]]) | 返回零到多个数值中最大值。 |
| Math.min([x[, y[, …]]]) | 返回零到多个数值中最小值。 |
| Math.pow(x, y) | 返回一个数的 y 次幂。 |
| Math.random() | 返回一个 0 到 1 之间的伪随机数。 |
| Math.round(x) | 返回四舍五入后的整数。 |
| Math.sign(x) | 返回一个数的符号,得知一个数是正数、负数还是 0。 |
| Math.sin(x) | 返回一个数的正弦值。 |
| Math.sinh(x) | 返回一个数的双曲正弦值。 |
| Math.sqrt(x) | 返回一个数的平方根。 |
| Math.tan(x) | 返回一个数的正切值。 |
| Math.tanh(x) | 返回一个数的双曲正切值。 |
| Math.toSource() | 返回字符串 “Math”。 |
| Math.trunc(x) | 返回一个数的整数部分,直接去除其小数点及之后的部分。 |
备注: 需要注意的是,三角函数 sin()、cos()、tan()、asin()、acos()、atan() 和 atan2() 返回的值是弧度而非角度。若要转换,弧度除以 (Math.PI / 180) 即可转换为角度,同理,角度乘以这个数则能转换为弧度。
备注: 需要注意的是,很多 Math 函数都有一个精度,而且这个精度在不同实现中也是不相同的。这意味着不同的浏览器会给出不同的结果,甚至,在不同的系统或架构下,相同的 JS 引擎也会给出不同的结果!
Math属性和方法用法
Math.E
Math.E 属性表示自然对数的底数(或称为基数),e,约等于 2.718。
function getNapier() {return Math.E;
}getNapier(); // 2.718281828459045Math.LN2
Math.LN2 属性表示 2 的自然对数,约为 0.693
function getNatLog2() {return Math.LN2;
}getNatLog2(); // 0.6931471805599453Math.LOG10E
Math.LOG10E 属性表示以 10 为底数,e 的对数,约为 0.434。
function getLog10e() {return Math.LOG10E;
}getLog10e(); // 0.4342944819032518Math.LOG2E
Math.LOG2E 属性表示以 2 为底数,e 的对数,约为 1.442。
function getLog2e() {return Math.LOG2E;
}getLog2e(); // 1.4426950408889634Math.PI
Math.PI 表示一个圆的周长与直径的比例,约为 3.14159。
下面的函数使用 Math.PI 计算给定半径的圆周长:
function calculateCircumference(radius) {return 2 * Math.PI * radius;
}calculateCircumference(1); // 6.283185307179586Math.SQRT1_2
Math.SQRT1_2 属性表示 1/2 的平方根,约为 0.707。
function getRoot1_2() {return Math.SQRT1_2;
}getRoot1_2(); // 0.7071067811865476Math.SQRT2
Math.SQRT2 属性表示 2 的平方根,约为 1.414。
function getRoot2() {return Math.SQRT2;
}getRoot2(); // 1.4142135623730951Math.abs()
Math.abs(x) 函数返回一个数字的绝对值。
Math.abs() 将其参数强制转换为数字。无法强制转换的值将变成 NaN,使 Math.abs() 也返回 NaN。
如果 x 是负数(包括 -0),则返回 -x。否则,返回 x。
Math.abs(-Infinity); // Infinity
Math.abs(-1); // 1
Math.abs(-0); // 0
Math.abs(0); // 0
Math.abs(1); // 1
Math.abs(Infinity); // InfinityMath.abs("-1"); // 1
Math.abs(-2); // 2
Math.abs(null); // 0
Math.abs(""); // 0
Math.abs([]); // 0
Math.abs([2]); // 2
Math.abs([1, 2]); // NaN
Math.abs({}); // NaN
Math.abs("string"); // NaN
Math.abs(); // NaNMath.acos()
Math.acos() 返回一个数的反余弦值(单位为弧度)。
acos 方法以 -1 到 1 的一个数为参数,返回一个 0 到 pi(弧度)的数值。如果传入的参数值超出了限定的范围,将返回 NaN。
Math.acos(-2); // NaN
Math.acos(-1); // 3.141592653589793
Math.acos(0); // 1.5707963267948966
Math.acos(0.5); // 1.0471975511965979
Math.acos(1); // 0
Math.acos(2); // NaNMath.acosh()
Math.acosh() 函数返回一个数的反双曲余弦值
返回给定数的反双曲余弦值,如果该数小于 1 则返回 NaN。
Math.acosh(-1); // NaN
Math.acosh(0); // NaN
Math.acosh(0.5); // NaN
Math.acosh(1); // 0
Math.acosh(2); // 1.3169578969248166兼容写法:
Math.acosh =Math.acosh ||function (x) {return Math.log(x + Math.sqrt(x * x - 1));};Math.asin()
Math.asin() 方法返回一个数值的反正弦(单位为弧度)。
asin 方法接受 -1 到 1 之间的数值作为参数,返回一个介于 -Π/2到 Π/2(读作:二分之哌)弧度的数值。如果接受的参数值超出范围,则返回 NaN。
Math.asin(-2); // NaN
Math.asin(-1); // -1.5707963267948966 (-pi/2)
Math.asin(0); // 0
Math.asin(0.5); // 0.5235987755982989
Math.asin(1); // 1.5707963267948966 (pi/2)
Math.asin(2); // NaNMath.asinh()
Math.asinh() 返回一个数值的反双曲正弦值。
Math.asinh(-Infinity); // -Infinity
Math.asinh(-1); // -0.881373587019543
Math.asinh(-0); // -0
Math.asinh(0); // 0
Math.asinh(1); // 0.881373587019543
Math.asinh(Infinity); // InfinityMath.atan()
Math.atan() 函数返回一个数值的反正切(以弧度为单位)。
atan 返回一个介于 -Π/2到 Π/2(读作:二分之哌)弧度的数值。
Math.atan(1); // 0.7853981633974483
Math.atan(0); // 0Math.atan2()
Math.atan2() 返回从原点 (0,0) 到 (x,y) 点的线段与 x 轴正方向之间的平面角度 (弧度值),也就是 Math.atan2(y,x)
atan2 方法返回一个 -pi 到 pi 之间的数值,表示点 (x, y) 对应的偏移角度。这是一个逆时针角度,以弧度为单位,正 X 轴和点 (x, y) 与原点连线 之间。注意此函数接受的参数:先传递 y 坐标,然后是 x 坐标。
atan2 接受单独的 x 和 y 参数,而 atan 接受两个参数的比值。
Math.atan2(90, 15) // 1.4056476493802699
Math.atan2(15, 90) // 0.16514867741462683Math.atan2( ±0, -0 ) // ±PI.
Math.atan2( ±0, +0 ) // ±0.
Math.atan2( ±0, -x ) // ±PI for x > 0.
Math.atan2( ±0, x ) // ±0 for x > 0.
Math.atan2( -y, ±0 ) // -PI/2 for y > 0.
Math.atan2( y, ±0 ) // PI/2 for y > 0.
Math.atan2( ±y, -Infinity ) // ±PI for finite y > 0.
Math.atan2( ±y, +Infinity ) // ±0 for finite y > 0.
Math.atan2( ±Infinity, x ) // ±PI/2 for finite x.
Math.atan2( ±Infinity, -Infinity ) // ±3*PI/4.
Math.atan2( ±Infinity, +Infinity ) // ±PI/4.Math.atanh()
Math.atanh() 函数返回一个数值反双曲正切值。
Math.atanh(-2); // NaN
Math.atanh(-1); // -Infinity
Math.atanh(0); // 0
Math.atanh(0.5); // 0.5493061443340548
Math.atanh(1); // Infinity
Math.atanh(2); // NaNMath.cbrt()
Math.cbrt() 函数返回任意数字的立方根。
cbrt 是 “cube root” 的缩写,意思是立方根。
Math.cbrt(NaN); // NaN
Math.cbrt(-1); // -1
Math.cbrt(-0); // -0
Math.cbrt(-Infinity); // -Infinity
Math.cbrt(0); // 0
Math.cbrt(1); // 1
Math.cbrt(Infinity); // Infinity
Math.cbrt(null); // 0
Math.cbrt(2); // 1.2599210498948732Math.ceil()
向上取整. Math.ceil() 静态方法总是向上舍入,并返回大于等于给定数字的最小整数。
返回大于等于 x 的最小整数。它的值与 -Math.floor(-x) 相同。
Math.ceil(-Infinity); // -Infinity
Math.ceil(-7.004); // -7
Math.ceil(-4); // -4
Math.ceil(-0.95); // -0
Math.ceil(-0); // -0
Math.ceil(0); // 0
Math.ceil(0.95); // 1
Math.ceil(4); // 4
Math.ceil(7.004); // 8
Math.ceil(Infinity); // InfinityMath.clz32()
Math.clz32() 函数返回一个数字在转换成 32 无符号整形数字的二进制形式后,开头的 0 的个数,比如 1000000 转换成 32 位无符号整形数字的二进制形式后是 00000000000011110100001001000000, 开头的 0 的个数是 12 个,则 Math.clz32(1000000) 返回 12.
“clz32” 是 CountLeadingZeroes32 的缩写。
如果 x 不是数字类型,则它首先会被转换成数字类型,然后再转成 32 位无符号整形数字。
如果转换后的 32 位无符号整形数字是 0, 则返回 32, 因为此时所有位上都是 0.
NaN, Infinity, -Infinity 这三个数字转成 32 位无符号整形数字后都是 0.
这个函数主要用于那些编译目标为 JS 语言的系统中,比如 Emscripten.
Math.clz32(1); // 31
Math.clz32(1000); // 22
Math.clz32(); // 32const stuff = [NaN,Infinity,-Infinity,0,-0,false,null,undefined,"foo",{},[],
];
stuff.every((n) => Math.clz32(n) === 32); // trueMath.clz32(true); // 31
Math.clz32(3.5); // 30计算前导 1 的个数
目前 javascript 尚未提供 Math.clon 函数来计算前导 1 的个数,但是你可以通过将一个数取反并将其作为 Math.clz32 的参数来实现 clon 函数。其中的原理非常简单,因为对 1 取反是 0,反之亦然,所以用 Math.clz32 计算前导 0 的个数就变成计算前导 1 的个数。
const clz = Math.clz32;function clon(integer) {return clz(~integer);
}我们可以进一步实现计算“尾随 0”和“尾随 1”的个数了。下面的 ctrz 函数将第一个 1 之后的高数位全部置为 1 然后取反,再用 Math.clz32 求得尾随 0 的个数。
var clz = Math.clz32;
function ctrz(integer) {// 计算尾随 0 个数// 1. 将第一个 1 之后的高数位全部置为 1// 00000000000000001000000000001000 => 11111111111111111111111111111000integer |= integer << 16;integer |= integer << 8;integer |= integer << 4;integer |= integer << 2;integer |= integer << 1;// 2. 然后,对该数取反,此时低位的 1 的个数即为所求return (32 - clz(~integer)) | 0; // `| 0` 用于保证结果为整数
}
function ctron(integer) {// 计算尾随 1 个数// JavaScript 中没有移位补 1 的运算符// 所以下面的代码是最快的return ctrz(~integer);/* 为了看起来比较对称,你也可以使用以下代码:// 1. 将第一个 0 之后的高数位全部置为 0integer &= (integer << 16) | 0xffff;integer &= (integer << 8 ) | 0x00ff;integer &= (integer << 4 ) | 0x000f;integer &= (integer << 2 ) | 0x0003;integer &= (integer << 1 ) | 0x0001;// 2. 然后,对该数取反,此时低位的 0 的个数即为所求return 32 - clon(~integer) |0;*/
}Math.cos()
Math.cos() 函数返回一个数值的余弦值。
cos 方法返回一个 -1 到 1 之间的数值,表示角度(单位:弧度)的余弦值。
Math.cos(0); // 1
Math.cos(1); // 0.5403023058681398Math.cos(Math.PI); // -1
Math.cos(2 * Math.PI); // 1Math.cosh()
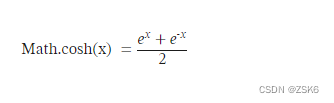
Math.cosh() 函数返回数值的双曲余弦函数,可用Math.E表示:

Math.cosh(0); // 1
Math.cosh(1); // 1.5430806348152437
Math.cosh(-1); // 1.5430806348152437Math.exp()
Math.exp() 函数返回 e^x,x 表示参数,e 是欧拉常数(Euler’s constant),自然对数的底数。
Math.exp(-1); // 0.36787944117144233
Math.exp(0); // 1
Math.exp(1); // 2.718281828459045Math.expm1()
Math.expm1() 函数返回 E^x - 1, 其中 x 是该函数的参数,E 是自然对数的底数 2.718281828459045。
expm1 是 “exponent minus 1” 的缩写。
Math.expm1(-Infinity); // -1
Math.expm1(-1); // -0.6321205588285577
Math.expm1(-0); // -0
Math.expm1(0); // 0
Math.expm1(1); // 1.718281828459045
Math.expm1(Infinity); // InfinityMath.floor()
向下取整
Math.floor() 函数总是返回小于等于一个给定数字的最大整数。
返回小于等于 x 的最大整数。它的值与 -Math.ceil(-x) 相同。
Math.floor(-Infinity); // -Infinity
Math.floor(-45.95); // -46
Math.floor(-45.05); // -46
Math.floor(-0); // -0
Math.floor(0); // 0
Math.floor(4); // 4
Math.floor(45.05); // 45
Math.floor(45.95); // 45
Math.floor(Infinity); // Infinity实现了一个名为 decimalAdjust() 的方法,它是 Math.floor()、Math.ceil() 和 Math.round() 的增强方法。三个 Math 函数总是将输入调整为个位数,decimalAdjust 接受 exp 参数,该参数指定小数点左侧应该调整的位数。例如,-1 表示它将在小数点后留下一位数字(如 “× 10-1”)。此外,它还允许你通过 type 参数选择调整方式——round、bottom 或 ceiling。
它是这样做的:将数字乘以 10 的幂,然后四舍五入到最接近的整数,然后除以 10 的幂。为了更好地保持精度,它利用了数字的 toString() 方法,该方法使用科学记数法表示任意数字(如 6.02e23)。
/*** Adjusts a number to the specified digit.** @param {"round" | "floor" | "ceil"} type The type of adjustment.* @param {number} value The number.* @param {number} exp The exponent (the 10 logarithm of the adjustment base).* @returns {number} The adjusted value.*/
function decimalAdjust(type, value, exp) {type = String(type);if (!["round", "floor", "ceil"].includes(type)) {throw new TypeError("The type of decimal adjustment must be one of 'round', 'floor', or 'ceil'.",);}exp = Number(exp);value = Number(value);if (exp % 1 !== 0 || Number.isNaN(value)) {return NaN;} else if (exp === 0) {return Math[type](value);}const [magnitude, exponent = 0] = value.toString().split("e");const adjustedValue = Math[type](`${magnitude}e${exponent - exp}`);// Shift backconst [newMagnitude, newExponent = 0] = adjustedValue.toString().split("e");return Number(`${newMagnitude}e${+newExponent + exp}`);
}// Decimal round
const round10 = (value, exp) => decimalAdjust("round", value, exp);
// Decimal floor
const floor10 = (value, exp) => decimalAdjust("floor", value, exp);
// Decimal ceil
const ceil10 = (value, exp) => decimalAdjust("ceil", value, exp);// Round
round10(55.55, -1); // 55.6
round10(55.549, -1); // 55.5
round10(55, 1); // 60
round10(54.9, 1); // 50
round10(-55.55, -1); // -55.5
round10(-55.551, -1); // -55.6
round10(-55, 1); // -50
round10(-55.1, 1); // -60
// Floor
floor10(55.59, -1); // 55.5
floor10(59, 1); // 50
floor10(-55.51, -1); // -55.6
floor10(-51, 1); // -60
// Ceil
ceil10(55.51, -1); // 55.6
ceil10(51, 1); // 60
ceil10(-55.59, -1); // -55.5
ceil10(-59, 1); // -50Math.fround()
Math.fround() 可以将任意的数字转换为离它最近的单精度浮点数形式的数字。
JavaScript 内部使用 64 位的双浮点数字,支持很高的精度。但是,有时你需要用 32 位浮点数字,比如你从一个Float32Array 读取值时。这时会产生混乱:检查一个 64 位浮点数和一个 32 位浮点数是否相等会失败,即使二个数字几乎一模一样。
要解决这个问题,可以使用 Math.fround() 来将 64 位的浮点数转换为 32 位浮点数。在内部,JavaScript 继续把这个数字作为 64 位浮点数看待,仅仅是在尾数部分的第 23 位执行了“舍入到偶数”的操作,并将后续的尾数位设置为 0。如果数字超出 32 位浮点数的范围,则返回 Infinity 或 -Infinity。
数字 1.5 可以在二进制数字系统中精确表示,32 位和 64 位的值相同:
Math.fround(1.5); // 1.5
Math.fround(1.5) === 1.5; // true但是,数字 1.337 却无法在二进制数字系统中精确表示,所以 32 位和 64 位的值是不同的:
Math.fround(1.337); // 1.3370000123977661
Math.fround(1.337) === 1.337; // false2^150 超出 32 位浮点,所以返回Infinity:
2 ** 150; // 1.42724769270596e+45
Math.fround(2 ** 150); // Infinity如果参数无法转换成数字,或者为 NaN(NaN),Math.fround() 会返回 NaN:
Math.fround("abc"); // NaN
Math.fround(NaN); // NaN在某些精度不高的场合下,可以通过将二个浮点数转换成 32 位浮点数进行比较,以解决 64 位浮点数比较结果不正确的问题:
0.1 + 0.2 == 0.3; //falsefunction equal(v1, v2) {return Math.fround(v1) == Math.fround(v2);
}equal(0.1 + 0.2, 0.3); //trueMath.hypot()
Math.hypot() 函数返回所有参数的平方和的平方根。
本函数比 Math.sqrt() 更简单也更快,你只需要调用 Math.hypot(v1, v2) 或 Math.hypot(v1, v2,
v3, v4, …)。
它还避免了幅值过大的问题。JS 中最大的双精度浮点数是 Number.MAX_VALUE = 1.797…e+308。如果你的数字比约 1e154 大,计算其平方值会返回 Infinity,使你的结果出现问题。比如,Math.sqrt(1e2001e200 + 1e2001e200) = Infinity。如果你改用 hypot() 函数,你可以得到正确的答案:Math.hypot(1e200, 1e200) = 1.4142…e+200。在数字非常小的时候同样如此,比如 Math.sqrt(1e-2001e-200 + 1e-2001e-200) = 0,但 Math.hypot(1e-200, 1e-200) = 1.4142…e-200 则是正确的结果。
如果参数列表中有至少一个参数不能被转换为数字,则返回 NaN。
Math.hypot(3, 4); // 5
Math.hypot(3, 4, 5); // 7.0710678118654755
Math.hypot(); // 0
Math.hypot(NaN); // NaN
Math.hypot(3, 4, "foo"); // NaN, +'foo' => NaN
Math.hypot(3, 4, "5"); // 7.0710678118654755, +'5' => 5
Math.hypot(-3); // 3, the same as Math.abs(-3)兼容写法:
if (!Math.hypot)Math.hypot = function (x, y) {// https://bugzilla.mozilla.org/show_bug.cgi?id=896264#c28var max = 0;var s = 0;for (var i = 0; i < arguments.length; i += 1) {var arg = Math.abs(Number(arguments[i]));if (arg > max) {s *= (max / arg) * (max / arg);max = arg;}s += arg === 0 && max === 0 ? 0 : (arg / max) * (arg / max);}return max === 1 / 0 ? 1 / 0 : max * Math.sqrt(s);};Math.imul()
该函数将两个参数分别转换为 32 位整数,相乘后返回 32 位结果,类似 C 语言的 32 位整数相乘。
Math.imul(2, 4); // 8
Math.imul(-1, 8); // -8
Math.imul(-2, -2); // 4
Math.imul(0xffffffff, 5); //-5
Math.imul(0xfffffffe, 5); //-10Math.log()
Math.log() 函数返回一个数的自然对数。
如果指定的 number 为负数,则返回值为 NaN。
Math.log(-1); // NaN, out of range
Math.log(0); // -Infinity
Math.log(1); // 0
Math.log(10); // 2.302585092994046使用 Math.log 时基于不同的底数
下面的函数返回以 x 为底 y 的对数(即 logx y):
function getBaseLog(x, y) {return Math.log(y) / Math.log(x);
}Math.log10()
Math.log10() 函数返回一个数字以 10 为底的对数。
如果传入的参数小于 0,则返回 NaN.
Math.log10(10); // 1
Math.log10(100); // 2
Math.log10("100"); // 2
Math.log10(1); // 0
Math.log10(0); // -Infinity
Math.log10(-2); // NaN
Math.log10("foo"); // NaNMath.log1p()
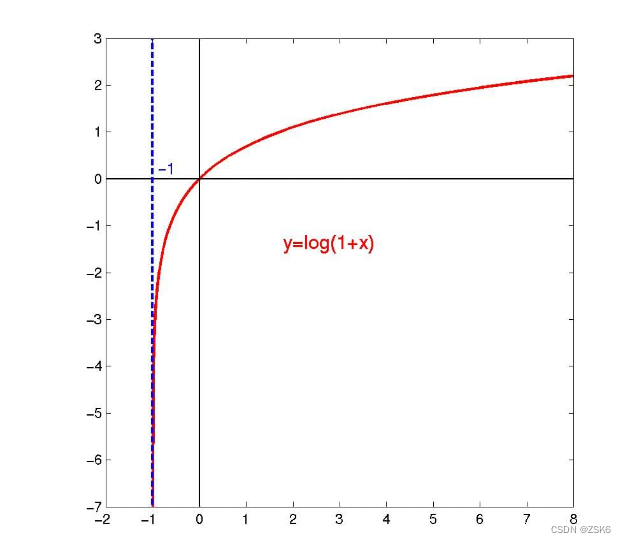
Math.log1p() 函数返回一个数字加 1 后的自然对数 (底为 E), 既log(x+1).
如果参数的值小于 -1,则返回 NaN。
y = log(x+1):

Math.log1p(Math.E - 1); // 1
Math.log1p(0); // 0
Math.log1p("0"); // 0
Math.log1p(-1); // -Infinity
Math.log1p(-2); // NaN
Math.log1p("foo"); // NaNMath.log2()
Math.log2() 函数返回一个数字以 2 为底的对数。
如果传入的参数小于 0,则返回 NaN.
Math.log2(2); // 1
Math.log2(1024); // 10
Math.log2(1); // 0
Math.log2(0); // -Infinity
Math.log2(-2); // NaN
Math.log2("1024"); // 10
Math.log2("foo"); // NaNMath.max()
Math.max() 函数返回作为输入参数的最大数字,如果没有参数,则返回 -Infinity。
语法:
Math.max()
Math.max(value0)
Math.max(value0, value1)
Math.max(value0, value1, /* … ,*/ valueN)
返回给定数值中最大的数。如果任一参数不能转换为数值,则返回 NaN。如果没有提供参数,返回 -Infinity。
Math.max(10, 20); // 20
Math.max(-10, -20); // -10
Math.max(-10, 20); // 20数组中挑最大值:
- Array.reduce
const arr = [1, 2, 3];
const max = arr.reduce((a, b) => Math.max(a, b), -Infinity);- Function.prototype.apply()
function getMaxOfArray(numArray) {return Math.max.apply(null, numArray);
}- 展开语法…
const arr = [1, 2, 3];
const max = Math.max(...arr);如果数组有太多的元素(超过一万个),展开语法(…)和 apply 都将失败或返回错误的结果,因为它们试图将数组元素作为函数形参传递。
Math.min()
Math.min() 函数返回作为输入参数的数字中最小的一个。
语法:
Math.min()
Math.min(value0)
Math.min(value0, value1)
Math.min(value0, value1, /* … ,*/ valueN)
返回给定数值中最小的数。如果任一参数不能转换为数值,则返回 NaN。如果没有提供参数,返回 Infinity。
const x = 10;
const y = -20;
const z = Math.min(x, y); // -20Math.pow()
Math.pow() 函数返回基数(base)的指数(exponent)次幂,即 base^exponent。
console.log(Math.pow(7, 3));
// Expected output: 343console.log(Math.pow(4, 0.5));
// Expected output: 2console.log(Math.pow(7, -2));
// Expected output: 0.02040816326530612
// (1/49)console.log(Math.pow(-7, 0.5));
// Expected output: NaNMath.random()
**Math.random() 静态方法返回一个大于等于 0 且小于 1 的伪随机浮点数,并在该范围内近似均匀分布,然后你可以缩放到所需的范围。**其实现将选择随机数生成算法的初始种子;它不能由用户选择或重置。
Math.random() 不能提供密码学安全的随机数。请不要使用它们来处理与安全相关的事情。请使用 Web Crypto API 代替,更具体地来说是 window.crypto.getRandomValues() 方法。
function getRandomInt(max) {return Math.floor(Math.random() * max);
}console.log(getRandomInt(3));
// Expected output: 0, 1 or 2console.log(getRandomInt(1));
// Expected output: 0console.log(Math.random());
// Expected output: a number from 0 to <1
得到一个两数之间的随机数
该示例返回一个在指定值之间的随机数。这个值不小于(且有可能等于)min,并且小于(且不等于)max。([min,max))
function getRandomArbitrary(min, max) {return Math.random() * (max - min) + min;
}得到一个两数之间的随机整数
这个示例返回一个在指定值之间的随机整数。这个值不小于 min(如果 min 不是整数,则不小于 min 的向上取整数),且小于(但不等于)max。
function getRandomInt(min, max) {const minCeiled = Math.ceil(min);const maxFloored = Math.floor(max);return Math.floor(Math.random() * (maxFloored - minCeiled) + minCeiled); // 不包含最大值,包含最小值
}得到一个两数之间的随机整数,包括两个数在内
function getRandomIntInclusive(min, max) {const minCeiled = Math.ceil(min);const maxFloored = Math.floor(max);return Math.floor(Math.random() * (maxFloored - minCeiled + 1) + minCeiled); // 包含最小值和最大值
}
Math.round()
Math.round() 函数返回一个数字四舍五入后最接近的整数。
如果参数的小数部分大于 0.5,则舍入到相邻的绝对值更大的整数。如果参数的小数部分小于 0.5,则舍入到相邻的绝对值更小的整数。如果参数的小数部分恰好等于 0.5,则舍入到相邻的在正无穷(+∞)方向上的整数。注意,与很多其他语言中的round() 函数不同,Math.round() 并不总是舍入到远离 0 的方向(尤其是在负数的小数部分恰好等于 0.5 的情况下)。
x = Math.round(20.49); //20
x = Math.round(20.5); //21
x = Math.round(-20.5); //-20
x = Math.round(-20.51); //-21小数舍入
// 闭包
(function () {/*** Decimal adjustment of a number.** @param {String} type The type of adjustment.* @param {Number} value The number.* @param {Integer} exp The exponent (the 10 logarithm of the adjustment base).* @returns {Number} The adjusted value.*/function decimalAdjust(type, value, exp) {// If the exp is undefined or zero...if (typeof exp === "undefined" || +exp === 0) {return Math[type](value);}value = +value;exp = +exp;// If the value is not a number or the exp is not an integer...if (isNaN(value) || !(typeof exp === "number" && exp % 1 === 0)) {return NaN;}// Shiftvalue = value.toString().split("e");value = Math[type](+(value[0] + "e" + (value[1] ? +value[1] - exp : -exp)));// Shift backvalue = value.toString().split("e");return +(value[0] + "e" + (value[1] ? +value[1] + exp : exp));}// Decimal roundif (!Math.round10) {Math.round10 = function (value, exp) {return decimalAdjust("round", value, exp);};}// Decimal floorif (!Math.floor10) {Math.floor10 = function (value, exp) {return decimalAdjust("floor", value, exp);};}// Decimal ceilif (!Math.ceil10) {Math.ceil10 = function (value, exp) {return decimalAdjust("ceil", value, exp);};}
})();// Round
Math.round10(55.55, -1); // 55.6
Math.round10(55.549, -1); // 55.5
Math.round10(55, 1); // 60
Math.round10(54.9, 1); // 50
Math.round10(-55.55, -1); // -55.5
Math.round10(-55.551, -1); // -55.6
Math.round10(-55, 1); // -50
Math.round10(-55.1, 1); // -60
Math.round10(1.005, -2); // 1.01 -- compare this with Math.round(1.005*100)/100 above
// Floor
Math.floor10(55.59, -1); // 55.5
Math.floor10(59, 1); // 50
Math.floor10(-55.51, -1); // -55.6
Math.floor10(-51, 1); // -60
// Ceil
Math.ceil10(55.51, -1); // 55.6
Math.ceil10(51, 1); // 60
Math.ceil10(-55.59, -1); // -55.5
Math.ceil10(-59, 1); // -50或:
function round(number, precision) {return Math.round(+number + "e" + precision) / Math.pow(10, precision);//same as://return Number(Math.round(+number + 'e' + precision) + 'e-' + precision);
}round(1.005, 2); //1.01Math.sign()
Math.sign() 函数返回一个数字的符号,指示数字是正数,负数还是零。
此函数共有 5 种返回值,分别是 1, -1, 0, -0, NaN. 代表的各是正数,负数,正零,负零,NaN。
Math.sign(3); // 1
Math.sign(-3); // -1
Math.sign("-3"); // -1
Math.sign(0); // 0
Math.sign(-0); // -0
Math.sign(NaN); // NaN
Math.sign("foo"); // NaN
Math.sign(); // NaNMath.sin()
Math.sin() 函数返回一个数值的正弦值。
sin 方法返回一个 -1 到 1 之间的数值,表示给定角度(单位:弧度)的正弦值。
Math.sin(0); // 0
Math.sin(1); // 0.8414709848078965Math.sin(Math.PI / 2); // 1Math.sinh()
Math.sinh() 函数返回一个数字 (单位为角度) 的双曲正弦值。
Math.sinh(-Infinity); // -Infinity
Math.sinh(-0); // -0
Math.sinh(0); // 0
Math.sinh(1); // 1.1752011936438014
Math.sinh(Infinity); // InfinityMath.sqrt()
Math.sqrt() 函数返回一个数的平方根。
Math.sqrt(9); // 3
Math.sqrt(2); // 1.414213562373095Math.sqrt(1); // 1
Math.sqrt(0); // 0
Math.sqrt(-1); // NaN
Math.sqrt(-0); // -0
Math.tan()
Math.tan() 方法返回一个数值的正切值。
tan 方法返回一个数值,表示一个角的正切值。
由于 Math.tan() 函数接受弧度数值,但是通常使用度更方便,下面的函数可以接受以度为单位的数值,将其转为弧度,然后返回其正切值。
function getTanDeg(deg) {var rad = (deg * Math.PI) / 180;return Math.tan(rad);
}Math.tanh()
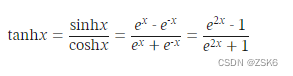
Math.tanh() 函数将会返回一个数的双曲正切函数值。
公式如下:

Math.tanh(0); // 0
Math.tanh(Infinity); // 1
Math.tanh(1); // 0.7615941559557649向下兼容,tanh() 可以通过 Math.exp() 函数实现:
Math.tanh =Math.tanh ||function (x) {var a = Math.exp(+x),b = Math.exp(-x);return a == Infinity ? 1 : b == Infinity ? -1 : (a - b) / (a + b);};Math.trunc()
Math.trunc() 方法会将数字的小数部分去掉,只保留整数部分。
不像 Math 的其他三个方法: Math.floor()、Math.ceil()、Math.round() ,Math.trunc() 的执行逻辑很简单,仅仅是删除掉数字的小数部分和小数点,不管参数是正数还是负数。
传入该方法的参数会被隐式转换成数字类型。
Math.trunc(13.37); // 13
Math.trunc(42.84); // 42
Math.trunc(0.123); // 0
Math.trunc(-0.123); // -0
Math.trunc("-1.123"); // -1
Math.trunc(NaN); // NaN
Math.trunc("foo"); // NaN
Math.trunc(); // NaN结语
结束了。