简介
当前插件是基于vue3,写的一个图片懒加载,文章最下方是npm包的源码,你可以自己拿去研究和修改,如有更好的想法可以留言,如果对你有帮助,可以点赞收藏和关注,谢谢。
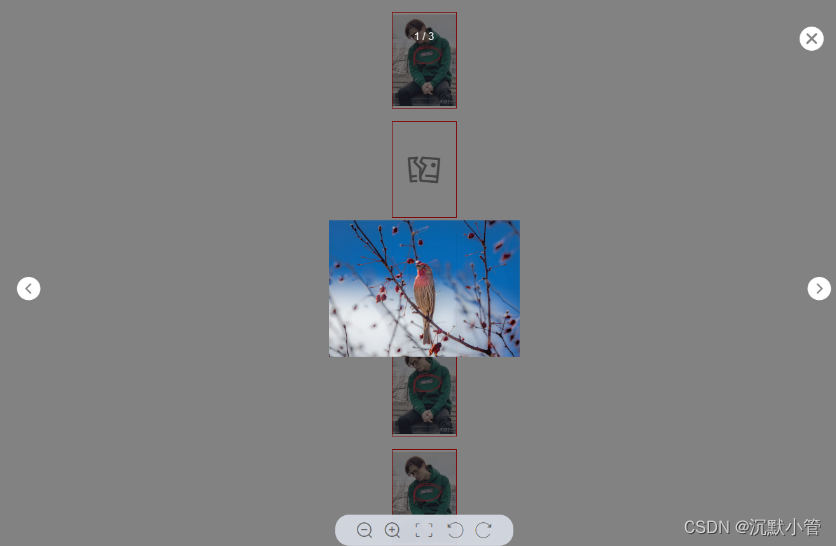
后续会添加图片放大和切换图片等功能
配置
使用imageLazy组件的配置
| 字段 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| src | String | “” | 图片源地址,同原生属性一致 |
| imgList | String[] | [] | 开启图片预览功能 |
| loadingColor | String | “#2dbff1” | 加载图标主题颜色 |
| errorColor | String | “888888” | 加载图标主题颜色 |
| imgStyle | String | “” | 图片样式 |
| key | String-Number | 0 | 图片索引 |
安装
npm i vue-image-lazy-xg --save使用
main.ts
// script
import { createApp } from 'vue';
import App from './App.vue';
import imageLazy from "vue-image-lazy-xg"
import "vue-image-lazy-xg/lib/style.css"const app = createApp(App);
app.use(imageLazy); //全局注册
//配置可有可有无
//app.use(imageLazyLoading,{
// loadingGif:"加载的图片",
// errorImg:"错误的图片",
//})
app.mount('#app');
App.vue
第一个写法直接用自定义命令
<template><div class="app-container"><imgclass="img"v-for="item in result":key="item.picture"v-img-lazy="item.picture"/></div>
</template><script setup lang="ts">
import {ref} from "vue";const result = [{ picture:'https://img-s-msn-com.akamaized.net/tenant/amp/entityid/AA1enjLx.img?w=1920&h=1080&q=60&m=2&f=jpg',picList:["https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg","https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",]},{ picture:'1111111111111',picList:[]},{ picture:'2222222222222222',picList:["https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg","https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",]},{ picture:'https://img-s-msn-com.akamaized.net/tenant/amp/entityid/AA1enjLx.img?w=1920&h=1080&q=60&m=2&f=jpg',picList:["https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg","https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",]},{picture:'https://img-s-msn-com.akamaized.net/tenant/amp/entityid/AA1enjLx.img?w=1920&h=1080&q=60&m=2&f=jpg',picList:["https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg","https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",]},{picture:'https://img-s-msn-com.akamaized.net/tenant/amp/entityid/AA1enjLx.img?w=1920&h=1080&q=60&m=2&f=jpg',picList:["https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg","https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",]}]
</script>
第二个写法用组件
<template><div class="app-container"><!--默认使用方法--><imageLazyv-for="(item,key) in result"class="img":key="key":src="item.picture":imgList="item?.picList"/><!--自定义错误图标--><imageLazyv-for="(item,key) in result"class="img":key="key":src="item.picture":lazy="true"><template #error><i :style="'font-size:58px;color:red'" class="icon iconfont icon-tupianjiazaishibai"></i></template></imageLazy></div>
</template><script setup lang="ts">
import {ref} from "vue";const result = [{ picture:'https://img-s-msn-com.akamaized.net/tenant/amp/entityid/AA1enjLx.img?w=1920&h=1080&q=60&m=2&f=jpg',picList:["https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg","https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",]},{ picture:'1111111111111',picList:[]},{ picture:'2222222222222222',picList:["https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg","https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",]},{ picture:'https://img-s-msn-com.akamaized.net/tenant/amp/entityid/AA1enjLx.img?w=1920&h=1080&q=60&m=2&f=jpg',picList:["https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg","https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",]},{picture:'https://img-s-msn-com.akamaized.net/tenant/amp/entityid/AA1enjLx.img?w=1920&h=1080&q=60&m=2&f=jpg',picList:["https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg","https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",]},{picture:'https://img-s-msn-com.akamaized.net/tenant/amp/entityid/AA1enjLx.img?w=1920&h=1080&q=60&m=2&f=jpg',picList:["https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg","https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg","https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg",]}]
</script>
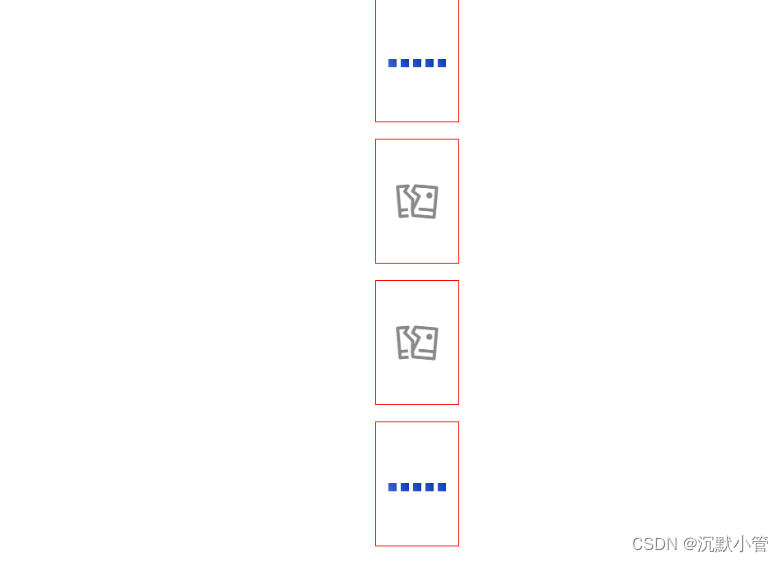
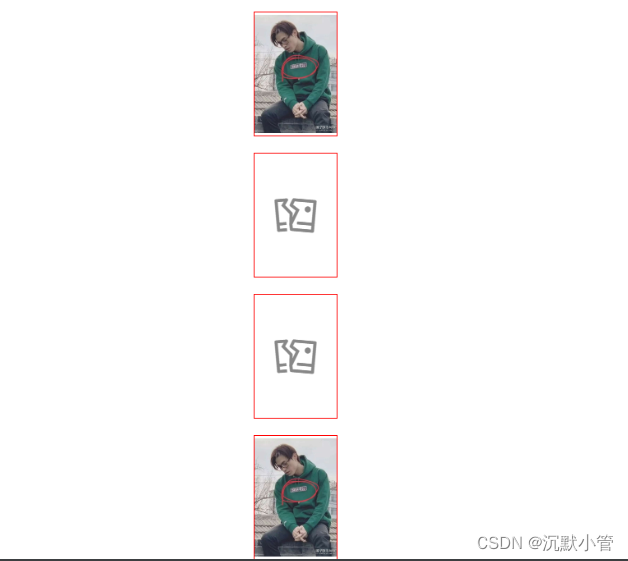
最终效果



特别注意
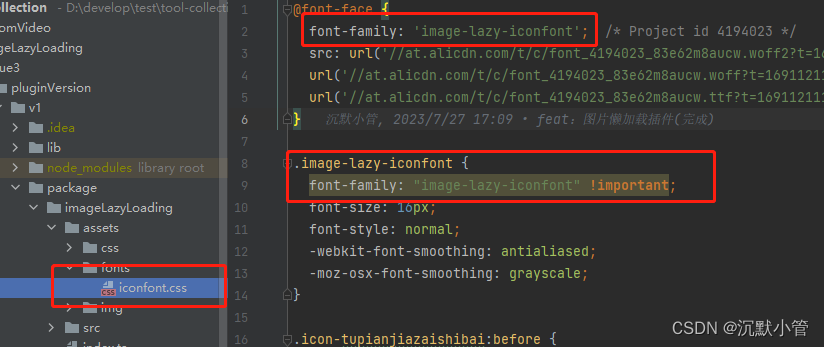
如果你制作自己的插件时,用图标时,font-family字体,千万别用默认字体,改为你自己自定义的图标。如果你不改,别人在使用你的插件时,可能其他插件字体或本地字体覆盖你的插件,时用户体验感降低
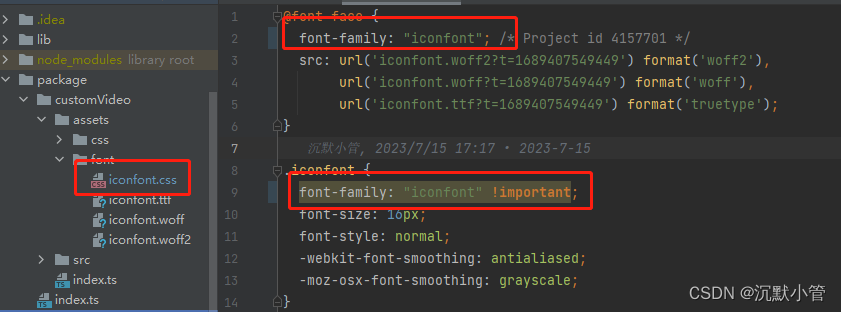
自定义字体步骤如下:
-
iconfont.css文件

修改为

-
项目中使用
<i class="icon iconfont icon-tupianjiazaishibai"></i>
改为
<i class="icon image-lazy-iconfont icon-tupianjiazaishibai"></i>
源码
插件项目源码
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教