文章目录
- CLion 配置 Qt 开发环境
- 环境说明
- 基本配置
- 1. 创建Qt项目
- 2. 设置CLion工具链
- 3. 配置外部工具
- 一些问题的补充
CLion 配置 Qt 开发环境
环境说明
操作系统:Windows 10
CLion版本:2023.3.4
CMake版本:3.27.7
Qt6版本:6.6.2(MinGW 11.2.0 64-bit)
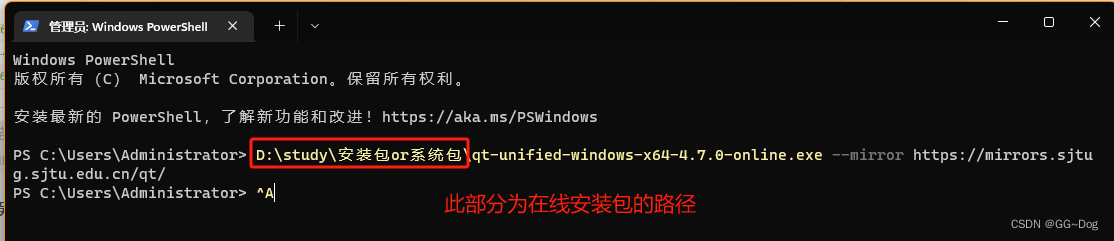
首先需要将Qt添加到系统变量中, 只需添加红色方框内的即可

基本配置
1. 创建Qt项目
新建项目,选择Qt Widgets Executable,Qt版本选择6,C++版本选择17。

选择Qt CMake前缀路径为Qt对应SDK目录,不用选到bin目录,只要选择上级目录即可,这里选择的是mingw_64版本。

最终的填写结果为下图所示

2. 设置CLion工具链
在设置->构建、执行、部署->工具链选项中创建MinGW 工具链。

工具集路径设置为C:\Qt\Tools\mingw1120_64 安装文件夹位置,只要CLion检索到工具链版本信息就说明添加正确了。可以使用提升键将MinGW_Qt 工具链提到第一位,成为CLion的默认工具链。红色方框内的都要修改相应的值

这里选择qt的Tools文件夹里的minGW版本
这里选择上面minGW的bin目录下的gdb.exe
这里选择qt的Tools文件夹里的minGW版本

3. 配置外部工具
外部工具的添加工具 然后点击那个加号按钮,我们需要添加Qt Designer和UIC这两个

其中Qt Designer的设置如下图所示:将Qt Designer添加到CLion的外部工具中,这样就可以在CLion中使用Qt Designer打开.ui文件了。

参考路径:C:\Qt\6.6.2\mingw_64\bin\designer.exe 以自己本地安装路径为准
实参:$FileName$
工作目录:$FileDir$
UIC的设置如图:

实参:$FileName$ -o ui_$FileNameWithoutExtension$.h
工作目录:$FileDir$
注意:这里的程序的目录根据你qt的安装目录选择,只要分别找到
designer.exe和uic.exe这两个就行。
添加 Qt UI类之后 找到外部工具点击UIC进行编译 每次修改了.ui文件 都要在外部工具里面点击UIC进行编译

一些问题的补充
对于使用Qt Designer时无法直接拖拽控件
打开系统设置,找到如下地方 将以下代码添加到其中
#if( 'QMainWindow' == ${PARENT_CLASS} )<widget class="QWidget" name="centralWidget"/>#end

但是点击按钮,可以发现CLion控制台没有显示qDebug()的输出消息,这里需要设置一下,打开运行->编辑配置,添加环境参数QT_ASSUME_STDERR_HAS_CONSOLE=1保存后重新运行即可发现功能已经正常。点击按钮,控制台输出PUSHED。