最近项目中需要展示和编辑角标小数字,研究下了,可以RichTextBox 的Paragraph实现。
定义组件RichTextBox,添加右上角右下角小数字:
<RichTextBox Margin="10" Height="40" Name="richTextBox"> <FlowDocument><Paragraph><Run Text="1" FontSize="20" BaselineAlignment="Center"/><Run Text="2" FontSize="10" BaselineAlignment="Bottom"/><Run Text="2" FontSize="10" BaselineAlignment="TextBottom"/><Run Text="2" FontSize="10" BaselineAlignment="Subscript"/><Run Text="3" FontSize="20" BaselineAlignment="Center"/><Run Text="4" FontSize="10" BaselineAlignment="Top"/><Run Text="4" FontSize="10" BaselineAlignment="TextTop"/><Run Text="4" FontSize="10" BaselineAlignment="Superscript"/></Paragraph></FlowDocument></RichTextBox>
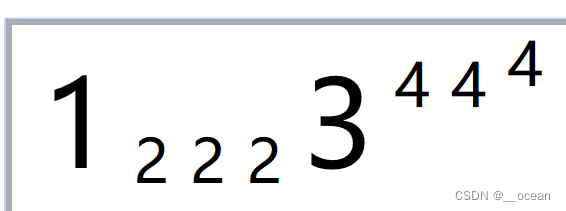
显示效果如下:
原先项目中所有的文本run都是默认BaselineAlignment="Center"的,重新指定想要变成角标文本run的BaselineAlignment后,好像并没有达到想要的右上角、右下角角标效果。
经过研究测试后发现,首个字符的BaselineAlignment指定方式很关键,如果指定为Baseline:
<RichTextBox Margin="10" Height="40" Name="richTextBox"> <FlowDocument><Paragraph><Run Text="1" FontSize="20" BaselineAlignment="Baseline"/><Run Text="2" FontSize="10" BaselineAlignment="Bottom"/><Run Text="2" FontSize="10" BaselineAlignment="TextBottom"/><Run Text="2" FontSize="10" BaselineAlignment="Subscript"/><Run Text="3" FontSize="20" BaselineAlignment="Center"/><Run Text="4" FontSize="10" BaselineAlignment="Top"/><Run Text="4" FontSize="10" BaselineAlignment="TextTop"/><Run Text="4" FontSize="10" BaselineAlignment="Superscript"/></Paragraph></FlowDocument>
</RichTextBox>
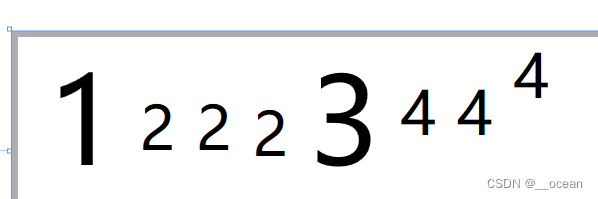
则显示效果如下:

大概能达到想要的效果。
下对齐可选Bottom、TextBottom、Subscript,效果并无区别;
上对齐可选Top、TextTop、Superscript,其中Superscript稍微靠上一些,可按需选择。