文章目录
- 1.静态资源访问
- 1.基本介绍
- 2.快速入门
- 1.新建一个maven项目
- 2.引入依赖 pom.xml
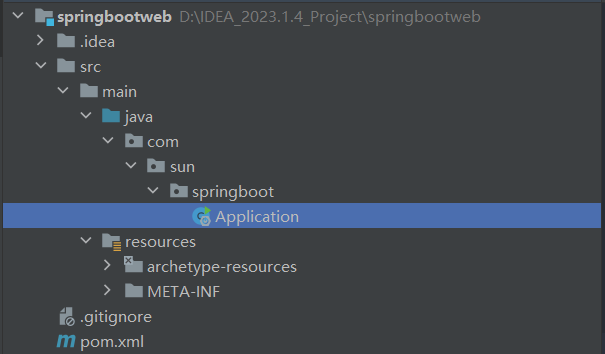
- 3.创建文件目录
- 4.Application.java
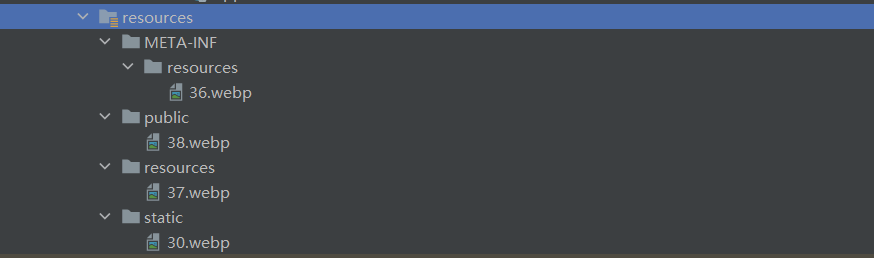
- 5.创建四个可以存放静态资源的文件夹
- 6.通过浏览器访问(这四个都可以访问)
- 3.注意事项和细节
- 1.关于静态资源的访问管理
- 2.修改静态资源的访问前缀
- 1.创建配置文件 resources/application.yml 修改静态资源的访问前缀,此时通过 根路径/sun/文件名 访问
- 2.结果展示
- 3.修改静态资源的默认存放文件夹为类路径下的sun111/
- 1.application.yaml
- 2.一旦自己设置了默认存放文件夹在,则默认的那四个文件夹就会被覆盖
- 4.关于静态资源的访问路径和存放路径
- 2.Rest风格请求处理
- 1.应用实例
- 1.需求分析
- 2.MonsterController.java
- 3.postman测试
- 2.使用表单进行Rest风格的请求
- 1.基本介绍
- 2.application.yml 配置隐藏方式过滤器
- 3.restRqeuest.html
- 4.浏览器测试
- 3.关于不同注解标识的类中的方法中return的处理
- 1.@RestController标识的类
- 2.@Controller标识的类
- 4.@Controller标识的类return的实例
- 1.编写一个由Controller注解标识的类
- 2.测试
- 3.配置一个视图解析器 application.yml
- 4.测试
- 5.@Controller标识的类return的总结
- 1.如果没有配置视图解析器
- 2.如果配置了视图解析器
- 3.关于SpringBoot的 `/`
1.静态资源访问
1.基本介绍


2.快速入门
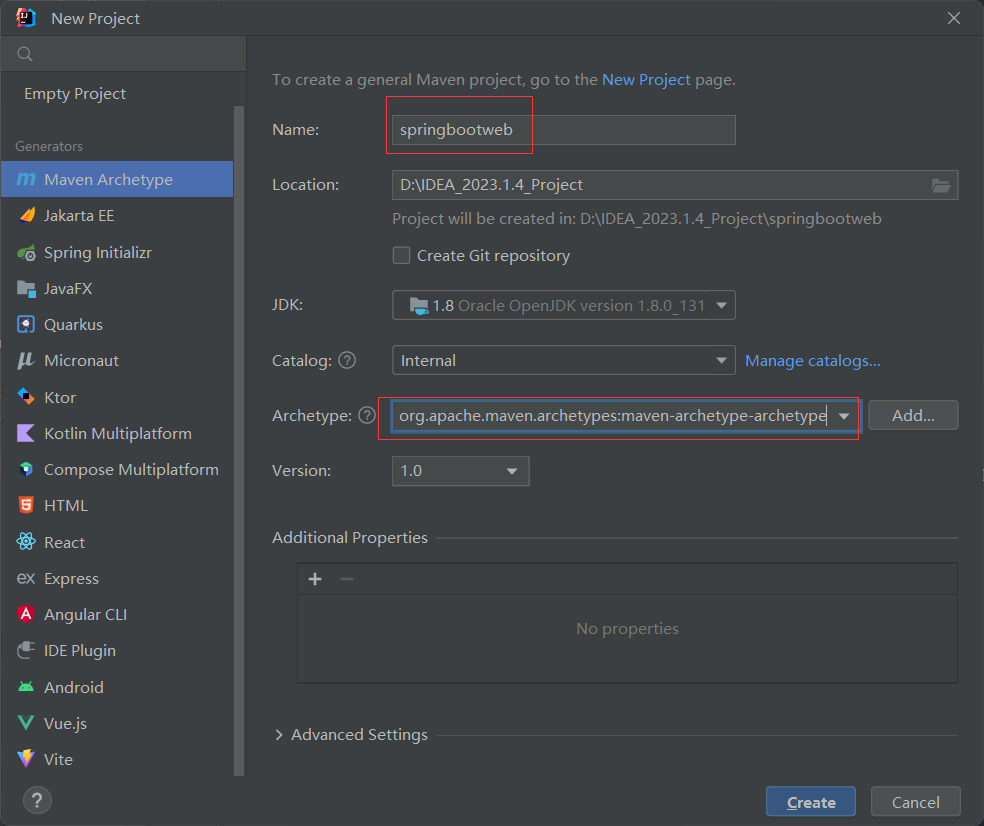
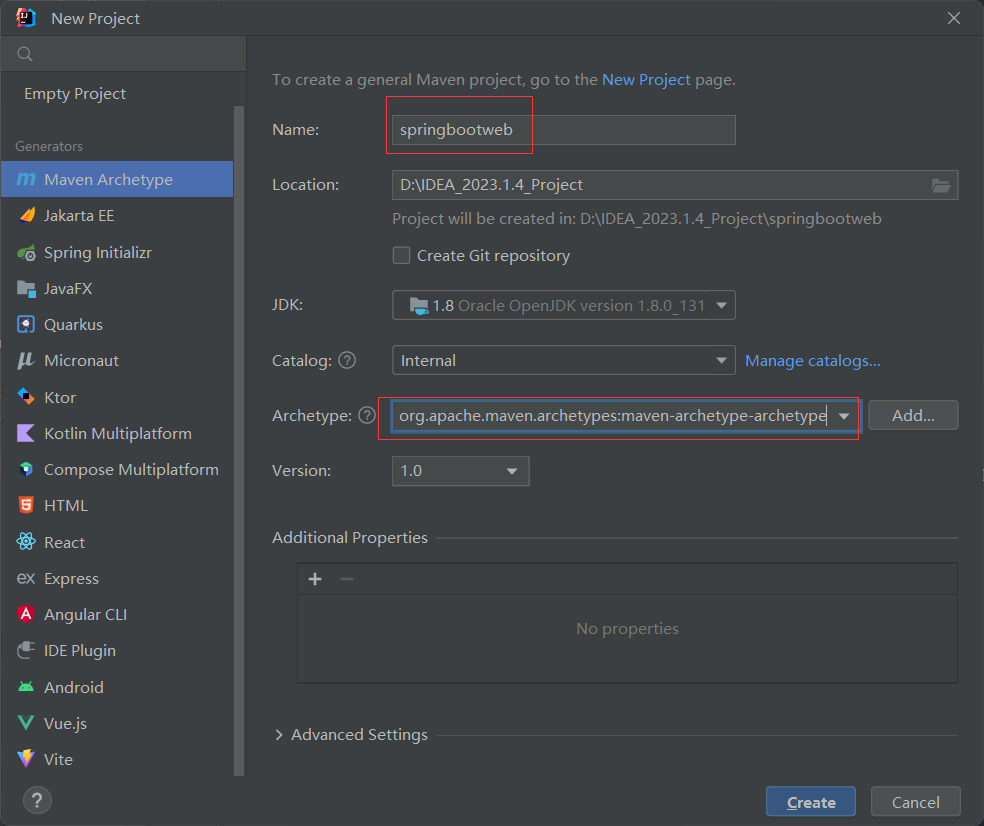
1.新建一个maven项目

2.引入依赖 pom.xml
<parent><artifactId>spring-boot-starter-parent</artifactId><groupId>org.springframework.boot</groupId><version>2.5.3</version></parent><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency></dependencies>
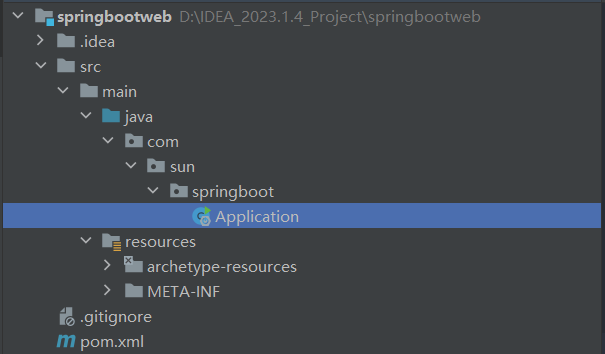
3.创建文件目录

4.Application.java
package com.sun.springboot;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {public static void main(String[] args) {SpringApplication.run(Application.class, args);}
}
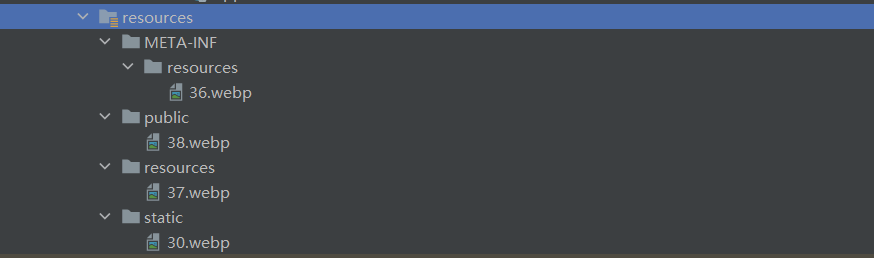
5.创建四个可以存放静态资源的文件夹

6.通过浏览器访问(这四个都可以访问)

3.注意事项和细节
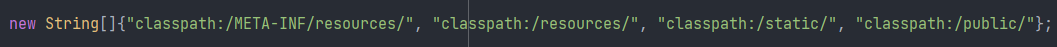
1.关于静态资源的访问管理

2.修改静态资源的访问前缀
1.创建配置文件 resources/application.yml 修改静态资源的访问前缀,此时通过 根路径/sun/文件名 访问
spring:mvc:static-path-pattern: /sun/**
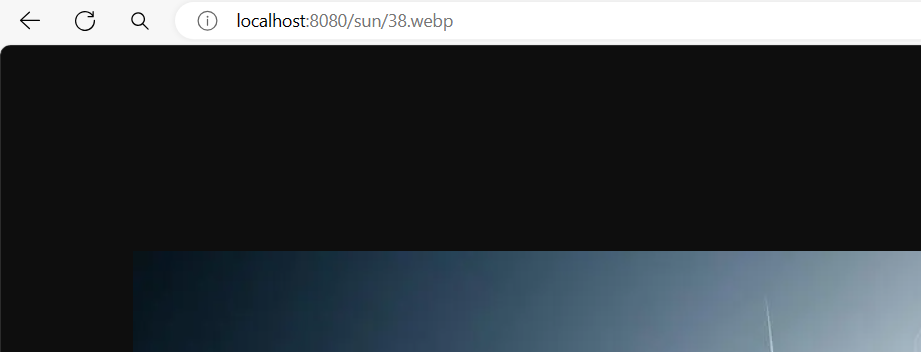
2.结果展示

3.修改静态资源的默认存放文件夹为类路径下的sun111/
1.application.yaml
spring:web:resources:static-locations: [classpath:/sun111/]
2.一旦自己设置了默认存放文件夹在,则默认的那四个文件夹就会被覆盖
4.关于静态资源的访问路径和存放路径
- 静态资源的存放路径默认有四个,可以进行修改,但是修改之后就会覆盖原来的存放路径
- 静态资源的访问路径,默认是根路径,也是可以修改
- 存放路径就是存放静态资源的路径,而访问资源只需要关注访问路径即可,不需要关心静态资源放在哪里
2.Rest风格请求处理
1.应用实例
1.需求分析

2.MonsterController.java
package com.sun.springboot.controller;import org.springframework.web.bind.annotation.*;
@RestController
public class MonsterController {@GetMapping("/get")public String getMonster() {return "getMonster";}@PostMapping("/post")public String postMoster() {return "postMoster";}@PutMapping("/put")public String putMonster() {return "putMonster";}@DeleteMapping("/delete")public String deleteMonster() {return "deleteMonster";}
}
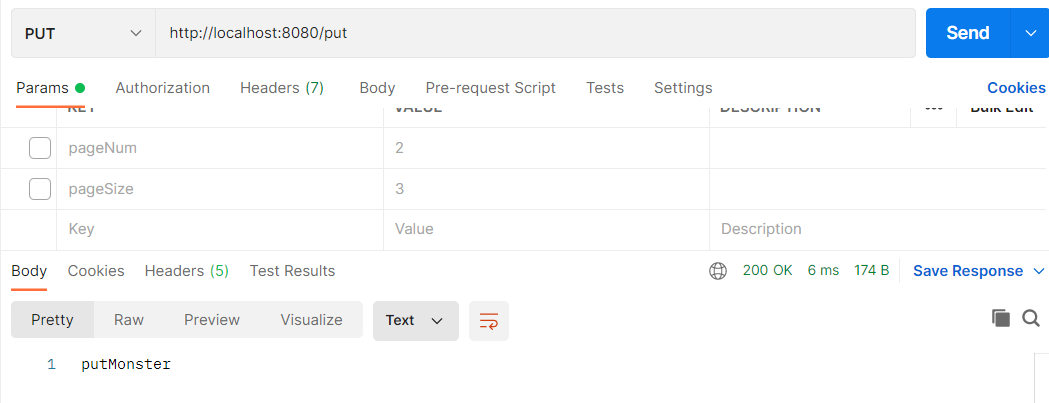
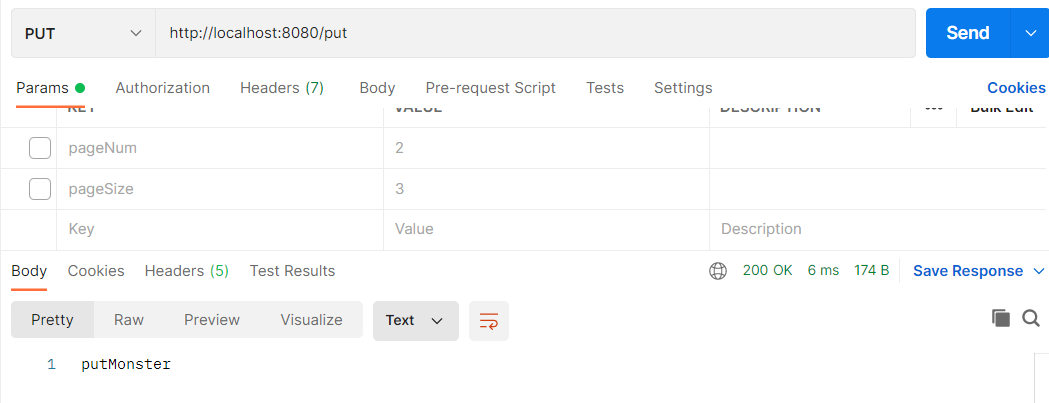
3.postman测试


2.使用表单进行Rest风格的请求
1.基本介绍

2.application.yml 配置隐藏方式过滤器
spring:mvc:hiddenmethod:filter:enabled: true
3.restRqeuest.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<form action="/put" method="post"><input type="hidden" name="_method" value="put"><input type="submit" value="submit">
</form>
</body>
</html>
4.浏览器测试

3.关于不同注解标识的类中的方法中return的处理
1.@RestController标识的类
- 如果是这个注解标识的类,则表示将返回的结果转换成json字符串然后返回到浏览器
- 并不会返回到视图解析器
2.@Controller标识的类
- 如果是这个注解标识的类
- 首先查看是否有对应的Controller处理,比如return hello,则找
/hello 的Controller - 如果没有则交给视图解析器处理
- 如果视图解析器没办法处理就会报错404
4.@Controller标识的类return的实例
1.编写一个由Controller注解标识的类
package com.sun.springboot.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class MonsterController {@GetMapping("/go")public String goView() {System.out.println("跳转到视图解析器");return "hello"; }@GetMapping("/hello")@ResponseBody public String hello() {return "没有配置视图解析器时会找到我这个Controller";}
}
2.测试
- 可以看到访问的go,但是找到了/hello的Controller(因为没有配置视图解析器)

3.配置一个视图解析器 application.yml
- 这里配置的视图解析器会查找/xxx.html,这里的/指的是根目录
spring:mvc:view: suffix: .html prefix: /
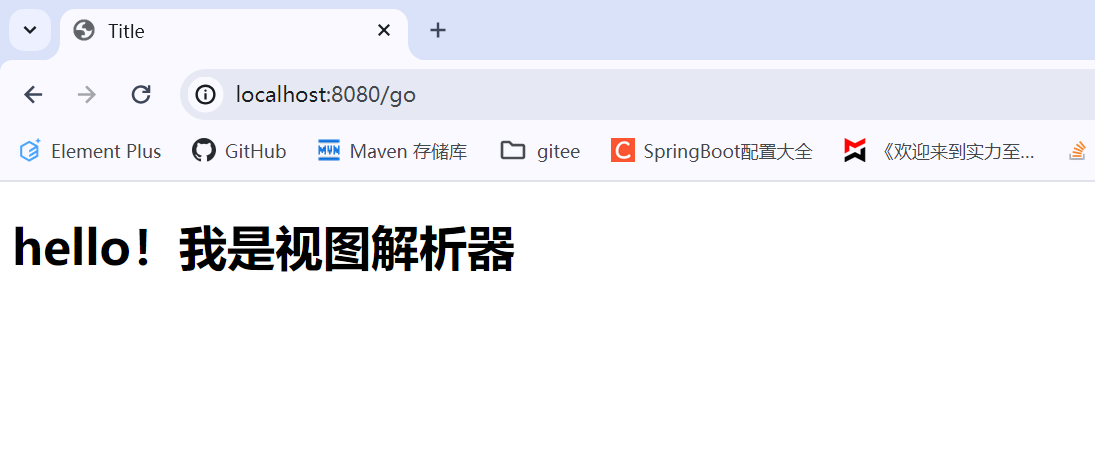
4.测试
- 可以看到一旦配置了视图解析器,不会再去找Controller

5.@Controller标识的类return的总结
1.如果没有配置视图解析器
- 会根据返回的字符串并在前面拼接
/,来查找对应的Controller - 此时的
/是上下文路径
2.如果配置了视图解析器
- 不会再去匹配Controller
- 会根据视图解析器的前缀和后缀去拼接返回的字符串
- 根据静态资源的访问路径去查找到对应的静态资源
3.关于SpringBoot的 /
- 只有在Controller中的
/才是上下文路径 - 其余的
/全指的是服务器根目录http:localhost:8080/