
🎬慕斯主页:修仙—别有洞天
♈️今日夜电波:泥中に咲く—ウォルピスカーター
0:34━━━━━━️💟──────── 4:46
🔄 ◀️ ⏸ ▶️ ☰
💗关注👍点赞🙌收藏您的每一次鼓励都是对我莫大的支持😍
目录
前言
多人协作
第一次得到要开发仓库的操作
多人协同开发
情况一
好习惯
情况二
本地分支仍存在远程已删除分支的情况
前言
在前面的文章中,我们将Git最为常用以及必须知道的操作理解了,现在我们需要理解企业中多人协作的场景操作以及如何进行开发~
多人协作
实际的开发中,每个⽤⼾都有⾃⼰的GitHub或者Gitee账号,如果要多⼈进⾏协同开发,必须要将⽤⼾添加进开发者,⽤⼾才有权限进⾏代码提交,这个操作可以在GitHub或者Gitee中对对应的仓库进行管理。
第一次得到要开发仓库的操作
我们需要先使用克隆仓库操作再进行拉取操作:
git clone
git pull在我们拉取了后便可以看到远程仓库的所有分支,通过如下指令进行查看所有分支:
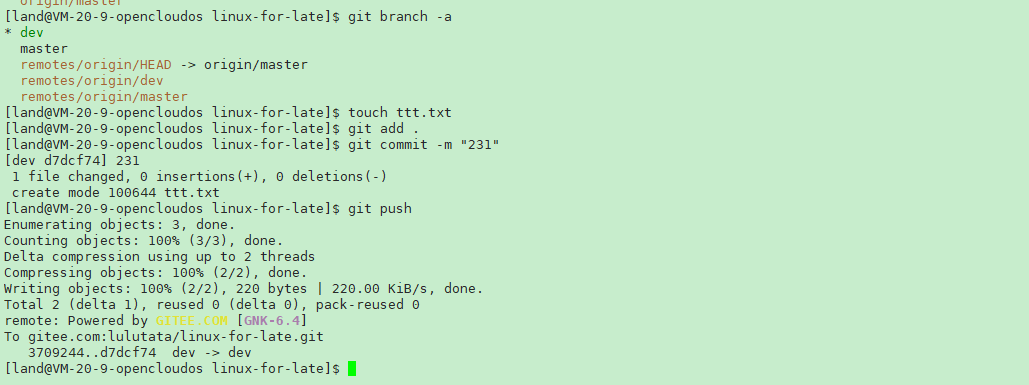
git branch -r //查看远程
git branch -a //列出所有本地分支和远程分支
我们如果要对对应的分支进行操作需要在本地也建立对应的分支,再让该分支与远程仓库的建立起联系,可以通过如下代码进行操作:
git checkout -b 本地分支名 origin/远程分支名 //创建并切换分支本地分支并且与远程分支名建立联系
git branch --set-upstream-to=origin/远程分支名 本地分支名
git push -u origin 本地分支名 //这将会设置本地分支跟踪对应的远程分支。
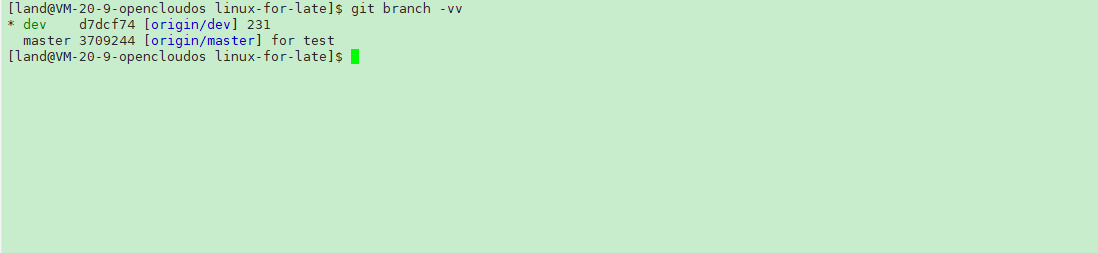
我们可以通过如下的命令查看分支的信息以及跟踪情况:
git branch -vv
多人协同开发
如果你在通过上面的操作将远程仓库与要做操作的分支初始化完成了,那么现在就开始进行开发吧!在我们开发时通常会与同事有着密切的联系我们根据下面的几种情形进行操作:
情况一
当我们要提交新的内容到远程仓库时,使用git push命令推送,但是此前你的同事已经推送过了,你的本地仓库实际上是同远程仓库有所不同的,因为对于同一个文件进行了修改或者新增了文件。此时需要先使用git pull将对应的分支先抓下来,然后将其中的冲突或者多的文件先解决在进行推送操作。
好习惯
通常我们是在分支上进行多人开发的而不是直接在master上直接开发,但是最终的⽬的是要将开发后的代码合并到master上去,让我们的项⽬运⾏最新的代码。 我们在完成代码的编写后,最好先切换⾄ master分⽀, pull ⼀下,保证本地的master是最新内容。 再切换⾄ dev 分⽀, 合并 master 分⽀。这么做是因为如果有冲突,可以在dev分⽀上进⾏处理,⽽不是在在master上解决冲突。切换⾄ master 分⽀,合并 dev 分⽀。最后将 master 分⽀推送⾄远端 。在完成对应功能的开发后,实际上开发对应功能的分支已经没用了,该分⽀就可以被删除掉。我们可以直接在远程仓库中将dev分⽀删除掉。
情况二
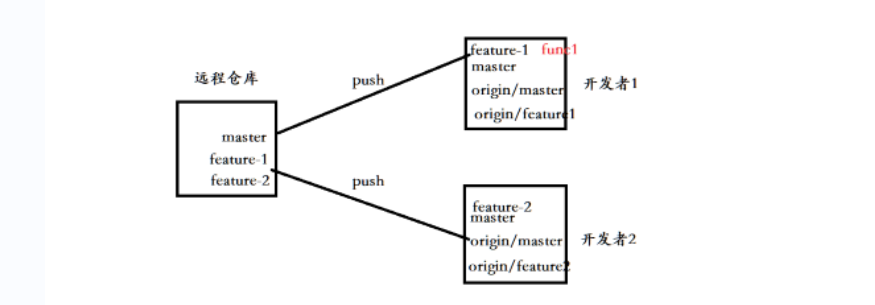
⼀般情况下,如果有多需求需要多⼈同时进⾏开发,是不会在⼀个分⽀上进⾏多⼈开发,⽽是⼀个需求或⼀个功能点就要创建⼀个 feature 分⽀。 比如:现在有两个要实现的功能需要进行开发,那么我们可以分别创建一个分支来完成自己的工作。大致的图示如下:

在我们完成各自的任务的时候,肯定是有先后顺序的,那么假设我们先完成的开发,就需要按照“好习惯”先切换至master pull保证本地的master是最新的,(假设我们开发是按照master发布分支、dev开发分支、fecture功能分支来区别)在切换对应的dev分支合并master分支,再将dev分支合并master推送至远程,再远程经过审核后最后哎合并到远程的master上!后来你的小伙伴也开发完成了。他则需要按照好习惯进行pull、合并。但是!在这个时候发生了冲突,最好在fecture上合并dev分支而不是在master上解决。解决完成后再用dev合并fecture。需要注意的是:如果 merge 出现冲突,不要忘记需要commit才可以push!! 推送到远端后,发送申请合并master即可!最后再删除开发完成不需要的分支。
本地分支仍存在远程已删除分支的情况
当前我们已经删除了远程的⼏个分⽀,使⽤如下命令可以查看所有本地分⽀和远程分⽀:
git branch -a 可以发现很多在远程仓库已经删除的分⽀在本地依然可以看到:

使用如下命令可以查看remote地址,远程分⽀,还有本地分⽀与之相对应关系等信息:
git remote show origin根据上面提示在使用如下命令就删除了那些远程仓库不存在的分⽀ :
git remote prune origin
感谢你耐心的看到这里ღ( ´・ᴗ・` )比心,如有哪里有错误请踢一脚作者o(╥﹏╥)o!

给个三连再走嘛~