采购代购系统独立站的建设与商品上货接口的采集是一个综合性的项目,涉及前端开发、后端开发、数据库设计以及API接口的对接等多个环节。以下是一个大致的步骤和考虑因素:
一、系统规划与需求分析
- 明确业务需求:确定代购系统的核心功能,如商品展示、购物车管理、订单处理、支付接口集成、会员管理等。
- 技术选型:选择适合的技术栈,如前端框架(Vue.js、React等)、后端语言(PHP、Java、Python等)和数据库(MySQL、MongoDB等)。
- 设计系统架构:规划系统的整体架构,包括前后端分离、微服务架构等。
二、独立站开发与建设
- 前端开发:设计并开发用户友好的界面,实现商品展示、搜索、详情查看等功能。
- 后端开发:搭建服务器端环境,实现用户认证、订单处理、数据存储等业务逻辑。
- 数据库设计:设计合理的数据库结构,存储商品信息、用户信息、订单数据等。
三、接口采集与商品上货
- 确定数据来源:明确商品数据的来源,可以是供应商提供的API接口、CSV文件或其他格式的数据。
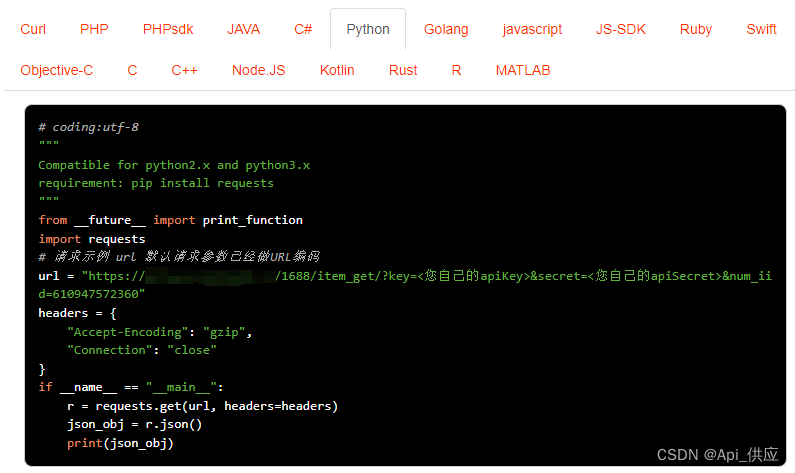
- API接口对接:开发API接口对接功能,实现与供应商系统的数据交互。
- 数据清洗与转换:对采集到的数据进行清洗和转换,确保数据的质量和格式符合系统要求。
- 自动化上货:通过编写脚本或使用第三方工具,实现商品的自动化上货,减少人工操作。
四、系统测试与优化
- 功能测试:对系统进行全面的功能测试,确保各项功能正常运行。
- 性能测试:对系统进行压力测试和性能优化,确保在高并发场景下系统的稳定性和响应速度。
- 用户体验优化:根据用户反馈和数据分析,不断优化系统的用户体验和功能。
五、安全与合规性考虑
- 数据安全:确保用户数据和交易信息的安全性,采取加密、备份等措施。
- 合规性:遵守相关法律法规,如个人信息保护法、电子商务法等,确保系统的合规性。
需要注意的是,具体实现过程可能因业务需求和技术选型的不同而有所差异。建议在项目实施过程中与专业的开发团队或顾问进行密切合作,确保项目的顺利进行和高质量完成。
请求示例,API接口接入,独立站建站Anzexi58