1.谷歌开发出强大的 AI 模型 Gemma,该模型可以在笔记本电脑和台式机上运行,这真是太棒了!开源的 Gemma 模型将使研究人员和开发人员能够更轻松地访问和利用其功能,从而为人工智能领域带来更多创新。【【【【本地安装】】】
下载安装ollama 客户端: https://ollama.com/download/windows 安装完成后 后台运行

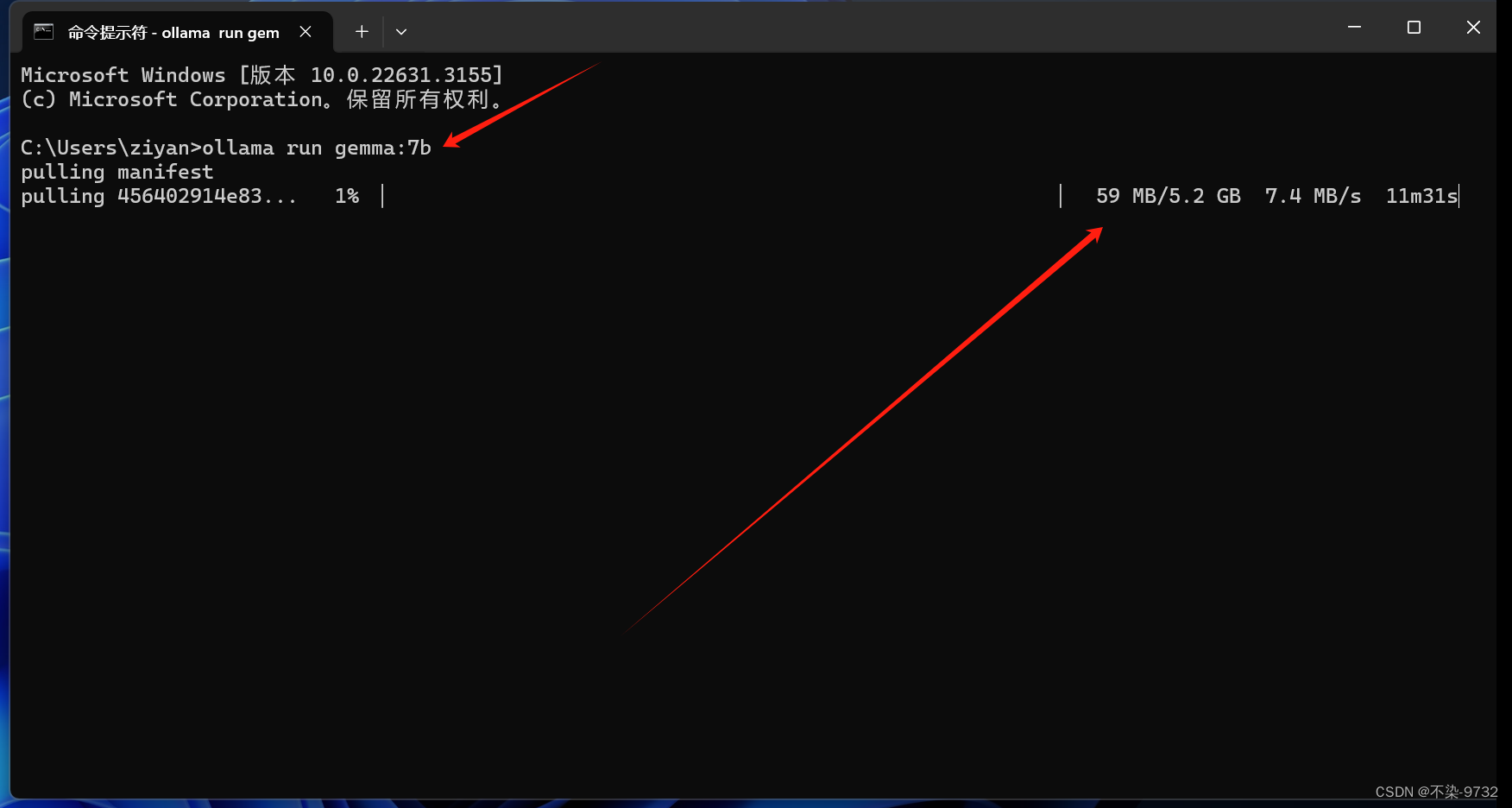
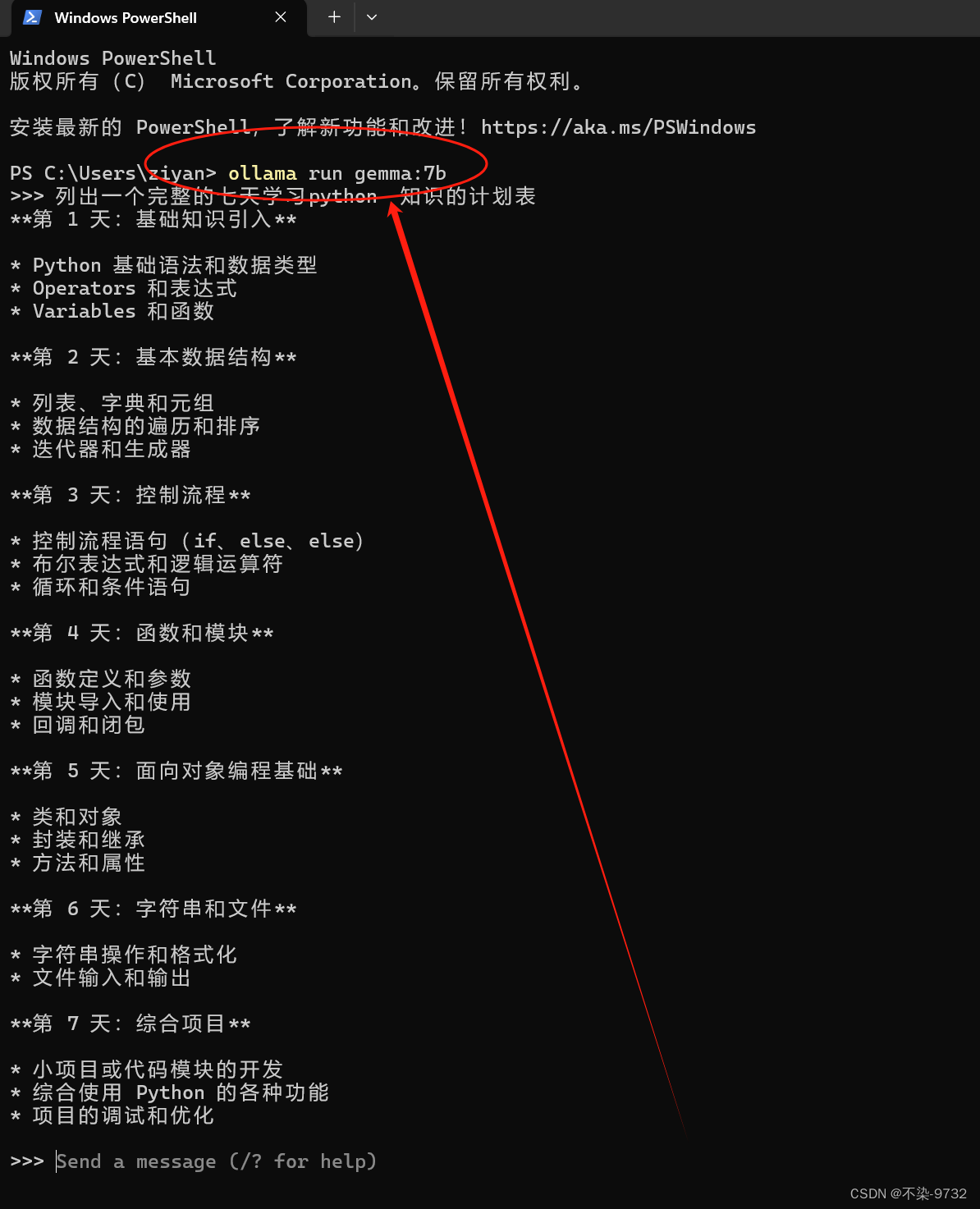
1.打开你的cmd 输入你的显卡对应的版本安装指令
【1】. 普通7B版 安装指令:(适合8G显存)
ollama run gemma:7b
如果你是第一次部署,它会自动下载!
【2】. 7B的全量版本:(需要16G左右的显存)
ollama run gemma:7b-instruct-fp16
【3】. 2B轻量版:(适合CPU会低配电脑安装)
ollama run gemma:2b

安装完成后在cmd输入对应的run命令即可启动

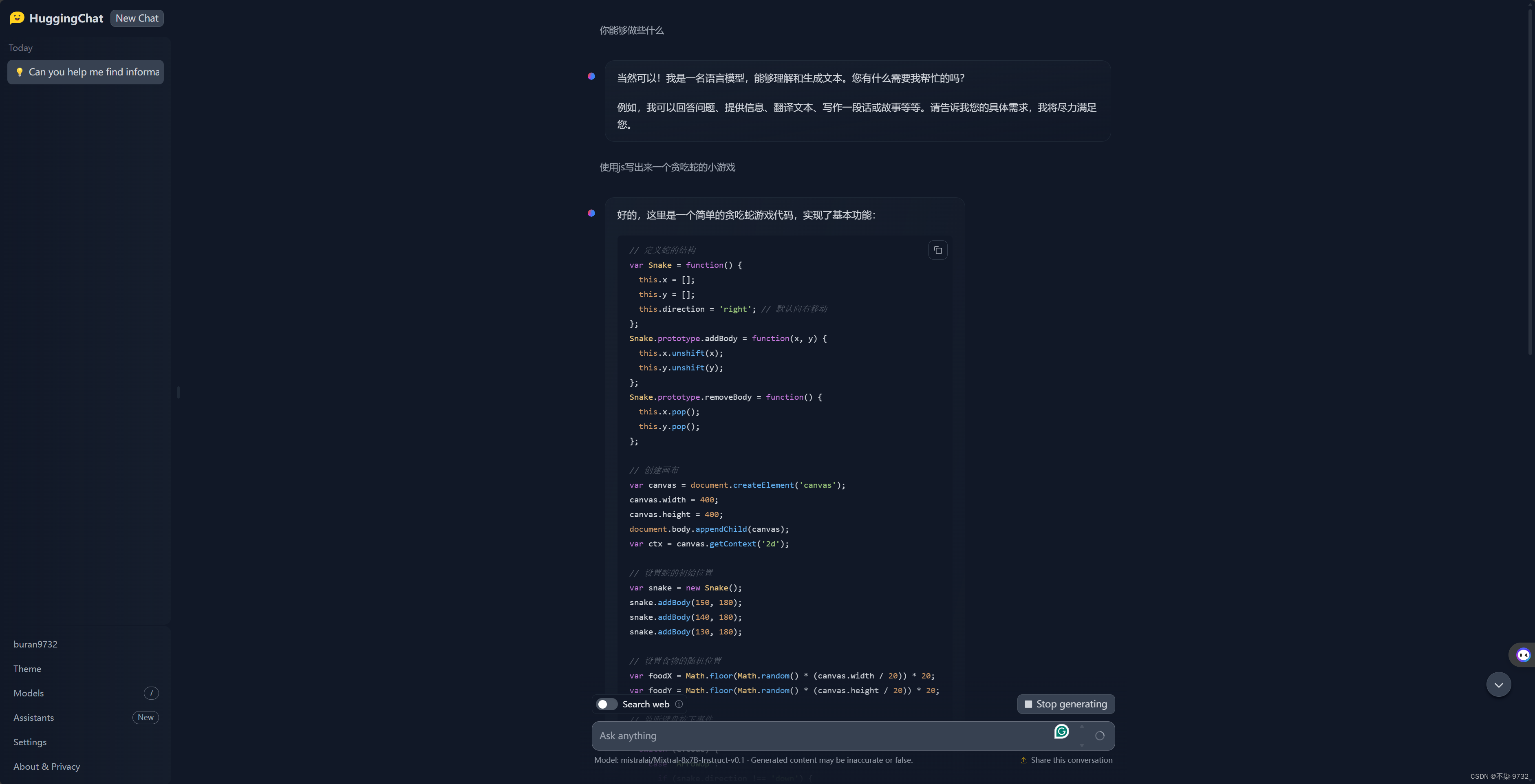
2.在开源社区中体验顶配免费版本 【【【线上访问】】】
访问地址: https://huggingface.co/chat/

下面是它用js在三十秒左右生成的关于贪吃蛇的代码
// 定义蛇的结构
var Snake = function() {this.x = [];this.y = [];this.direction = 'right'; // 默认向右移动
};
Snake.prototype.addBody = function(x, y) {this.x.unshift(x);this.y.unshift(y);
};
Snake.prototype.removeBody = function() {this.x.pop();this.y.pop();
};// 创建画布
var canvas = document.createElement('canvas');
canvas.width = 400;
canvas.height = 400;
document.body.appendChild(canvas);
var ctx = canvas.getContext('2d');// 设置蛇的初始位置
var snake = new Snake();
snake.addBody(150, 180);
snake.addBody(140, 180);
snake.addBody(130, 180);// 设置食物的随机位置
var foodX = Math.floor(Math.random() * (canvas.width / 20)) * 20;
var foodY = Math.floor(Math.random() * (canvas.height / 20)) * 20;// 监听键盘按下事件
window.addEventListener('keydown', function(e) {switch (e.code) {case 'ArrowUp':if (snake.direction !== 'down') {snake.direction = 'up';}break;case 'ArrowDown':if (snake.direction !== 'up') {snake.direction = 'down';}break;case 'ArrowLeft':if (snake.direction !== 'right') {snake.direction = 'left';}break;case 'ArrowRight':if (snake.direction !== 'left') {snake.direction = 'right';}break;}
});// 渲染函数
function draw() {ctx.clearRect(0, 0, canvas.width, canvas.height);// 绘制背景ctx.fillStyle = '#ddd';ctx.fillRect(0, 0, canvas.width, canvas.height);// 绘制边界ctx.strokeStyle = '#999';ctx.lineWidth = 2;ctx.strokeRect(1, 1, canvas.width - 2, canvas.height - 2);// 绘制食物ctx.fillStyle = '#f00';ctx.fillRect(foodX, foodY, 20, 20);// 记录蛇头的位置var headX = snake.x[0];var headY = snake.y[0];// 根据方向移动蛇身体for (let i = 1; i < snake.x.length; i++) {snake.x[i - 1] = snake.x[i];snake.y[i - 1] = snake.y[i];}// 根据当前方向移动蛇头switch (snake.direction) {case 'up':snake.y[0] -= 20;break;case 'down':snake.y[0] += 20;break;case 'left':snake.x[0] -= 20;break;case 'right':snake.x[0] += 20;break;}// 检查是否撞到自己或者边界if (headX === -1 || headY === -1 || headX >= canvas.width || headY >= canvas.height || isCollide()) {return alert('Game Over!');}// 检测是否吃到食物if (headX === foodX && headY === foodY) {snake.addBody(headX, headY);foodX = Math.floor(Math.random() * (canvas.width / 20)) * 20;foodY = Math.floor(Math.random() * (canvas.height / 20)) * 20;} else {snake.removeBody();}// 绘制蛇身体ctx.fillStyle = '#6c6';for (let x of snake.x) {for (let y of snake.y) {ctx.fillRect(x, y, 20, 20);}}
}// 判断是否碰撞到自己
function isCollide() {for (let i = 1; i < snake.x.length; i++) {if (snake.x[0] === snake.x[i] && snake.y[0] === snake.y[i]) {return true;}}return false;
}setInterval(draw, 100);
你对于程序员这个工作的未来发展方向持怎样的看法呢?






![基于51单片机的用电量检测系统[proteus仿真]](https://img-blog.csdnimg.cn/direct/60d7f9d236c7413ab0e32ce0e2eddae8.png)