🌟 前言
欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍
🤖 洛可可白:个人主页
🔥 个人专栏:✅前端技术 ✅后端技术
🏠 个人博客:洛可可白博客
🐱 代码获取:bestwishes0203
📷 封面壁纸:洛可可白wallpaper

文章目录
- C语言中大小写字母如何转化
- 1. 大写转小写
- 1.1 代码
- 1.2 运行示例
- 1.3 运行结果
- 2. 小写转大写
- 2.1 代码
- 2.2 运行示例
- 2.3 运行结果
- 3. 字符串大小写转换
- 3.1 代码
- 3.2 运行示例
- 3.3 运行结果
- 🎉 往期精彩回顾
C语言中大小写字母如何转化
在C语言中,大小写字母的转换可以通过标准库中的ctype.h头文件提供的函数来实现。具体来说,toupper()函数可以将小写字母转换为大写字母,而tolower()函数可以将大写字母转换为小写字母。
1. 大写转小写
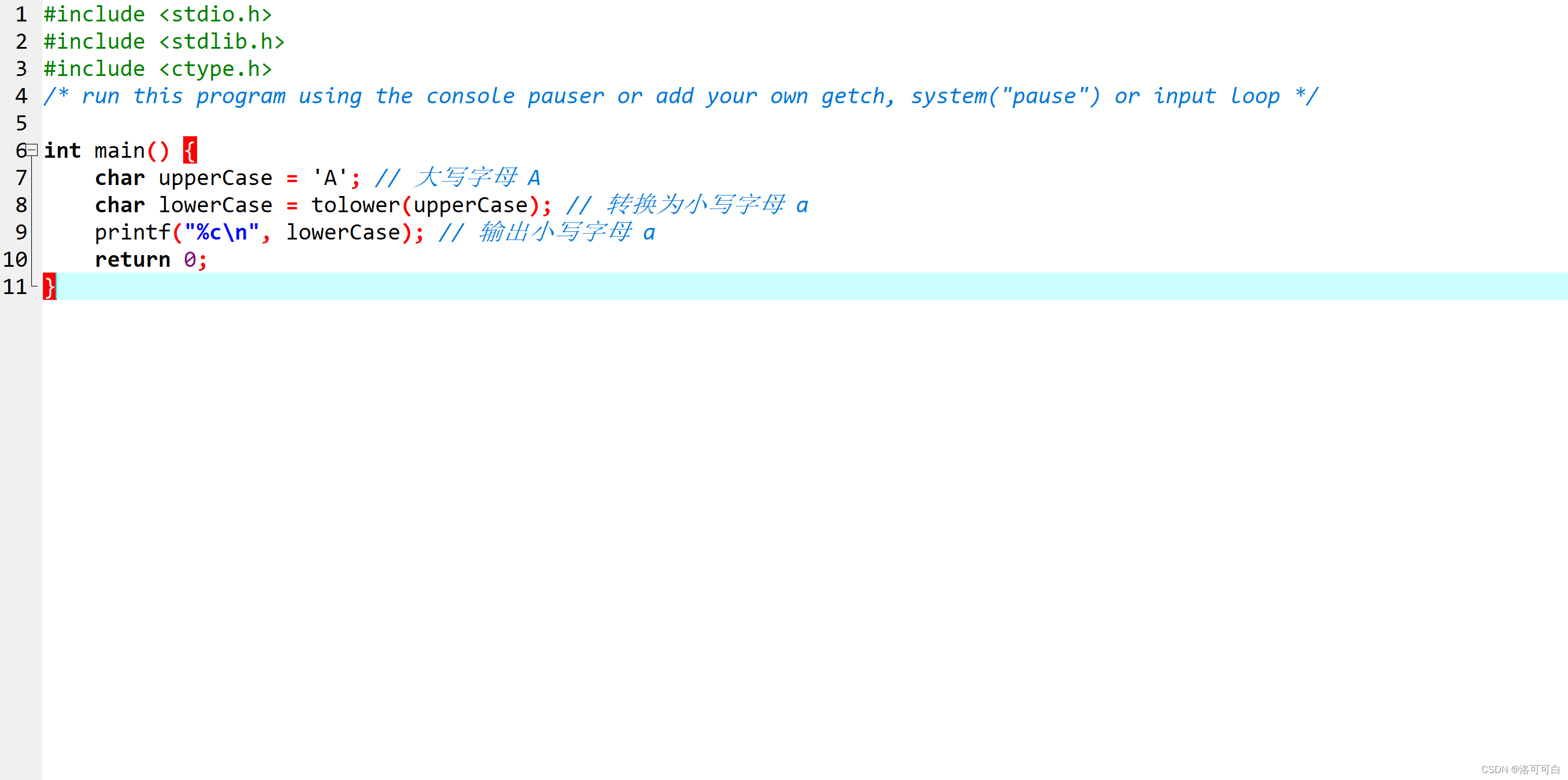
1.1 代码
使用tolower()函数可以将大写字母转换为小写字母。例如:
#include <ctype.h>
#include <stdio.h>int main() {char upperCase = 'A'; // 大写字母 Achar lowerCase = tolower(upperCase); // 转换为小写字母 aprintf("%c\n", lowerCase); // 输出小写字母 areturn 0;
}
1.2 运行示例

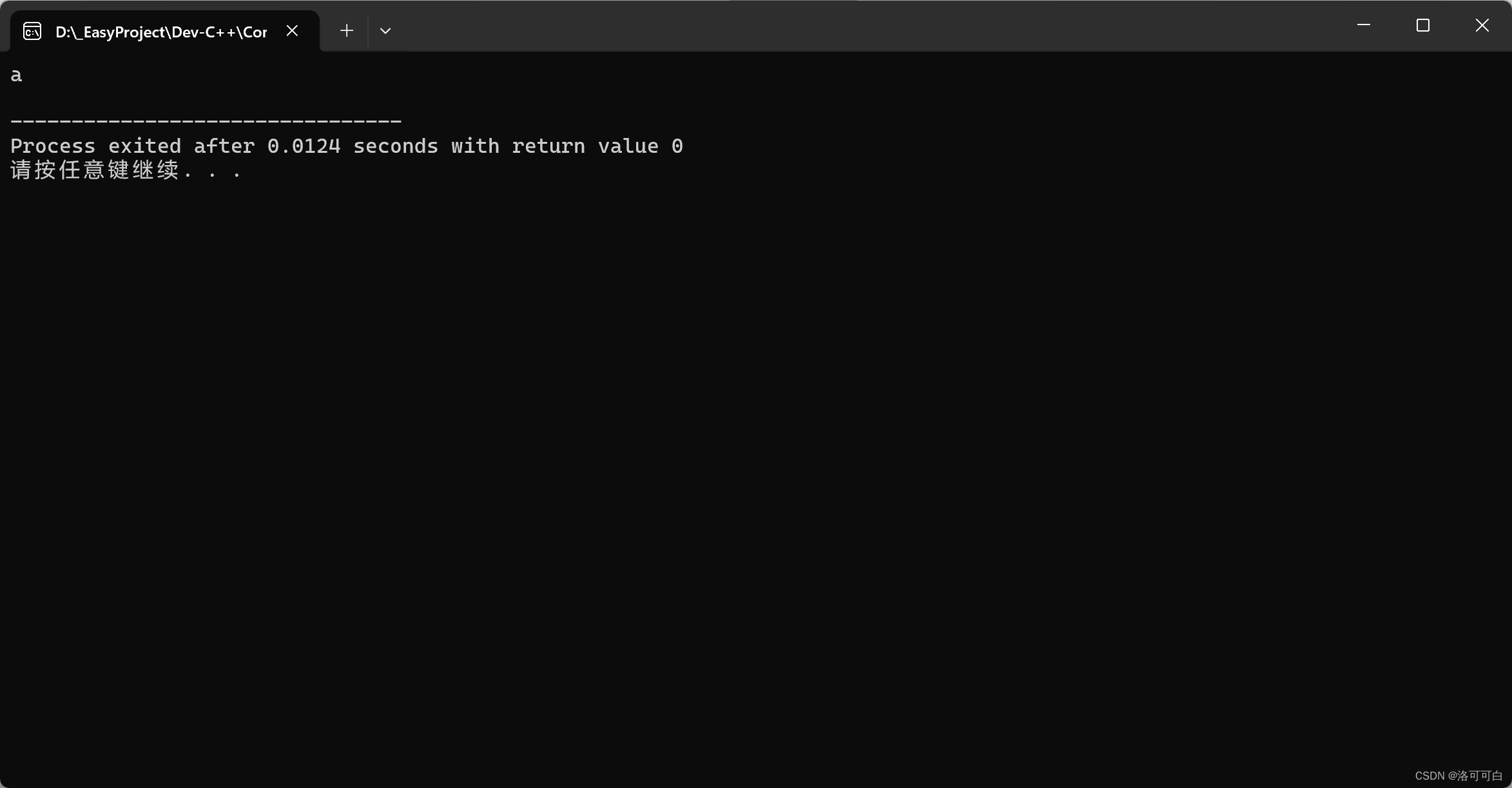
1.3 运行结果

2. 小写转大写
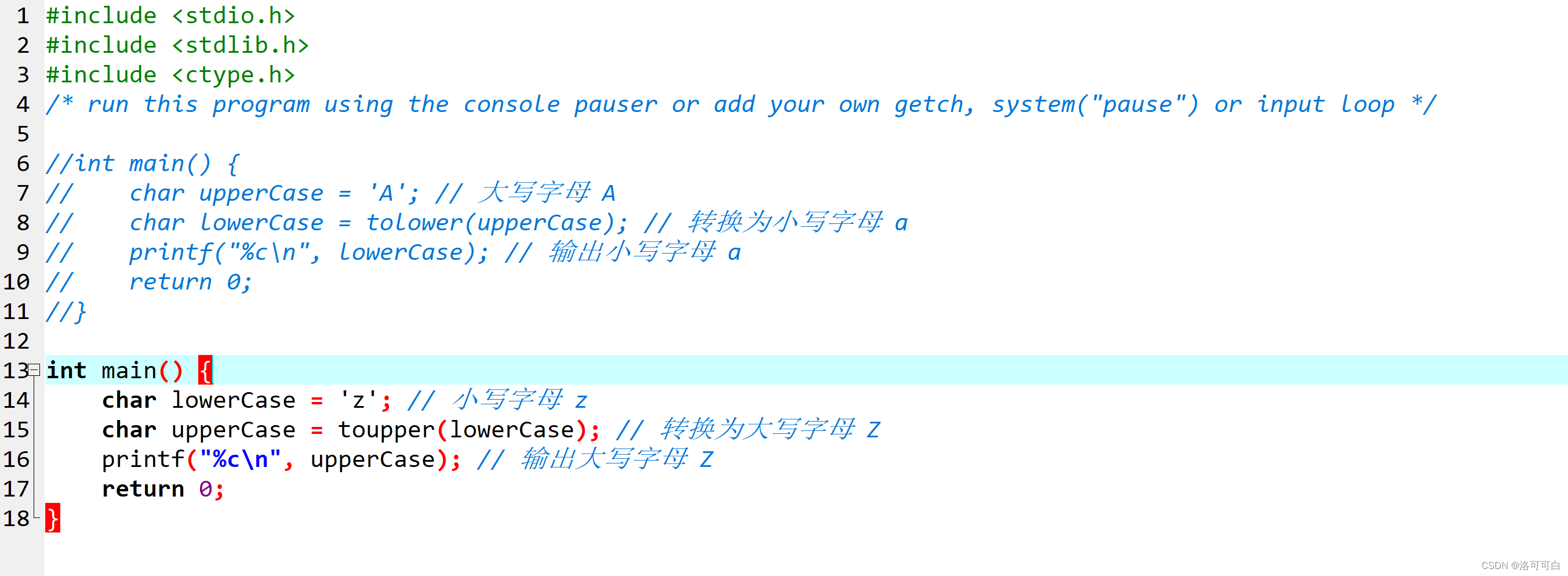
2.1 代码
使用toupper()函数可以将小写字母转换为大写字母。例如:
#include <ctype.h>
#include <stdio.h>int main() {char lowerCase = 'z'; // 小写字母 zchar upperCase = toupper(lowerCase); // 转换为大写字母 Zprintf("%c\n", upperCase); // 输出大写字母 Zreturn 0;
}
2.2 运行示例

2.3 运行结果

需要注意的是,toupper()和tolower()函数只对字母字符有效,对其他字符(如数字、标点符号)没有转换效果。此外,这些函数的行为可能受到当前C语言环境的区域设置(locale)的影响,因此在某些环境中可能需要设置正确的区域设置以获得预期的转换结果。
3. 字符串大小写转换
3.1 代码
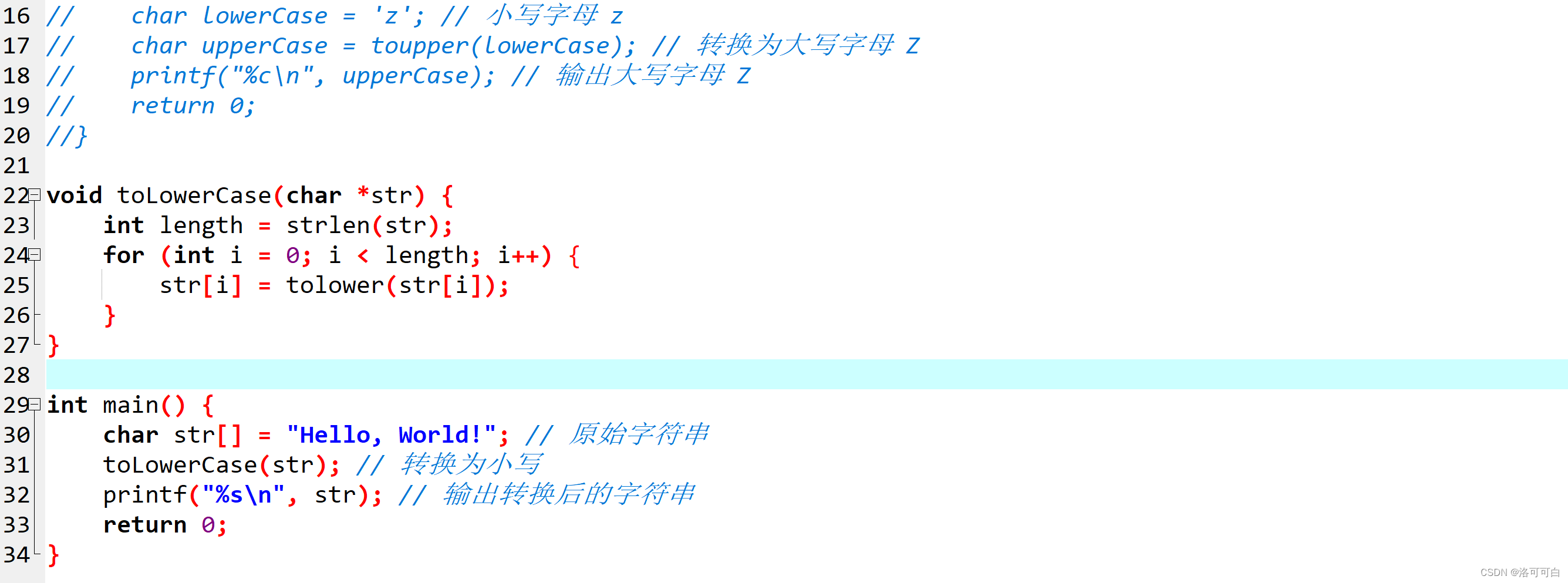
如果你需要进行更复杂的字符串大小写转换,可以遍历字符串中的每个字符,对每个字符分别调用toupper()或tolower()函数。下面是一个将整个字符串从大写转换为小写的示例:
#include <ctype.h>
#include <stdio.h>
#include <string.h>void toLowerCase(char *str) {int length = strlen(str);for (int i = 0; i < length; i++) {str[i] = tolower(str[i]);}
}int main() {char str[] = "Hello, World!"; // 原始字符串toLowerCase(str); // 转换为小写printf("%s\n", str); // 输出转换后的字符串return 0;
}
3.2 运行示例

3.3 运行结果

在这个例子中,toLowerCase函数接收一个字符串作为参数,并将其中的每个大写字母转换为小写字母。
🎉 往期精彩回顾
主流开发语言和开发环境、程序员如何选择职业赛道?
- 852阅读 · 27点赞 · 9收藏
VS code搭建C/C++运行环境简单易上手
- 2803阅读 · 5点赞 · 8收藏
Vue.2&Vue.3项目引入Element-UI教程&踩坑
- 9284阅读 · 22点赞 · 82收藏
Vue项目引入Echarts可视化图表库教程&踩坑
- 2209阅读 · 3点赞 · 5收藏
VirtualBox虚拟机搭建CentOS系统教程
- 4502阅读 · 4点赞 · 32收藏
VS Code上搭建Vue开发环境
- 10709阅读 · 13点赞 · 66收藏
Color-UI 简介及使用教程
- 5932阅读 · 2点赞 · 13收藏
如果对你有帮助,点赞、收藏、关注是我更新的动力!👋🌟🚀