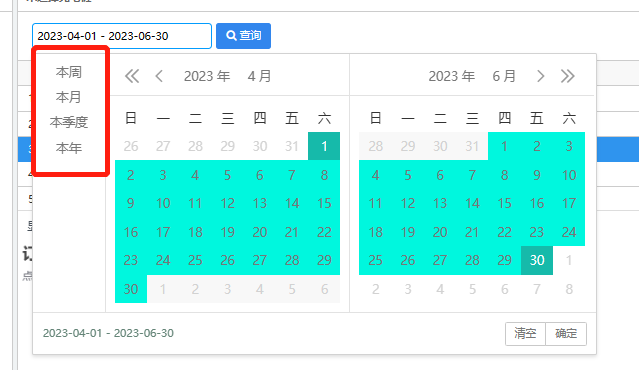
1. 界面实现
<input id="Date_select" type="text" class="form-control" placeholder="请选择时间范围" style="border-radius: 4px;" /><input id="StartDate" type="hidden" /><input id="EndDate" type="hidden" />
2. JS具体实现
2.1 第一种实现
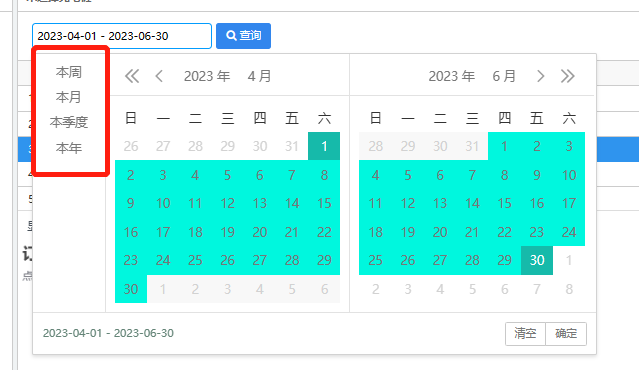
layui.laydate.render({elem: '#Date_select',type: 'date',range: true,shortcuts: [{text: '本周',value: function () {let now = new Date(); let nowDayOfWeek = now.getDay() - 1; let nowDay = now.getDate(); let nowMonth = now.getMonth(); let nowYear = now.getFullYear(); let startTime = new Date(nowYear, nowMonth, nowDay - nowDayOfWeek);let endTime = new Date(nowYear, nowMonth, nowDay + 6 - nowDayOfWeek);var value = [];value.push(startTime);value.push(endTime);return value;}()},{text: "本月",value: function () {let now = new Date(); let nowMonth = now.getMonth(); let nowYear = now.getFullYear(); let startTime = new Date(nowYear, nowMonth, 1);let endTime = new Date(nowYear, nowMonth + 1, 0);var value = [];value.push(startTime);value.push(endTime);return value;}()},{text: "本季度",value: function () {let now = new Date(); let nowMonth = now.getMonth(); let nowYear = now.getFullYear(); let jd = Math.ceil((nowMonth + 1) / 3);let startTime = new Date(nowYear, (jd - 1) * 3, 1);let endTime = new Date(nowYear, jd * 3, 0);var value = [];value.push(startTime);value.push(endTime);return value;}()},{text: "本年",value: function () {let now = new Date(); let nowYear = now.getFullYear(); let startTime = new Date(nowYear, 0, 1);let endTime = new Date(nowYear, 11, 31);var value = [];value.push(startTime);value.push(endTime);return value;}()},],done: function (value, date, endDate) {var StartDate = null;var EndDate = null;if (!!value) {StartDate = `${date.year}-${date.month}-${date.date} 00:00:00`;EndDate = `${endDate.year}-${endDate.month}-${endDate.date} 23:59:59`;}$("#StartDate").val(StartDate);$("#EndDate").val(EndDate);}
});

2.2 第二种实现
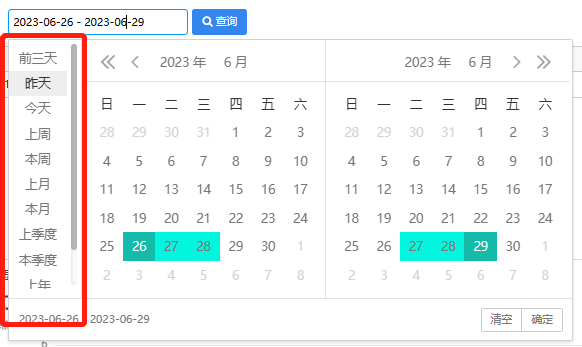
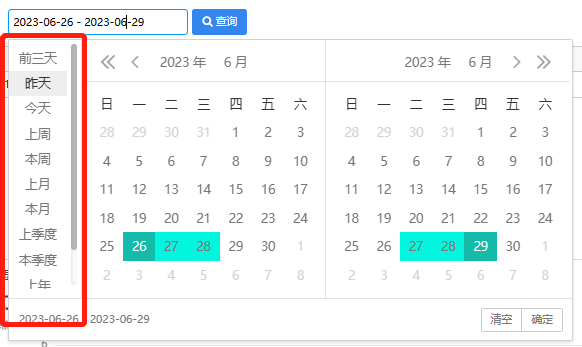
layui.laydate.render({elem: '#Date_select',type: 'date',range: true,shortcuts: [{text: '前三天',value: function () { return dateRange("前三天"); }()},{text: '昨天',value: function () { return dateRange("昨天"); }()},{text: '今天',value: function () { return dateRange("今天"); }()},{text: '上周',value: function () { return dateRange("上周"); }()},{text: '本周',value: function () { return dateRange("本周"); }()},{text: "上月",value: function () { return dateRange("上月"); }()},{text: "本月",value: function () { return dateRange("本月"); }()},{text: "上季度",value: function () { return dateRange("上季度"); }()},{text: "本季度",value: function () { return dateRange("本季度"); }()},{text: "上年",value: function () { return dateRange("上年"); }()},{text: "本年",value: function () { return dateRange("本年"); }()},],done: function (value, date, endDate) {var StartDate = null;var EndDate = null;if (!!value) {StartDate = `${date.year}-${date.month}-${date.date} 00:00:00`;EndDate = `${endDate.year}-${endDate.month}-${endDate.date} 23:59:59`;}$("#StartDate").val(StartDate);$("#EndDate").val(EndDate);}
});
function dateRange(val) {let value = [];let startTime, endTime;let now = new Date(); let nowDayOfWeek = now.getDay() - 1; let nowDay = now.getDate(); let nowMonth = now.getMonth(); let nowYear = now.getFullYear(); let jd = Math.ceil((nowMonth + 1) / 3)switch (val) {case "前三天":startTime = new Date(nowYear, nowMonth, nowDay - 3);endTime = new Date(nowYear, nowMonth, nowDay);break;case "昨天":startTime = new Date(nowYear, nowMonth, nowDay - 1);endTime = new Date(nowYear, nowMonth, nowDay);break;case "今天":startTime = new Date(nowYear, nowMonth, nowDay);endTime = new Date(nowYear, nowMonth, nowDay);break;case "明天":startTime = new Date(nowYear, nowMonth, nowDay + 1);endTime = new Date(nowYear, nowMonth, nowDay + 1);break;case "上周":debuggerstartTime = new Date(nowYear, nowMonth, (nowDay - nowDayOfWeek) - 7);endTime = new Date(nowYear, nowMonth, (nowDay + 6 - nowDayOfWeek) - 7);break;case "本周":startTime = new Date(nowYear, nowMonth, nowDay - nowDayOfWeek);endTime = new Date(nowYear, nowMonth, nowDay + 6 - nowDayOfWeek);break;case "上月":startTime = new Date(nowYear, nowMonth - 1, 1);endTime = new Date(nowYear, nowMonth, 0);break;case "本月":startTime = new Date(nowYear, nowMonth, 1);endTime = new Date(nowYear, nowMonth + 1, 0);break;case "上季度":startTime = new Date(nowYear, ((jd - 1) - 1) * 3, 1);endTime = new Date(nowYear, (jd - 1) * 3, 0);breakcase "本季度":startTime = new Date(nowYear, (jd - 1) * 3, 1);endTime = new Date(nowYear, jd * 3, 0);breakcase "上年":startTime = new Date(nowYear - 1, 0, 1);endTime = new Date(nowYear - 1, 11, 31);breakcase "本年":startTime = new Date(nowYear, 0, 1);endTime = new Date(nowYear, 11, 31);break}value.push(startTime);value.push(endTime);return value;
};