文章目录
- 1 BOM概述
- 1.1 什么是BOM
- 1.2 BOM的构成
- 2 window 对象的常见事件
- 2.1 窗口加载事件
- 2.2 调整窗口大小事件
- 3 定时器
- 3.1 `setTimeout()` 定时器
- 3.2 `setInterval()` 定时器
- 3.3 this
- 4 JS 执行机制
- 4.1 JS 是单线程
- 4.2 同步和异步
- 4.3 JS 执行机制
- 5 `location` 对象
- 5.1 属性
- 5.2 方法
- 6 `navigator` 对象
- 7 `history` 对象
1 BOM概述
1.1 什么是BOM
- BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
- BOM 由 一系列相关的对象构成 ,并且每个对象都提供了很多方法与属性。
- BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分,兼容性较差。

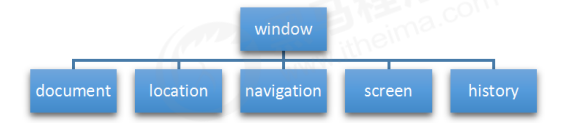
1.2 BOM的构成
BOM 比 DOM 更大,它包含 DOM。

window 对象是浏览器的顶级对象,它具有双重角色。
- 它是 JS 访问浏览器窗口的一个接口。
- 它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。但是在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
注意:window下的一个特殊属性window.name本身是有含义的,因此声明变量时最好不用name。
2 window 对象的常见事件
2.1 窗口加载事件
窗口 (页面)加载事件:当**文档内容完全加载完成**后会触发该事件(包括图像、脚本文件、CSS…),调用后面的处理函数,方法有以下两种:
// 传统方法
window.onload = function(){} // 只能写一次
// 新方法
window.addEventListener("load",function(){}); // 没有次数限制
只要DOM加载完毕(不包含图片、falsh、CSS…)就可以触发该事件,调用后面的处理函数,加载速度比load更快一些(Ie9以上才支持,图片较多时用)
// 只加载完DOM就开始调用处理函数
window.addEventListener('DOMContentLoaded',function(){}); // 图片较多时用
例子:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script> // 有了窗口 (页面)加载事件,就可以把script标签放在head中或其他地方了// 一、传统方法 `window.onload = function(){}`window.onload = function() {var btn = document.querySelector('button');btn.addEventListener('click', function() {alert('点击我');})}window.onload = function() { // 出现多个`window.onload`后,上面的'点击我事件'会被覆盖,只出现'22'alert(22);}// 二、新方法 `window.addEventListener("load",function(){});`window.addEventListener('load', function() {var btn = document.querySelector('button');btn.addEventListener('click', function() {alert('点击我');})})window.addEventListener('load', function() {alert(22); // '点击我'和'22'两个事件都有效,不会覆盖})// 三、DOM加载完毕就可以执行,图片较多时用 `window.addEventListener('DOMContentLoaded',function(){});`document.addEventListener('DOMContentLoaded', function() {alert(33); // 最先弹出,加载时间最快})</script>
</head><body><button>点击</button>
</body></html>
注意:
- 有了
窗口 (页面)加载事件就可以把 JS 代码写到页面元素的上方(head中),该事件是等页面内容全部加载完毕,再去执行处理函数。 window.onload = function(){}传统注册事件方式只能写一次,如果有多个,会以最后一个为准。window.addEventListener("load",function(){});没有使用次数限制- 如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验,此时用
window.addEventListener('DOMContentLoaded',function(){});事件比较合适
2.2 调整窗口大小事件
我们经常利用这个窗口大小事件完成 响应式布局。 使用window.innerWidth得到当前窗口的宽度,当窗口小于某个值,就让页面中某个(列)元素进行隐藏。
window.onresize = function(){} // 只要窗口大小发生像素变化,就会触发这个事件
window.addEventListener("resize",function(){});
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;}</style>
</head><body><script>window.addEventListener('load', function() { // script写在了div上面,因此要loadvar div = document.querySelector('div');window.addEventListener('resize', function() { // 窗口发生变化就触发以下内容console.log(window.innerWidth); // 窗口宽度实时变化if (window.innerWidth <= 800) {div.style.display = 'none'; // 窗口宽度<800px,div隐藏} else {div.style.display = 'block';}})})</script><div></div>
</body></html>
3 定时器
window 对象下有2个非常好用定时器:
window.setTimeout(function() {...}, 2000);在2s后执行functionsetInterval(function() {...}, 2000);每隔2s就执行一次function
3.1 setTimeout() 定时器
window.setTimeout(function() {}, [延迟的毫秒数]); // 在定时器到期后执行调用函数,[...]内的参数可以省略,默认为0立马执行
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><script>// 函数写法一:直接写函数(window可以省略)setTimeout(function() { console.log('时间到了'); // 2s后出现该语句}, 2000);function callback() { console.log('爆炸了');}// 函数写法二setTimeout(callback, 3000); // 函数写法三:不提倡(比二啰嗦)setTimeout('callback()', 3000); var timer1 = setTimeout(callback, 3000); // 页面中可能有很多的定时器,需要给定时器加标识符(名字)var timer2 = setTimeout(callback, 5000);</script>
</body></html>
回调函数:
- 普通函数是按照代码顺序直接调用。 而
setTimeout()需要等待时间,时间到了才去调用这个函数,因此称为回调函数callback。 - 以前我们讲的
element.onclick = function(){}或者element.addEventListener(“click”, fn);里面的函数也是回调函数。
案例:5秒后广告自动关闭
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><img src="images/ad.jpg" alt="" class="ad"><script>var ad = document.querySelector('.ad');setTimeout(function() {ad.style.display = 'none'; // 5s后图片隐藏}, 5000);</script>
</body></html>
停止setTimeout() 定时器:
window.clearTimeout(timeoutID) // 取消先前通过调用`setTimeout()`建立的定时器,`timeoutID`参数为定时器名字
案例:点击按钮,关闭定时炸弹
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><button>点击停止定时器</button><script>var btn = document.querySelector('button');var timer = setTimeout(function() {console.log('爆炸了');}, 5000);btn.addEventListener('click', function() {clearTimeout(timer); // 点击按钮,停止`timer`(window 可以省略)})</script>
</body></html>
3.2 setInterval() 定时器
window.setInterval(function() {}, [间隔的毫秒数]); // 每间隔一段时间,就反复调用一次函数
案例:秒杀倒计时,数字不断自动变化
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {margin: 200px;}span {display: inline-block;width: 40px;height: 40px;background-color: #333;font-size: 20px;color: #fff;text-align: center;line-height: 40px;}</style>
</head><body><div><span class="hour">1</span><span class="minute">2</span><span class="second">3</span></div><script>// 1. 获取元素 var hour = document.querySelector('.hour'); // 小时的黑色盒子var minute = document.querySelector('.minute'); // 分钟的黑色盒子var second = document.querySelector('.second'); // 秒数的黑色盒子var inputTime = +new Date('2024-1-1 12:00:00'); // 秒杀活动截至时间countDown(); // 我们先提前调用一次这个函数(不等那1s),防止第一次刷新页面有空白// 2. 开启定时器setInterval(countDown, 1000); // 每隔1s调用一次cutDown,刷新页面后要等1S才调用,这样用户体验不好,因此要在上面提前调用一次`countDown();`function countDown() { // 时间差var nowTime = +new Date(); // 返回的是当前时间总的毫秒数var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数,inputTime是全局变量可以调用var h = parseInt(times / 60 / 60 % 24); // 时h = h < 10 ? '0' + h : h;hour.innerHTML = h; // 把剩余的小时给`小时黑色盒子`var m = parseInt(times / 60 % 60); // 分m = m < 10 ? '0' + m : m;minute.innerHTML = m;var s = parseInt(times % 60); // 剩余的秒s = s < 10 ? '0' + s : s;second.innerHTML = s;}</script>
</body></html>
效果(时、分、秒 实时变化):
停止setInterval() 定时器:
window.clearInterval(intervalID); // 取消先前通过调用`setInterval()`建立的定时器,`timeoutID`参数为定时器名字
案例1:点击按钮,开启 / 停止定时器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><button class="begin">开启定时器</button><button class="stop">停止定时器</button><script>var begin = document.querySelector('.begin');var stop = document.querySelector('.stop');var timer = null; // 全局变量,null是一个空对象,要赋值否则undefinedbegin.addEventListener('click', function() {timer = setInterval(function() { // 局部变量,下面函数调用不了,因此在前面声明一下变成全局变量,值都指向堆中,改同一个对象值console.log('我每秒都要叫一次');}, 1000);})stop.addEventListener('click', function() {clearInterval(timer); // 吵死,把timer停掉!})</script>
</body></html>
案例2:发送完短信60s内不能再次点击
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body>手机号码: <input type="number"> <button>发送</button><script>var btn = document.querySelector('button');var time = 60; // 定义剩下的秒数btn.addEventListener('click', function() {btn.disabled = true; // 按钮点击之后要对按钮禁用,disabled为true var timer = setInterval(function() {if (time == 0) { // 倒计时结束clearInterval(timer); // 清除定时器btn.disabled = false; // 复原按钮点击功能btn.innerHTML = '发送'; // 复原按钮内容time = 60; // 复原时间} else {btn.innerHTML = '还剩下' + time + '秒'; //button里面的内容通过innerHTML修改time--;}}, 1000);})</script>
</body></html>
3.3 this
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象 ,注意:
全局作用域,普通函数,定时器中this指向全局对象window方法调用中this指向谁调用该方法构造函数中this指向构造函数的实例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><button>点击</button><script>// 1. `全局作用域`,`普通函数`,`定时器`中this指向`全局对象window`console.log(this); // Window{...},`全局作用域`function fn() {console.log(this); }window.fn(); // Window{...},`普通函数`window.setTimeout(function() {console.log(this); // Window{...},`定时器`}, 1000);// 2. 方法调用中this指向`谁调用该方法`var o = {sayHi: function() {console.log(this);}}o.sayHi(); // {sayHi:f},`o这个对象`var btn = document.querySelector('button');btn.onclick = function() {console.log(this); // <button>点击</button>,`btn这个按钮对象`}btn.addEventListener('click', function() {console.log(this); // <button>点击</button>,`btn这个按钮对象`})// 3. 构造函数中this指向`构造函数的实例`function Fun() {console.log(this); // `fun实例对象`}var fun = new Fun();</script>
</body></html>
4 JS 执行机制
4.1 JS 是单线程
单线程:JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。前一个任务结束,才会执行后一个任务。
问题: 如果中间有一块代码JS执行的时间过长,这样会影响后面代码的执行,造成页面的渲染不连贯。
解决办法:利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步的概念。
4.2 同步和异步
- 同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。(同步任务:都在主线程上执行,形成一个执行栈)
- 异步
程序的执行顺序与任务的排列顺序通常不一致。(异步任务 :JS 的异步是通过回调函数实现的。相关回调函数添加到任务队列/消息队列中)
一般异步任务有以下三种类型:
- 普通事件,如 click、resize 等
- 资源加载,如 load、error 等
- 定时器,包括 setInterval、setTimeout 等

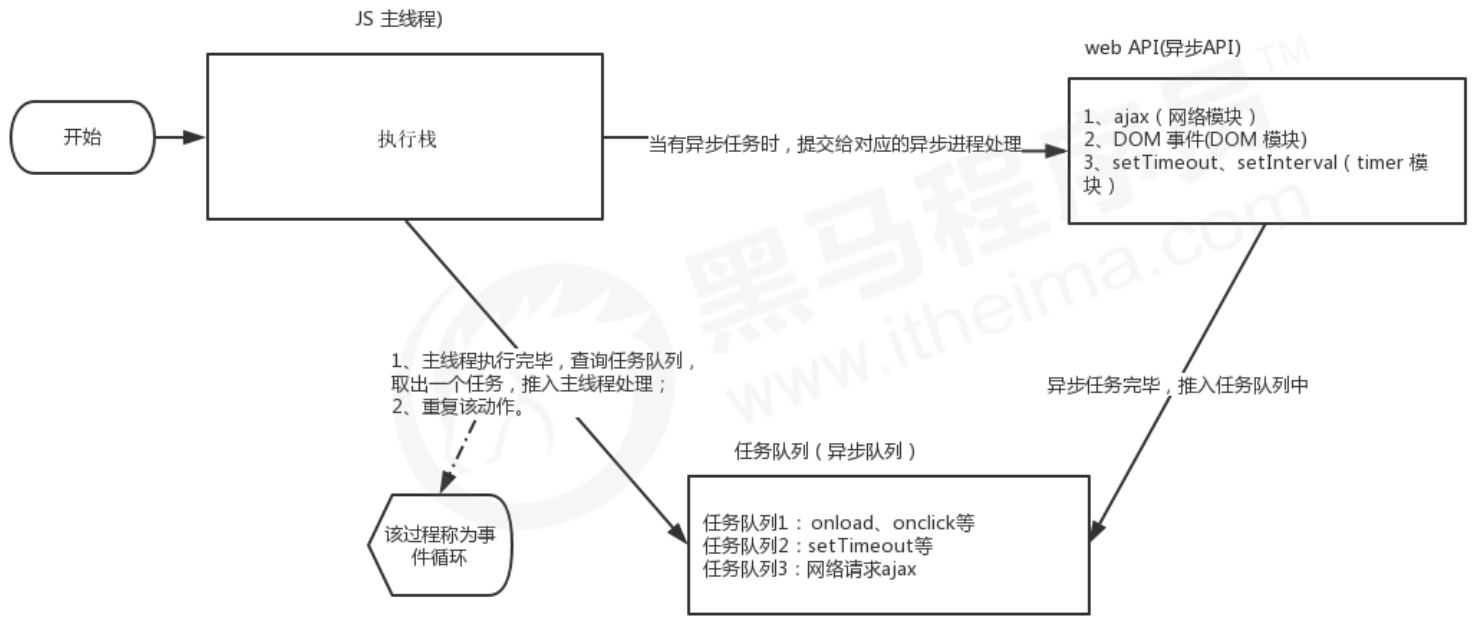
4.3 JS 执行机制
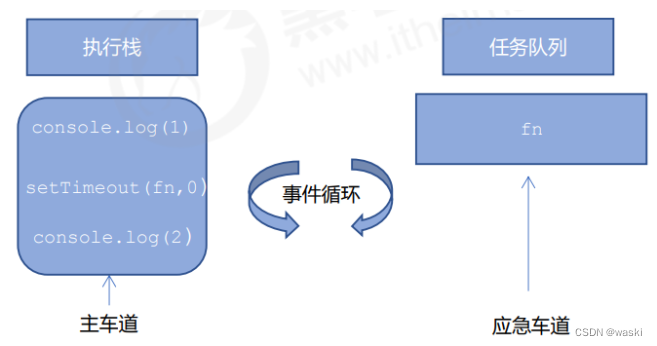
- 先执行
执行栈中的同步任务。 异步任务(回调函数)放入任务队列中。- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

打印顺序:123

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为**事件循环(event loop)**。
5 location 对象
location对象:window 对象下的 location 属性用于获取或设置窗体的URL,并且可以用于解析URL。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
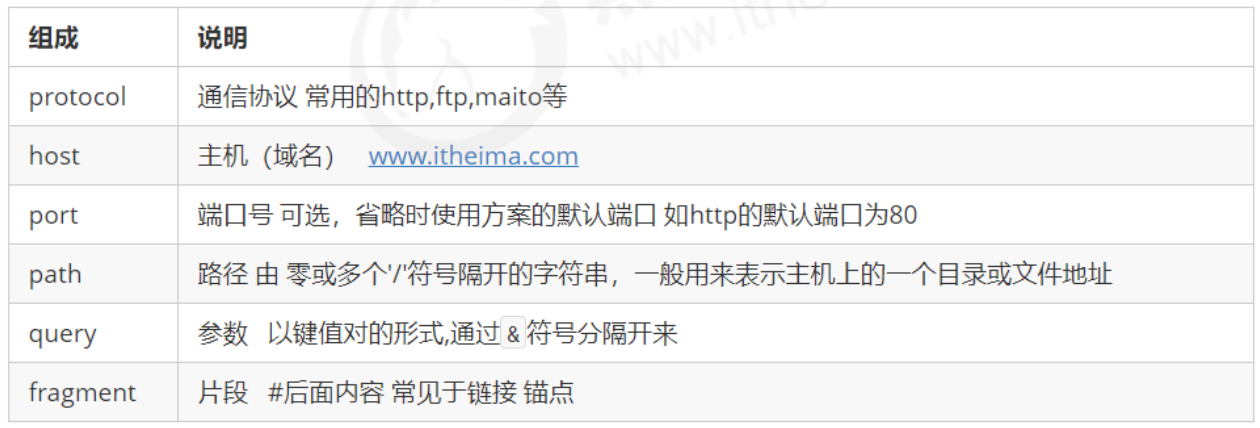
**URL:**统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有 一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
// URL的一般语法格式:
protocol://host[:port]/path/[?query]#fragment
// 例如:
http://www.itcast.cn/index.html?name=andy&age=18#link

5.1 属性

案例1:5秒钟之后自动跳转页面
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><button>点击</button><div></div><script>var btn = document.querySelector('button');var div = document.querySelector('div');btn.addEventListener('click', function() {// console.log(location.href);location.href = 'http://www.itcast.cn'; // 点击按钮后跳转到新页面})var timer = 5; // 5秒后自动跳转到新页面setInterval(function() {if (timer == 0) {location.href = 'http://www.itcast.cn';} else {div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';timer--;}}, 1000);</script>
</body></html>
案例2:URL参数数据在不同页面传递
第一个页面:登陆页面 login.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><form action="index.html"> <!-- 用action,把表单提交到index.html -->用户名: <input type="text" name="uname"><input type="submit" value="登录"></form>
</body></html>

在login.html页面中输入用户名前:
输入andy后,跳往index.html,保存了uname:
第二个页面:欢迎页面 index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><div></div><script>console.log(location.search); // ?uname=andyvar params = location.search.substr(1); // 先去掉'?',substr('起始的位置',截取几个字符);substr(1)为从索引号1开始,取到剩下所有字符console.log(params); // uname=andyvar arr = params.split('='); // 利用=把字符串分割为数组 split('=');console.log(arr); // ["uname", "andy"]var div = document.querySelector('div');div.innerHTML = arr[1] + '欢迎您'; // 把数据写入div中</script>
</body></html>
跳转后效果:
5.2 方法

6 navigator 对象
navigator 对象: 包含有关浏览器的信息(用户用的PC端还是移动端?什么浏览器?浏览器版本号?电脑的系统版本号?),它有很多属性,我们最常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {window.location.href = ""; // 手机
} else { window.location.href = ""; // 电脑
}
7 history 对象
history 对象: 与浏览器历史记录进行交互,对象包含用户(在浏览器窗口中)访问过的 URL。

history 对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到