一:概述
CSS (Cascading Style Sheet(层叠样式表))是一门语言,用于控制网页表现。
W3C标准规定了网页是由以下组成:
结构:HTML
表现:CSS
行为:JavaScript
二:CSS导入方式
1.内联样式
在标签内部使用style属性,属性值是css属性键值对
<div style="color:red"> Hello CSS~ </div> 给方式只能作用在这一个标签上,如果其他的标签也想使用同样的样式,那就需要在其他标签上写上相同的样式。复用性太差。
2.内部样式
定义<style>标签,在标签内部定义css样式
<style type="text/css">div{color: red;}
</style>
3.外部样式
定义link标签,引入外部的css文件
<link href="../css/demo.css" rel="stylesheet">
<p>hello word</p>demo.css:
p{color: brown;
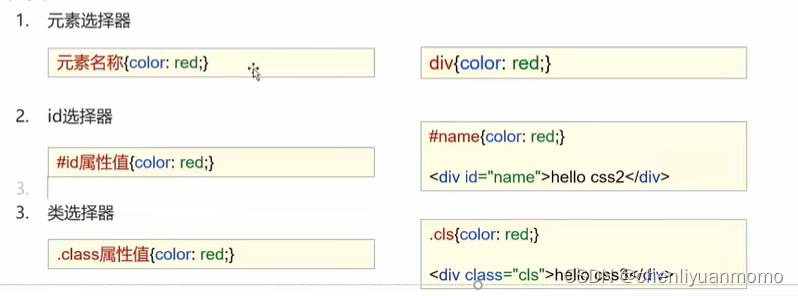
}三:CSS选择器
1.概念:
选择器是选取需设置样式的元素(标签)
div{color:red;
}2.分类