前言
1、反转数组和字符串
代码:
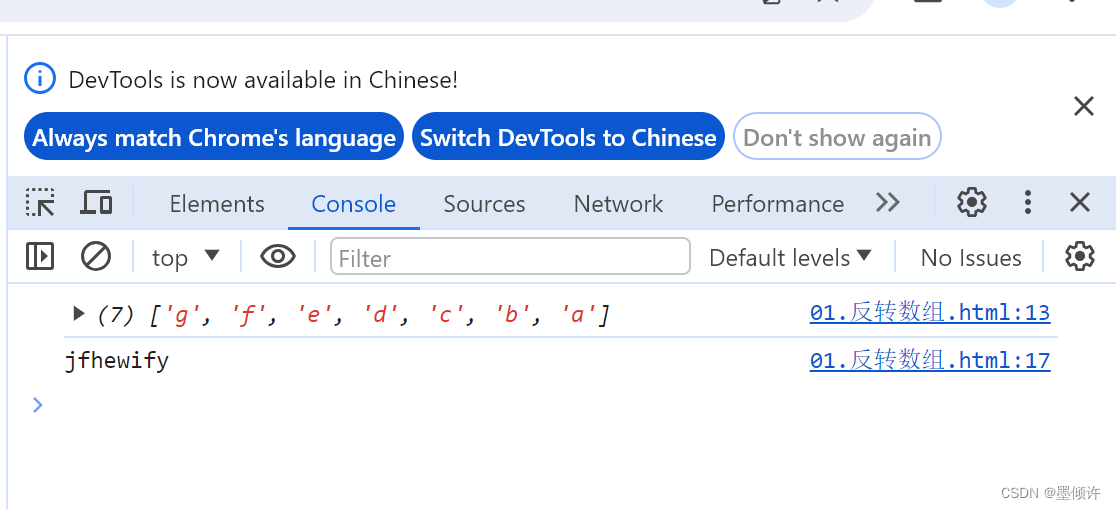
实现效果:
2、将二维数组转一维数组
代码:
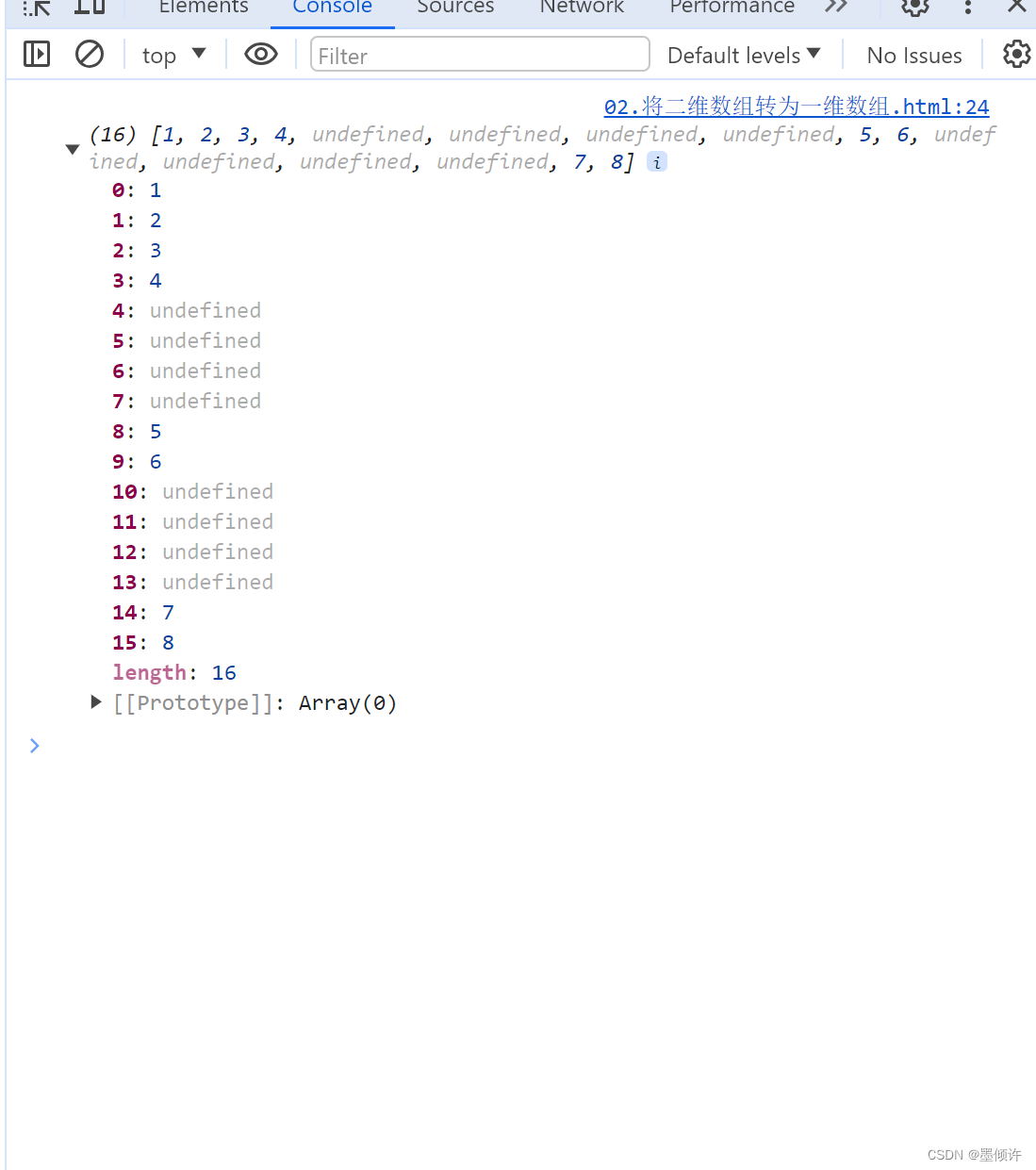
实现效果:
总结
前言
本次主要是针对Javascript阶段的字符串与数组的实操练习,共有2个实操,大家可以在实操的过程中更加深入地理解有关字符串以及数组的知识。
1、反转数组和字符串
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>反转数组</title>
</head>
<body><script>var arr = ['a', 'b', 'c', 'd', 'e', 'f', 'g'];//reverse()是让数组反转的方法,此法同时也可以让字符串反转var result = arr.reverse();console.log(result);var a="yfiwehfj";//split方法按照给定规则分割字符串,返回一个由分割出来的子字符串组成的数组//join方法以指定参数作为分隔符,将所有数组成员连接为一个字符串返回。如果不提供参数,默认用/逗号分隔var result1=a.split("").reverse().join("");console.log(result1);</script>
</body></html>实现效果:

2、将二维数组转一维数组
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>将二维数组转化为一维数组</title>
</head>
<body><script>//push()是一个数组方法,用于向数组的末尾添加一个或多个元素,并返回修改后的数组的新长度。//它修改原数组,而不是创建一个新的数组。var array=[1,2,[3,4],[5,6],7,8];var result=[];for (var i= 0; i < array.length; i++) {//isArray()用于判断一个变量是否是数组,是的话返回trueif (Array.isArray(array[i])) {//将二维数组拆开放到一维数组中for (var j= 0; j< array.length; j++) {result.push(array[i][j])}}else{result.push(array[i]);}}console.log(result);</script>
</body>
</html>实现效果:

总结
如果大家觉得有所帮助,记得点赞收藏和关注哦!