更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统RuoYi-Nbcio亿事达企业管理平台
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
1、Transition 组件
<Transition> 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。**它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。
当一个<Transition> 组件中的元素被插入或移除时,会发生下面这些事情:
Vue 会自动检测目标元素是否应用了 CSS 过渡或动画。如果是,则一些 CSS 过渡 class 会在适当的时机被添加和移除。
如果有作为监听器的 JavaScript 钩子,这些钩子函数会在适当时机被调用。
如果没有探测到 CSS 过渡或动画、也没有提供 JavaScript 钩子,那么 DOM 的插入、删除操作将在浏览器的下一个动画帧后执行。
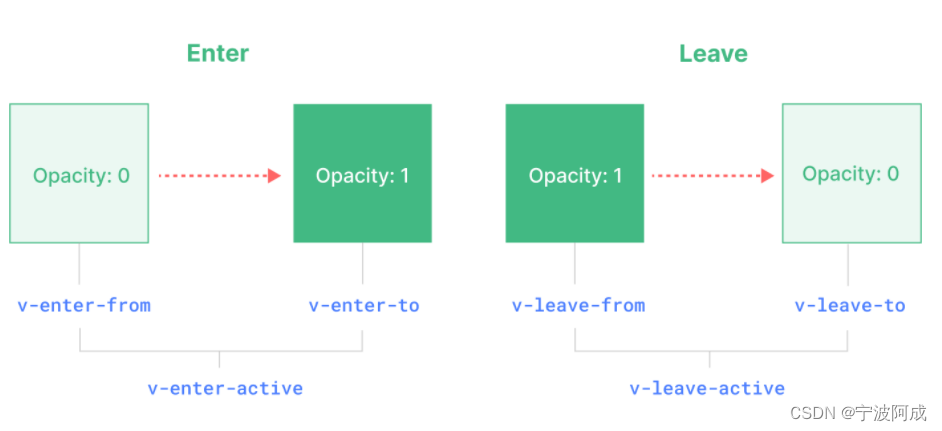
与css结合,vue中定义了6个应用于元素进入与离开过渡效果的class

v-enter-from:进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。
v-enter-active:进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。
v-enter-to:进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是 v-enter-from 被移除的同时),在过渡或动画完成之后移除。
v-leave-from:离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。
v-leave-active:离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。
v-leave-to:离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是 v-leave-from 被移除的同时),在过渡或动画完成之后移除。
2、一个查询搜索的简单例子
<transition :enter-active-class="proxy?.animate.searchAnimate.enter" :leave-active-class="proxy?.animate.searchAnimate.leave"><div class="search" v-show="showSearch"><el-form :model="queryParams" ref="queryFormRef" :inline="true" label-width="70"><el-form-item label="模型标识" prop="modelKey"><el-input v-model="queryParams.modelKey" placeholder="请输入模型标识" clearable style="width: 200px" @keyup.enter="handleQuery" /></el-form-item><el-form-item label="模型名称" prop="modelName"><el-input v-model="queryParams.modelName" placeholder="请输入模型名称" clearable style="width: 200px" @keyup.enter="handleQuery" /></el-form-item><el-form-item><el-button type="primary" icon="Search" @click="handleQuery">搜索</el-button><el-button icon="Refresh" @click="resetQuery">重置</el-button></el-form-item></el-form></div></transition> 这里用到了这个代理 const { proxy } = getCurrentInstance() 这句代码
getCurrentInstance() 是 Vue 3 中的一个函数,用于获取当前正在执行的 Vue 组件实例的上下文信息。这是一个非常有用的工具,因为它允许你访问组件的属性、方法以及其他相关信息。
getCurrentInstance() 返回一个包含当前组件上下文信息的对象。
使用解构赋值 { proxy } 从这个对象中提取了 proxy 属性。proxy 是一个被包装过的对象,它提供了对当前组件内属性和方法的访问。
现在,你可以使用 proxy 来访问当前组件的属性和方法,而无需显式引用当前组件的实例对象。这使代码更加简洁和容易理解。
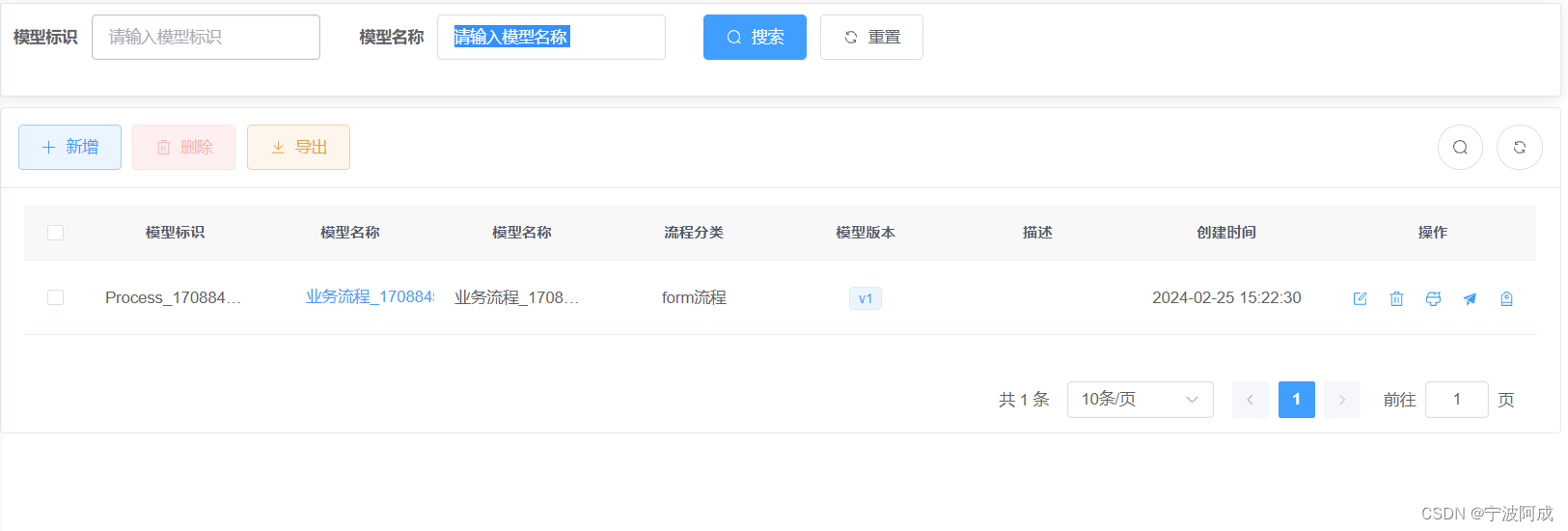
3、看效果
上面用到了animate.ts的下面内容,也可以修改proxy?.animate.animateList[i],可以看显示搜索条的各种效果,实际上就是用animate.css插件,需要安装与引入它。
// 前缀
const animatePrefix = 'animate__animated ';
// 开启随机动画 随机动画值
const animateList: string[] = [animatePrefix + 'animate__pulse',animatePrefix + 'animate__rubberBand',animatePrefix + 'animate__bounceIn',animatePrefix + 'animate__bounceInLeft',animatePrefix + 'animate__fadeIn',animatePrefix + 'animate__fadeInLeft',animatePrefix + 'animate__fadeInDown',animatePrefix + 'animate__fadeInUp',animatePrefix + 'animate__flipInX',animatePrefix + 'animate__lightSpeedInLeft',animatePrefix + 'animate__rotateInDownLeft',animatePrefix + 'animate__rollIn',animatePrefix + 'animate__rotateInDownLeft',animatePrefix + 'animate__zoomIn',animatePrefix + 'animate__zoomInDown',animatePrefix + 'animate__slideInLeft',animatePrefix + 'animate__lightSpeedIn'
];
// 关闭随机动画后的默认效果
const defaultAnimate = animatePrefix + 'animate__fadeIn';
// 搜索隐藏显示动画
const searchAnimate = {enter: '',leave: ''
};// 菜单搜索动画
const menuSearchAnimate = {enter: animatePrefix + 'animate__fadeIn',leave: animatePrefix + 'animate__fadeOut'
};
// logo动画
const logoAnimate = {enter: animatePrefix + 'animate__fadeIn',leave: animatePrefix + 'animate__fadeOut'
};export default {animateList,defaultAnimate,searchAnimate,menuSearchAnimate,logoAnimate
};点击隐藏按钮

显示搜索条,效果就出来了