使用layui的table表格组件时,当我们操作了某行的修改后,刷新了页面,进度条则跳回到最上面。
除了layui高版本应该内置有方法解决了此问题,但是低版本需要另外想办法解决。
具体解决方式如下:
1.在编辑操作成功前,即刷新页面前要获取到当前列表滚动的位置并记录下来。
2.列表重新刷新渲染完成后将滚动条设置滚动到上次记录的位置
做法:
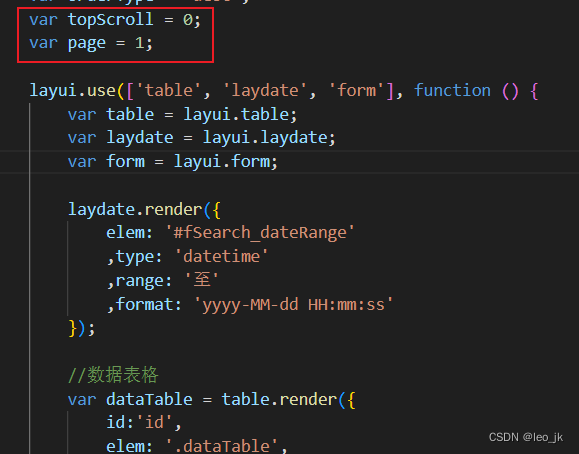
1.定义全局变量 保存滚动条位置
var topScroll = 0;

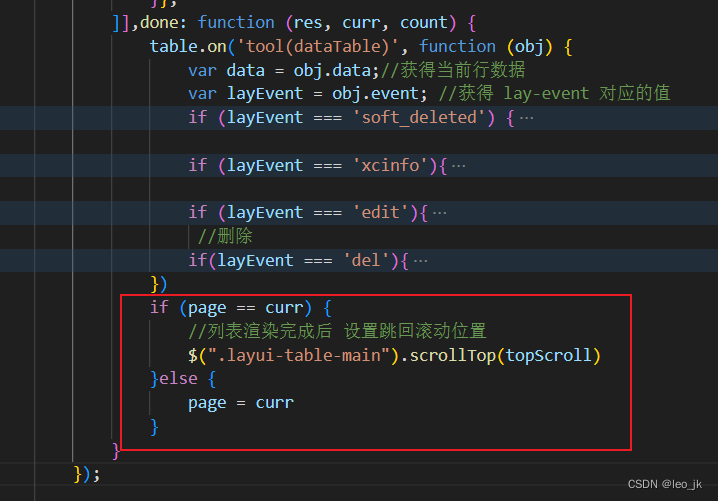
2.table.render内有列表渲染完成后的回调 done
所以在done的回调函数最后写入 $(".layui-table-main").scrollTop(topScroll) 即列表刷新后滚动条指定滚动到上次位置

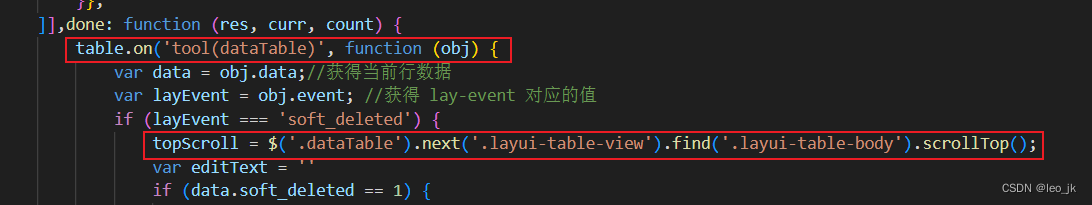
3.刷新前记录获取滚动条位置,并保存到全局变量中。done回调中,我们一般会调用table.on('tool(dataTable)', function (obj) {} 用来监控每行进行的编辑或其他操作,所以在点击这些操作时,便记录操作行的滚动位置
topScroll = $('.dataTable').next('.layui-table-view').find('.layui-table-body').scrollTop();