目录
一、安装和引入 ECharts
二、使用 ECharts
2.1 新增 div 盒子
2.2 编写画图函数
2.3 完整代码结构
三、各种小问题
3.1 函数调用问题
3.2 数据格式问题
3.3 坐标轴标签问题
3.4 间隔显示标签
参考博客:Vue —— ECharts实现折线图
本文是在上述博客的基础上,补充介绍了我们可能会遇到的问题。
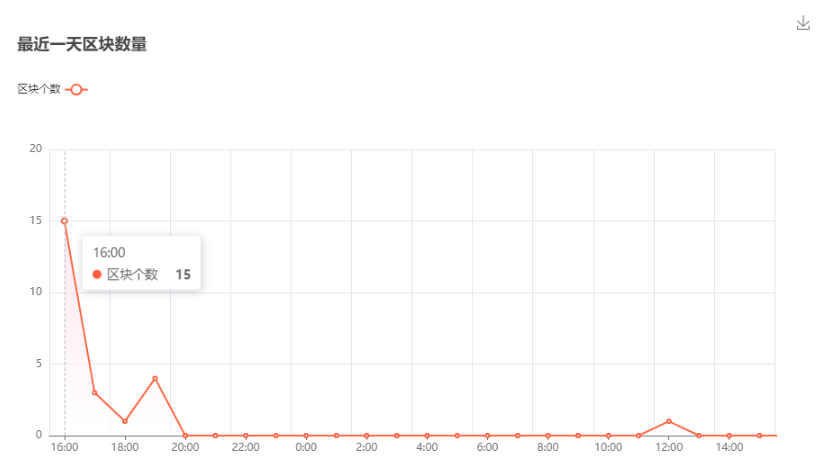
最终实现效果如下:

一、安装和引入 ECharts
在项目的根目录下,打开终端输入:
npm install echarts -S在需要使用 ECharts 的 Vue 页面的 script 部分引入:
<script>
import * as echarts from 'echarts'
</script>二、使用 ECharts
2.1 新增 div 盒子
在 Vue 页面的 template 部分新增一个 div 盒子,它是用来装折线图的:
<div id="main" style="width: 100%; height: 520px; background: #fff"></div>id 是必须要写的,到时候 ECharts 会根据它来加载折线图,不过里面的名称可以自己定义。
2.2 编写画图函数
我们需要在 methods 中自定义一个 drawLine 函数(见后文代码)。函数名可以自定义,但是 id 参数是一定要给的。这里传的 id 就是刚才那个 div 盒子的 id,我的理解是,id 是用于让 ECharts 确定该在哪儿绘制折线图的。
2.3 完整代码结构
根据参考博客,完整代码如下。注意,代码中带有 “// 自定义” 的地方才是我们需要修改的。其他代码都是对折线图样式的设计,建议在能够成功展示数据之后修改:
<template><div><!-- 装ECharts的容器--><div id="main" style="width: 100%; height: 520px; background: #fff"></div></div>
</template><script>
import * as echarts from "echarts";export default {data() {return {charts: "",opinionData: ["155", "400", "900", "800", "300", "900", "270"], // 数据};},methods: {drawLine(id) {// 初始化折线图this.charts = echarts.init(document.getElementById(id));// 设置折线图数据和样式this.charts.setOption({title: {left: "3%",top: "5%",text: "最近一周订单数量", // 自定义},tooltip: {trigger: "axis",},legend: {align: "right",left: "3%",top: "15%",data: ["近一周"], // 自定义},grid: {top: "30%",left: "5%",right: "5%",bottom: "5%",containLabel: true,},toolbox: {feature: {saveAsImage: {},},},// 自定义:设置x轴刻度xAxis: {type: "category",boundaryGap: true,axisTick: {alignWithLabel: true,},// 自定义标签data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],},// 自定义:设置y轴刻度yAxis: {type: "value",boundaryGap: true,splitNumber: 4,interval: 250,},// 设置数据series: [{name: "近一周", // 自定义type: "line",stack: "总量", // 自定义data: this.opinionData, // 自定义areaStyle: {color: {type: "linear",x: 0,y: 0,x2: 0,y2: 1,colorStops: [{offset: 0,color: "rgb(255,200,213)",},{offset: 1,color: "#ffffff",},],global: false,},},itemStyle: {color: "rgb(255,96,64)",lineStyle: {color: "rgb(255,96,64)",},},},],});},},
};
</script>
三、各种小问题
3.1 函数调用问题
在我的 Vue 页面中,我是要先使用一个函数去获得折线图的数据,而不是像参考博客中那样写死的数据。因此,我绘制折线图的 drawLine 函数,是在获取数据的 fetchData 函数中调用的:
fetchData() {fetchDataAPI.fetchData().then((response) => {this.opinionData = response.data;// 画图setTimeout(() => {this.drawLine("main");}, 500);});
},注意:里面的函数名、API 名和 API 函数名请换成自己的!
使用 setTimeout 延时函数是为了解决 Initialize failed: invalid dom 问题,点击链接可以查看问题详情。
3.2 数据格式问题
以下两种格式都满足 ECharts 的要求:
// 格式一
opinionData: ["100", "200", "300"]// 格式二
opinionData: [[0, "100"], [1, "200"], [2, "300"]]我的理解是:针对格式一,在数组中只存放数据的 y 轴坐标,默认各个数据的 x 轴坐标等于数据的排列顺序;针对格式二,在二维数组中存放数据的 x 轴和 y 轴坐标。其中,0、1 和 2 分别是三个数据的 x 轴坐标,且应为 int 型。个人建议,如果没有顺序要求,采用格式一比较方便。
后文会提到,由于 x 轴的 type 是 category,因此所谓的 x 轴坐标,其实就是数据排列的顺序。
据我目前所知,到时候 x 轴上有几个刻度和折线上有几个点完全是由数据的个数决定的。所谓的设置 x 轴,其实设置的是 x 轴的文字标签。注意,数据和文字标签之间没有任何的固有联系!!!
3.3 坐标轴标签问题
设置坐标轴标签。可以看见,x 轴的 type 是 “category”,y 轴的 type 是 “value”。个人理解,它们分别是:文字标签和数值标签。文字标签和数据之间没有对应关系,数值标签和数据的 y 轴坐标是自动对齐的。参考博客的代码如下:
// 自定义:设置x轴刻度
xAxis: {type: "category",boundaryGap: true,axisTick: {alignWithLabel: true,},// 自定义标签data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],
},// 自定义:设置y轴刻度
yAxis: {type: "value",boundaryGap: true,splitNumber: 4,interval: 250,
},我觉得 y 轴刻度比较容易设置(比如:设置它的最大、最小值和值之间的间隔),问问 ChatGPT 怎么搞就行了。难点在于,我有 24 个数据,但是我希望 x 轴刻度的标签是每两个才显示一个,也就是如何只为部分刻度设置标签。
注意:自定义标签也可以传变量,以实现动态更新的标签。
3.4 间隔显示标签
研究了很久,解决方法就是设置 axisLabel 属性,代码如下:
xAxis: {type: "category",boundaryGap: true,axisTick: {alignWithLabel: true,},// 自定义标签data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],// 间隔显示标签axisLabel: {formatter: function (value, index) {return index % 2 == 0 ? value : "";},},
},里面的 formatter 函数处理的就是 data 自定义标签。index 指明当前标签的序号,value 是当前标签的内容。这里我是每两个显示一个,因此判断条件为 index % 2 == 0 是否成立。若成立则显示标签内容 value;反之则不显示,即 "" 空字符串。
总结:一开始还是为每个刻度都设置标签,即 24 个(我上面代码就没写了哈,还是用的参考博客的 data),但是到时候只显示指定位置上的标签。
我自己踩了很多坑,希望这篇博客能够帮到你 ^-^