现在我们来实现一键删除所有空格的功能。
一、使用原有的代码来实现,测试效果并不理想
在这之前我们已经为String对象编写了一个使用正则表达式来删除所有空格的方法:
//功能:删除字符串中的所有空格
//记录:20230726创建
String.prototype.eliminateSpace = function()
{return this.replace(/\s*/g,"");
}
我们使用它构建了一个测试网页:
<!DOCTYPE HTML>
<HTML>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="Author" content="PurpleEndurer"><title>公文一键排版系统</title>
</head>
<body>
<fieldset style="width: 1100px;"><legend>实时编辑区</legend><iframe id="editor" width="1200px" height="400px" style="border: solid 1px;"></iframe>
</fieldset>
<P><input type="button" id="btnDelBlank" value="删除空格" onclick="edRichBody.innerText=delBlankText(edRichBody.innerText);" style="background:#9999cc; color:white; border-radius: 25px;" />
</p><p>调试信息</p>
<textarea id="taDbg" style="width: 1225px; height: 200px">调试信息</textarea><script>const edRich = document.getElementById("editor");
const taDbg = document.getElementById("taDbg");
var edRichDoc;
var edRichBody;if (typeof(edRich) != "undefined"){edRichDoc = edRich.contentWindow.document;edRichDoc.designMode = "on";edRichDoc.contentEditable = true;edRichBody = edRichDoc.body;edRichBody.innerHTML = '<p><a href="http://blog.csdn.net/purpleendurer">http://blog.csdn.net/purpleendurer</a></p><p></p><p style="font-family:方正小标宋简体;font-size:22pt; text-align:center; line-height:28pt;"><p align="center" style="text-align:center;text-indent:24.0pt;line-height:28.0pt"><span lang="EN-US" style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">SQL</span><span style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">注入基础<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:2em;">河池市××局、 市×× 局: </p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;font-family:黑体;color:black">一、<span lang="EN-US">SQL</span>注入分类<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><b><span style="font-size:16.0pt;font-family:楷体_GB2312;color:black">(一)什么是<span lang="EN-US">SQL</span>注入<span lang="EN-US">?<o:p></o:p></span></span></b></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span lang="EN-US" style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">SLQ</span><span style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">注入<span lang="EN-US">(</span>英文<span lang="EN-US">: Sqlinject)</span>:当<span lang="EN-US">web</span>应用向后台数据库传递<span lang="EN-US">SQL</span>语句进行数据库操作时,如果对用户输入的参数没有经过严格的过滤,那么用户可以构造特殊的<span lang="EN-US">sq1</span>语句,从而带入到数据库中执行,获取或修改数据库中的数据。<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 1.加强技术学习。一要<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 2.强化安全保障。一要。<span lang="EN-US"><o:p></o:p></span></span></p><p>附件:河池市××关于××××××××××××××××××××××××××××××××××××××××××××××××××的通知</p><p>附件:河池市××关于××的通知</p><p>附件:河池市××关于××的通知。</p><p>附件:1.河池市××关于××的通 知</p><p>附件:1.河池市××关于××××的通 知 </p><p>2.河池市××关于×× ××的通 知 </p><p>3.河池市××关于×× ××的通 知</p><p>测试1</p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px">河池市××××局</p><p>2023年7月22日</p><p>测试2</p><p>广西壮族自治区河池市××××局</p><p>2023年7月22日</p><p>测试3</p><p>河池市××局</p><p>2023年7月22日</p><p>测试4</p><p>河池市×局</p><p>2023年7月22日</p><p>附件</p><p>附件标题</p><p>附件:</p><p>附件标题</p><p>附 件</p><p>附件标题</p>';
}
else
{window.alert("undefined");
} //功能:删除字符串中的所有空格
//记录:20230726创建
String.prototype.eliminateSpace = function()
{return this.replace(/\s*/g,"");
}//功能:删除给字符串中的所有半角和全角空格
//输入:p=字符串
//输出:删除所有半角和全角空格后的字符串
//记录:20230804创建
function delBlankText(p)
{return p.eliminateSpace();//return p.eliminateBlank();
}//delBlankTextfunction showSrc()
{if (btnShowSrc.value=="显示源码"){edRichBody.innerText = edRichBody.innerHTML;//edRichBody.innerText = edRichBody.innerHTML.replace('</p>','</p>'+chr(10)); //edRichBody.innerText = edRichBody.innerText.replace('<\/p>','<\/p>'+chr(10)+chr(13)); btnShowSrc.value = "显示预览";btnShowSrc.style.background = "cyan";}else{edRichBody.innerHTML = edRichBody.innerText;//edRichBody.innerHTML = edRichBody.innerText.replace(chr(10)+chr(13),'');btnShowSrc.value = "显示源码";btnShowSrc.style.background = "yellow";}
}
</script>
</body>
</html> 其中通过点击“删除空格”按钮 ,来将edRichBody.innerText中的空格 删除:
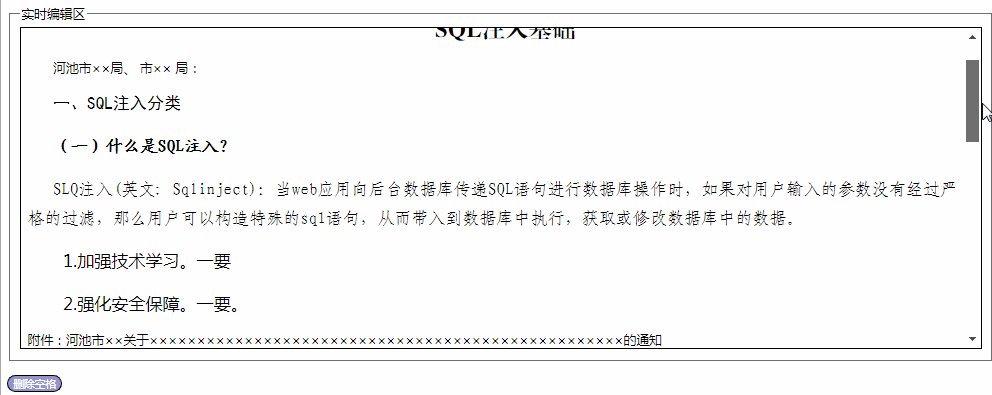
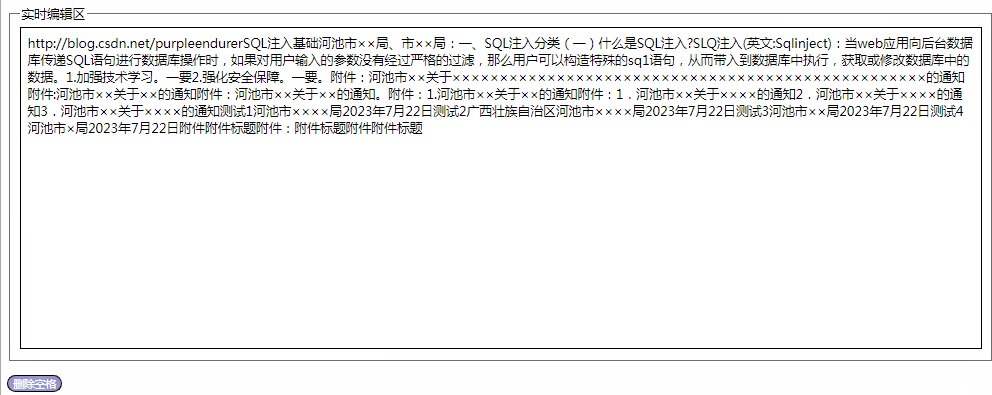
<input type="button" id="btnDelBlank" value="删除空格" onclick="edRichBody.innerText=delBlankText(edRichBody.innerText);" style="background:#9999cc; color:white; border-radius: 25px;" />运行效果如下:

空格确实都去掉了,但多段文字变成一行文字,因为在正则表达式中,\s除了匹配空格,也匹配制表符和换行符。
二、从新出发构建新方法,删除全角、半角空格和制表符
那么我们需要再写一个删除半角空格、全角空格和制表符的方法 :
//功能:删除字符串中的所有半角和全角空格
//记录:20230805创建
String.prototype.eliminateBlank = function()
{return this.replace(/ \t/g,"");
}再进行测试:
<!DOCTYPE HTML>
<HTML>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="Author" content="PurpleEndurer"><title>公文一键排版系统</title>
</head>
<body>
<fieldset style="width: 1100px;"><legend>实时编辑区</legend><iframe id="editor" width="1200px" height="400px" style="border: solid 1px;"></iframe>
</fieldset>
<P><input type="button" id="btnDelBlank" value="删除空格" onclick="edRichBody.innerText=delBlankText(edRichBody.innerText);" style="background:#9999cc; color:white; border-radius: 25px;" /><input type="button" id="btnShowSrc" value="显示源码" onclick="showSrc()" style="background:yellow; border-radius: 25px;" />
</p><p>调试信息</p>
<textarea id="taDbg" style="width: 1225px; height: 200px">调试信息</textarea><script>const edRich = document.getElementById("editor");
const taDbg = document.getElementById("taDbg");
var edRichDoc;
var edRichBody;if (typeof(edRich) != "undefined"){edRichDoc = edRich.contentWindow.document;edRichDoc.designMode = "on";edRichDoc.contentEditable = true;edRichBody = edRichDoc.body;edRichBody.innerHTML = '<p><a href="http://blog.csdn.net/purpleendurer">http://blog.csdn.net/purpleendurer</a></p><p></p><p style="font-family:方正小标宋简体;font-size:22pt; text-align:center; line-height:28pt;"><p align="center" style="text-align:center;text-indent:24.0pt;line-height:28.0pt"><span lang="EN-US" style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">SQL</span><span style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">注入基础<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:2em;">河池市××局、 市×× 局: </p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;font-family:黑体;color:black">一、<span lang="EN-US">SQL</span>注入分类<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><b><span style="font-size:16.0pt;font-family:楷体_GB2312;color:black">(一)什么是<span lang="EN-US">SQL</span>注入<span lang="EN-US">?<o:p></o:p></span></span></b></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span lang="EN-US" style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">SLQ</span><span style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">注入<span lang="EN-US">(</span>英文<span lang="EN-US">: Sqlinject)</span>:当<span lang="EN-US">web</span>应用向后台数据库传递<span lang="EN-US">SQL</span>语句进行数据库操作时,如果对用户输入的参数没有经过严格的过滤,那么用户可以构造特殊的<span lang="EN-US">sq1</span>语句,从而带入到数据库中执行,获取或修改数据库中的数据。<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 1.加强技术学习。一要<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 2.强化安全保障。一要。<span lang="EN-US"><o:p></o:p></span></span></p><p>附件:河池市××关于××××××××××××××××××××××××××××××××××××××××××××××××××的通知</p><p>附件:河池市××关于××的通知</p><p>附件:河池市××关于××的通知。</p><p>附件:1.河池市××关于××的通 知</p><p>附件:1.河池市××关于××××的通 知 </p><p>2.河池市××关于×× ××的通 知 </p><p>3.河池市××关于×× ××的通 知</p><p>测试1</p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px">河池市××××局</p><p>2023年7月22日</p><p>测试2</p><p>广西壮族自治区河池市××××局</p><p>2023年7月22日</p><p>测试3</p><p>河池市××局</p><p>2023年7月22日</p><p>测试4</p><p>河池市×局</p><p>2023年7月22日</p><p>附件</p><p>附件标题</p><p>附件:</p><p>附件标题</p><p>附 件</p><p>附件标题</p>';
}
else
{window.alert("undefined");
}//功能:删除字符串中的所有空格
//记录:20230726创建
//String.prototype.eliminateSpace = function()
//{
// return this.replace(/\s*/g,"");
//}//功能:删除字符串中的所有半角和全角空格
//记录:20230805创建
String.prototype.eliminateBlank = function()
{return this.replace(/ \t/g,"");
}//功能:删除给字符串中的所有半角和全角空格
//输入:p=字符串
//输出:删除所有半角和全角空格后的字符串
//记录:20230804创建
function delBlankText(p)
{//return p.eliminateSpace();return p.eliminateBlank();
}//delBlankTextfunction showSrc()
{if (btnShowSrc.value=="显示源码"){edRichBody.innerText = edRichBody.innerHTML;btnShowSrc.value = "显示预览";btnShowSrc.style.background = "cyan";}else{edRichBody.innerHTML = edRichBody.innerText;btnShowSrc.value = "显示源码";btnShowSrc.style.background = "yellow";}
}
</script>
</body>
</html> 代码运行效果如下:

测试发现半角、全角空格都被删除了,但HTML代码 代表的空格并没有被删除。
三、再写一个删除HTML代码 nbsp;代码的空格的方法
所以我们还要为String对象再写一个删除HTML代码 代表的空格的方法:
//功能:删除字符串中的
//记录:20230805创建
String.prototype.eliminateNbsp = function()
{return this.replace(/ /ig,"");
}由于nbsp;是HTML的代码,所以要同时修改“删除空格”按钮 的功能代码:
<input type="button" id="btnDelBlank" value="删除空格" onclick="edRichBody.innerText=delBlankText(edRichBody.innerText);edRichBody.innerHTML=delBlankHTML(edRichBody.innerHTML)" style="background:#9999cc; color:white; border-radius: 25px;" />
完整的测试代码如下:
<!DOCTYPE HTML>
<HTML>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="Author" content="PurpleEndurer"><title>公文一键排版系统</title>
</head>
<body>
<fieldset style="width: 1100px;"><legend>实时编辑区</legend><iframe id="editor" width="1200px" height="400px" style="border: solid 1px;"></iframe>
</fieldset>
<P>
<!--<input type="button" id="btnDelBlank" value="删除空格" onclick="edRichBody.innerText=delBlankText(edRichBody.innerText);" style="background:#9999cc; color:white; border-radius: 25px;" />
//--><input type="button" id="btnDelBlank" value="删除空格" onclick="edRichBody.innerText=delBlankText(edRichBody.innerText);edRichBody.innerHTML=delBlankHTML(edRichBody.innerHTML)" style="background:#9999cc; color:white; border-radius: 25px;" /><input type="button" id="btnShowSrc" value="显示源码" onclick="showSrc()" style="background:yellow; border-radius: 25px;" />
</p><p>调试信息</p>
<textarea id="taDbg" style="width: 1225px; height: 200px">调试信息</textarea><script>const edRich = document.getElementById("editor");
const taDbg = document.getElementById("taDbg");
var edRichDoc;
var edRichBody;if (typeof(edRich) != "undefined"){edRichDoc = edRich.contentWindow.document;edRichDoc.designMode = "on";edRichDoc.contentEditable = true;edRichBody = edRichDoc.body;edRichBody.innerHTML = '<p><a href="http://blog.csdn.net/purpleendurer">http://blog.csdn.net/purpleendurer</a></p><p></p><p style="font-family:方正小标宋简体;font-size:22pt; text-align:center; line-height:28pt;"><p align="center" style="text-align:center;text-indent:24.0pt;line-height:28.0pt"><span lang="EN-US" style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">SQL</span><span style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">注入基础<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:2em;">河池市××局、 市×× 局: </p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;font-family:黑体;color:black">一、<span lang="EN-US">SQL</span>注入分类<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><b><span style="font-size:16.0pt;font-family:楷体_GB2312;color:black">(一)什么是<span lang="EN-US">SQL</span>注入<span lang="EN-US">?<o:p></o:p></span></span></b></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span lang="EN-US" style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">SLQ</span><span style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">注入<span lang="EN-US">(</span>英文<span lang="EN-US">: Sqlinject)</span>:当<span lang="EN-US">web</span>应用向后台数据库传递<span lang="EN-US">SQL</span>语句进行数据库操作时,如果对用户输入的参数没有经过严格的过滤,那么用户可以构造特殊的<span lang="EN-US">sq1</span>语句,从而带入到数据库中执行,获取或修改数据库中的数据。<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 1.加强技术学习。一要<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 2.强化安全保障。一要。<span lang="EN-US"><o:p></o:p></span></span></p><p>附件:河池市××关于××××××××××××××××××××××××××××××××××××××××××××××××××的通知</p><p>附件:河池市××关于××的通知</p><p>附件:河池市××关于××的通知。</p><p>附件:1.河池市××关于××的通 知</p><p>附件:1.河池市××关于××××的通 知 </p><p>2.河池市××关于×× ××的通 知 </p><p>3.河池市××关于×× ××的通 知</p><p>测试1</p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px">河池市××××局</p><p>2023年7月22日</p><p>测试2</p><p>广西壮族自治区河池市××××局</p><p>2023年7月22日</p><p>测试3</p><p>河池市××局</p><p>2023年7月22日</p><p>测试4</p><p>河池市×局</p><p>2023年7月22日</p><p>附件</p><p>附件标题</p><p>附件:</p><p>附件标题</p><p>附 件</p><p>附件标题</p>';
}
else
{window.alert("undefined");
}//功能:删除字符串中的所有空格
//记录:20230726创建
//String.prototype.eliminateSpace = function()
//{
// return this.replace(/\s*/g,"");
//}//功能:删除字符串中的所有半角和全角空格
//记录:20230805创建
String.prototype.eliminateBlank = function()
{return this.replace(/ \t/g,"");
}//功能:删除给字符串中的所有半角和全角空格
//输入:p=字符串
//输出:删除所有半角和全角空格后的字符串
//记录:20230805创建
function delBlankText(p)
{//return p.eliminateSpace();return p.eliminateBlank();
}//delBlankText//功能:删除字符串中的
//记录:20230805创建
String.prototype.eliminateNbsp = function()
{return this.replace(/ /ig,"");
}//功能:删除HTML字符串中的
//输入:p=字符串
//输出:删除所有 后的HTML字符串
//记录:20230804创建
function delBlankHTML(p)
{//alert(p);return p.eliminateNbsp();
}//delBlankTextfunction showSrc()
{if (btnShowSrc.value=="显示源码"){edRichBody.innerText = edRichBody.innerHTML;btnShowSrc.value = "显示预览";btnShowSrc.style.background = "cyan";}else{edRichBody.innerHTML = edRichBody.innerText;btnShowSrc.value = "显示源码";btnShowSrc.style.background = "yellow";}
}
</script>
</body>
</html> 代码运行的效果如下:

四、美中不足,待改进的地方
我们现在可以一键删除所有的半角和全角空格以及制表符了,但原有的一些排版格式,如字体大小、对齐方式也同时被删除了,能否在删除空格的同时保存原有排版格式呢?