使用Python Django框架制作一个音乐网站,
本篇主要是配置媒体资源设置。
目录
配置介绍
设置媒体资源
创建媒体资源目录
修改settings.py
注册媒体资源路由
总结
配置介绍
静态资源是指项目配置的js/css/image等系统常用文件。对于一些经常变动的资源,通常放在媒体资源文件夹,比如歌手头像、歌单封面、专辑封面等。
媒体资源和静态资源是可以同时存在的,两者独立运行,互不影响。
设置媒体资源
媒体资源需要配置属性MEDIA_URL和MEDIA_ROOT。
需要注意:媒体资源路径不可与静态资源路径相同。
创建媒体资源目录
在myMusic目录下创建media文件夹。
因为在之前文件上传到static文件夹中,需要把原来上传的文件移动到media文件夹中。

修改settings.py
内容如下:
# 媒体资源路径设置
MEDIA_URL = '/media/'MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
注册媒体资源路由
配置属性设置后,为媒体文件夹media添加相应的路由地址,
否则无法在浏览器中访问该文件夹的文件信息。
在myMusic/urls.py中设置。
内容如下:
from django.contrib import admin
from django.urls import path, re_path
from django.views.static import serve
from django.conf import settingsurlpatterns = [path('admin/', admin.site.urls),re_path('media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT}, name='media'),
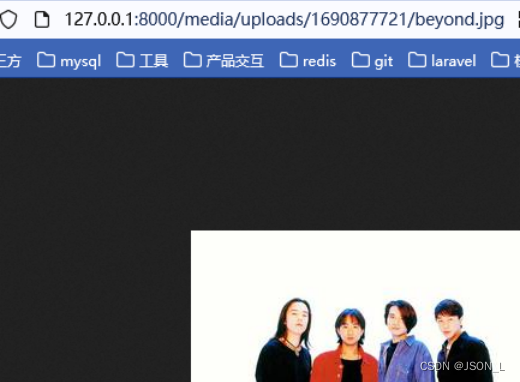
]效果:

总结
配置媒体资源文件走了点弯路,之前都是上传到static文件夹中,
因为上传到media中文件访问不到;后来才知道怎么配置资源路径。
在这里写出来,不知道怎么配置的可以看看。