select标签的下拉框可以使用selenium的 Select模拟下拉框选择操作。
Select需要导入才能使用,导入路径如下
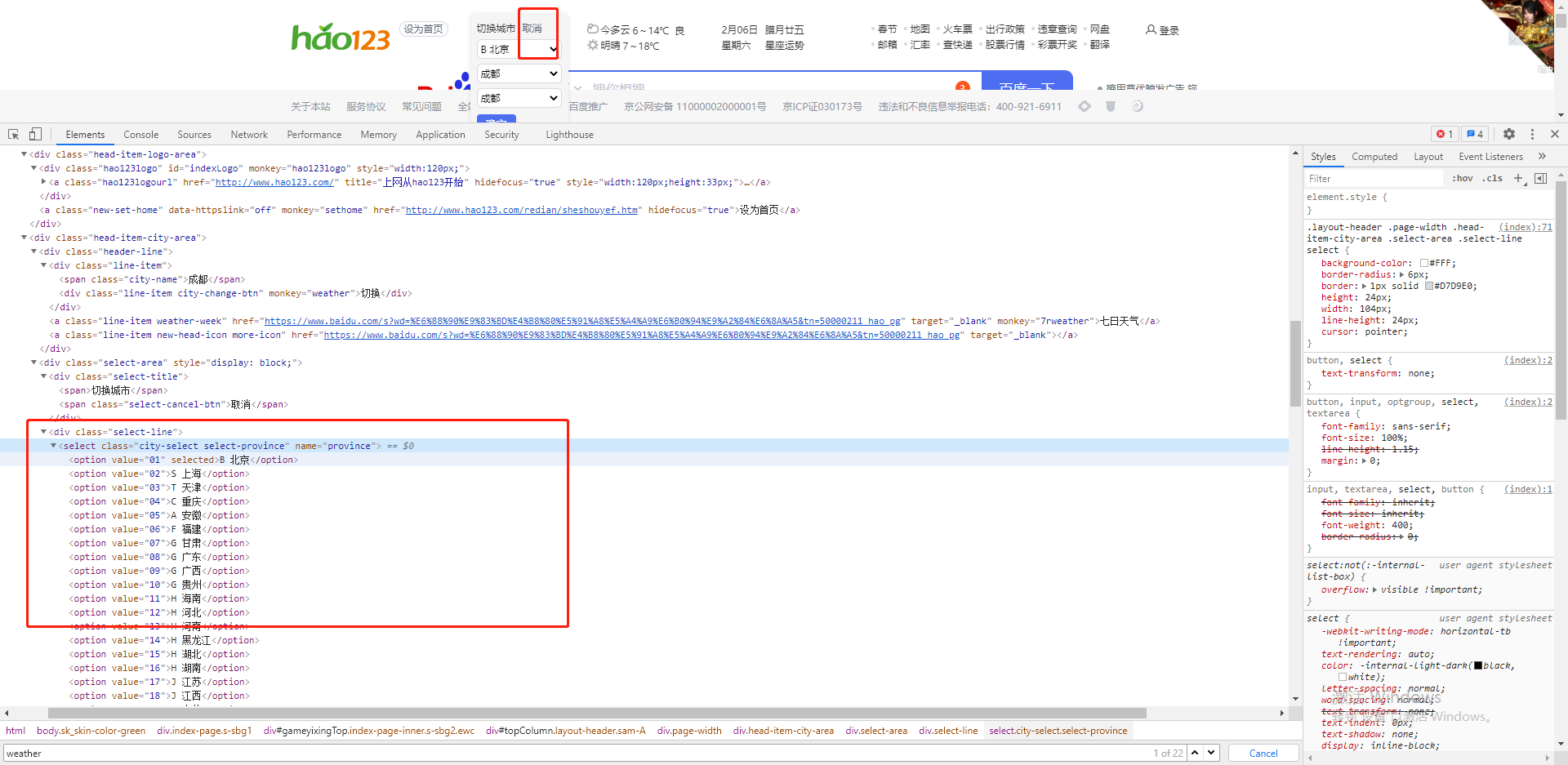
from selenium.webdriver.support.ui import Select下面以hao123(https://www.hao123.com) 演示下拉框操作

演示代码如下
import time
from selenium import webdriver
from selenium.webdriver.support.ui import Selectdriver = webdriver.Chrome()
driver.maximize_window()driver.get("https://www.hao123.com/")
time.sleep(3)driver.find_element_by_xpath('//*[@id="topColumn"]/div[1]/div[2]/div[1]/div/div').click()
time.sleep(1)# 定位下拉框元素
el = driver.find_element_by_xpath('//*[@name="province"]')# 检验el元素是select标签元素
sel = Select(el)# 获取所有下拉选择项元素
ops = sel.options
print(ops)# # 选择定位元素中的所有option
# sel.all_selected_options()# 通过value的属性值选择option
sel.select_by_value("04")
time.sleep(2)# 通过索引选择option
sel.select_by_index(0) # 选择第1个下拉项
time.sleep(2)# 通过下拉项的文本信息选择option
sel.select_by_visible_text("S 四川")
time.sleep(2)# # 取消操作
# sel.deselect_all() # 取消所有选择
# sel.deselect_by_index(0)
# sel.deselect_by_value("04")
# sel.deselect_by_visible_text("成都")-事必有法,然后有成- 最后祝大家早日达到测试的天花板!

以下是我收集到的比较好的学习教程资源,虽然不是什么很值钱的东西,如果你刚好需要,可以留言【777】直接拿走就好了