一、简介
在当前数字化时代,电子商务已成为人们生活中不可或缺的一部分。为了满足用户对奶茶的需求,我设计并实现了一个基于JavaWeb的奶茶商城前后台系统。该系统涵盖了用户前台和管理员后台两大模块,包括登录注册、商品展示、购物车管理、订单管理等功能。以下是我对系统开发过程的总结分享。
二、技术选型
在构建这个奶茶商城系统时,我选择了一系列成熟的JavaWeb技术,包括:
- JSP(JavaServer Pages):用于构建用户界面,实现页面的动态展示和交互。
- JavaScript和jQuery:用于在前端实现一些动态效果和用户交互,提升用户体验。
- Servlet:作为控制器,接收用户请求,调用业务逻辑处理,并将结果返回给用户。
- JDBC(Java Database Connectivity):用于Java语言访问数据库的API,实现与MySQL数据库的交互。
- MySQL:作为后台数据库,存储用户信息、商品信息、订单信息等数据。
- JDK 1.8和Tomcat 8.0:基于JDK 1.8开发,使用Tomcat 8.0作为Web服务器。
这些技术的组合能够满足系统开发的需求,同时也有着广泛的应用和丰富的资源支持,有利于项目的稳定性和可维护性。
三、功能模块
1.用户前台模块
- 登录注册功能:提供用户注册新账号和已有账号登录功能,保障用户信息的安全性。
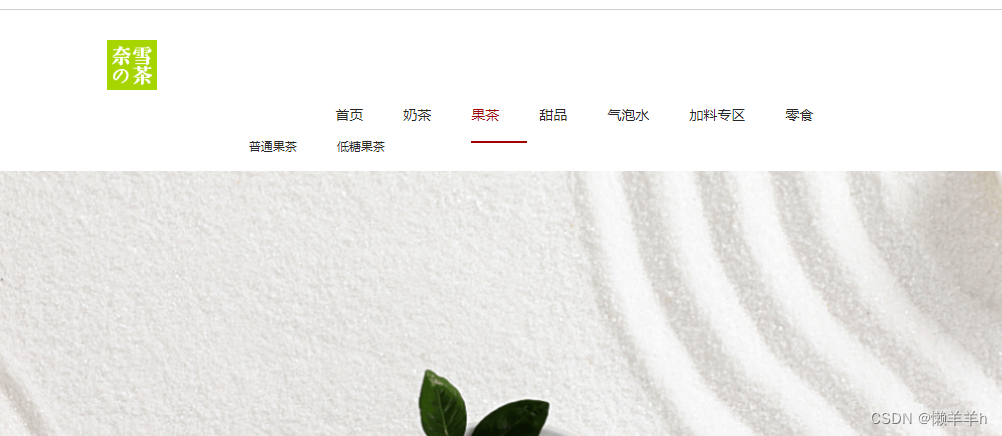
- 首页展示:展示奶茶商城的热门商品、促销信息等,吸引用户浏览。
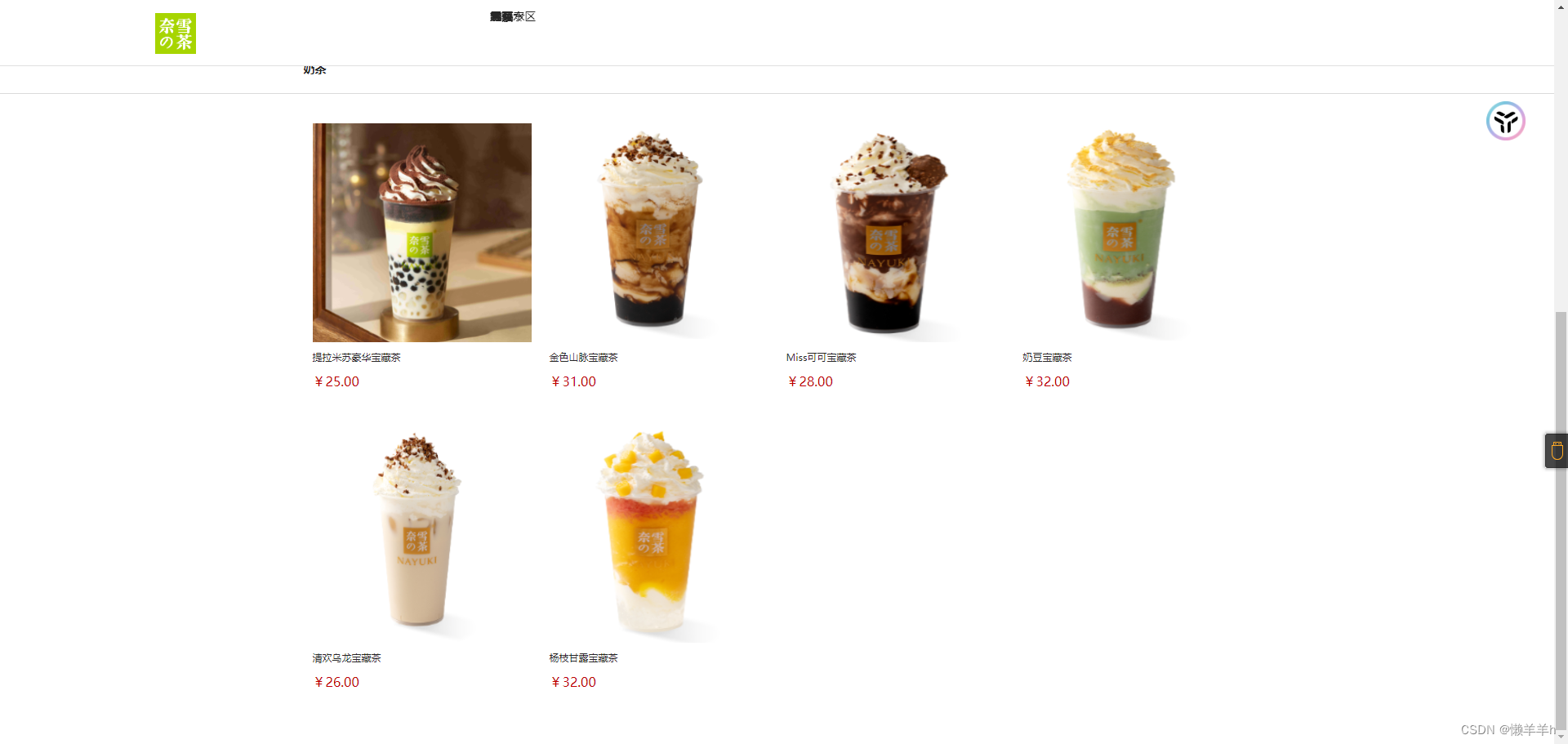
- 分类浏览:按照奶茶的不同分类进行展示,方便用户查找所需商品。
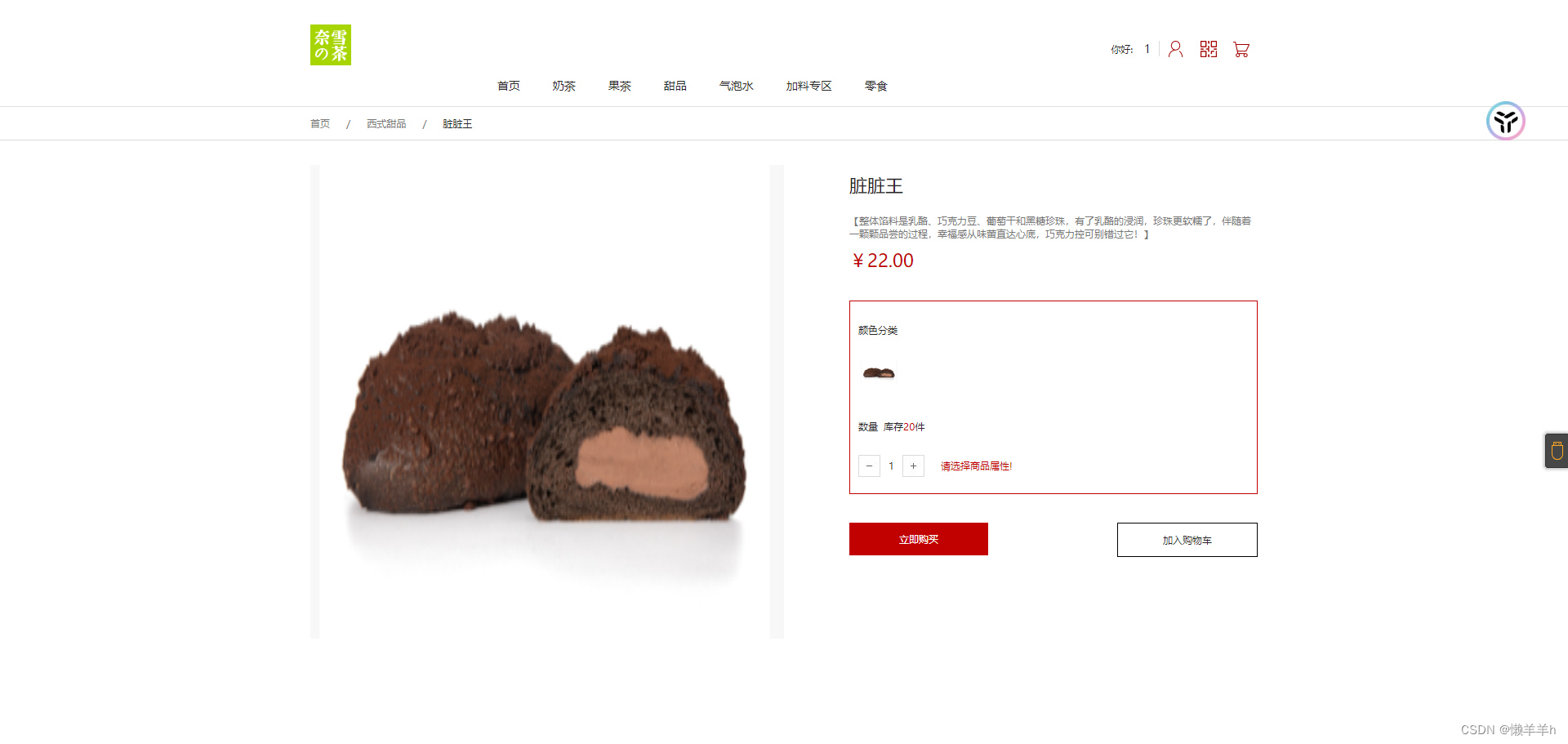
- 选择奶茶:用户可以浏览具体的奶茶商品信息,查看详情并选择购买。
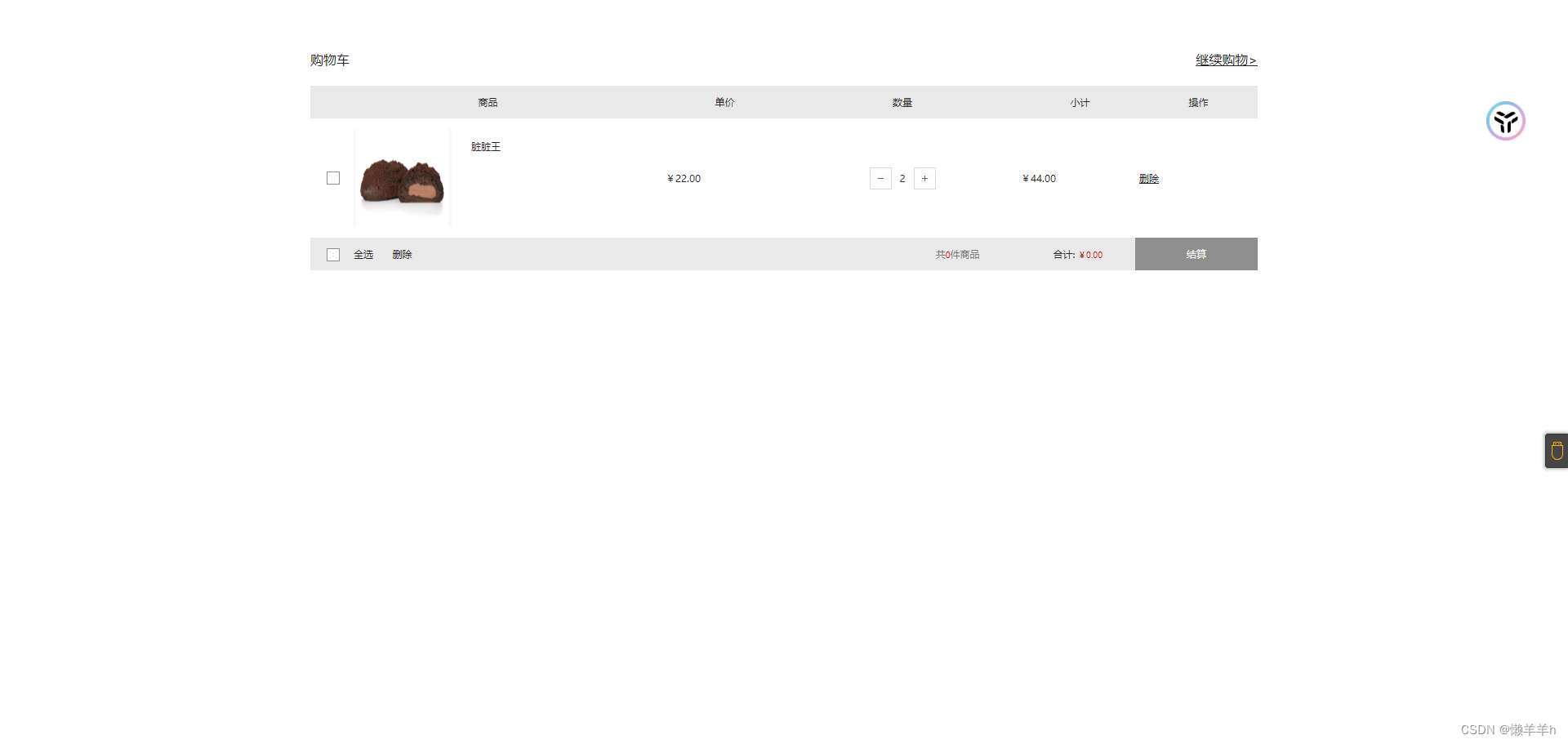
- 购物车管理:用户可以将喜欢的商品加入购物车,方便统一管理和结算。
- 立即购买:用户可以直接将商品加入购物车并进行结算,简化购买流程。
- 个人中心:用户可以查看个人信息、修改密码等操作,提升用户体验。
- 我的订单:用户可以查看已购买的订单信息,包括订单状态、支付情况等。
2.管理员后台模块
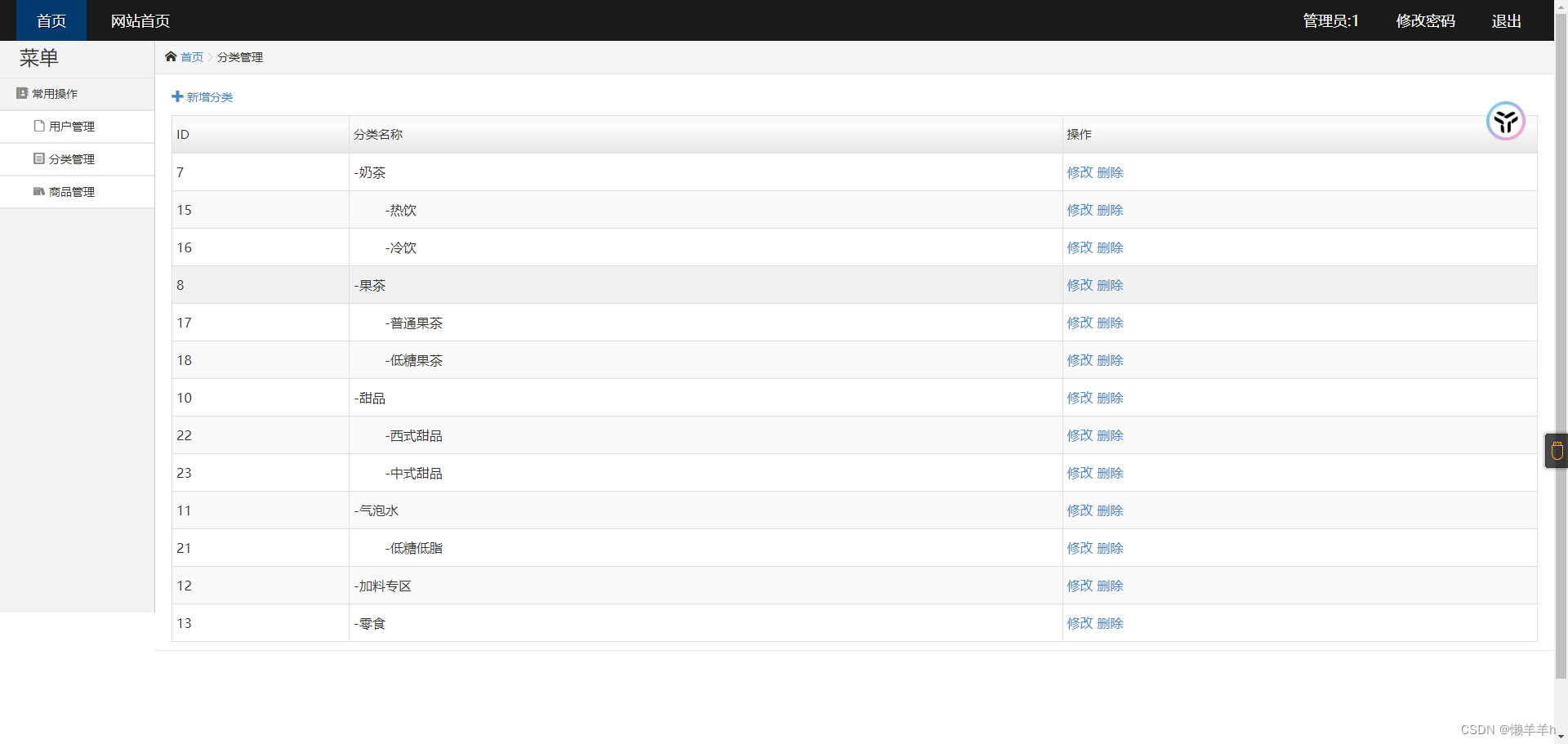
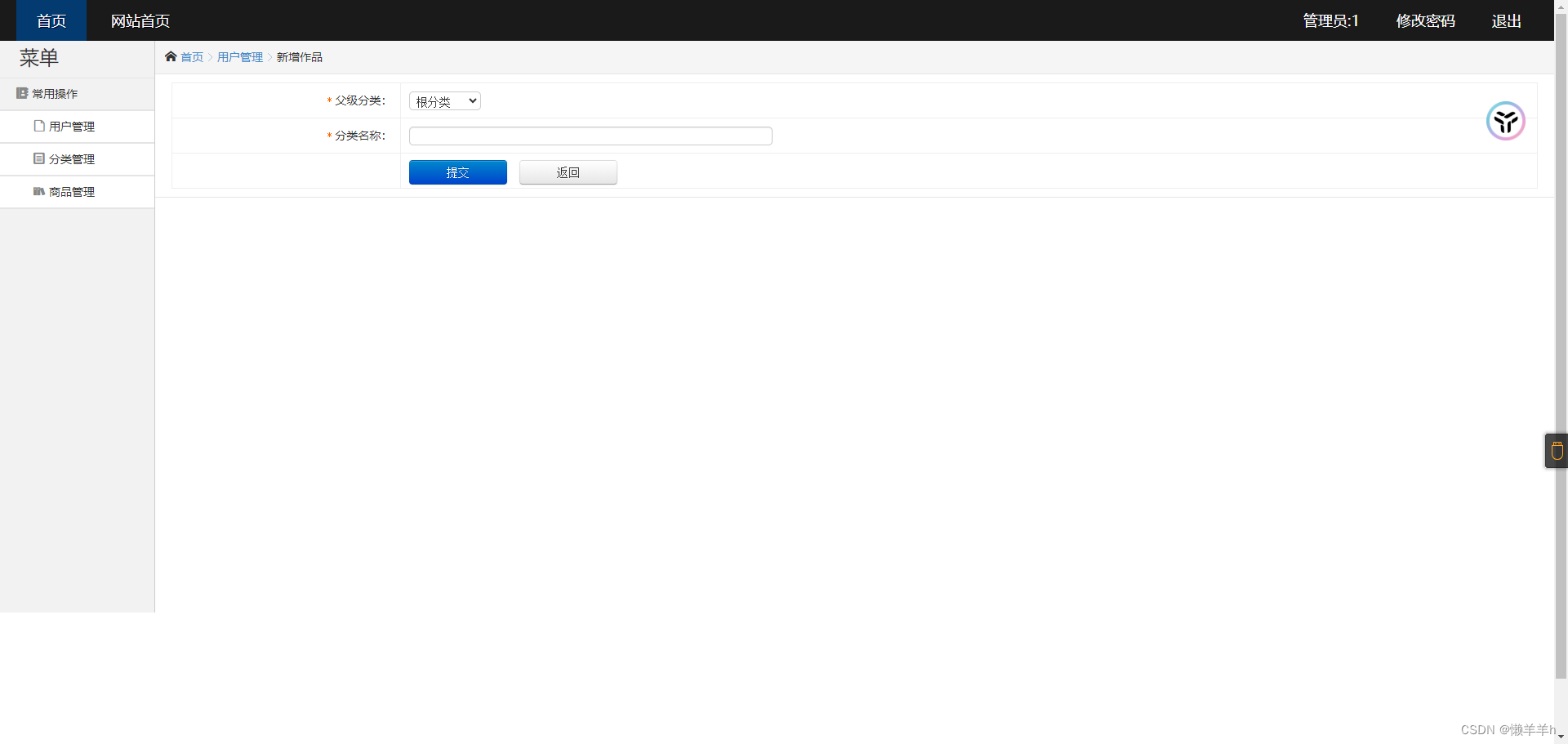
- 分类管理:管理员可以对奶茶商品进行分类管理,包括添加、删除、修改等操作。
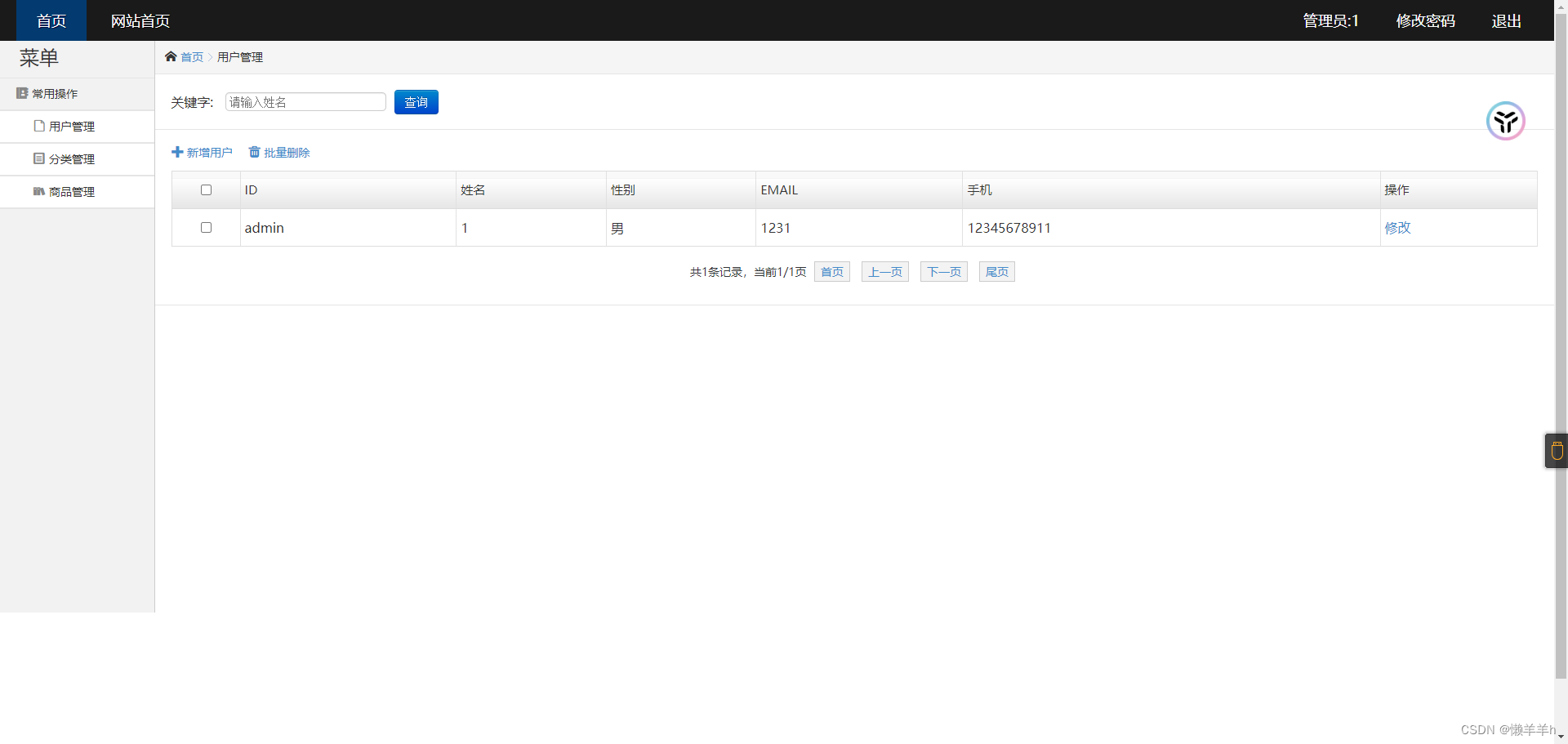
- 用户管理:管理员可以管理用户信息,包括查看用户列表、禁止用户等操作。
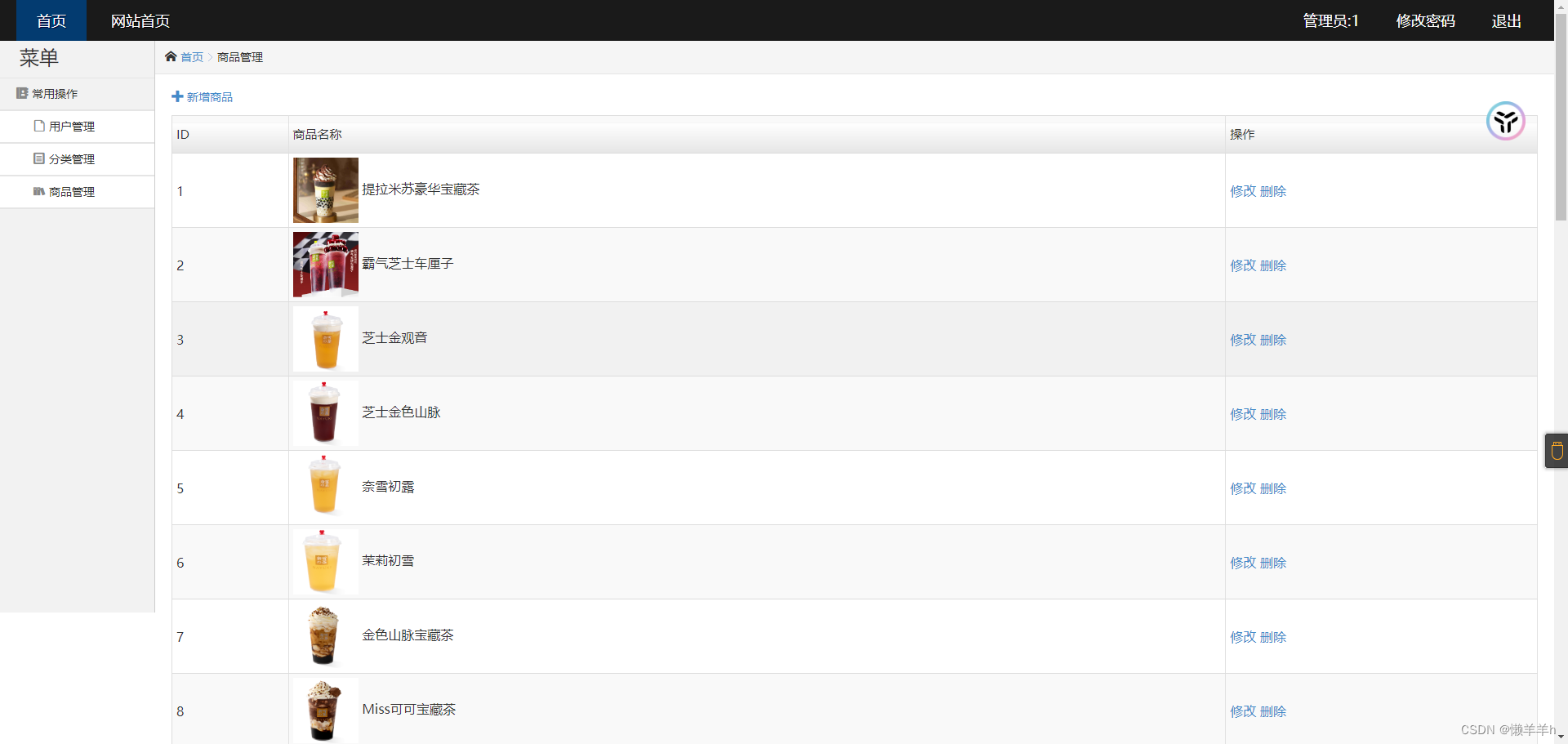
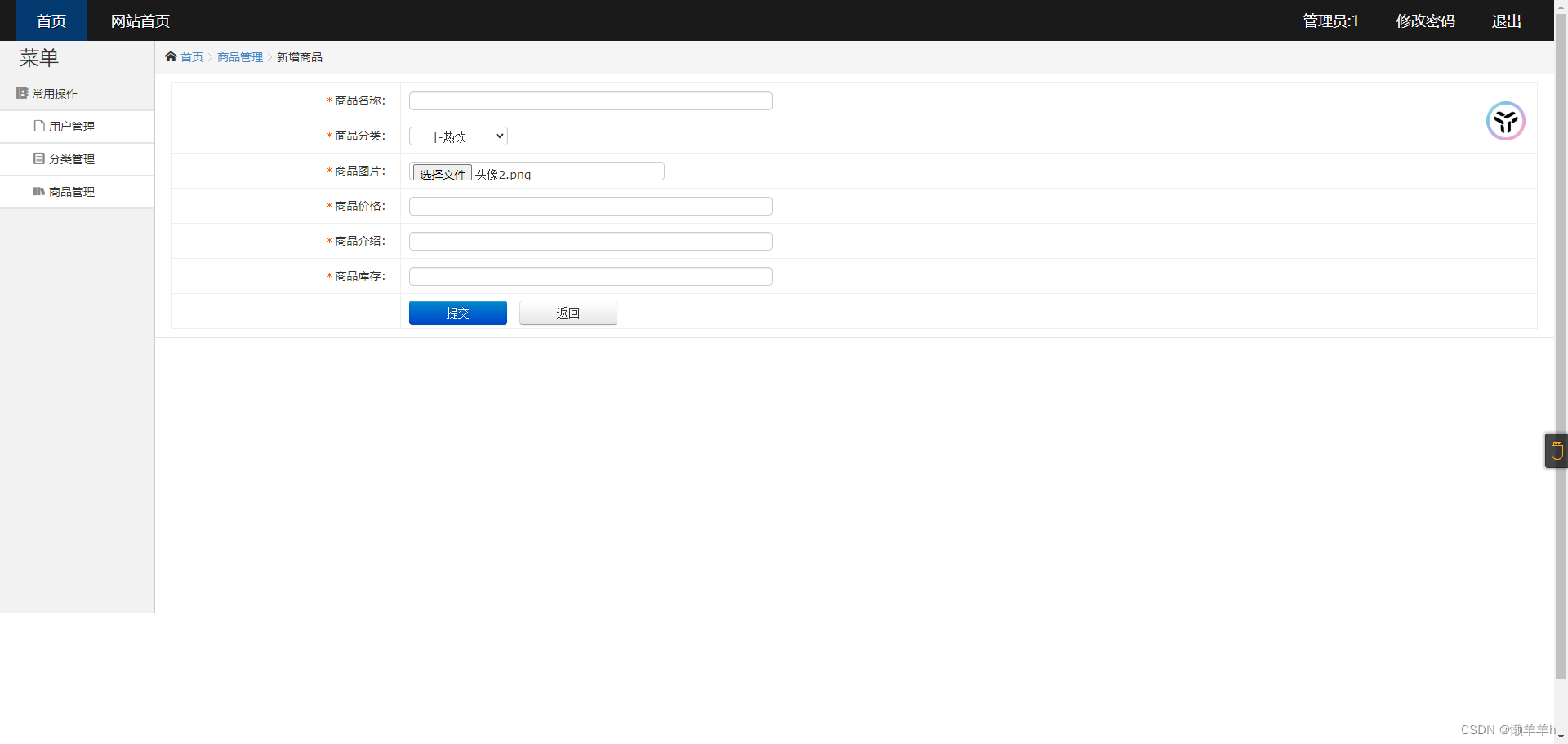
- 商品管理:管理员可以对商品进行管理,包括添加新商品、修改商品信息、下架商品等操作。
四、开发流程
系统的开发主要分为以下几个步骤:
- 需求分析:明确系统功能和模块划分,确定技术选型和开发计划。
- 数据库设计:设计数据库表结构,包括用户表、商品表、订单表等,保证数据的一致性和完整性。
- 前端页面设计:使用HTML、CSS、JavaScript等技术设计用户界面,实现页面布局和交互效果。
- 后台逻辑开发:编写Servlet和JavaBean,处理用户请求,调用业务逻辑处理,并与数据库交互。
- 前后端联调:将前端页面与后台逻辑进行联调和测试,确保系统功能的正常运行。
- 性能优化和安全加固:对系统进行性能优化和安全加固,提升系统的稳定性和安全性。
- 部署上线:将系统部署到Tomcat服务器上线,确保用户能够正常访问和使用。
五、数据库分析
user表:存储用户信息,包括用户ID、用户名、密码、性别、生日、身份证号、邮箱、手机号、地址和用户状态等字段。
cart表:存储购物车信息,包括购物车ID、商品图片、商品名称、商品价格、数量、库存、商品ID、用户ID和有效状态等字段。
product表:存储商品信息,包括商品ID、商品名称、商品描述、商品价格、库存、所属分类ID和图片文件名等字段。
category表:存储商品分类信息,包括分类ID、分类名称和父分类ID等字段。
contactwe表:存储用户反馈信息,包括姓名、邮箱和留言内容等字段。
六、程序截图
1.前台





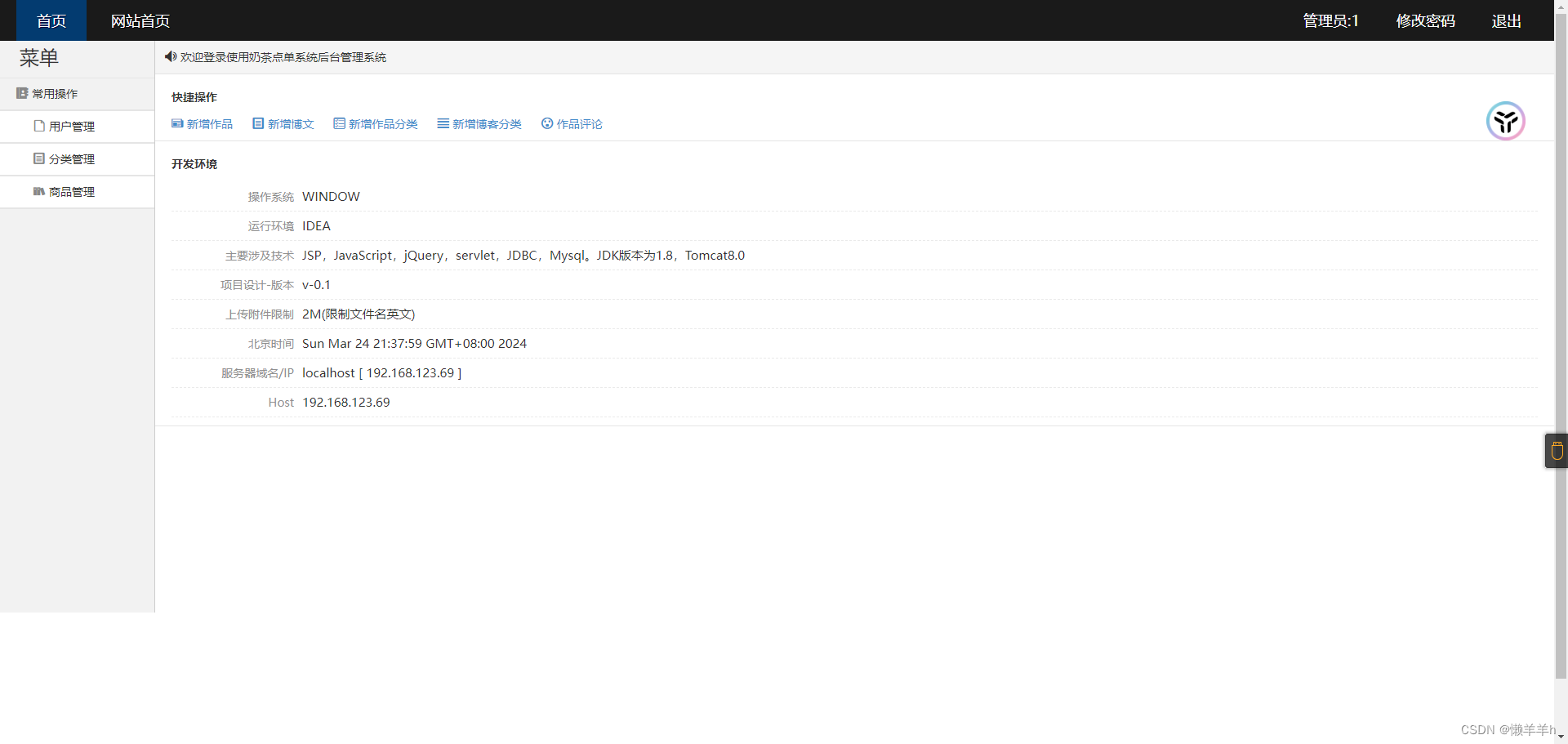
2.后台






七、关键代码
admin_menu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head><meta charset="UTF-8"/><link rel="stylesheet" type="text/css" href="/MilkTea1/manage/css/common.css"/><link rel="stylesheet" type="text/css" href="/MilkTea1/manage/css/main.css"/>
</head>
<body>
<div class="topbar-wrap white"><div class="topbar-inner clearfix"><div class="topbar-logo-wrap clearfix"><h1 class="topbar-logo none"><a href="/MilkTea1/manage/admin_index.jsp" class="navbar-brand">后台管理</a></h1><ul class="navbar-list clearfix"><li><a class="on" href="admin_index">首页</a></li><li><a href="/MilkTea1/indexselect">网站首页</a></li></ul></div><div class="top-info-wrap"><ul class="top-info-list clearfix"><c:if test="${isAdminLogin ==1 }"><li><a href="#">管理员:${name.USER_NAME }</a></li></c:if><li><a href="#">修改密码</a></li><li><a href="/MilkTea1/manage/admin_logout">退出</a></li></ul></div></div>
</div>
<div class="container clearfix"><div class="sidebar-wrap"><div class="sidebar-title"><h1>菜单</h1></div><div class="sidebar-content"><ul class="sidebar-list"><li><a href="#"><i class="icon-font"></i>常用操作</a><ul class="sub-menu"><li><a href="/MilkTea1/manage/admin_douserselect"><i class="icon-font"></i>用户管理</a></li><li><a href="/MilkTea1/manage/admin_cateselect"><i class="icon-font"></i>分类管理</a></li><li><a href="/MilkTea1/manage/admin_productselect"><i class="icon-font"></i>商品管理</a></li>
<%-- <li><a href="admin_order.jsp"><i class="icon-font"></i>订单管理</a></li>--%>
<%-- <li><a href="admin_message.jsp"><i class="icon-font"></i>留言管理</a></li>--%>
<%-- <li><a href="admin_new.jsp"><i class="icon-font"></i>新闻链接</a></li>--%></ul></li>
<%-- <li>--%>
<%-- <a href="#"><i class="icon-font"></i>系统管理</a>--%>
<%-- <ul class="sub-menu">--%>
<%-- <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li>--%>
<%-- <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li>--%>
<%-- <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li>--%>
<%-- <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li>--%>
<%-- </ul>--%>
<%-- </li>--%></ul></div></div>
admin_product.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@include file="admin_menu.jsp" %>
<title>用户菜单</title>
<!--/sidebar-->
<div class="main-wrap"><div class="crumb-wrap"><div class="crumb-list"><i class="icon-font"></i><a href="admin_index">首页</a><spanclass="crumb-step">></span><span class="crumb-name">商品管理</span></div></div><div class="result-wrap"><form action="/MilkTea1/manage/admin_douserdel" id="myform" method="post"><div class="result-title"><div class="result-list"><a href="/MilkTea1/manage/admin_toproductadd"><i class="icon-font"></i>新增商品</a><!-- a id="updateOrd" href="javascript:void(0)"><i class="icon-font"></i>更新排序</a--></div></div><div class="result-content"><table class="result-tab" width="100%"><tr><th>ID</th><th>商品名称</th><th>操作</th></tr><c:forEach var="p" items="${plist }"><tr><td>${p.PRODUCT_ID }</td><td><img src="../images/${p.PRODUCT_FILENAME}" width="80" height="80">${p.PRODUCT_NAME }</td><td><a href="admin_toproductupdate?id=${p.PRODUCT_ID }">修改</a><a href="javascript:Delete('你确定要删除用户【${p.PRODUCT_NAME}】吗?','/MilkTea1/manage/admin_doprodel?id=${p.PRODUCT_ID}')">删除</a></td></tr></c:forEach><script>function Delete(mess, url) {if (confirm(mess)) {location.href = url;}}</script></table></form></div>
</div>
<!--/main-->
</div>
</body>
</html>>
admin_productadd.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="GBK" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@include file="admin_menu.jsp" %>
<title>后台管理</title>
<!--/sidebar-->
<div class="main-wrap"><div class="crumb-wrap"><div class="crumb-list"><i class="icon-font"></i><a href="admin_index">首页</a><spanclass="crumb-step">></span><a class="crumb-name" href="admin_productselect">商品管理</a><spanclass="crumb-step">></span><span>新增商品</span></div></div><div class="result-wrap"><div class="result-content"><form action="/MilkTea1/manage/admin_doproductadd" method="post" enctype="multipart/form-data" id="myform"name="myform"><table class="insert-tab" width="100%"><tbody><tr><th><i class="require-red">*</i>商品名称:</th><td><input class="common-text required" id="title" name="productName" size="50" value=""type="text"></td></tr><tr><th><i class="require-red">*</i>商品分类:</th><td><select class="common-text required" name="parentId"><c:forEach var="f" items="${flist }"><option value="${f.CATE_ID }" disabled="disabled">|-${f.CATE_NAME } </option><c:forEach var="c" items="${clist }"><c:if test="${c.CATE_PARENT_ID == f.CATE_ID }"><option value="${f.CATE_ID }-${c.CATE_ID }"> |-${c.CATE_NAME } </option></c:if></c:forEach></c:forEach></select></td></tr><tr><th><i class="require-red">*</i>商品图片:</th><td><!-- 上传图片时 要把type改为file form 方法为post 加上enctype="multipart/form-data"--><input class="common-text required" id="title" name="photo" size="50" value="" type="file"></td></tr><tr><th><i class="require-red">*</i>商品价格:</th><td><input class="common-text required" id="title" name="productPrice" size="50" value=""type="text"></td></tr><tr><th><i class="require-red">*</i>商品介绍:</th><td><input class="common-text required" id="title" name="productDesc" size="50" value=""type="text"></td></tr><tr><th><i class="require-red">*</i>商品库存:</th><td><input class="common-text required" id="title" name="productStock" size="50" value=""type="text"></td></tr><tr><th></th><td><input class="btn btn-primary btn6 mr10" value="提交" type="submit"><input class="btn btn6" onClick="history.go(-1)" value="返回" type="button"></td></tr></tbody></table></form></div></div></div>
<!--/main-->
</div>
</body>
</html>
八、联系与交流
q:969060742 完整代码、sql、程序资源、文档