1.1.计算属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入vue.js --><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body><div id="app"><h1>您的生日是:{{birth}} </h1></div>
</body>
<script>var app = new Vue({el:"#app",data:{birthday:1429038888888 // 毫秒值},computed:{ //计算属性,计算属性的结果会被缓存birth(){ //计算属性的函数,函数返回值即为计算过的属性的值const d = new Date(this.birthday);return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDay();}}});
</script>
</html>1.2.watch
-
watch可以让我们监控一个值的变化。从而做出相应的反应。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 1.引入vue.js --><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body><!-- 2.设置vue的作用域载体 --><div id="app">省:<input type="text" v-model="shen"><br>市:<input type="text" v-model="shi"><br>区:<input type="text" v-model="qu"></div></body>
<script>//3.创建vue实例var app = new Vue({el:"#app", //设置vue的作用域载体data:{shen:"",shi:"",qu:""},watch:{//监听属性操作shen(newv,oldv){ //newv : 新值 oldv : 老值console.log(oldv+":"+newv);if (newv === "河南省"){ //实际中把这个地方换成vue的请求后端接口获取数据操作this.shi="郑州市";}},shi(newv,oldv){console.log(oldv+":"+newv);if (newv === "郑州市"){this.qu="高新技术产业区";}}}});</script>
</html>2.1.什么是组件化
-
也称之为自定义组件标签
-
在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。例如可能会有相同的头部导航、底部信息。
-
但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发。
-
在vue里,所有的vue实例都是组件
2.2.全局组件
-
我们通过Vue的component方法来定义一个全局组件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 1.引入vue.js --><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body><!-- 2.设置vue的作用域载体 --><div id="app">{{name}}<br><liusong></liusong><liusong></liusong><liusong></liusong><liusong></liusong></div><hr><div id="PDD">{{name}}<br><liusong></liusong><liusong></liusong><liusong></liusong></div></body>
<script>//自定义全局组件,在任何的vue实例中都可以使用//参数1:自定义组件的名称,就是使用自定义组件的时候的名称//参数2:自定义组件中封装的标签,以及标签所需的属性数据Vue.component("liusong",{template:"<button v-on:click='count++'>你点了{{count}}次,我记住了</button>", //封装的标签内容data(){ //封装的标签所需的数据return { //返回的是数据模型count:0 //真正要在自定义组件封装的标签中使用的属性}}})//3.创建vue实例var app = new Vue({el:"#app",data:{name:"vue作用域-app"}});var pdd = new Vue({el:"#PDD",data:{name:"vue作用域-PDD"}});</script>
</html>-
组件其实也是一个Vue实例,因此它在定义时也会接收:data、methods、生命周期函数等
-
组件不会与页面的元素绑定,否则就无法复用了,因此没有el属性。
-
但是组件渲染需要html模板,所以增加了template属性,值就是HTML模板
-
全局组件定义完毕,任何vue实例都可以直接在HTML中通过组件名称来使用组件了。
-
data必须是一个函数,不再是一个对象。
2.3.组件的使用及相关介绍
<div id="app"><!--使用定义好的全局组件--><counter></counter><counter></counter><counter></counter>
</div>-
当我们定义这个
<counter>组件时,它的data 并不是像之前直接提供一个对象:
data: {count: 0
}
-
取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝
data() {return {count: 0}
}2.4.局部组件
一旦全局注册,就意味着即便以后你不再使用这个组件,它依然会随着Vue的加载而加载。
因此,对于一些并不频繁使用的组件,我们会采用局部注册。
我们先在外部定义一个对象,结构与创建组件时传递的第二个参数一致:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 1.引入vue.js --><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body><!-- 2.设置vue的作用域载体 --><div id="app">{{name}}<br><lanou></lanou><lanou></lanou><lanou></lanou><lanou></lanou></div><hr><div id="PDD">{{name}}<br><yan8></yan8><yan8></yan8><yan8></yan8></div></body>
<script>//自定义局部组件,默认任何vue实例都不可以使用,如果想要使用需要在vue中进行引入使用//设置一个变量,存放自定义的局部组件const conuter = {template:"<button v-on:click='count++'>你点了{{count}}次,我记住了</button>",data(){return {count:0}}}//3.创建vue实例var app = new Vue({el:"#app",data:{name:"vue作用域-app"},components:{ //引入自定义局部组件lanou:conuter //key:value key:使用自定义局部组件的名称 value:存放自定义局部组件的变量}});var pdd = new Vue({el:"#PDD",data:{name:"vue作用域-PDD"},components:{yan8:conuter}});</script>
</html>-
components就是当前vue对象子组件集合。命名:key:value
-
其key就是子组件名称
-
其value就是组件对象名
-
-
效果与刚才的全局注册是类似的,不同的是,这个counter组件只能在当前的Vue实例中使用
2.5.组件树
-
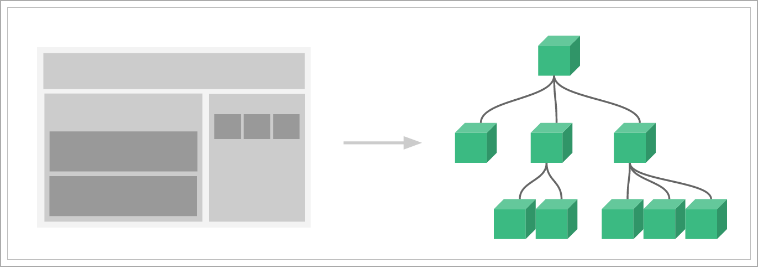
通常一个单页应用会以一棵嵌套的组件树的形式来组织:

-
页面首先分成了顶部导航、左侧内容区、右侧边栏三部分
-
左侧内容区又分为上下两个组件
-
右侧边栏中又包含了3个子组件
-
各个组件之间以嵌套的关系组合在一起,那么这个时候不可避免的会有组件间通信的需求
2.6.组件通信
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;text-decoration: none;list-style: none;}.shops {width: 90%;margin: 0 auto;}.shopName {padding: 10px 15px;display: flex;align-items: center;}.shopName span {font-size: 12px;}.shopName input {margin-right: 5px;}.goods {border: 1px solid #ccc;padding: 20px 25px;background-color: #fcfcfc;display: flex;justify-content: space-between;}.img {padding: 5px 10px 5px 15px;}.title {padding-right: 35px;font-size: 12px;letter-spacing: 0.5px;width: 250px;}.title:hover {color: brown;text-decoration: underline;}.kind {padding: 0 25px 0 15px;font-size: 12px;color: #ccc;}.oldPrice {font-size: 12px;color: #ccc;text-decoration: line-through;}.newPrice {font-size: bold;font-size: 12px;}.price {padding-right: 25px;}.num {display: flex;}.num button {padding: 5px;border: 1px solid #fcfcfc;}.num button:hover {border: 1px solid #f40;cursor: pointer;}.num input {width: 40px;height: 23px;}.totle_price {color: #f40;font-size: 14px;padding: 0 20px;}.operate {width: 150px;}.operate a {display: block;font-size: 12px;color: #555;line-height: 20px;}.operate a:hover {color: #f40;text-decoration: underline;}.jiesuan {width: 90%;margin: 10px auto;display: flex;justify-content: space-between;background-color: rgba(0, 0, 0, 0.1);}.j_left {display: flex;justify-content: space-between;align-items: center;width: 30%;font-size: 12px;padding-left: 10px;}.j_left a {color: #555;}.j_right {width: 40%;display: flex;justify-content: space-between;align-items: center;font-size: 12px;}.buy {padding: 10px 25px;font-size: 20px;border: 0;background-color: rgba(0, 0, 0, 0.3);color: white;font-weight: bold;letter-spacing: 10px;}.check {display: flex;align-items: center;}.check input {margin-right: 5px;}</style>
</head><body><div id="app"><div class="shops"><!-- 在父级组件对应的需要传递的子级组件上面绑定自定义事件 --><good-shop v-for="item in shops" :item="item"@getrange="getShopRange" /></div></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
<script>//全局注册自定义组件Vue.component("inputNumber", {data: function () {return {num: this.value}},props: {value: {type: Number,default: 1}},methods: {//该操作用来响应用户对按钮的点击 clickAction(event) {var txt = event.target.innerText; //获取按钮的文字//更改当前组件数据源num中的数据if (txt == "+") {this.num = this.num + 1;} else {this.num = this.num - 1;this.num = this.num <= 0 ? 0 : this.num;}//将更改的数据通知给父级组件(触发组件实例上绑定的自定义事件)this.$emit('getnumber', this.num);}},template: `<div class="num"><button @click="clickAction">-</button><input type="number" v-model="num"/><button @click="clickAction">+</button></div>`});Vue.component("goodShop", {data: function () {return {total: this.item.newPrice * this.item.num}},// 定义一个checked属性用来接收结算模块中全选按钮被点击时对应商品的选择框的选中状态props: ["item"],methods: {//定义回调用来接收inputNumber需要传递的数据 getCurrentNumber(num) {//计算实时的总价格this.total = this.item.newPrice * num;}},template: `<div class="shop"><div class="shopName"><input type="checkbox"/><span>店铺:</span><span style="margin-left: 5px;">{{item.shopName}}</span></div><ul class="goods"><li><input type="checkbox"/></li><li class="img"><img :src="item.imgUrl" alt=""></li><li class="title">{{item.title}}</li><li class="kind">{{item.kind}}</li><li class="price"><span class="oldPrice" v-if="item.oldPrice != item.newPrice">{{item.oldPrice}}</span><span class="newPrice">¥{{item.newPrice}}</span></li><li><input-number :value="item.num" @getnumber="getCurrentNumber"/></li><li class="totle_price">¥{{total}}</li><li class="operate"><a href="#">移入文件夹</a><a href="#">删除</a><a href="#">相似宝贝</a></li></ul></div>`});const vm = new Vue({el: "#app",data: {shops: [{imgUrl: "https://img.alicdn.com/bao/uploaded/i4/2207715013415/O1CN01h0bvwy1b67FaqyasU_!!2207715013415.jpg_80x80.jpg",title: "小米10手机壳网红女款枫叶小米10s新品直边电镀硅胶软壳小米10pro手机套潮牌男款个性情侣镜",kind: "颜色分类:小米10【奶草绿】电镀枫叶",oldPrice: 30.00,newPrice: 13.50,shopName: "卓力奥旗舰店",num: 1,check: false},{imgUrl: "https://img.alicdn.com/bao/uploaded/i1/699994102/O1CN01jbs9k01gAlMQlBDJn_!!0-item_pic.jpg_80x80.jpg",title: "苏泊尔不粘锅电磁炉燃气灶适用多功能炒菜锅少油烟平底锅家用炒锅",kind: "颜色分类:小米10【奶草绿】电镀枫叶",oldPrice: 299.00,newPrice: 299.00,shopName: "苏泊尔炊具旗舰店",num: 1,check: true},{imgUrl: "https://img.alicdn.com/bao/uploaded/i5/TB1.D_NQFXXXXbLXFXXu0yL9XXX_034910.jpg_80x80.jpg",title: "Xiaomi/小米 小米手机6 全网通4G手机 双卡双待 骁龙835",kind: "网络类型:4G+全网通 机身颜色:亮黑 套餐类型:官方标配 存储容量:64GB",oldPrice: 2699.00,newPrice: 2699.00,shopName: "中国移动手机官方",num: 1,check: true},{imgUrl: "https://img.alicdn.com/bao/uploaded/i5/TB1.D_NQFXXXXbLXFXXu0yL9XXX_034910.jpg_80x80.jpg",title: "Xiaomi/小米 小米手机6 全网通4G手机 双卡双待 骁龙835",kind: "网络类型:4G+全网通 机身颜色:亮黑 套餐类型:官方标配 存储容量:64GB",oldPrice: 2699.00,newPrice: 2699.00,shopName: "中国移动手机官方",num: 1,check: false}],shopTotal: 0 //该属性用来完成存储目前所选商品的总价格 },methods: {//定义函数获取每一件勾选商品价格的变化幅度getShopRange(range) {//更改总价格this.shopTotal += range;}},});
</script></html>