文章目录
- 引入
- 实现效果
- 实现步骤
- 引入依赖
- 配置electron-buidler文件
- 封装版本升级工具类
- 主进程调用版本更新校验
- 渲染进程封装方法调用
- 测试版本更新
引入
demo项目地址
electron-updater官网
我们不可能每次发布新的版本都让用户去手动下载安装最新的包,而是应用可以自动下载新包进行覆盖安装,electron-updater就可以非常方便的实现这个功能
实现效果

实现步骤
引入依赖
- 实测用pnpm安装打包运行会有问题,这里还是推荐使用npm管理依赖
npm i electron-updater
配置electron-buidler文件
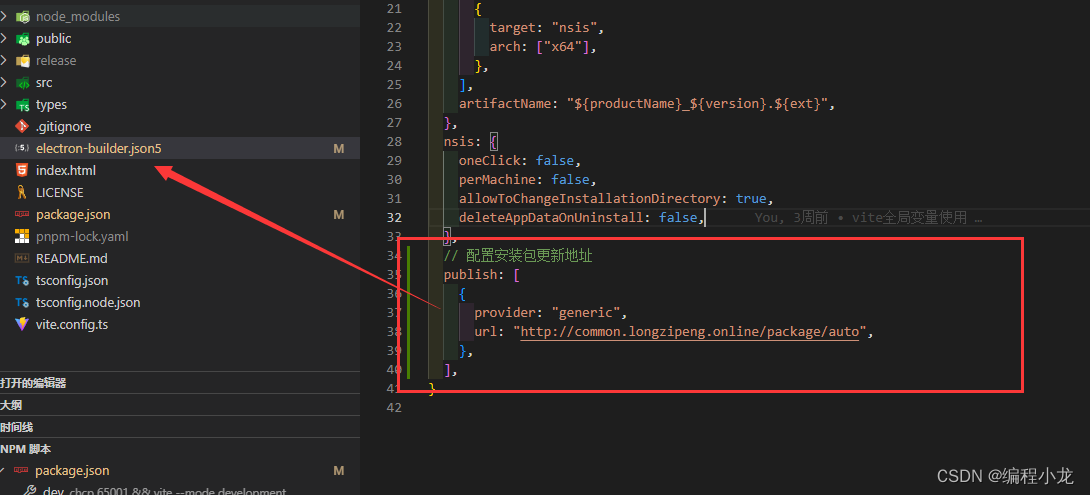
我们修改根目录下的electron-buidler文件,补充安装包更新地址配置
- electron-builder.json5
{...// 配置安装包更新地址publish: [{provider: "generic",url: "http://common.longzipeng.online/package/auto",},],
}

封装版本升级工具类
封装一个appVersion工具类
- electron\main\appVersion.ts
- 这里注意updateUrl就是存放我们安装包的远程服务器的地址【可以是nginx服务器,也可以是第三方云存储OSS】,我这里还会放mac和win两个目录,用于不同平台的自动更新
import { autoUpdater } from 'electron-updater';
import { dialog, BrowserWindow } from 'electron';const updateUrl = 'http://common.longzipeng.online/package/auto';/**检测更新 */
export const checkUpdate = (win: BrowserWindow) => {console.log('开始检测');// 设置更新检测的资源路径,会检测对应路径下的 last.yaml文件中的版本信息 上线后确保该文件能正常访问if (process.platform == 'darwin') {autoUpdater.setFeedURL(`${updateUrl}/mac`);return;} else {autoUpdater.setFeedURL(`${updateUrl}/win`);}//检测更新autoUpdater.checkForUpdates();//监听'error'事件autoUpdater.on('error', err => {console.log('出错拉' + err);dialog.showErrorBox('更新出错拉!', err.message);});//监听'update-available'事件,发现有新版本时触发autoUpdater.on('update-available', () => {console.log('found new version');dialog.showMessageBox({message: '发现新版本,正在下载安装包'});});// 更新包下载百分比回调autoUpdater.on('download-progress', function (progressObj) {if (win) {win.webContents.send('download-progress', progressObj);}});//默认会自动下载新版本,如果不想自动下载,设置autoUpdater.autoDownload = false// autoUpdater.autoDownload = false;//监听'update-downloaded'事件,新版本下载完成时触发autoUpdater.on('update-downloaded', () => {dialog.showMessageBox({type: 'info',title: '应用更新',message: '需要退出程序才能安装新版本,是否安装?',buttons: ['是', '否']}).then(buttonIndex => {if (buttonIndex.response == 0) {//选择是,则退出程序,安装新版本autoUpdater.quitAndInstall();}});});
};
主进程调用版本更新校验
我们在主进程中添加检测版本更新的handle处理
- electron\main\index.ts
/**
* 版本更新检测
*/
ipcMain.handle("check-update",(e:any)=>{// 获取发送通知的渲染进程窗口const currentWin = getWindowByEvent(e);// 升级校验checkUpdate(currentWin);
});/*** 通过窗口事件获取发送者的窗口* @param event ipc发送窗口事件*/
function getWindowByEvent(event: IpcMainEvent): BrowserWindow {const webContentsId = event.sender.id;for (const currentWin of BrowserWindow.getAllWindows()) {if (currentWin.webContents.id === webContentsId) {return currentWin;}}return null;
}
渲染进程封装方法调用
- src\utils\electronUtils.ts
/*** 检查版本更新*/
export function checkUpdate(){ipcRenderer.invoke("check-update");
}export default {...checkUpdate
};测试版本更新
1.我们直接在HeeloWorld组件中调用封装的更新校验方法,并监听下载回调
- src\components\HelloWorld.vue
<script>onMounted(() => {// 版本更新,下载进度回调ipcRenderer.on("download-progress",downloadProgressHandle);});// 版本更新,处理下载进度回调function downloadProgressHandle(e:any,data:any){console.log(data);}onUnmounted(() => {ipcRenderer.removeListener("download-progress",downloadProgressHandle);});
</script>
<template><li><el-button @click="electronUtils.checkUpdate">检测版本更新</el-button></li>
</template>
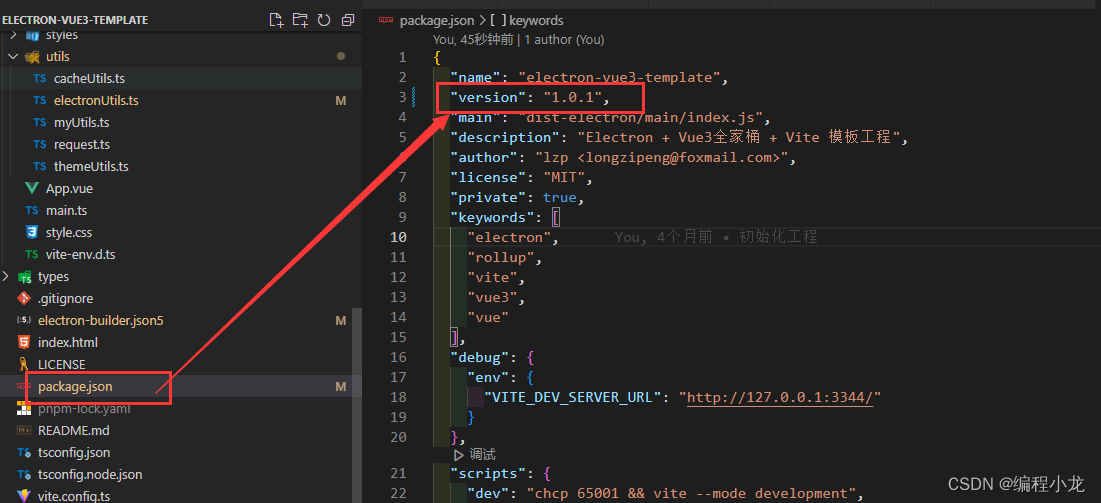
2.我们修改oackage.json文件,将version的版本提升

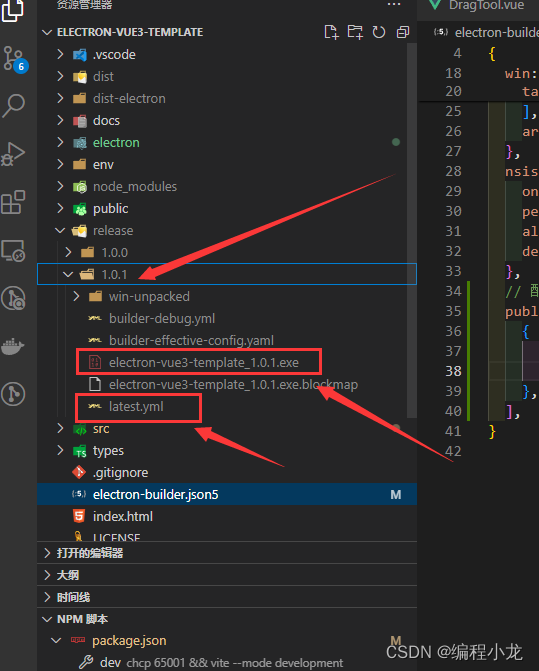
3.接着我们打包项目,在release目录下会出现一个1.0.1的文件夹,里面就是最新打包生成的文件,需要上传到服务器上的是如下两个文件
- release\1.0.1\latest.yml
- release\1.0.1\electron-vue3-template_1.0.1.exe

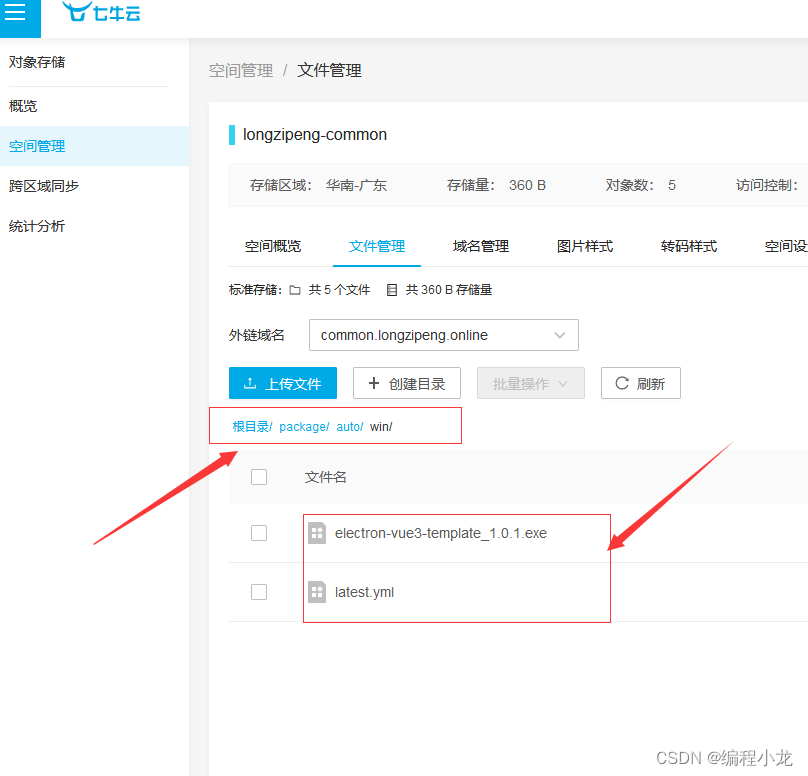
4.把两个文件上传到服务器中,这里为了方便起见,我直接上传到七牛云的oss中

5.最后我们把package.json的版本号再调回1.0.0,然后打包,本地安装运行【只有安装好的应用,才能进行更新】
6.最终效果如下: