我完全是参考的这个vue3+flask前后端分离环境速建_flask vue3-CSDN博客
安装了node_js(添加了环境变量)

环境变量

把原来的镜像源换成了淘宝镜像源 npm config set registry https://registry.npmmirror.com/
查看版本证明安装成功 npm - v
安装npm install -g @vue/cli (打开cmd在里边输入,没有管在哪个目录)
安装axios
npm install --save axios
在项目的根目录(前端的文件夹内)/test_fandb/vue_flask


新建一个文件夹/test_fandb/vue/flask,
就是项目的路径 在文件路径全选删去,输入cmd

打开该目录的终端

终端里执行vue create frontend

cd frontend
npm run serve
去访问http://localhost:8080/
在终端 CTRL+C停止服务

vscode打开我们刚刚创建的/test_fandb/vue_flask
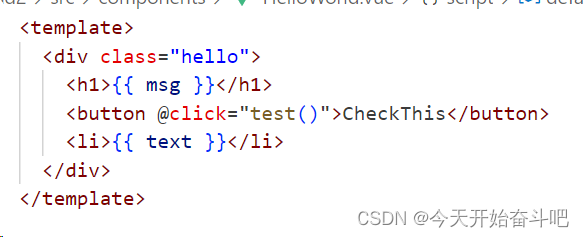
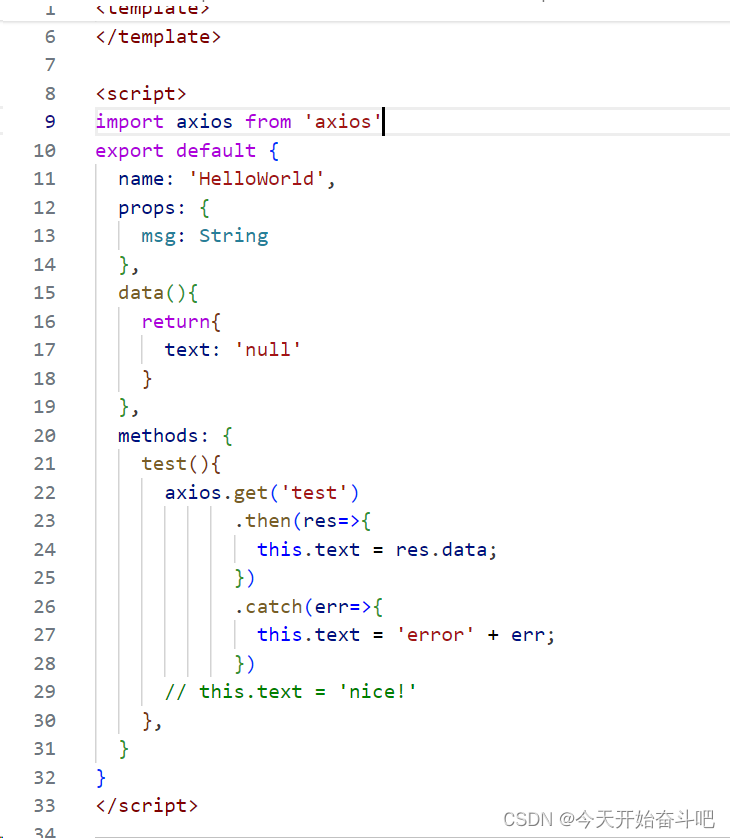
修改frontend/src/components/HelloWorld.vue文件
完成一个最简单和后端交互例子
删去<div>里边的一堆超链接

<script>里边修改

又重新在fonted目录打开一个终端
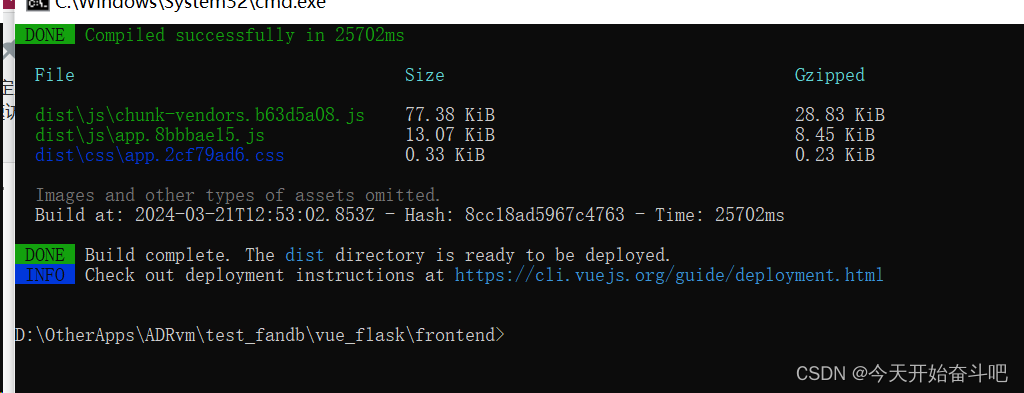
使用npm run build(打包命令)
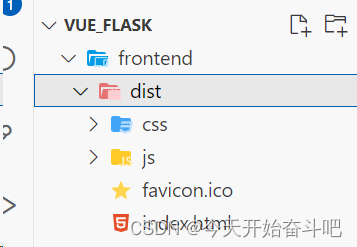
前端vue项目打包生成dist 文件夹,dist文件夹中就是打包好的静态文件

一切正常的话即可在frontend/dist下看到生成的部署文件

后端
在项目文件夹vue_flask下
新建后端文件夹back_end
并在该新建文件夹下创建templates、static文件夹和app.py文件
我是直接对下面这个面板操作的

将前端生成的/public/index.html复制到templates


js、css(在dist目录下)和img(没有则新建个img目录)复制到static下
img没有,可以不弄
favicon.ico需放入static/img下



修改后端的index.html
<%= BASE_URL %>是根目录/

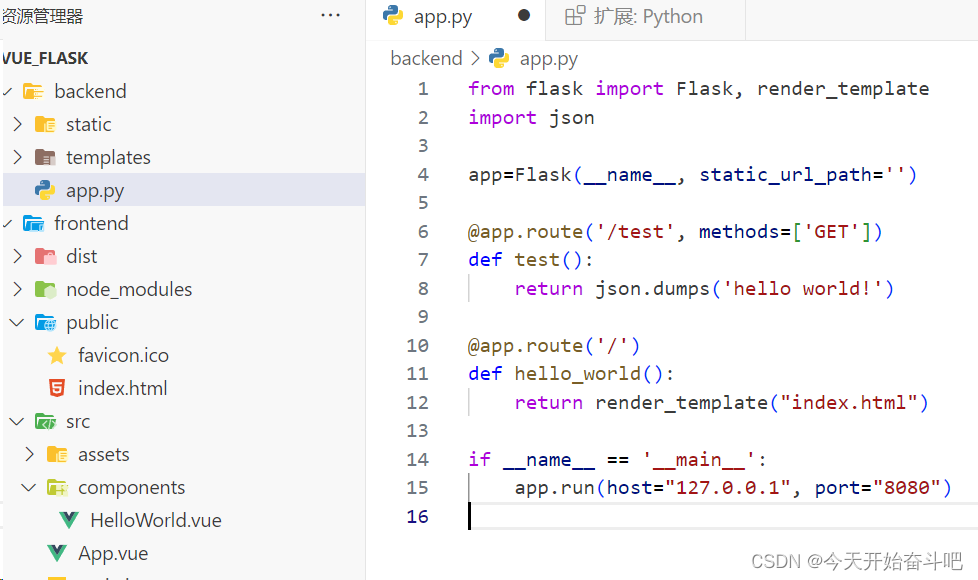
在后端的app.py文件里写入(之前不小心创建成了文件夹)

现在打开2个终端