1.安装
npm install echarts --save2.官方示例
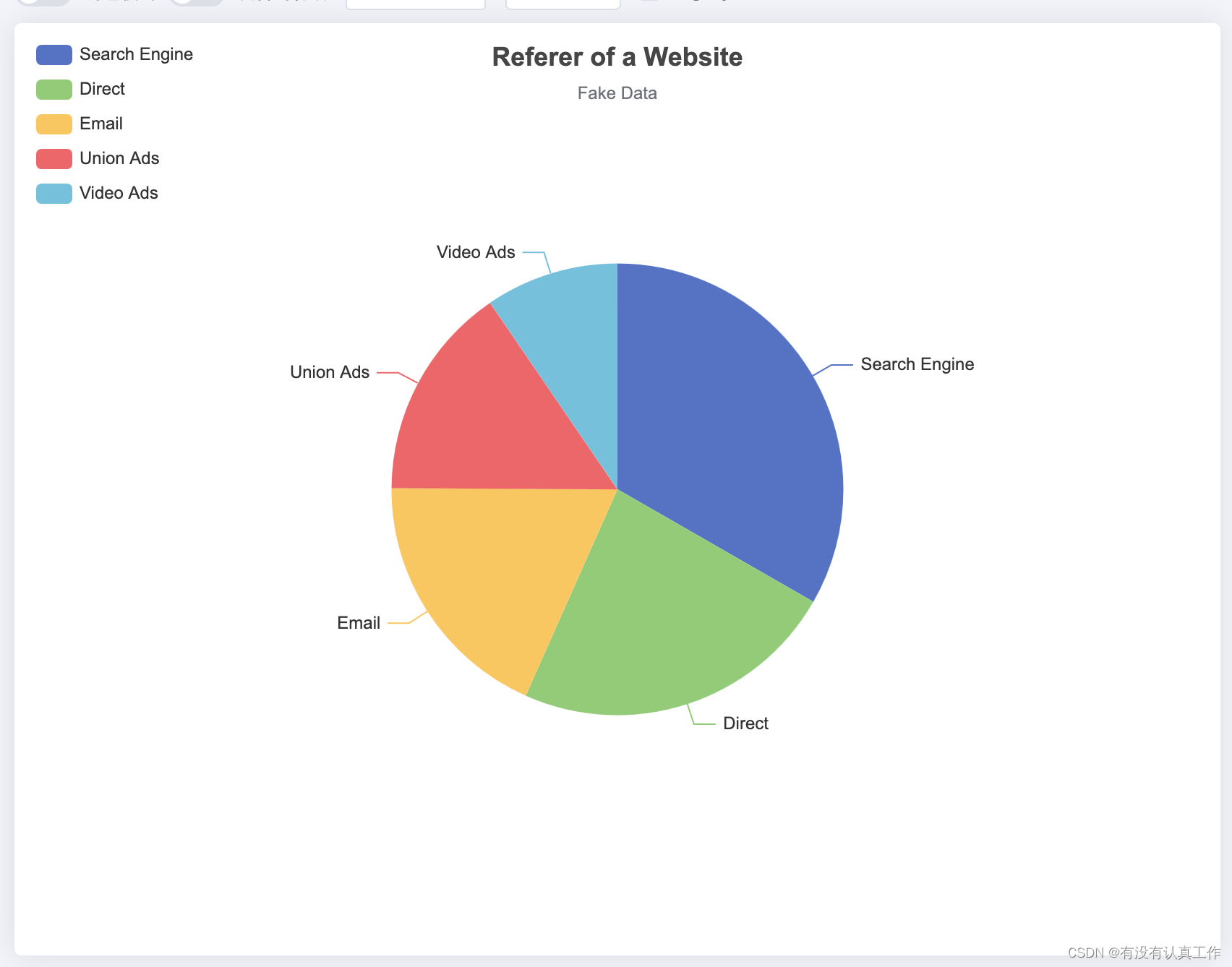
option = {title: {text: 'Referer of a Website',subtext: 'Fake Data',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',left: 'left'},series: [{name: 'Access From',type: 'pie',radius: '50%',data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]
};
3.完整vue示例
<template><div class="controller"><div ref="mian" class="mian" /></div>
</template>
<script>
import * as echarts from 'echarts'
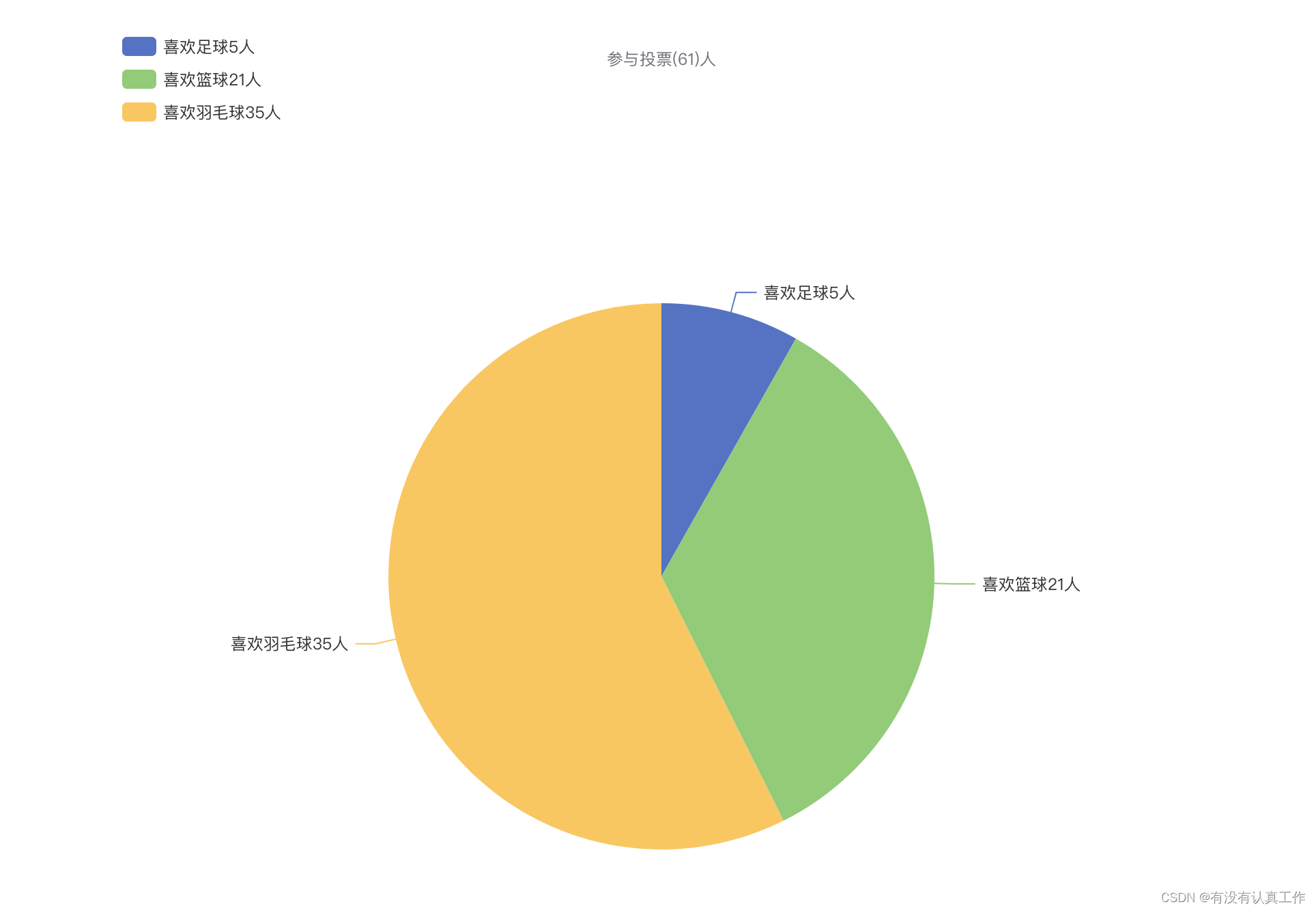
export default {data() {return {}},created() {this.getdataSource()},methods: {async getdataSource() {const dataSource = { // 后端返回数据totalNum: 61,dataList: [{title: '足球',countNum: 5},{title: '篮球',countNum: 21},{title: '羽毛球',countNum: 35}]}const data = dataSource.dataList.map(item => { // 后端返回数据处理return {value: item.countNum,name: `喜欢${item.title}${item.countNum}人`}})this.$nextTick(() => {const chartDom = this.$refs.mianconst myChart = echarts.init(chartDom)const option = {title: {text: '',subtext: `参与投票(${dataSource.totalNum})人`,left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',left: 'left'},series: [{name: '',type: 'pie',radius: '50%',data,// color: ['red', 'purple', 'yellow'], // 自定义颜色范围emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]}option && myChart.setOption(option)})}}
}
</script><style lang="scss">
.controller {padding: 0 20px;.mian{width: 800px;height: 800px;margin: 20px auto;}
}
</style>
效果图