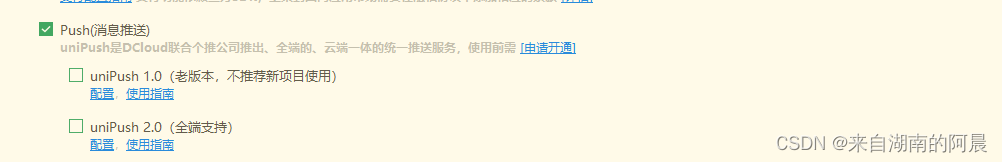
勾选push,但不要勾选unipush
国内版
网址:极光推送-快速集成消息推送功能,提升APP运营效率 (jiguang.cn)
- 进入后台,并选择对应应用开始配置

- 配置安卓包名 以及ios推送证书,是否将生产证书用于开发环境选择是


- ios推送证书获取
参考文档:iOS 证书设置指南 (engagelab.com)

- 安装和配置uniapp官方的极光插件
插件市场:DCloud 插件市场

- 打开manifest.json导入插件到项目

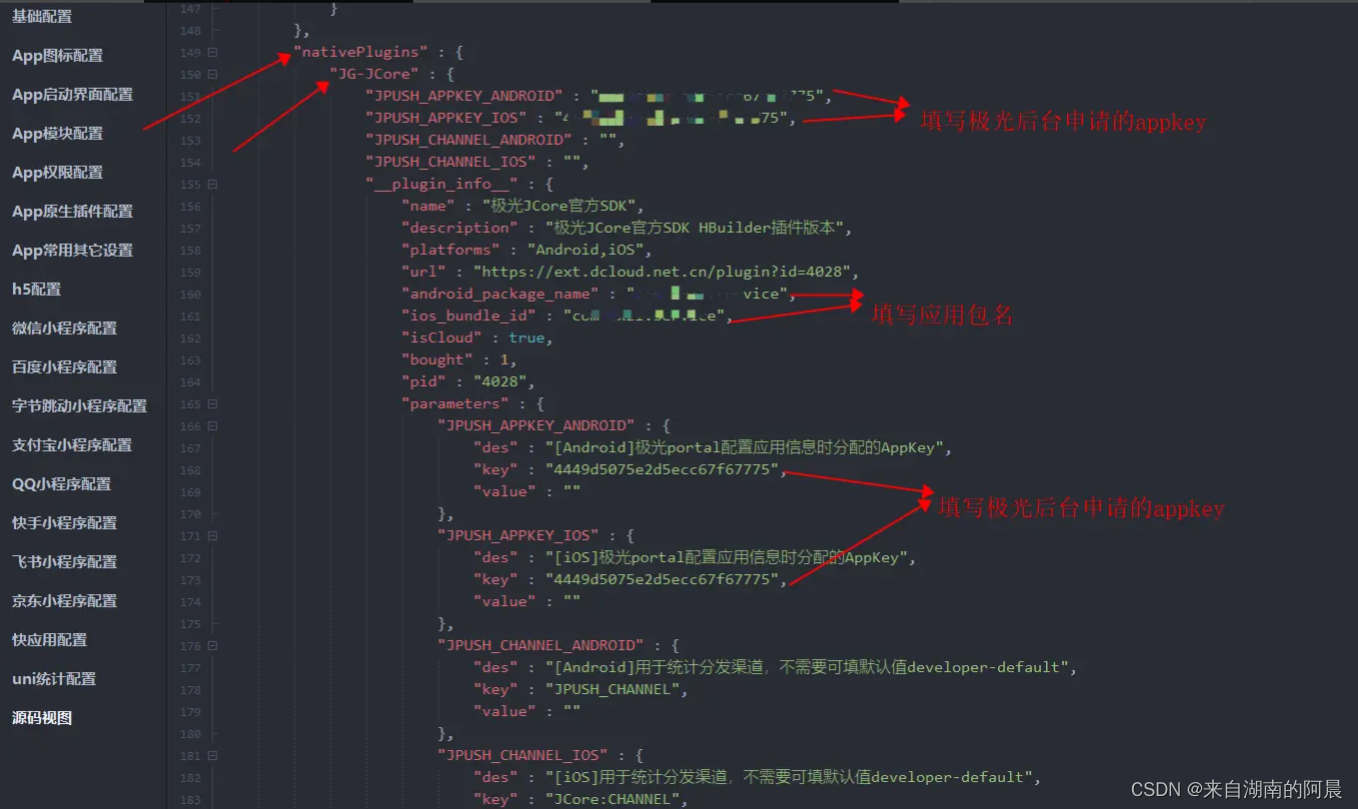
- 在源码视图进行插件配置


- App.vue示例代码
示例代码地址:jpush-hbuilder-plugin/JPush_Hbuilder_Demo/App.vue at master · jpush/jpush-hbuilder-plugin · GitHub
<script>var jpushModule = uni.requireNativePlugin("JG-JPush")export default {onLaunch: function() {console.log('App Launch')if(uni.getSystemInfoSync().platform == "ios"){// 请求定位权限let locationServicesEnabled = jpushModule.locationServicesEnabled()let locationAuthorizationStatus = jpushModule.getLocationAuthorizationStatus()console.log('locationAuthorizationStatus',locationAuthorizationStatus) if (locationServicesEnabled == true && locationAuthorizationStatus < 3) {jpushModule.requestLocationAuthorization((result)=>{console.log('定位权限',result.status)})};jpushModule.requestNotificationAuthorization((result)=>{let status = result.statusif (status < 2) {uni.showToast({icon: 'none',title: '您还没有打开通知权限',duration: 3000})}});jpushModule.addGeofenceListener(result=>{let code = result.codelet type = result.typelet geofenceId = result.geofenceIdlet userInfo = result.userInfouni.showToast({icon: 'none',title: '触发地理围栏',duration: 3000})});// 监听deviToken的状态jpushModule.addDeviceTokenListener(result=>{let code = result.codeif (code == 0) {let deviceToken = result.deviceTokenuni.showToast({icon: 'none',title: deviceToken,duration: 3000})console.log("deviceToken:", deviceToken)}else {let error = result.msg}})};jpushModule.initJPushService();jpushModule.setLoggerEnable(true);jpushModule.addConnectEventListener(result=>{let connectEnable = result.connectEnableuni.$emit('connectStatusChange',connectEnable)});jpushModule.addNotificationListener(result=>{let notificationEventType = result.notificationEventTypelet messageID = result.messageIDlet title = result.titlelet content = result.contentlet extras = result.extrasuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})});jpushModule.addCustomMessageListener(result=>{let type = result.typelet messageType = result.messageTypelet content = result.contentuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})});jpushModule.addInMessageListener(result=>{uni.showToast({icon:'none',title: JSON.stringify(result),duration: 3000})});jpushModule.addLocalNotificationListener(result=>{let messageID = result.messageIDlet title = result.titlelet content = result.contentlet extras = result.extrasuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})})},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script>
- 真机调试运行(需制作自定义调试基座)
标准基座只包含了uniapp基础的一些框架内部的东西,但是如果我们要调试第三方的插件SDK,就需要自定义基座

- 推送测试(直接通过极光后台发送)
 离线推送
离线推送
离线接收消息是必须要配置厂商通道
获取厂商通道文档地址:厂商通道参数申请指南 - 极光文档 (jiguang.cn)

三星手机离线推送怎么配置
配置fcm通道

推荐Java生成

海外版
官网地址:海外消息推送_海外消息推送服务_海外推送服务平台_Engagelab
与国内版类似,不同的是插件变了

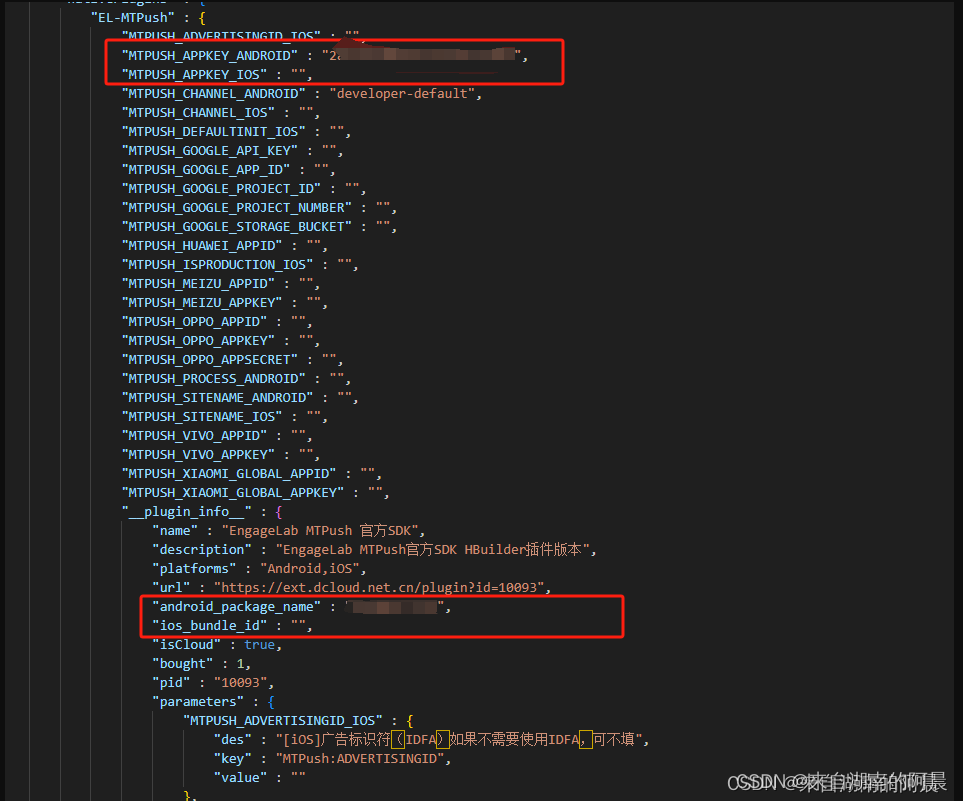
- 在源码视图进行插件配置

- App.vue示例代码
demo示例:engagelab-uniapp-plugin/MTPush_Hbuilder_Demo/App.vue at main · DevEngageLab/engagelab-uniapp-plugin · GitHub
<script>var mtpushModule = uni.requireNativePlugin("EL-MTPush")export default {onLaunch: function() {console.log('App Launch')if(uni.getSystemInfoSync().platform == "ios"){mtpushModule.requestNotificationAuthorization((result)=>{let status = result.statusif (status < 2) {uni.showToast({icon: 'none',title: '您还没有打开通知权限',duration: 3000})}})}// mtpushModule.setCountryCode("US");// mtpushModule.setTcpSSL(true)mtpushModule.setSiteName("Singapore");mtpushModule.setLoggerEnable(true);mtpushModule.initPushService();mtpushModule.addConnectEventListener(result=>{let connectEnable = result.connectEnableuni.$emit('connectStatusChange',connectEnable)});mtpushModule.addNotificationListener(result=>{let notificationEventType = result.notificationEventTypelet messageID = result.messageIDlet title = result.titlelet content = result.contentlet extras = result.extrasuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})});mtpushModule.addCustomMessageListener(result=>{let type = result.typelet messageType = result.messageTypelet content = result.contentuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})});mtpushModule.addTagAliasListener(result=>{uni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})});if(uni.getSystemInfoSync().platform == "ios"){mtpushModule.addLocalNotificationListener(result=>{let messageID = result.messageIDlet title = result.titlelet content = result.contentlet extras = result.extrasuni.showToast({icon: 'none',title: JSON.stringify(result),duration: 3000})})}},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script><style>/*每个页面公共css */
</style>api
api地址:
jpush-hbuilder-plugin/doc/API.md at master · jpush/jpush-hbuilder-plugin · GitHub
- getRegistrationID
调用此 API 来取得应用程序对应的 RegistrationID
- addNotificationListener
通过CALLBACK 的 notificationEventType字段 区分 是 通知收到 还是 点击通知
// 点击前 notificationArrived
// 点击后 notificationOpened
- 监听连接
uni.$on('connectStatusChange', (connectStatus) => {var connectStr = ''if (connectStatus == true) {connectStr = '已连接'getRegistrationID()} else {connectStr = '未连接'}state.connectStatus = connectStr})- 销毁连接
uni.$off('connectStatusChange')问题
- 监听到了连接状态变化比较长
是网络问题,engagelab服务器在海外,耗时是正常的