在之前的Qt开发学习中,基本都是在Qt Creator中创建一个Qt项目,或者即便是在VS中也是直接新建一个Qt项目。但很少有记录如何在已有的C++项目中添加Qt,这就好比我有个项目已经开发完了,现在又说加个Qt界面的功能。这篇文章就是记录如何在已有项目上配置Qt。
目录
配置包含目录以及链接器
添加Qt界面
添加UI文件
配置ui
编译ui文件
生成ui对应的h文件
使用moc生成cpp文件
写Main函数
在已有项目中配置Qt是比较麻烦的,不想python的pyqt那么方便。这里需要配置很多东西。
假设我有一个已有的项目MyWidget(这里还没有加入任何Qt代码)。如下图:
代码中除了一个main.cpp就没别的代码了。

(这里先默认你已经安装了Qt Creator,并且也在VS中添加了Qt插件)
先来说下我的环境:
VS 2017
Qt 5.14.2
配置包含目录以及链接器
右键项目->属性->VC++目录
然后在包含目录和库目录中配置你的Qt include和lib路径:
我这里的包含目录和库目录如下(需要根据你的Qt安装路径来配置):每配置完一项后点下应用。
包含目录:E:\Qt\Qt5.14.2\5.14.2\msvc2017_64\include
库目录:E:\Qt\Qt5.14.2\5.14.2\msvc2017_64\lib

然后添加依赖项:链接器->输入->附加依赖项 (同样配置完点应用)
我添加的和Qt有关的依赖项如下:
Qt5Widgetsd.lib
Qt5Widgets.lib
Qt5Guid.lib
Qt5Gui.lib
Qt5Cored.lib
Qt5Core.lib

添加Qt界面
添加UI文件
在项目中我们需要添加.ui文件,方便我们设计。
右键自己的项目->点击添加->新建项,Visual C++->Qt->Qt Widgets Class。


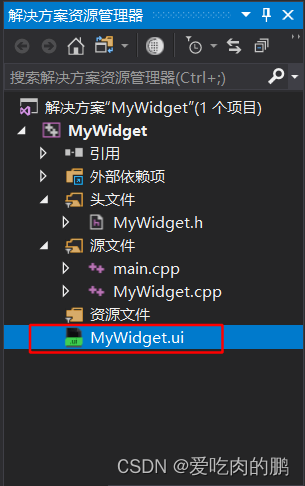
此时可以看到.ui文件已经添加到了我们的项目中。然后和Qt Creator我们创建的ui文件一样,我们可以直接双击打开,在里面设计我们的界面。 (比如我在这里加一个按钮)


配置ui
右键刚添加的ui文件,然后点击属性。在跳出的界面中项类型选择自定义生成工具,然后点击应用,此时会在左边的配置属性中出现一个自定义生成工具。

然后点击自定义生成工具->常规,需要添加以下内容:
1.在命令行输入:
"$(QTDIR)\bin\uic.exe" -o ".\GeneratedFiles\ui_%(Filename).h" "%(FullPath)"
2.在说明输入:
Uic%27ing %(Identity)...
3.在输出输入:
.\GeneratedFiles\ui_%(Filename).h;%(Outputs)
4.附加依赖项:
$(QTDIR)\bin\uic.exe;%(AdditionalInputs)
5.链接对象选择是

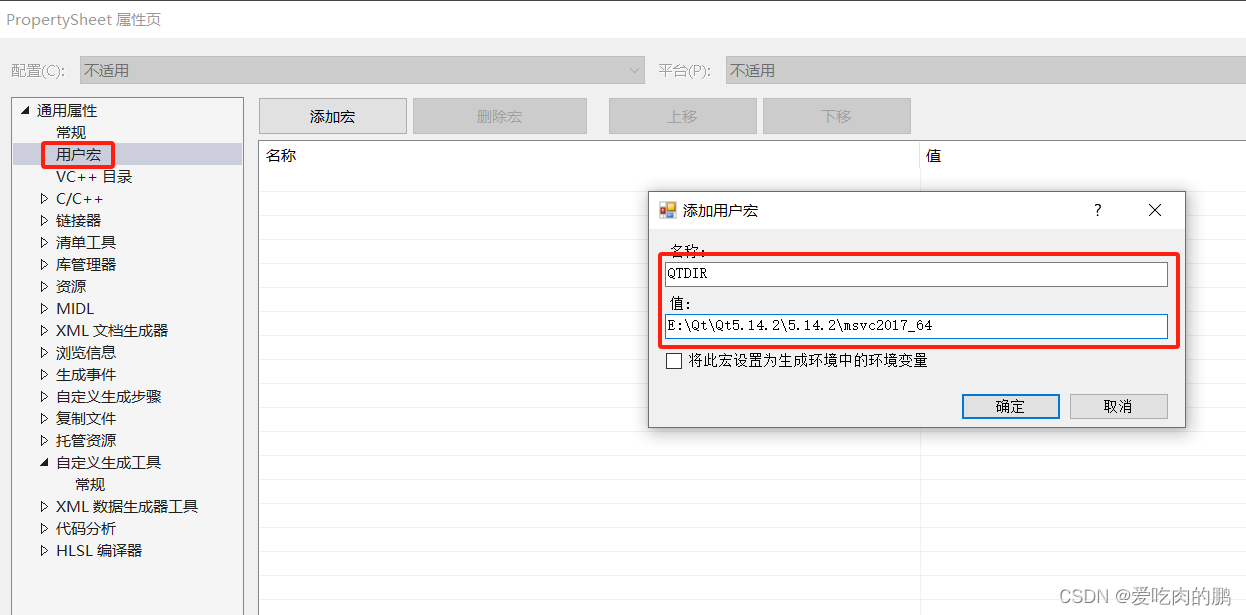
接下来点击属性管理器。

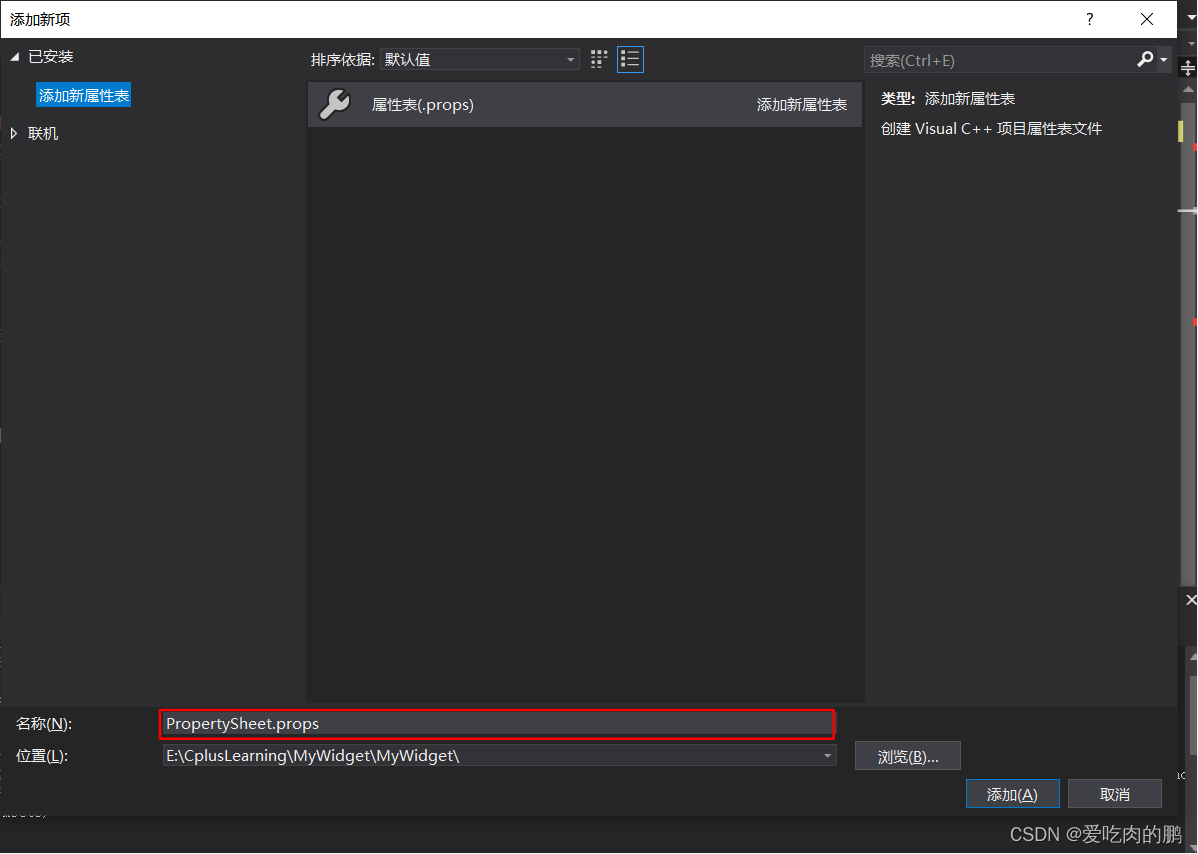
右键Debug|x64,点击添加新项目属性表。

然后我们在添加的这个属性表中点击右键->通用属性->用户宏->添加用户宏。
添加名称为:QTDIR
添加值为:E:\Qt\Qt5.14.2\5.14.2\msvc2017_64

编译ui文件
生成ui对应的h文件
右键我们的ui文件,点击编译。编译成功后我们会发现在我们的项目中会自动生成一个文件夹GeneratedFiles里面包含一个头文件:ui_MyWidget.h

然后右键我们的项目选择添加->现有项,选择上面生成的 ui_MyWidget.h,此时该头文件会自动添加到我们的项目头文件文件夹中。(可以打开这个头文件看一下,会发现里面都是Qt定义的各种界面属性代码,包括各种你的控件)

使用moc生成cpp文件
点击自己定义的含有Q_OBJECT的头文件(也就是我这里的MyWidget.h文件)。代码如下:
#pragma once#include <QtWidgets/QWidget>
#include "ui_MyWidget.h"class MyWidget : public QWidget
{Q_OBJECTpublic:MyWidget(QWidget *parent = nullptr);~MyWidget();private:Ui::MyWidgetClass ui;
};
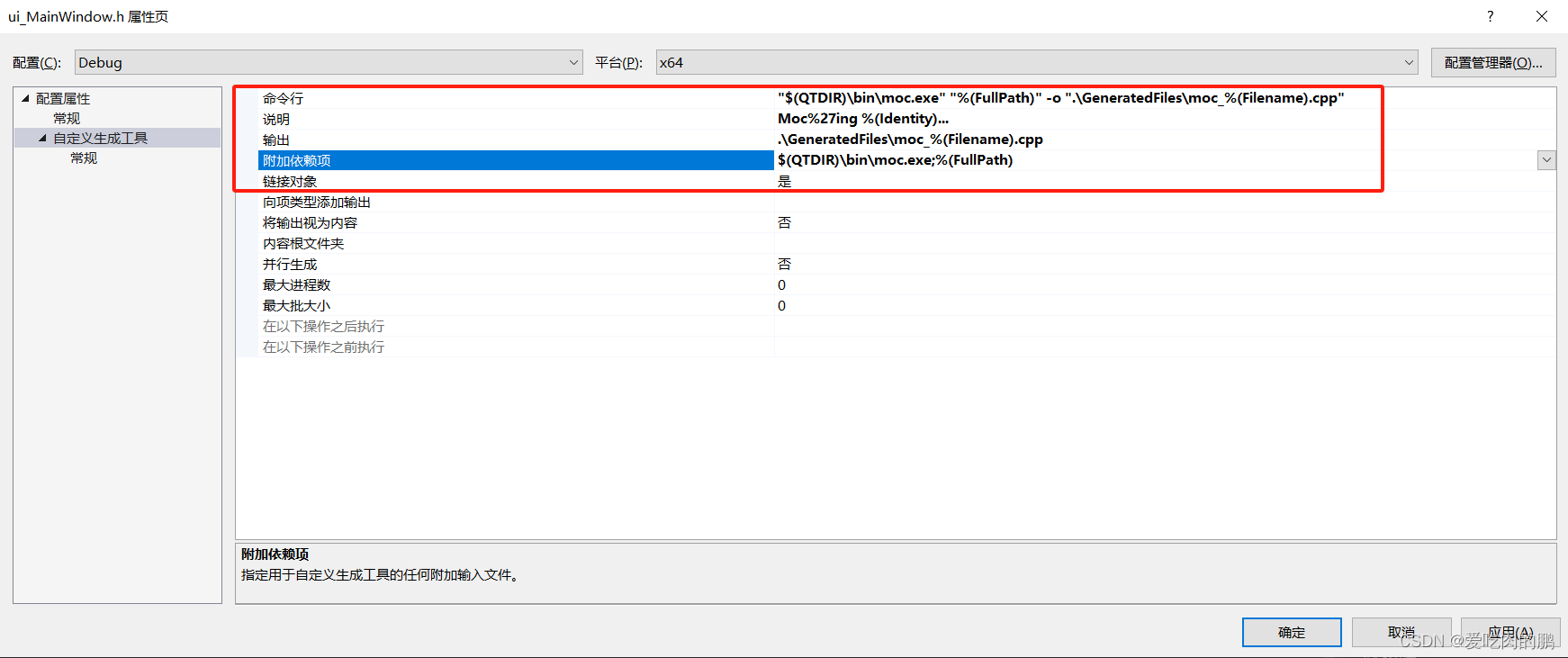
然后右击头文件MyWidget.h,属性在常规中的项类型选择为自定义生成工具,再点击应用。
和上面的操作类似
1.命令输入:
"$(QTDIR)\bin\moc.exe" "%(FullPath)" -o ".\GeneratedFiles\moc_%(Filename).cpp"
2.说明:
Moc%27ing %(Identity)...
3.输出:
.\GeneratedFiles\moc_%(Filename).cpp
4.附加依赖项
$(QTDIR)\bin\moc.exe;%(FullPath)
5.链接对象选择是

同理,右击头文件MyWidget.h然后点击编译,会在GeneratedFiles/生成一个moc_MyWidget.cpp文件。然后右键项目->添加->现有项,选择添加生成的cpp文件


写Main函数
然后main函数代码如下:
#include <stdio.h>
#include "MyWidget.h"
#include <QtWidgets/QApplication>using namespace std;
int main(int argc, char* argv[])
{QApplication a(argc, argv);MyWidget w;w.show();return a.exec();
}
界面如下:

有上面界面就说明在已有的C++项目中我们可以添加配置Qt了,然后就是根据自己的需要实现各种信号槽函数。
那么可以发现一个问题,如果我们在ui文件的界面中又添加了一个按钮或者其他控件的时候,会发现ui对应的头文件中并没有更新相应的代码,那么此时我们应该怎么办呢?其实也很简单,就是我们再通过上述生成ui对应h文件的过程,对ui文件重写编译一下在生成头文件即可。
参考:VS2019现有项目添加Qt界面_vs2019增加qt-CSDN博客
[C++]在VS2017中,添加Qt的ui文件,编译运行opencv+qt5程序的过程_c++如何调用qt5-CSDN博客
VS2015编译QT的ui文件_vs qt ui编译-CSDN博客