https://github.com/febobo/web-interview
1.css的盒模型
html中的所有元素都是一个盒子,组成包括:内容content、内边距padding、边框border、外边距margin

content,即实际内容,显示文本和图像
boreder,即边框,围绕元素内容的内边距的一条或多条线,由粗细、样式、颜色三部分组成
padding,即内边距,清除内容周围的区域,内边距是透明的,取值不能为负,受盒子的background属性影响
margin,即外边距,在元素外创建额外的空白,空白通常指不能放其他元素的区域
①标准盒模型
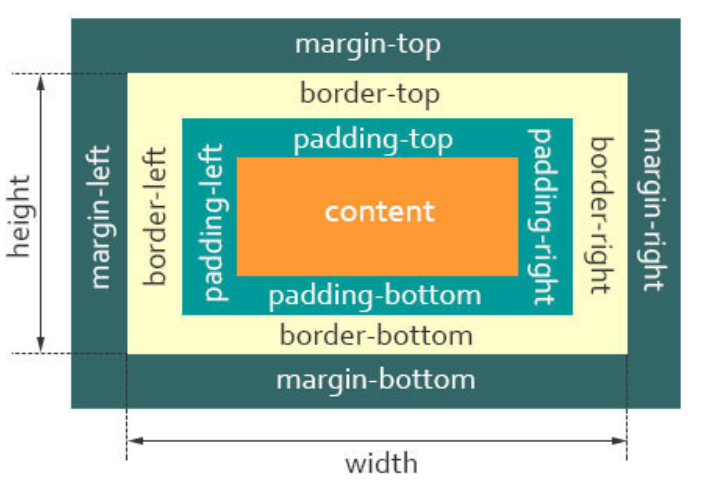
下面看看标准盒子模型的模型图:

从上图可以看到:
- 盒子总宽度 = width + padding + border + margin;
- 盒子总高度 = height + padding + border + margin;
- width/height
只是内容高度,不包含padding和border `值
②IE盒子
同样看看IE 怪异盒子模型的模型图:

从上图可以看到:
- 盒子总宽度 = width + margin;
- 盒子总高度 = height + margin;
width/height包含了padding和border值
③box-sizing
CSS 中的 box-sizing 属性定义了引擎应该如何计算一个元素的总宽度和总高度
语法:
box-sizing: content-box|border-box|inherit:
- content-box 默认值,元素的 width/height 不包含padding,border,与标准盒子模型表现一致
- border-box 元素的 width/height 包含 padding,border,与怪异盒子模型表现一致
- inherit 指定 box-sizing 属性的值,应该从父元素继承
*{padding: 0;margin: 0;}.box{width: 200px;height: 200px;border: 3px solid;background-color:red;margin: 0 auto;padding: 10px;box-sizing: content-box;}.box2{width: 200px;height: 200px;border: 3px solid;background-color:blue;margin: 0 auto;padding: 10px;box-sizing: border-box;}
<!-- 标准盒模型 --><!-- 3 + 10 + 200 + 10 + 3--><div class="box">标准盒模型</div> <!-- 3 + 10 + 174 因为border和padding是算在了cotent里面的 --><div class="box2">IE盒模型</div>