1.需求场景
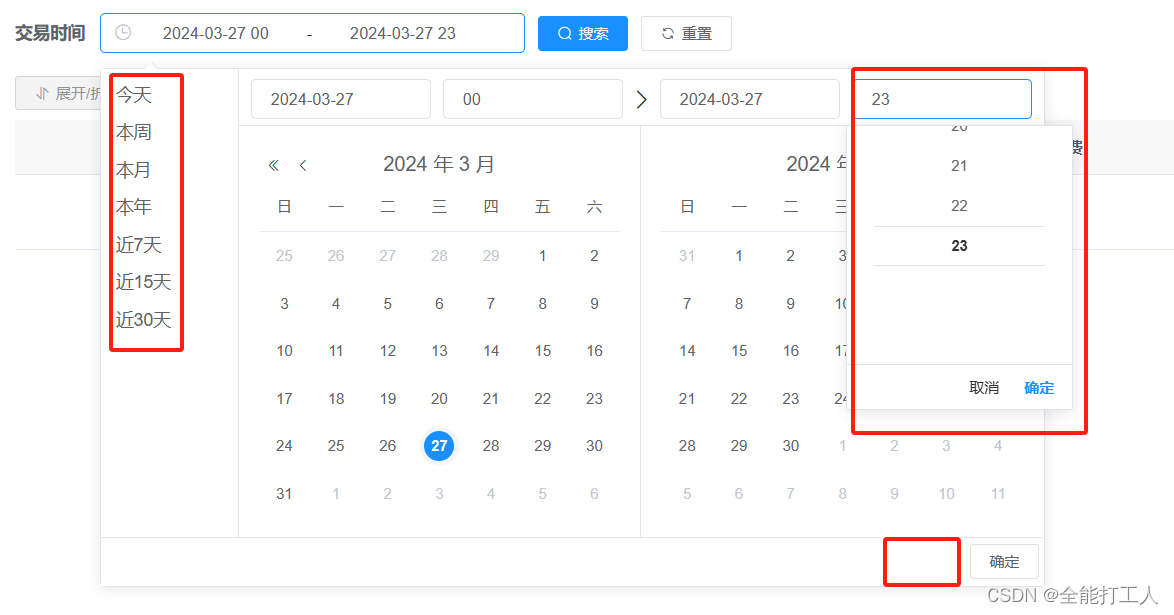
业务中需要,日期选择框方便客户对日期的选择(比如近5天,本周,本月,本年等等),并按小时展示。
2.组件代码MyDateTimeChange.vue
<template><el-date-pickerv-model="internalValue":default-time="['00:00:00', '23:59:59']"size="small":style="{width:width,height:height}"type="datetimerange"range-separator="-":start-placeholder="$t('datepicker.startDate')":end-placeholder="$t('datepicker.endDate')":picker-options="pickerOptions":value-format="customFormat":format="format":clearable="clearable"@change="dateChanged"></el-date-picker>
</template><script>export default {name: "MyDateChange",props: {width: {type: String,default: ''},height:{type:String,default:'41px'},customFormat:{type:String,default: 'yyyy-MM-dd'},value:{type:Array,},format:{type:String,default: 'yyyy-MM-dd'},clearable: {type: Boolean,default: false},},data() {const _this = thisreturn {pickerOptions: {shortcuts: [{text: this.$t('datepicker.today'),onClick(picker) {const start = _this.getFirstTime(new Date());const end = _this.getEndTime(new Date());//start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);picker.$emit('pick', [start, end]);}},{text: this.$t('datepicker.thisWeek'),onClick: (picker) => {const start = _this.getFirstTime(this.getStartOfWeek());const end = _this.getEndTime(new Date());//start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);picker.$emit('pick', [start, end]);}}, {text: this.$t('datepicker.thisMonth'),onClick: (picker) => {const start = _this.getFirstTime(this.getStartOfMonth());const end = _this.getEndTime(new Date());//start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);picker.$emit('pick', [start, end]);}},{text: this.$t('datepicker.thisYear'),onClick: (picker) => {const start = _this.getFirstTime(this.getFirstDayOfYear());const end = _this.getEndTime(new Date());//start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);picker.$emit('pick', [start, end]);}},{text: this.$t('datepicker.recentSeven'),onClick(picker) {const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);_this.getFirstTime(start);const end = _this.getEndTime(new Date());picker.$emit('pick', [start, end]);}},{text: this.$t('datepicker.recentFifteen'),onClick(picker) {const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 15);_this.getFirstTime(start);const end = _this.getEndTime(new Date());picker.$emit('pick', [start, end]);}},{text: this.$t('datepicker.recentThirty'),onClick(picker) {const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);_this.getFirstTime(start);const end = _this.getEndTime(new Date());picker.$emit('pick', [start, end]);}}]},dateRange: '',submitButtonLoading: false,internalValue:this.value};},watch:{value: {handler(val) {this.$set(this,"internalValue",val);return val}}},methods: {getFirstTime(day){day.setHours(0);day.setMinutes(0);day.setSeconds(0);day.setMilliseconds(0);return day;},getEndTime(day){day.setHours(23);day.setMinutes(59);day.setSeconds(59);day.setMilliseconds(999);return day;},getStartOfWeek() {let today = new Date();let day = today.getDay(); // 获取今天是星期几 (0 是周日,1 是周一,以此类推)let startOfWeek = new Date(today); // 复制今天的日期// 将日期设置为本周的第一天 (星期日)startOfWeek.setDate(today.getDate() - day);return startOfWeek;},getStartOfMonth() {const today = new Date();const year = today.getFullYear();const month = today.getMonth(); // 获取当前月份,注意月份是从 0 开始的(0 表示一月)// 设置日期为本月的第一天const firstDay = new Date(year, month, 1);return firstDay;},getFirstDayOfYear() {const today = new Date();const year = today.getFullYear();// 设置日期为今年的第一天const firstDayOfYear = new Date(year, 0, 1); // 月份从0开始,0表示一月return firstDayOfYear;},dateChanged(newDate) {this.internalValue = newDate; // 更新内部数据this.$emit('input', newDate); // 触发父组件的更新}},};</script>
<style lang="css">
/*去掉了选择日期时间页面的分和秒*/
.el-time-spinner__wrapper{width: 100% !important;
}
.el-scrollbar:nth-of-type(2){display: none;
}
/*去掉了选择日期时间页面的清空按钮*/
.el-picker-panel__footer .el-picker-panel__link-btn.el-button--text {display: none;
}
</style>
3.使用
import MyDateTimeChange from "@/components/xxx/MyDateTimeChange";......
<el-form-item :label="$t('OpenapiLogStatistics.time')"><my-date-time-change v-model="dateRange" format="yyyy-MM-dd HH" custom-format="yyyy-MM-dd HH:mm:ss" width="340px" height="32px"></my-date-time-change></el-form-item>
......data() {return {dateRange: [getNowFormatDate("-")+' 00:00:00',getNowFormatDate("-")+' 23:59:59'],}
}......
// 添加日期范围
export function addDateRange(params, dateRange, propName) {let search = params;search.params = typeof (search.params) === 'object' && search.params !== null && !Array.isArray(search.params) ? search.params : {};dateRange = Array.isArray(dateRange) ? dateRange : [];if (typeof (propName) === 'undefined') {search.params['beginTime'] = dateRange[0];search.params['endTime'] = dateRange[1];} else {search.params['begin' + propName] = dateRange[0];search.params['end' + propName] = dateRange[1];}return search;
}/*** 默认生成日期格式 yyyyMMdd* @param seperator1 分隔符* @returns 返回日期字符串*/
export function getNowFormatDate(seperator1) {seperator1 = seperator1||''let date = new Date();let year = date.getFullYear();let month = date.getMonth() + 1;let strDate = date.getDate();if (month >= 1 && month <= 9) {month = "0" + month;}if (strDate >= 0 && strDate <= 9) {strDate = "0" + strDate;}return year + seperator1 + month + seperator1 + strDate;
}......methods:{getQueryParams() {if (this.dateRange) {return this.addDateRange(this.queryParams, this.dateRange)}this.queryParams.params=[];return this.queryParams;},}4.效果











![[2021]Zookeeper getAcl命令未授权访问漏洞概述与解决](https://img-blog.csdnimg.cn/20210414200901464.png)