【一】命令行创建用户
【1】语法
python manage.py createsuper
【2】示例
- 用户名
- 默认是是电脑名称
- 邮箱
- 可以填也可以不填
- 密码
- terminal中:输入密码不显示出来
- manage.py中:明文输入
- 输入密码太简单会提示
Username (leave blank to use 'administration'): admin
Email address: 123@qq.com
Password:
Password (again):
This password is too short. It must contain at least 8 characters.
This password is too common.
This password is entirely numeric.
Bypass password validation and create user anyway? [y/N]: y
Superuser created successfully.【3】保存的数据
-
默认数据保存在数据库
- auth_user
-
所以需要提前执行迁移数据库命令
-
数据内容
- id: 用户的唯一标识符,是一个自动增长的整数。
- password: 用户的哈希密码。Django会自动地为密码加密,所以这个字段存储的是加密后的密码,而不是明文密码。
- last_login: 用户最后一次登录的时间。
- is_superuser: 一个布尔值,表示用户是否是超级用户。超级用户可以访问和管理所有的内容,包括由Django的admin应用提供的管理界面。
- username: 用户的用户名。这是用户的主要标识,用于登录等操作。
- first_name and last_name: 用户的名和姓。
- email: 用户的电子邮件地址。
- is_staff: 一个布尔值,表示用户是否是工作人员。工作人员可以访问由Django的admin应用提供的管理界面。
- is_active: 一个布尔值,表示用户的账号是否是活跃的。你可以通过设置这个字段来禁用一个用户的账号。
- date_joined: 用户加入(即,用户的账号被创建)的日期和时间。
【二】admin登录
【1】登录
-
项目启动
- 就可以输入admin路由进入
-
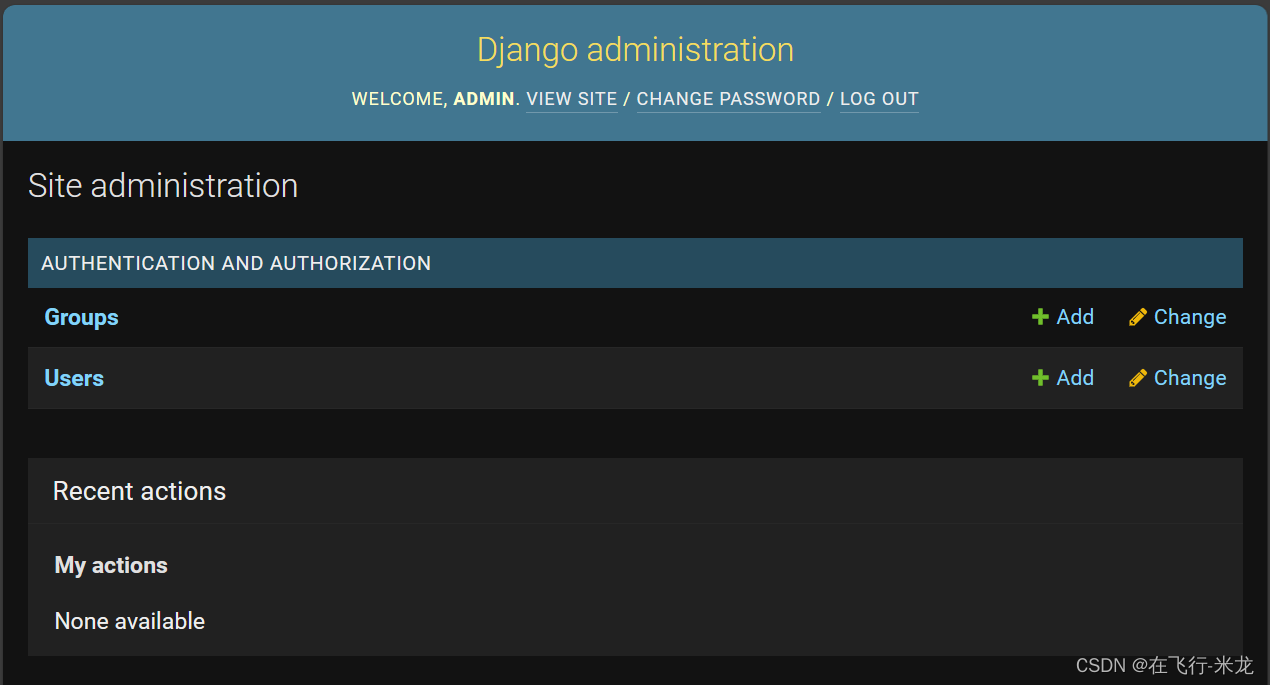
登录成功页面
- 包括用户 (
User) 和组 (Group)
- 包括用户 (

【2】功能
-
用户管理:
- 在用户管理界面,可以查看、创建、修改和删除用户。
- 可以查看用户的详细信息,如用户名、电子邮件、是否是工作人员、是否是超级用户等。
- 可以修改这些信息,或者创建新的用户。
- 此外,还可以为用户设置密码,或者删除用户。
-
组管理:
-
在组管理界面,可以查看、创建、修改和删除组。
-
可以查看一个组的成员,或者将用户添加到组中,或者从组中移除用户。
-
还可以为组分配权限。这些权限决定了组的成员可以访问和修改哪些资源。
-
组是一种方便的方式来管理一组有相同权限的用户
- 比如:可以创建一个 “编辑” 组,为它分配修改文章的权限,然后将所有的编辑添加到这个组。
- 这样就可以通过管理组来管理编辑的权限,而不是为每个编辑单独设置权限。
-
-
权限管理:
- 在用户和组的管理界面,可以为用户和组分配权限。
- 权限通常与你的模型相关。
- 比如,对于一个文章 (
Article) 模型,可能有 “添加文章”、“修改文章” 和 “删除文章” 等权限。 - 可以为用户或组分配这些权限,以控制他们可以访问和修改哪些资源。
- 比如,对于一个文章 (
【三】登录、验证、跳转
【1】方法
(1)导入模块
from django.contrib import auth
(2)authenticate函数
auth.authenticate(request, username, password)- 验证提供的用户名和密码是否匹配
- 如果匹配,它将返回一个
User对象 - 如果不匹配,它将返回
None。
(3)login函数
auth.login(request, user_obj)- 用于在当前的会话中登录用户
- 用户的 ID 将被保存在会话中
- 所以在后续的请求中,可以使用
request.user来获取当前的用户
(4)is_authenticated属性
-
request.user- 没有登录是
AnonymousUser,匿名用户,是个对象 - 登录成功是用户名,但是任然是个对象
- 没有登录是
-
request.user.is_authenticated- 用于判断用户是否已经登录。
- 如果用户已经登录,它将返回
True - 否则,它将返回
False
(5)login_required装饰器
-
@login_required(login_url)-
用于确保视图函数只能被已经登录的用户访问
-
如果用户没有登录,它将重定向到登录页面
-
登录成功将返回原始界面
-
-
跳转-局部配置
- 指定
login_url=‘/login/‘
- 指定
-
跳转-全局配置
- settings文件夹中添加
LOGIN_URL = '/login/'- 装饰器将不必代括号
-
优先级
- 局部优先级大于全局优先级
【2】示例
- 登录
from django.contrib import auth
def login(request):if request.method == "POST":username = request.POST.get("username")password = request.POST.get("password")# 验证用户名和密码,验证失败是Noneuser_obj = auth.authenticate(request, username=username, password=password)if user_obj:# 验证通过,登录用户,将user_obj保存到request中auth.login(request, user_obj)# 跳转会原来的界面next_url = request.GET.get("next", "/home/")return redirect(next_url)return render(request, 'login.html', locals())
- 检查登录
def check(request):print(request.user, type(request.user))# AnonymousUser <class 'django.utils.functional.SimpleLazyObject'># admin <class 'django.utils.functional.SimpleLazyObject'>print(request.user.is_authenticated)return HttpResponse()
- 自动跳转和跳回
from django.contrib.auth.decorators import login_required
@login_required
def func2(request):return HttpResponse("func2")
# http://127.0.0.1:8000/login/?next=/func1/
【四】创建、修改、退出
【1】语法
(1)创建
- 导入
from django.contrib.auth.models import User
-
User.objects.create()- 创建普通用户,密码明文
-
User.objects.create_user()- 创建普通用户,密码自动加密
-
User.objects.create_superuser()- 创建管理员用户,密码自动加密
(2)密码
- 导入
from django.contrib.auth.hashers import make_password, check_password
-
is_right = request.user.check_password(old_password)- 判断原始密码是否正确
- 这里的old_password是未加密的原始密码
-
request.user.set_password(new_password)- 设置新的密码
- 这里的new_password是未加密的新密码
- 最后需要
save()方法
-
make_password(password)- 密码加密
(3)退出
auth.logout(request)- 用户退出
- 这个函数会清除当前 session 中的所有信息
- 包括已登录的用户的信息。
【2】示例
- 注册
from django.contrib.auth.hashers import make_password
from django.contrib.auth.models import User
def register(request):if request.method == "POST":username = request.POST.get('username')password = request.POST.get('password')confirm_password = request.POST.get('confirm_password')# 密码加密print(make_password(password))if confirm_password == password:# 创建普通用户,密码是明文# User.objects.create(username=username, password=password)# 创建普通用户,密码经过加密了User.objects.create_user(username=username, password=password)# 创建管理员用户# User.objects.create_superuser(username=username, password=password)return render(request, 'register.html')
- 修改密码
from django.contrib.auth.decorators import login_required
from django.contrib.auth.hashers import make_password, check_password
@login_required(login_url='/login/')
def revise_password(request):user_obj = request.userif request.method == "POST":old_password = request.POST.get('old_password')new_password = request.POST.get('new_password')confirm_password = request.POST.get('confirm_password')if new_password == confirm_password:# 判断原始密码时候正确is_right = request.user.check_password(old_password)if is_right:# 设置新密码request.user.set_password(new_password)request.user.save()return render(request, 'revise_password.html', locals())
<form action="" method="post"><p>username:<input type="text" name="username" disabled value="{{ user_obj.username }}"></p><p>old_password:<input type="password" name="old_password"></p><p>new_password:<input type="password" name="new_password"></p><p>confirm_password:<input type="password" name="confirm_password"></p><button class="button">revise</button>
</form>
- 退出
from django.contrib.auth.decorators import login_required
@login_required
def logout(request):username = request.user.usernameauth.logout(request)return HttpResponse(f"{username}退出")
# bruce退出
【五】扩展auth_user表
- auth_user的字段信息就那么多
- 想要添加需要特殊手段
【1】使用一对一字段扩展
- 不推荐
from django.db import models
from django.contrib.auth.models import Userclass UserInfo(models.Model):addr = model.CharField(max_length=255)user = models.OneToOneField(to='User', on_delete=models.CASCADE)
【2】子类化 AbstractUser
-
前提:
- 不能有auth_info表,最终只有自定义的表
- 所以这个需要在写项目之前
- 需要确定方案
-
注意事项
-
新表内不要创建已有的字段
-
需要修改配置文件settings
AUTH_USER_MODEL = '应用名.表名'- 没有models文件名这层
-
使用的时候需
- 一些方法需要适当的修改为自定义表名
-
from django.db import models
from django.contrib.auth.models import User, AbstractUserclass UserInfo(AbstractUser):addr = models.CharField(max_length=255)