1. 安装OpenCV
1.1 安装准备:
1.1.1 安装cmake
sudo apt-get install cmake
1.1.2 依赖环境
sudo apt-get install build-essential libgtk2.0-dev libavcodec-dev libavformat-dev libjpeg-dev libswscale-dev libtiff5-dev
sudo apt-get install libgtk2.0-dev
sudo apt-get install pkg-config
1.1.3 下载opencv
链接: link
点击Sources进行下载自己需要的版本

1.2 安装
1.2.1 解压
默认下载目录在Downloads中,用终端打开
输入命令:unzip opencv-4.5.4.zip
如果报错,安装unzip:sudo apt-get install unzip
1.2.2 创建build文件夹
进入解压后的文件后创建build文件夹:mkdir build
进入build文件夹:cd build
1.2.3 cmake
sudo cmake -D CMAKE_BUILD_TYPE=Release -D CMAKE_INSTALL_PREFIX=/usr/local ..
1.2.4 编译
sudo make -j8
可以使用sudo make -j 8 、sudo make -j4 、sudo make
我这里就使用sudo make -j 8了
1.2.5 安装
sudo make install
1.3 配置环境
用gedit打开/etc/ld.so.conf
在文件中加上一行 /usr/loacal/lib
其中/user/loacal是opencv安装路径也就是makefile中指定的安装路
sudo gedit /etc/ld.so.conf

运行sudo ldconfig
修改bash.bashrc文件
sudo gedit /etc/bash.bashrc
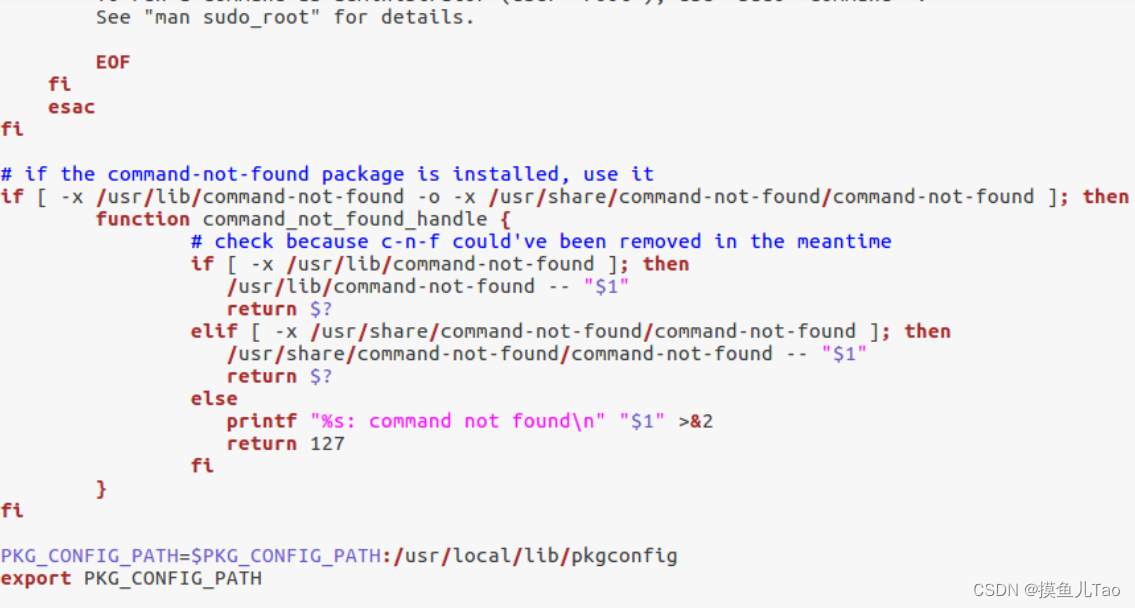
在文件末尾加入:
PKG_CONFIG_PATH=$PKG_CONFIG_PATH:/usr/local/lib/pkgconfig
export PKG_CONFIG_PATH

然后在命令行中输入
source /etc/bash.bashrc
1.4 校验
在命令行中输入如下命令:pkg-config opencv --modversion

2. VSCode配置
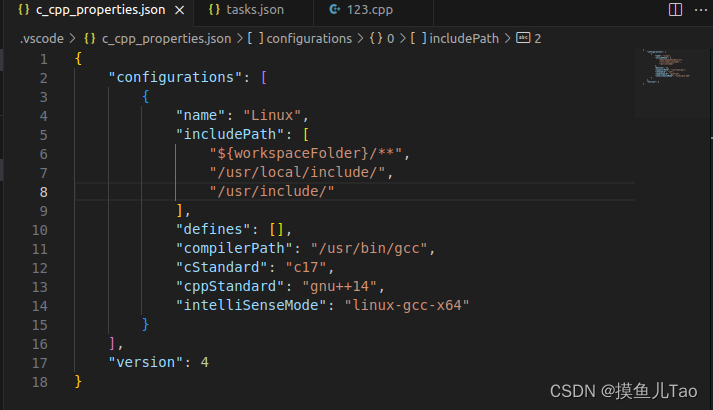
2.1 配置c_cpp_properties.json文件
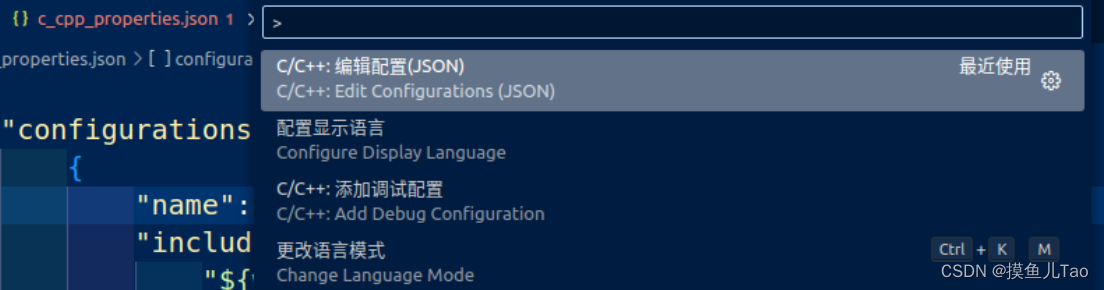
在VScode中,按下ctrl+shift+p,搜索打开如下图所示:

即c_cpp_properties.json文件,往里面添加opencv路径

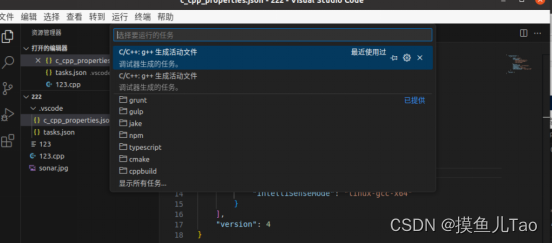
2.2 配置tasks.json文件:
打开VSCode界面中的终端,运行任务,设置

{"tasks": [{"type": "cppbuild","label": "C/C++: g++ 生成活动文件","command": "/usr/bin/g++","args": ["-fdiagnostics-color=always","-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}",/* 项目所需的头文件路径 */"-I","${workspaceFolder}/","-I","/usr/local/include/","-I","/usr/local/include/opencv/","-I","/usr/local/include/opencv2/",/* 项目所需的库文件路径 */"-L", "/usr/local/lib",/* OpenCV的lib库 */"/usr/local/lib/libopencv_*",],"options": {"cwd": "${fileDirname}"},"problemMatcher": ["$gcc"],"group": {"kind": "build","isDefault": true},"detail": "调试器生成的任务。"}],"version": "2.0.0"
}
3.测试
#include<opencv2/opencv.hpp>
#include<iostream>using namespace cv;
using namespace std;
int main(int argc,char** argv){Mat src=imread("sonar.jpg");if(src.empty()){printf("Could not open or find the image\n");return -1;}namedWindow("test opencv setup",CV_WINDOW_AUTOSIZE);imshow("test opencv setup",src);waitKey(0);return 0;
}

参考:
链接: link
链接: link