设备控制
随着物联网设备的普及,如何让用户或者企业安全、灵活地控制和管理设备变得更加重要。因此,便有了设备控制、群组管理、智能场景、多控关联、定时任务等概念。本文主要讲解移动端应用涉及的物联网设备控制相关概念及方式方法。
在以往简单的应用场景中,控制端 App 仅仅需要对一个设备进行控制。但随着站点拥有的物联网设备愈加丰富,控制端 App 需要同时控制多个设备。
另外,某些终端设备还需要提供给多人控制,例如家具式的智能排插能够支持被所有的家人打开或者关闭,因此就出现一个控制端 App 能够控制多个设备端,或者多个用户能够相互控制多个设备的权限管理问题。由此出现了群组管理,智能场景等概念。
接下来就为大家介绍涂鸦物联网应用开发涉及到的设备控制能力,但开发者使用的某一款 App SDK 是否支持某种控制方式,由 SDK 本身决定。
应用场景
- 在简单的场景中,应用仅仅需要对一个设备进行控制,或者应用需要同时控制多个设备。

- 在稍微复杂的场景中,设备需要提供给多人控制或者受其他设备状态影响。例如,一个智能门锁要能够支持被所有的家人打开或者关闭。因此就出现一个应用能够控制多个设备,或者多个用户能够相互控制多个设备的权限管理问题。

设备功能
DeviceBean 类 dps 属性定义了设备的状态,为了方便控制设备,涂鸦将物联网设备的每个功能抽象成数据点(DP,Data Point)或功能点,用来定义当前设备的状态。
- 数据点具有不同的类型,例如布尔、枚举值、数值等。设备功能的数据类型,请参考 自定义功能。
- dps 数组里,每个 key 对应一个设备功能的 dpId,dpValue 为该设备功能的值。
- 数据点具备读写属性。读表示获取开关目前的值,写表示改变开关目前的值。例如,一个两路的开关,可以抽象成两个数据点,每个数据点类型为布尔型,可取值为 True 或 False。 物联网设备在涂鸦是被映射为产品的,因此,您可以在 涂鸦 IoT 平台 的产品开发处查看设备的功能点。下图为一个示例产品的 标准功能 的功能定义。

在涂鸦,应用通过发送控制指令来使用设备功能,一般按照以下格式,指令取值则根据 IoT 平台上该产品的功能定义而定:
{"<dpId>": "<dpValue>"
}智能场景
为了满足用户对智能场景的配置需求,涂鸦 IoT App SDK 为开发者提供了用于自定义设置智能场景中产品功能的接口。当一个智能设备的状态的变化,或者某个环境条件的变化影响着其他智能设备的开关或者状态调整时,这就是 智能场景。

智能场景分为 一键执行场景 和 自动化场景,常被简称为 场景 和 自动化。
自动化
自动化是由用户设定条件,当条件触发后,设备自动执行设定的动作。目前,涂鸦支持以下条件类型:
- 气象条件:例如温度、湿度、天气、PM 2.5、空气质量、日落日出等。
- 设备条件:用户可预先选择一个设备的功能状态,当该设备达到该状态时,会触发当前场景里的任务。但为了避免操作冲突,同一设备不能同时作为条件和任务。
- **定时条件*8:是指按照指定的时间,设备会自动执行的预定任务。
场景动作
场景是由用户添加动作,并手动触发。场景动作的对象类型可以是:
- 单个设备
- 设备群组
- 触发场景
- 启动自动化
- 禁用自动化
- 延时动作
设备群组
设备群组由同一种类型设备组成,是一系列设备的集合。常见的有 Wi-Fi 设备群组和 Zigbee 设备群组。 用户可以对应用下所有设备,根据区域、类型、权限等不同规则进行分类建立群组,以便处理对海量设备的批量操作。例如,对某一项目下的电量统计设备的群组进行批量固件升级。

定时任务
涂鸦智能提供了基本的定时能力,支持设备定时和设备群组定时。 应用通过定时接口设置好定时器信息后,智能设备可以自动根据定时要求进行预订的操作。一个智能设备可以针对多个任务设置定时,每个定时任务下可以包含多个定时器。

多控关联
多控关联是指设备的某个功能与另一个设备的某个功能之间建立关联,生成一个多控组。当控制多控组内某个建立功能关联的设备,组内其他设备关联的功能状态同步。 例如,三个二路 Zigbee 子设备开关,每个开关的第一个 DP 与另外两个开关的第一个 DP 建立多控组,当控制其中一个开关的第一个 DP 状态为关闭状态,另外两个开关的第一个 DP 同步关闭。

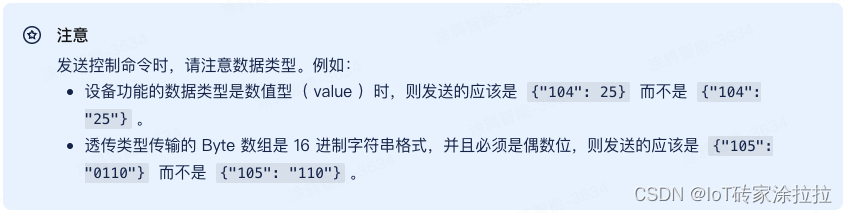
指令格式
发送控制指令按照以下格式:
{"(dpId)":"(dpValue)"
}
假设大家在涂鸦 IoT 平台上,查看到一款灯具产品的设备功能有 101、102、103、104、105。其示例代码可能为:
// 设置 dpId 为 101 的布尔型设备功能示例,作用:开关打开
dps = {"101": true};// 设置 dpId 为 102 的字符串型设备功能示例,作用:设置 RGB 颜色为 ff5500
dps = {"102": "ff5500"};// 设置 dpId 为 103 的枚举型设备功能示例,作用:设置档位为 2 档
dps = {"103": "2"};// 设置 dpId 为 104 的数值型设备功能示例,作用:设置温度为 20°
dps = {"104": 20};// 设置 dpId 为 105 的透传型(byte 数组)设备功能示例,作用:透传红外数据为 1122
dps = {"105": "1122"};// 多个功能合并发送
dps = {"101": true, "102": "ff5500"};mDevice.publishDps(dps, new IResultCallback() {@Overridepublic void onError(String code, String error) {// 错误码 11001 有下面几种原因://1:数据类型发送格式错误,例如,String 类型格式发成 Boolean 类型数据。//2:不能下发只读类型 DP 数据,参考 SchemaBean getMode,"ro" 是只读类型。//3:Raw 格式数据发送的不是 16 进制字符串。}@Overridepublic void onSuccess() {}});

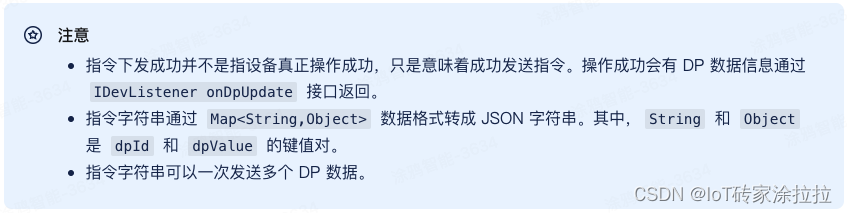
控制设备
首先需要初始化设备控制类:
根据设备 ID 初始化设备控制类 IThingDevice。
接口说明
ThingHomeSdk.newDeviceInstance(String devId);
参数说明
| 参数 | 说明 |
|---|---|
| devId | 设备 ID。 |
Java 示例
IThingDevice mDevice = ThingHomeSdk.newDeviceInstance(deviceBean.getDevId());设备控制接口向设备发送指令,改变设备状态或功能,来达到设备控制的目的。
设备控制支持局域网控制、云端控制、自动方式这三种控制通道。如果可以连接到局域网,建议优先通过局域网控制;否则,请通过云端控制。
-
局域网控制
ITuyaDevice.publishDps(dps, TYDevicePublishModeEnum.TYDevicePublishModeLocal, callback); -
云端控制
ITuyaDevice.publishDps(dps, TYDevicePublishModeEnum.TYDevicePublishModeInternet, callback); -
自动控制
ITuyaDevice.publishDps(dps, TYDevicePublishModeEnum.TYDevicePublishModeAuto, callback);或者
ITuyaDevice.publishDps(dps, callback);
-
指定通道控制
ITuyaDevice.publishDps(dps, orders, callback);
参数说明
| 参数 | 说明 |
|---|---|
| dps | 设备功能,全称为 data points,通过 JSON 字符串的格式表示,详情请参考上方设备功能章节 |
| publishModeEnum | 设备控制方式 |
| callback | 返回控制指令是否成功的回调 |
| orders | 通道顺序,可以参考 CommunicationEnum 枚举类,例如 [3 , 1] 指定的是 优先蓝牙控制,蓝牙不在线则选择云端控制 |
Java 示例
假设开启一个灯具采用 101 设备功能,则开灯的代码如下:
mDevice.publishDps("{\"101\": true}", new IResultCallback() {@Overridepublic void onError(String code, String error) {Toast.makeText(mContext, "开灯失败", Toast.LENGTH_SHORT).show();}@Overridepublic void onSuccess() {Toast.makeText(mContext, "开灯成功", Toast.LENGTH_SHORT).show();}
});

面板控制
涂鸦提供了面板小程序开发开发方案。面板控制支持绝大多数涂鸦系智能产品以及产品功能点控制,同时具备快速响应和高兼容性的优势。