路由安装
-
安装vscode
https://code.visualstudio.com/ -
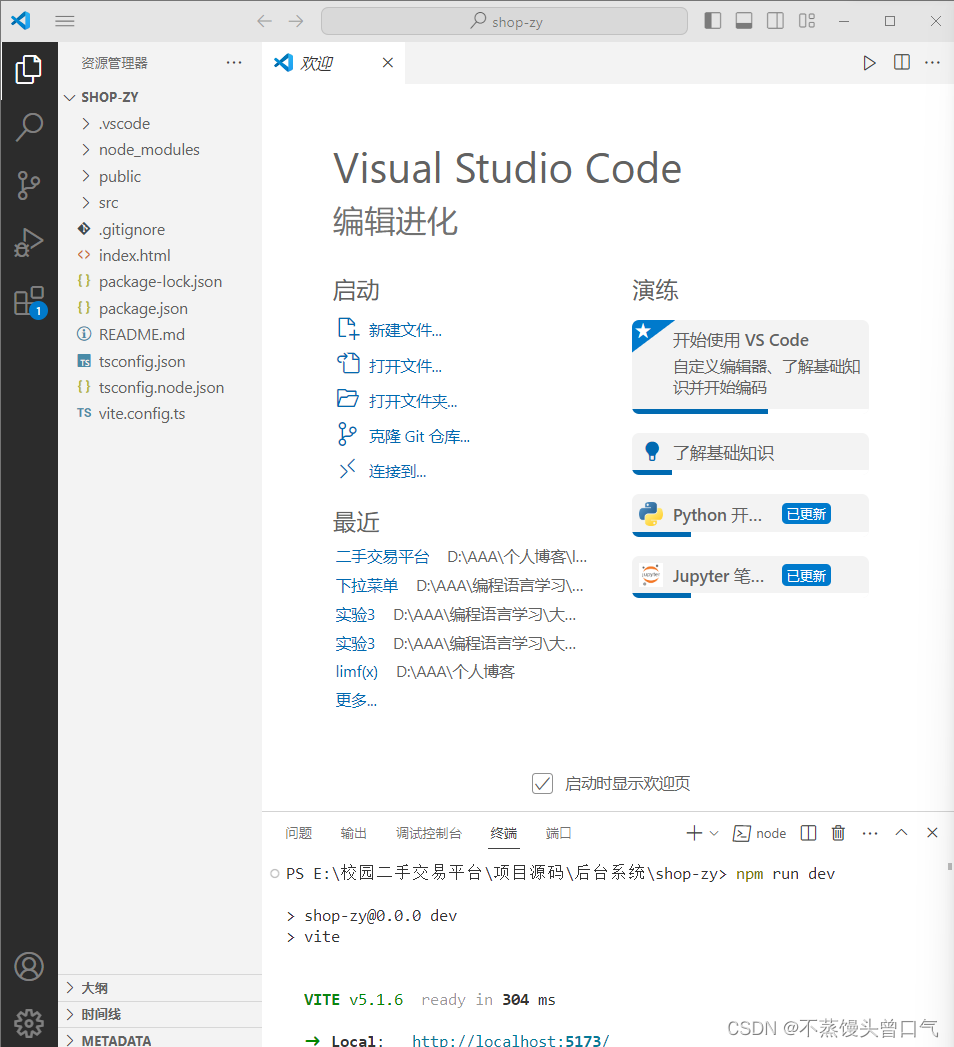
使用vscode打开后台系统项目
在终端运行npm run dev即可运行项目

src/assets中存放静态资源
src/components中存放组件
app.vue是主界面(入口页面) -
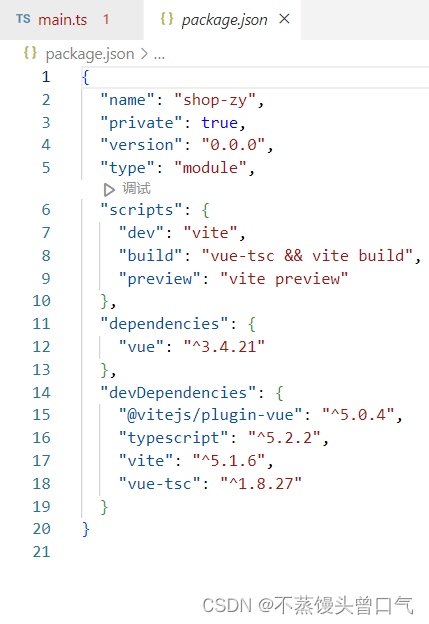
注释main.ts中的
import './style.css'
package.json中是项目依赖的版本号

注意安装插件

README.md是项目启动的方式
项目配置别名
- vite.config.ts配置文件,添加如下配置
server: {host: '0.0.0.0', //解决控制台:Network:use --host to exposeport: 8080, //配置端口号hmr: true, //开启热更新open: true //启动在浏览器打开}


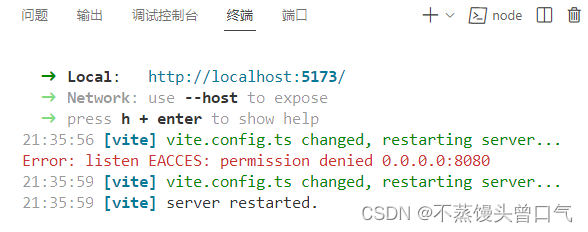
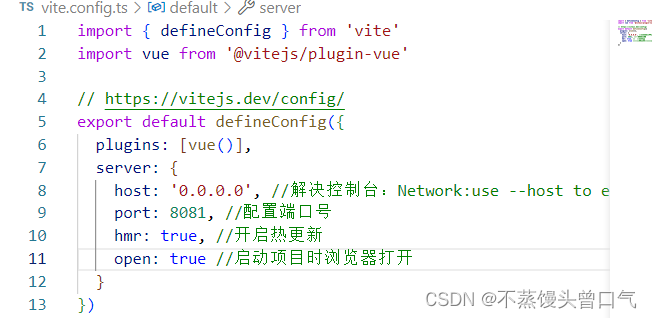
8080端口被占用,改8081

注:打开浏览器要安装open in browser插件

-
需要安装的其他插件



-
如果有vetur,ESLint需禁用
因为此插件在vue2中使用,vue3中不用


-
vite配置别名
npm install @types/node@18.7.14 --save-dev

-
安装完成后进行配置
在vite.config.ts中import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import { resolve } from 'path'// https://vitejs.dev/config/export default defineConfig({plugins: [vue()],server: {host: '0.0.0.0', //解决控制台:Network:use --host to exposeport: 8081, //配置端口号hmr: true, //开启热更新open: true //启动项目时浏览器打开},resolve: {alias: [{find: '@',replacement: resolve(__dirname,'src')}]}}) -
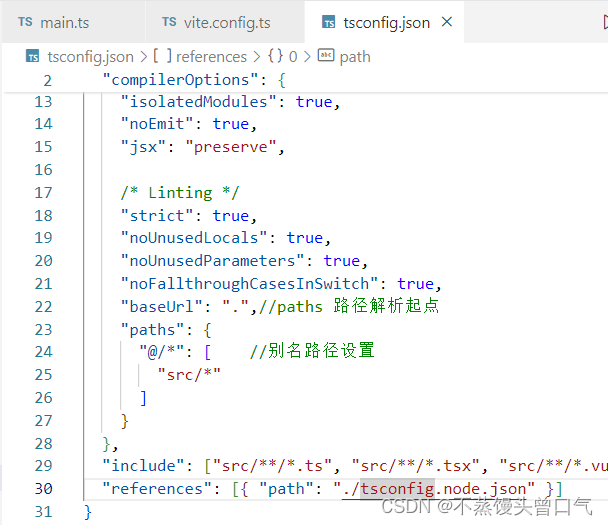
在tsconfig.json里添加代码
"baseUrl": ".",//paths 路径解析起点"paths": {"@/*": [ //别名路径设置"src/*"]}
利用@直接指向src
-
如果配置了别名使用@报错可采取下面方式
在src下新建vite-env.d.ts/// <reference types="vite/client" />declare module '*.vue' {import type {DefineComponent} from 'vue'const component: DefineComponent<{}, {}, any>export default component}没出错则不需要
-
安装路由
官网
https://router.vuejs.org/zh/introduction.html

复制命令
npm install vue-router@4
新建路由文件
在src目录下创建router文件夹,荣获新建index.ts文件
输入代码
import { RouteRecordRaw, createRouter, createWebHistory } from "vue-router";
import Layout from '@/components/HelloWorld.vue'const routes: Array<RouteRecordRaw> = [{path: '/home',name: 'home',component: Layout}
]const router = createRouter({history: createWebHistory(),routes
})export default router
routes中的意思是,路由对应的页面名称或地址叫home,对应页面Layout为@/components/HelloWorld.vue
main.ts中引入路由
import { createApp } from 'vue'
// import './style.css'
import App from './App.vue'
import router from './router/index'const app = createApp(App);
app.use(router).mount('#app')
// createApp(App).mount('#app')
修改app.vue
<template><router-view></router-view>
</template><style lang="scss">
</style>

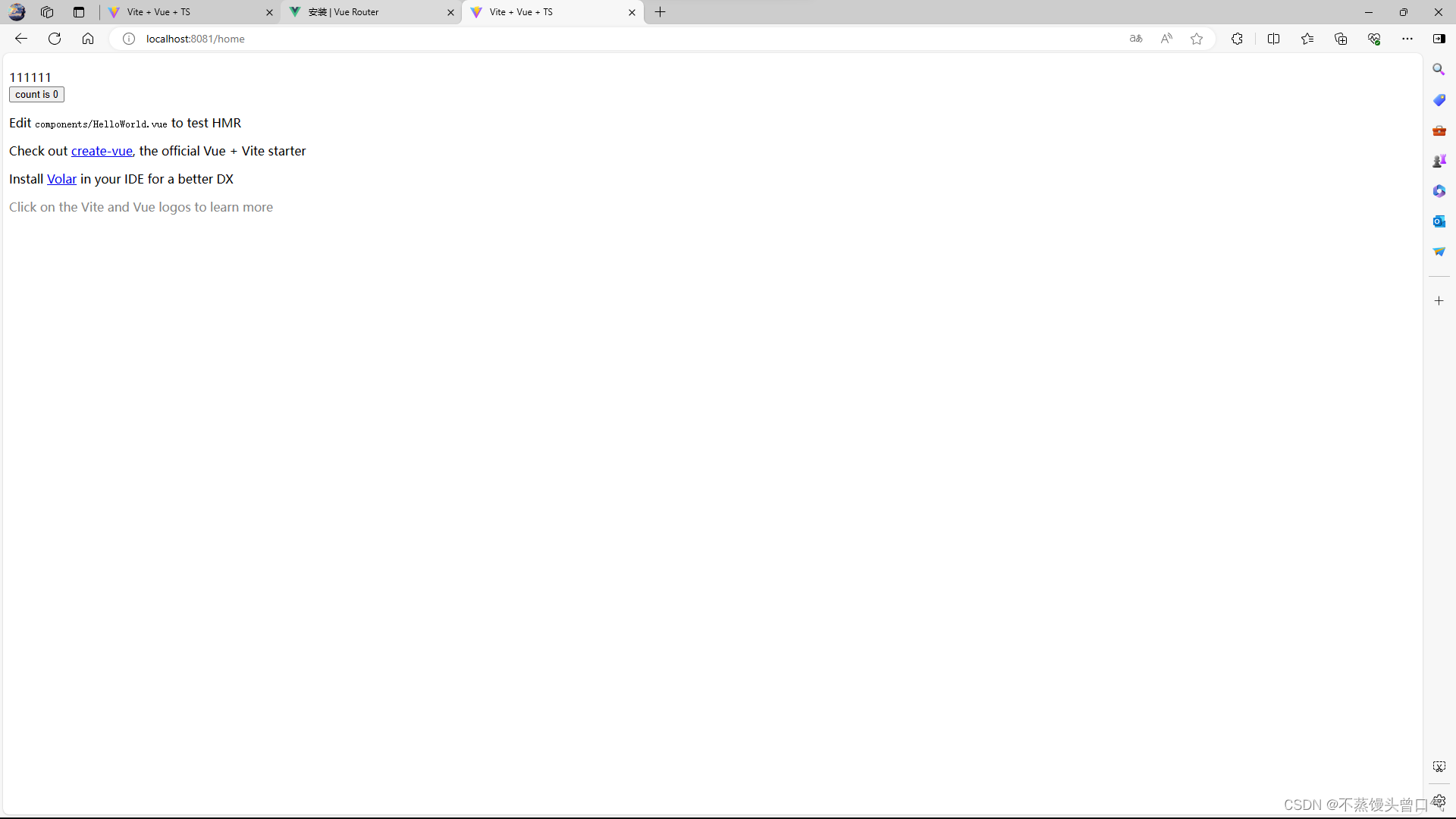
查看
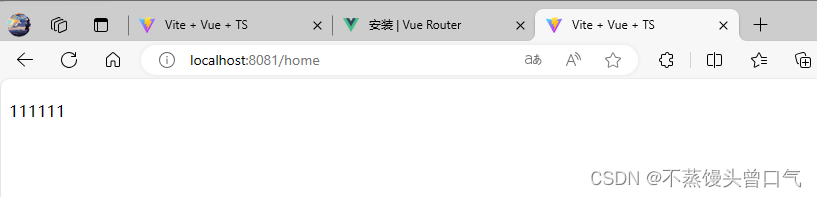
启动项目后在地址后添加/home进入页面,出现下图页面即成功

将HelloWorld.vue中多余的删除得到