往期回顾
【QT入门】 Qt代码创建布局之多重布局变换与布局删除技巧-CSDN博客
【QT入门】 QTabWidget各种常见用法详解-CSDN博客
【QT入门】 QListWidget各种常见用法详解之列表模式-CSDN博客
【QT入门】 QListWidget各种常见用法详解之图标模式
QListWidget有列表和图标两种显示模式,默认是列表模式,列表模式上方链接已给出,我们现在看图标模式。
enum ViewMode
{
ListMode, //列表模式
IconMode //图标模式
};
学一个新的控件,首先要看他是怎么构造的,其次看怎么用,常用的方法,然后要去看他的信号函数,特别是熟悉常用方法和信号。一般来说ui界面创建和手动代码创建都要学会。
这里我们先只看纯代码设计。
一、纯代码设计
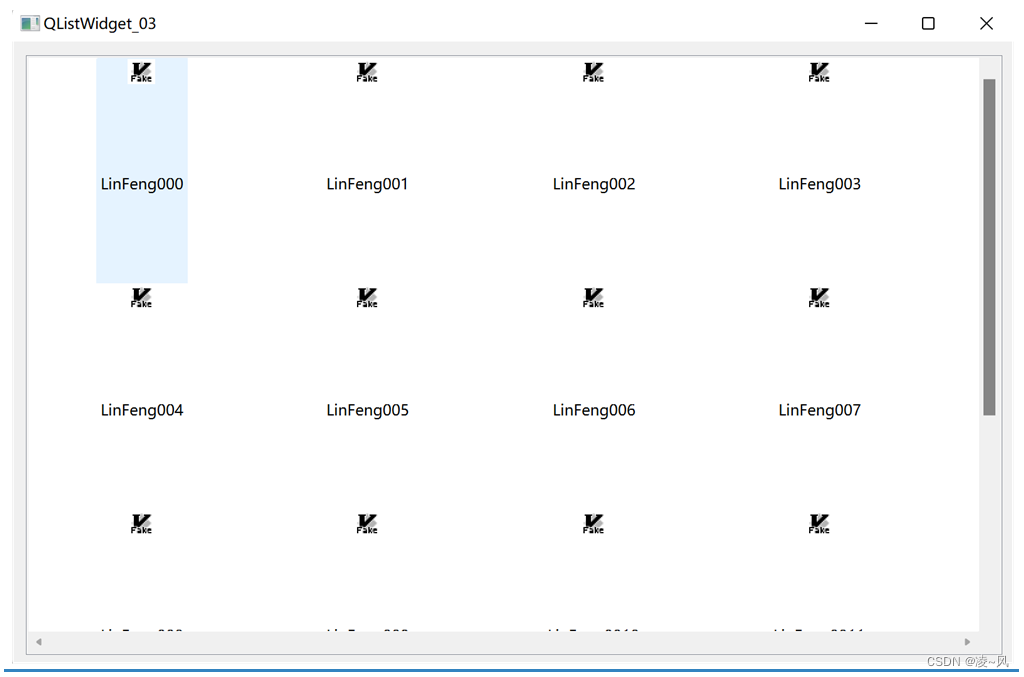
1、最终效果

2、代码思路
2.1创建布局
1、我们首先创建水平或者垂直布局,因为只有一个布局,所以哪个都行。
QVBoxLayout* pVLay = new QVBoxLayout(this);2.2创建listWidget
2、创建一个listWidget来存放item,注意,是先放listWidgetItem,然后在listWidgetItem里面放Icon
QListWidget* pLWidget = new QListWidget(this);2.3设置图标模式
3、这里需要注意,由于QListWidget默认列表模式,所以我们使用图标模式还需要进行设置,加了才能显示图标
pLWidget->setViewMode(QListView::IconMode);setViewMode一共就两个参数
enum ViewMode { ListMode, IconMode };列表或者图标模式
2.4设置滑动条
4、设置滑动条,水平滑动条和垂直滑动条,注意用的方法名
pLWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn);pLWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
控制滑动条的三个参数
| ScrollBarAsNeeded,//需要时显示 |
| ScrollBarAlwaysOff,//不显示 |
| ScrollBarAlwaysOn//显示 |
2.5初始化QIcon和QString对象
5、多个图标用for循环进行加载,先初始化QIcon和QString对象,一个是图标路径,一个是图标名字,这里都是没有new的,直接隐式调用了,
QIcon Icon(":/QListWidget_03/res/vim.png");
QString name = QString("LinFeng00%1").arg(QString::number(i));同时这里用法要知道,怎么实现把i这个自增参数加到QString对象里面去,而且我是可以多次使用的,比如
QString name = QString("LinFeng%1And%2And%3").arg(QString::number(i)).arg(QString::number(i)).arg(QString::number(i));2.6设置QListWidgetIcon
6、回看第三点,不是直接放Icon在listWidget里面,是先把Icon和name放到QListWidgetIcon里面
QListWidgetItem* pListItem1 = new QListWidgetItem(Icon, name);2.7设置item宽高
7、接着对item设置宽高,这里的item宽高,不能说用整体widget的来算,比如整体widget我设置宽600,item宽200,不能说就能放三个,因为除了item本身宽度,还要考虑滑动条宽度等,所以实际需要的widget宽度肯定更大,另外注意每个item之间的margin-right/left是包含在180里面了的
pListItem1->setSizeHint(QSize(180,180));pLWidget->addItem(pListItem1);2.7添加listWidget
8、最后把listWidget加到布局里就欧克
pVLay->addWidget(pLWidget);另外其实还可以设计样式对整体图标模式样式进行设计,大家可以自行涉及。
3、完整代码示例
代码注释写的还算详细,应该没啥大问题。
QListWidget_03::QListWidget_03(QWidget *parent): QWidget(parent)
{resize(800, 500);//创建一个垂直布局,其实这里就一个,水平竖直都可以QVBoxLayout* pVLay = new QVBoxLayout(this);//创建一个listwidget放itemQListWidget* pLWidget = new QListWidget(this);//这行代码很重要,是用来设置显示模式,不加的话,默认是列表模式,加了才能显示图标pLWidget->setViewMode(QListView::IconMode);//控制滑动条三个参数/*enum ScrollBarPolicy {ScrollBarAsNeeded,//需要时显示ScrollBarAlwaysOff,//不显示ScrollBarAlwaysOn//显示};*/pLWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn);pLWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);//用for循环加载图标for (int i = 0; i < 15; i++){//先初始化QIcon和QString对象,一个是图标路径,一个是图标名字//QIcon的使用,我感觉不是很熟悉//QIcon *Icon = new QIcon(":/QListWidget_03/res/vim.png");QIcon Icon(":/QListWidget_03/res/vim.png");//这里用法要知道,怎么实现把i这个自增参数加到QString对象里面去//QString name = QString("LinFeng%1And%2And%3").arg(QString::number(i)).arg(QString::number(i)).arg(QString::number(i));QString name = QString("LinFeng00%1").arg(QString::number(i));//QListWidgetItem *pListItem1 = new QListWidgetItem(QIcon(":/new/prefix2/res/editor.png"),"editor");QListWidgetItem* pListItem1 = new QListWidgetItem(Icon, name);//这里的item宽高,不能说用整体widget的来算,比如整体widget我设置宽600,item宽200,不能说就能放三个//因为除了item本身宽度,还要考虑滑动条宽度等,所以实际需要的widget宽度肯定更大//每个item之间的margin-right/left是包含在180里面了的pListItem1->setSizeHint(QSize(180,180));pLWidget->addItem(pListItem1);}pVLay->addWidget(pLWidget);}都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!