onMounted(() => {scrollToBottom()
})
// 滚动到底部方法
const scrollToBottom = () => {// 获取聊天窗口容器let chatRoom: any = document.querySelector(".chat-content");// 滚动到容器底部chatRoom.scrollTop = chatRoom.scrollHeight;
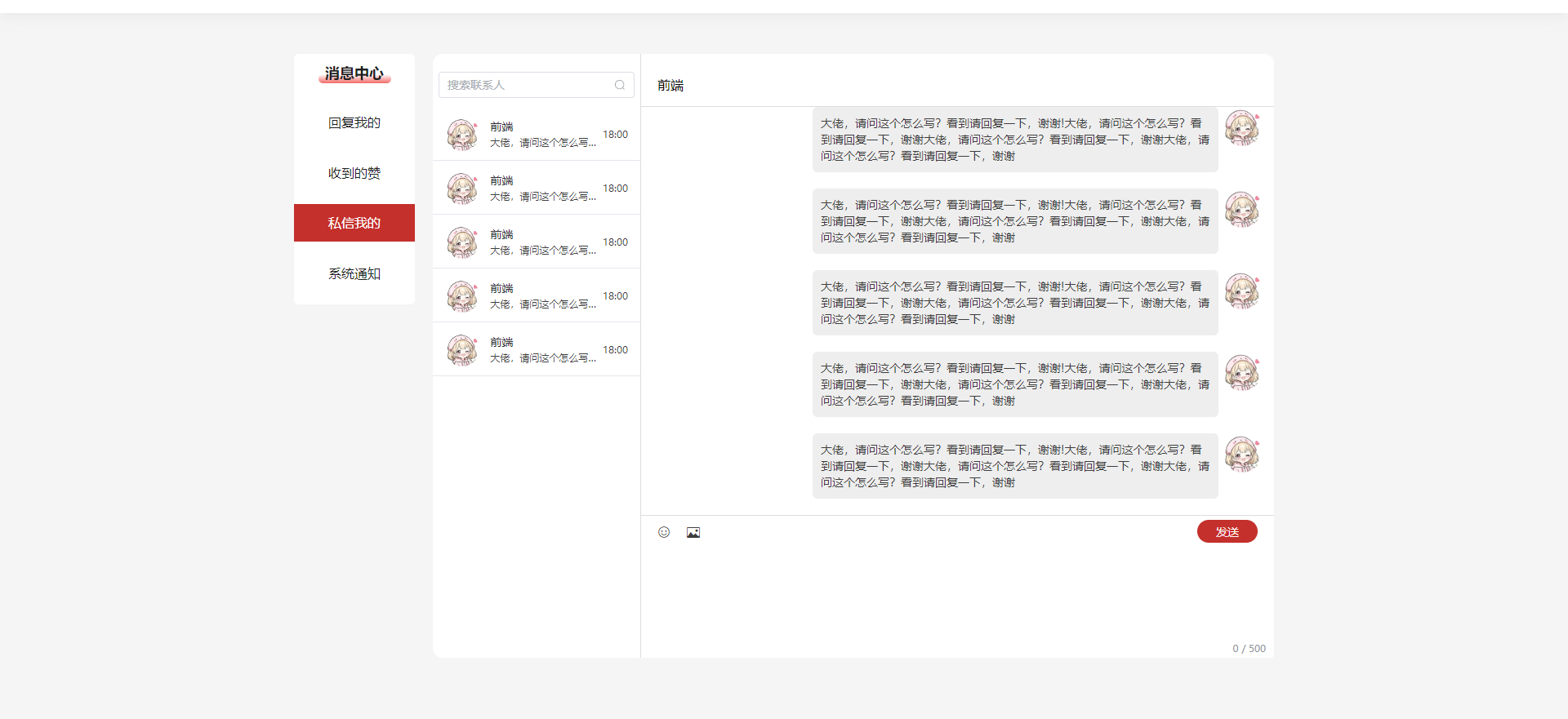
}效果

聊天窗口代码
<template><div class="chat"><div class="left"><div class="top"><ClientOnly><el-input v-model="search" style="width: 240px;" placeholder="搜索联系人" :suffix-icon="Search" /></ClientOnly></div><div class="ul"><div class="li" v-for="item, i in 5" :key="i"><div class="img"><img src="/assets/images/head/user.jpg" alt=""></div><div class="content"><div class="name">前端</div><div class="text text_ov1">大佬,请问这个怎么写?看到请回复一下,谢谢</div></div><div class="tiem">18:00</div></div></div></div><div class="right"><div class="chat-name">前端</div><!-- 聊天内容 --><div class="chat-content"><!-- 收到的 --><div class="chat-item"><div class="chat-img"><img src="/assets/images/head/user.jpg" alt=""></div><div class="chat-text">大佬,请问这个怎么写?看到请回复一下,谢谢!大佬,请问这个怎么写?看到请回复一下,谢谢大佬,请问这个怎么写?看到请回复一下,谢谢大佬,请问这个怎么写?看到请回复一下,谢谢</div></div><!-- 发送的 --><div class="my_chat-item" v-for="item, i in 10" :key="i"><div class="chat-img"><img src="/assets/images/head/user.jpg" alt=""></div><div class="chat-text">大佬,请问这个怎么写?看到请回复一下,谢谢!大佬,请问这个怎么写?看到请回复一下,谢谢大佬,请问这个怎么写?看到请回复一下,谢谢大佬,请问这个怎么写?看到请回复一下,谢谢</div></div></div><!-- 输入框 --><div class="chat-input"><div class="rest"><div class="ul"><div class="li"><i class="iconfont icon-smile"></i></div><div class="li"><i class="iconfont icon-tupian"></i></div></div><div class="publish">发送</div></div><ClientOnly><el-input type="textarea" resize="none" :autosize="{ minRows: 6, maxRows: 6 }" maxlength="500" show-word-limitplaceholder="" v-model="message"></el-input></ClientOnly></div></div></div>
</template><script setup lang="ts">
import { Search } from '@element-plus/icons'
let search = ref("");
let message = ref("");
onMounted(() => {scrollToBottom()
})
// 滚动到底部方法
const scrollToBottom = () => {// 获取聊天窗口容器let chatRoom: any = document.querySelector(".chat-content");// 滚动到容器底部chatRoom.scrollTop = chatRoom.scrollHeight;
}</script><style scoped lang="scss">
.chat {margin-left: 22px;width: 1030px;border-radius: 12px;background: #ffffff;display: flex;.left {padding-top: 10px;border-right: 1px solid #dddddd;width: 255px;.top {display: flex;justify-content: center;align-items: center;height: 55px;}.ul {.li {padding: 15px;background-color: #fff;height: 66px;display: flex;justify-content: space-between;align-items: center;border-bottom: 1px solid #E4E7ED;cursor: pointer;&:hover {background: #F1F6FF;}.img {width: 42px;height: 42px;overflow: hidden;border-radius: 50%;margin-right: 10px;img {width: 100%;}}div.content {width: 60%;div.name {font-size: 14px;color: #303133;}div.text {margin-top: 2px;font-size: 12px;color: #3D3D3D;}}div.tiem {font-size: 12px;color: #3D3D3D;}}}}.right {padding-top: 10px;flex: 1;.chat-name {border-bottom: 1px solid #dddddd;height: 55px;line-height: 55px;padding-left: 20px;}/**聊天框*/div.chat-content {overflow-y: scroll;height: 500px;padding: 20px 10px;&::-webkit-scrollbar {/**display: none;*/width: 5px !important;}/**我接收的*/div.chat-item {display: flex;margin-top: 20px;div.chat-img {width: 48px;height: 48px;border-radius: 50%;overflow: hidden;margin-right: 5px;img {width: 100%;}}div.chat-text {background: #EEEEEE;border-radius: 6px;padding: 10px;margin-right: 200px;font-size: 14px;color: #3D3D3D;line-height: 20px;flex: 1;}}/**我发送的*/div.my_chat-item {display: flex;flex-direction: row-reverse;margin-top: 20px;div.chat-img {width: 48px;height: 48px;border-radius: 50%;overflow: hidden;margin-left: 5px;img {width: 100%;}}div.chat-text {background: #EEEEEE;border-radius: 6px;padding: 10px;flex: 1;margin-left: 200px;font-size: 14px;color: #3D3D3D;line-height: 20px;}}}.chat-input {height: 30%;border-top: 1px solid #dddddd;.rest {display: flex;justify-content: space-between;align-items: center;padding: 5px 20px;.ul {display: flex;.li {margin-right: 20px;i {color: #3D3D3D;cursor: pointer;}}}}// 清除文本域边框:deep(.el-textarea__inner) {box-shadow: 0 0 0 0px;}:deep(.el-textarea__inner:hover) {box-shadow: 0 0 0 0px;}:deep(.el-textarea__inner:focus) {box-shadow: 0 0 0 0px;}.publish {cursor: pointer;width: 74px;height: 28px;border-radius: 14px;text-align: center;line-height: 28px;background: #fff;color: #888888;font-size: 14px;border: 1px solid #888888;&:hover {background: #C4302C;color: #fff;border: 1px solid #ffffff00;}}}}
}
</style>