简介:Websocket是一种用于H5浏览器的实时通讯协议,可以做到数据的实时推送,可适用于广泛的工作环境,例如客服系统、物联网数据传输系统,该测试工具可用于websocket开发初期的测试工作。
文章末尾有此案例的完整源代码。
目录
1、WebSocket与Http
2、应用场景
3、入门案例
3.1 实现步骤
3.2 服务器端代码
3.3 服务器端的定时任务类
3.4 用户端代码
4、总结
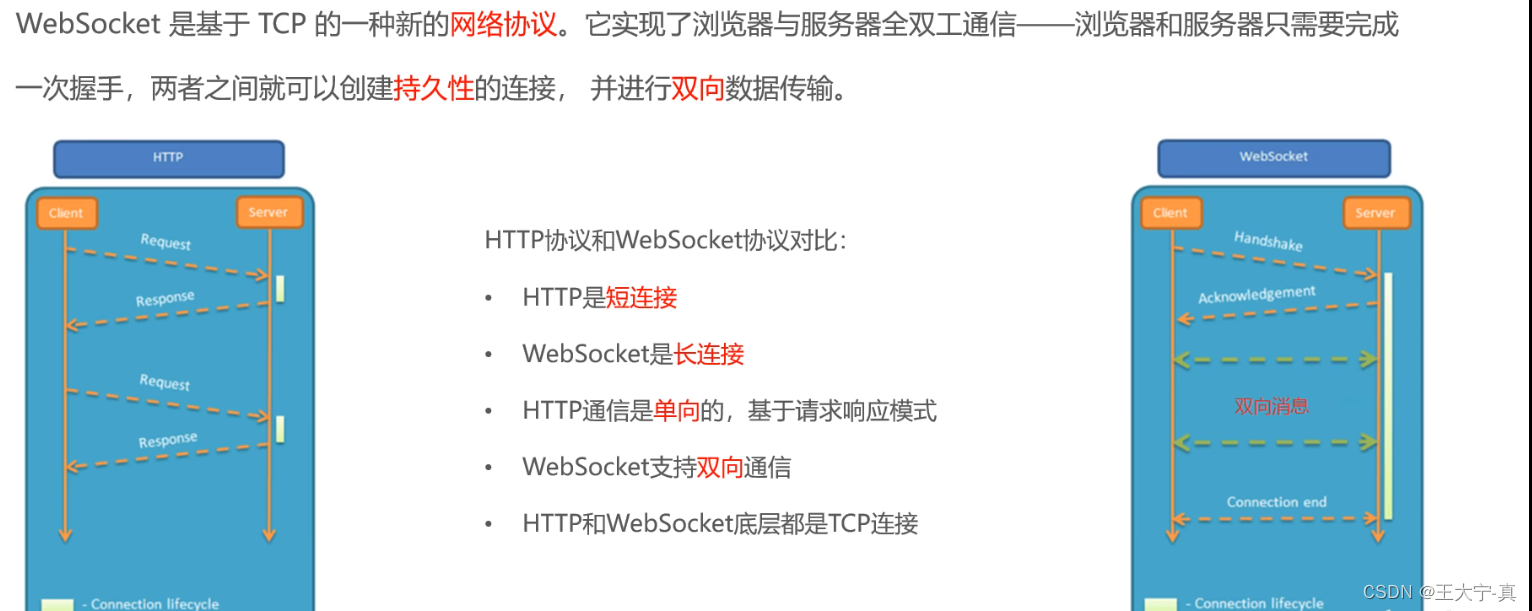
1、WebSocket与Http
| 1.1 WebSocket与Http的联系图 |
|---|
 |
| 上图中展示的便是 WebSocket 和 Http 之间的相同与不同的联系,图中可以知道,两者之间都是基于TCP协议,但是不同之处在于 WebSocket 是双向通信,Http 是单向通信。 |
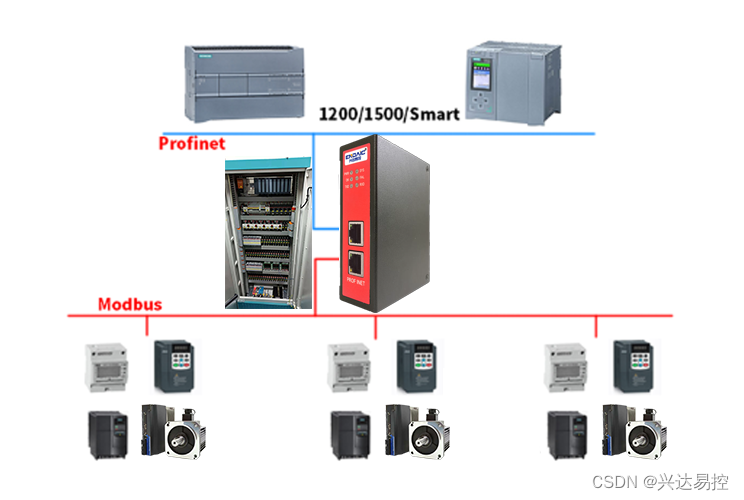
2、应用场景
| 2.1 WebSocket应用场景 |
|---|
 |
| 上图中展示的是WebSocket应用场景,按照股票数据网站为例,这个技术的特点是在不刷新网页的基础上实时更新网站中各个指数的数据,而且是服务器主动发来网站中各个指数的数据。 |
3、入门案例
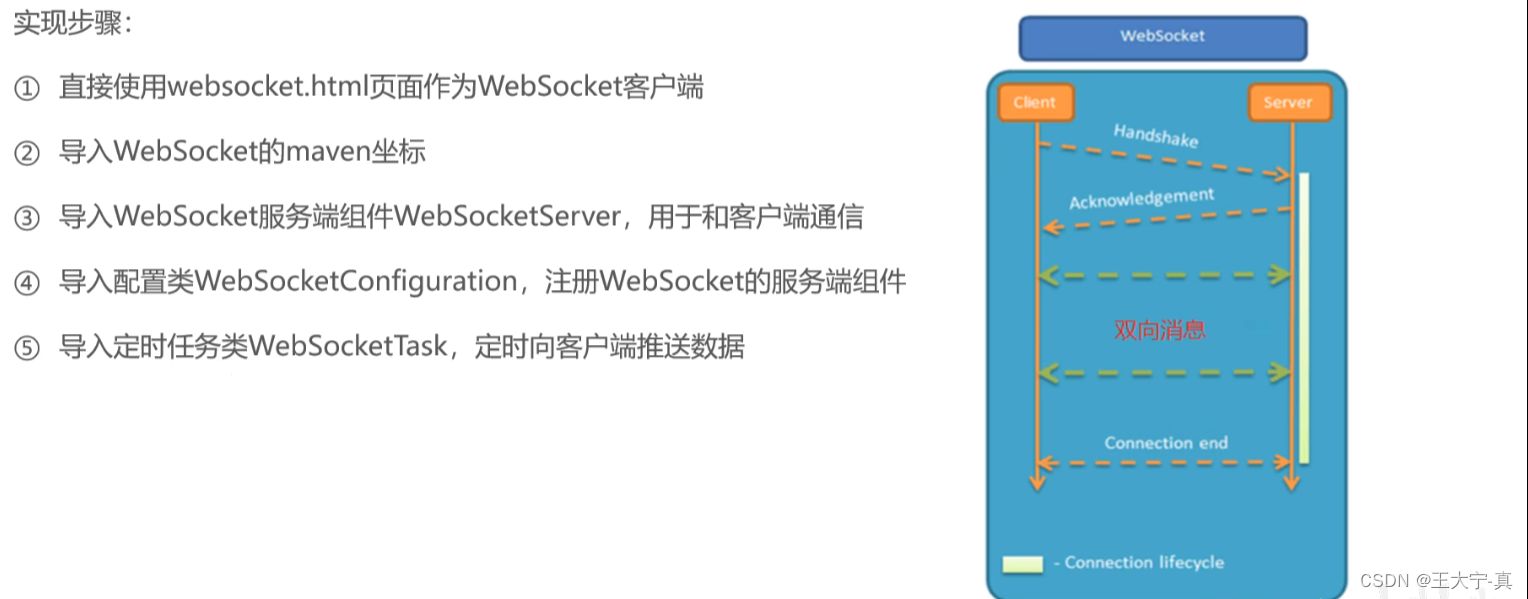
3.1 实现步骤
| 3.1-1 WebSocket引用流程图 |
|---|
 |
| 上图中展示的是 WebSocket 引用流程图,其中着重注意第二步,第四步。 |
3.2 服务器端代码
package com.sky.websocket;import org.springframework.stereotype.Component;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;/*** WebSocket服务*/
@Component
@ServerEndpoint("/ws/{sid}")
public class WebSocketServer {//存放会话对象private static Map<String, Session> sessionMap = new HashMap();/*** 连接建立成功调用的方法*/@OnOpenpublic void onOpen(Session session, @PathParam("sid") String sid) {System.out.println("客户端:" + sid + "建立连接");sessionMap.put(sid, session);}/*** 收到客户端消息后调用的方法** @param message 客户端发送过来的消息*/@OnMessagepublic void onMessage(String message, @PathParam("sid") String sid) {System.out.println("收到来自客户端:" + sid + "的信息:" + message);}/*** 连接关闭调用的方法** @param sid*/@OnClosepublic void onClose(@PathParam("sid") String sid) {System.out.println("连接断开:" + sid);sessionMap.remove(sid);}/*** 群发** @param message*/public void sendToAllClient(String message) {Collection<Session> sessions = sessionMap.values();for (Session session : sessions) {try {//服务器向客户端发送消息session.getBasicRemote().sendText(message);} catch (Exception e) {e.printStackTrace();}}}}
3.3 服务器端的定时任务类
package com.sky.task;import com.sky.websocket.WebSocketServer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;@Component
public class WebSocketTask {@Autowiredprivate WebSocketServer webSocketServer;/*** 通过WebSocket每隔五秒向客户端发送消息*/@Scheduled(cron = "0/5 * * * * ?")public void sendMessageToClient(){webSocketServer.sendToAllClient("这是来自服务器端的消息: " + DateTimeFormatter.ofPattern("HH:mm:ss").format(LocalDateTime.now()));}
}
| 上图中展示的代码,是在服务器端编写的定时任务类,用以定时向用户端发送消息 |
3.4 用户端代码
<!DOCTYPE HTML>
<html>
<head><meta charset="UTF-8"><title>WebSocket Demo</title>
</head>
<body><input id="text" type="text" /><button onclick="send()">发送消息</button><button onclick="closeWebSocket()">关闭连接</button><div id="message"></div>
</body>
<script type="text/javascript">var websocket = null;var clientId = Math.random().toString(36).substr(2);//判断当前浏览器是否支持WebSocketif('WebSocket' in window){//连接WebSocket节点websocket = new WebSocket("ws://localhost:8080/ws/"+clientId);}else{alert('Not support websocket')}//连接发生错误的回调方法websocket.onerror = function(){setMessageInnerHTML("error");};//连接成功建立的回调方法websocket.onopen = function(){setMessageInnerHTML("连接成功");}//接收到消息的回调方法websocket.onmessage = function(event){setMessageInnerHTML(event.data);}//连接关闭的回调方法websocket.onclose = function(){setMessageInnerHTML("close");}//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。window.onbeforeunload = function(){websocket.close();}//将消息显示在网页上function setMessageInnerHTML(innerHTML){document.getElementById('message').innerHTML += innerHTML + '<br/>';}//发送消息function send(){var message = document.getElementById('text').value;websocket.send(message);}//关闭连接function closeWebSocket() {websocket.close();}
</script>
</html>
| 上图中展示的是,在浏览器(用户端)编写的代码,主要是编写了一个简易的网页,用来接受来自服务器端发来的消息,以及向服务器端发送消息 |
4、总结
以上就是 WebSocket 的说明了,这个是属于比较简单的知识点,很容易掌握。
项目的完整源代码在百度网盘 链接:https://pan.baidu.com/s/1_8PpvqhjWfSQVWyTeM3biw 提取码:6666