目录
- 一、QLabel
- 二、LCDNumber
- 三、ProgressBar
- 四、Calender Widget
一、QLabel
QLabel用来显示文本和图片
| 属性 | 说明 |
|---|---|
| text | QLabel中的文本 |
| textFormat | 文本格式 Qt::PlainText 纯文本 Qt::RichText 富文本 Qt::markdown 格式 Qt::AutoText根据文本内容自动决定文本 |
| pixmap | QLabel内部包含的图片 |
| scaledContents | 设为true表示自动拉伸QLabel,false表示不拉伸 |
| alignment | 对齐方式,水平和垂直方向 |
| wordWrap | true表示自动换行,false表示不会自动换行 |
| indent | 设置文本缩进,水平和垂直方向都生效 |
| margin | 内部文本与边框的距离, |
| openExternalLinks | 是否允许打开一个外部的连接 |
| buddy | 给QLabel关联一个"伙伴",这样点击QLabel时激活对应的伙伴 |
实例:
设置文本格式
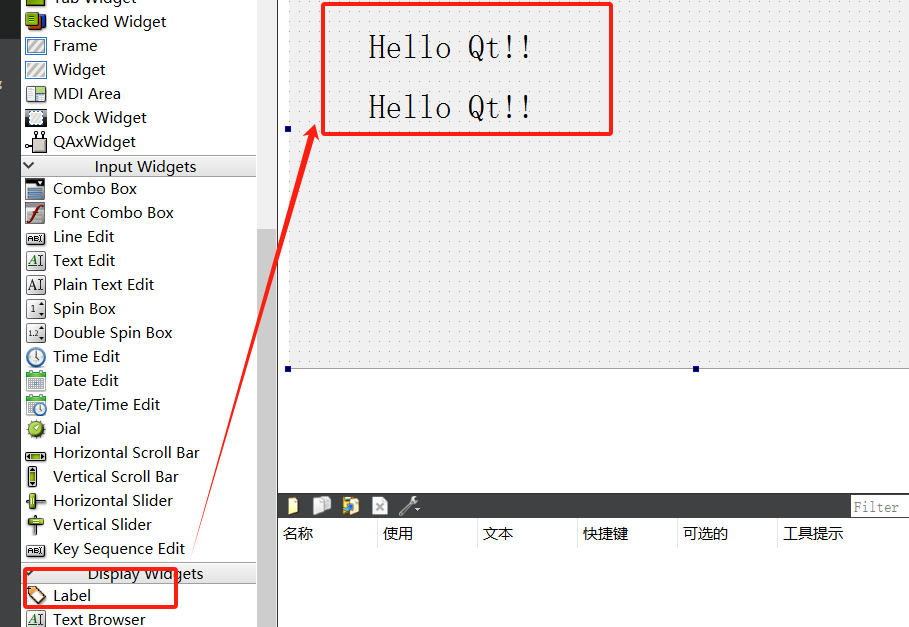
在ui文件中拖入两个label控件

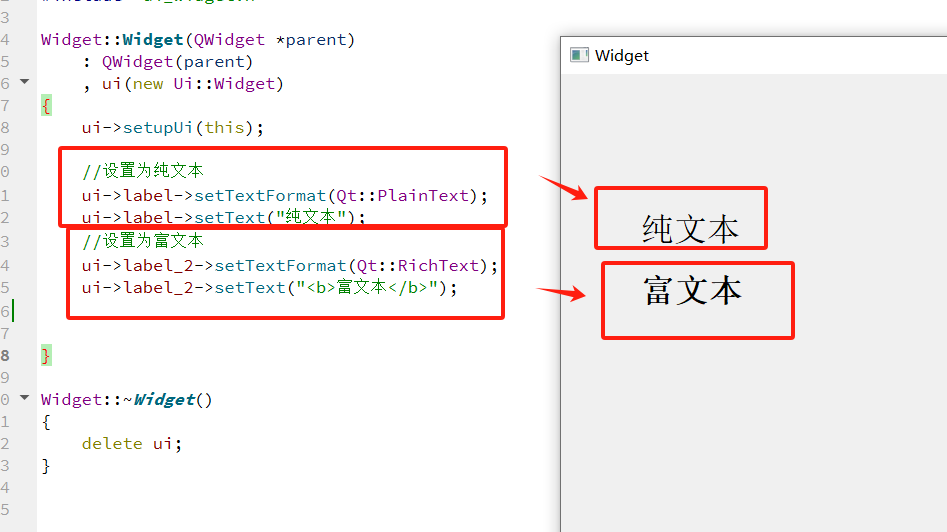
将两个Label设置不同的文本格式

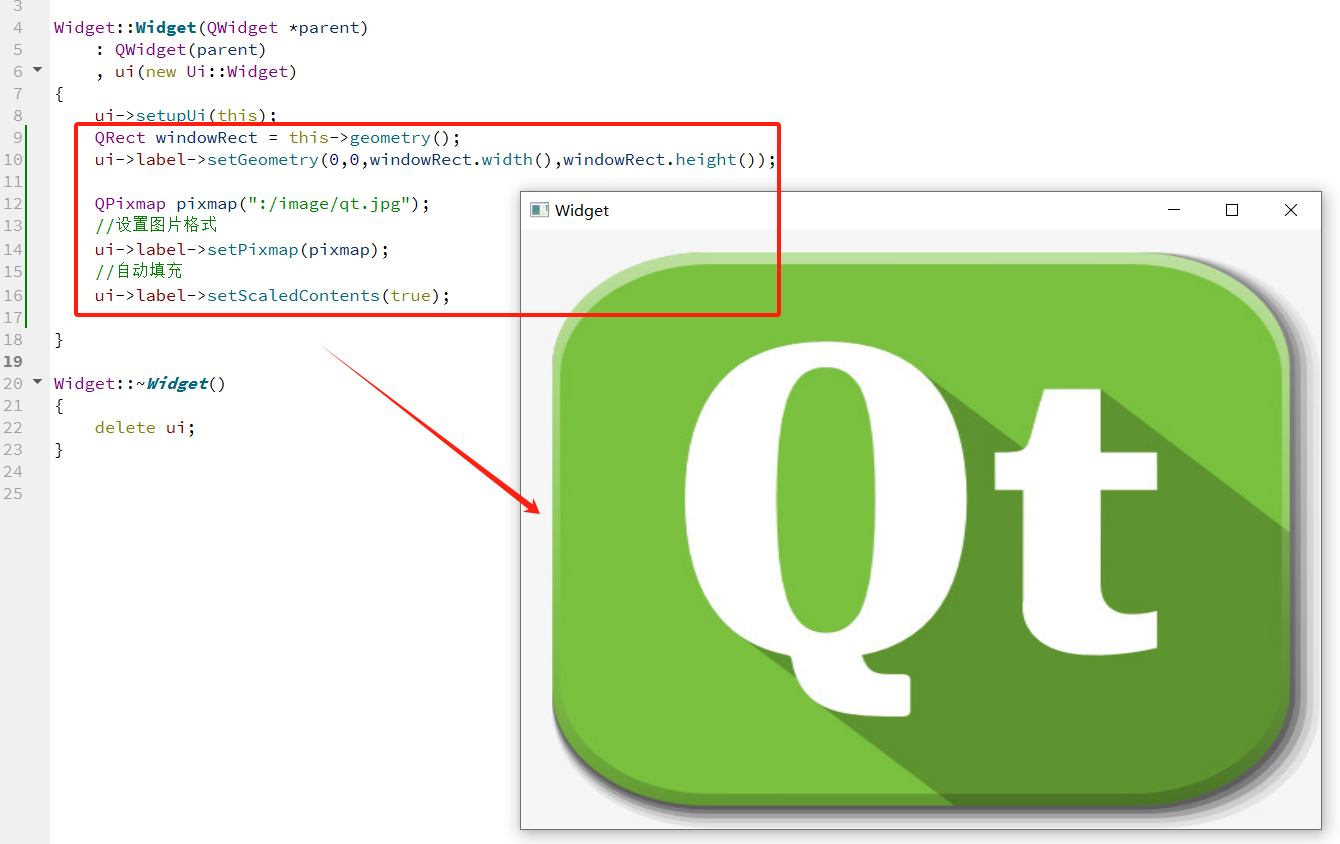
显示图片

对齐方式、换行、文本缩进

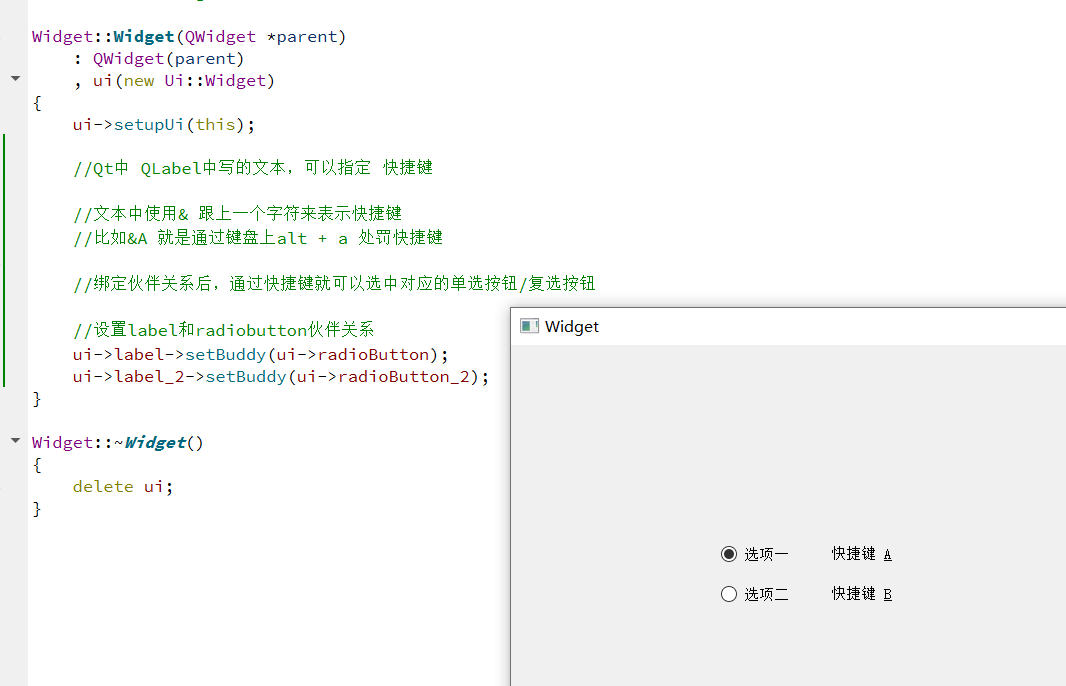
关联伙伴

二、LCDNumber
QLCDNumer是一个专门用来显示数字的控件.像我们小时候使用过的计算器。
| 属性 | 说明 |
|---|---|
| inValue | 获取QLCDNumber中显示的数字值(int) |
| value | 获取QLCDNumber中显示的数字值(double) |
| display | 设置QLCDNumber中要显示的数字值 |
| digitCount | 显示几位数字 |
| mode | 数字显示格式,QLCDNumber::Dec 十进制 QLCDNumber::Hex 十六进制 QLCDNumber::Bin 二进制 QLCDNumber::Oct 二进制 |
| segmentStyle | 设置显示风格 QLCDNumber::Flat 平面显示 QLCDNumber::Outline 轮廓显示 QLCDNumber::filled 填充显示 |
| samllDecimalPoint | 设置比较小的小数点 |
实例
可以倒计时的控件(使用计时器TImer)

#include "widget.h"
#include "ui_widget.h"
#include<QTimer>
#include<QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置初始值ui->lcdNumber->display(10);//QTimer 通过这个类创建的对象就会产生一个timeout信号,//可以通过start方式开启定时器,并且参数中设置触发timeout的周期QTimer* timer = new QTimer(this);//QTimer的timeout信号和槽函数连接connect(timer,&QTimer::timeout,this,&Widget::handle);//启动定时器 参数是触发timeout的周期,单位是mstimer->start(1000);
}Widget::~Widget()
{delete ui;
}void Widget::handle()
{//拿到lcdnumber中的数字int value = ui->lcdNumber->intValue();if(value<=0){//数字减到0,停止定时器timer->stop();return;}ui->lcdNumber->display(value-1);
}
三、ProgressBar
ProgressBar表示进度条
| 属性 | 说明 |
|---|---|
| minimum | 进度条最小值 |
| maximum | 进度条最大值 |
| value | 进度条当前值 |
| alignment | 文本在进度条的对齐方式 Qt::AlignLeft 左对齐 Qt::AlignRight 右对齐 Qt::AlignCenter 剧中对齐 |
| testVisible | 进度条数字是否可见 |
| orientation | 进度条的方向是水平还是垂直 |
| invertAppearance | 是否朝反方向增长进度 |
| textDirection | 文本的朝向 |
| format | 展示的数字格式 |
实例
创建一个进度条,进度条增长随时间

#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建一个进度条,随时间增长QTimer* timer = new QTimer(this);connect(timer,&QTimer::timeout,this,&Widget::handle);//启动定时器timer->start(100);}Widget::~Widget()
{delete ui;
}void Widget::handle()
{int value = ui->progressBar->value();if(value>=100){//进度条满了timer->stop();return;}ui->progressBar->setValue(value+1);
}
四、Calender Widget
Calender 日历
| 属性 | 说明 |
|---|---|
| selectDate | 当前选中的日期 |
| selectionMode | 是否允许选择日期 |
| dateEditEnabled | 是否允许日期编辑 |
| gridVisible | 日历边框 |
实例
点击日历显示日期
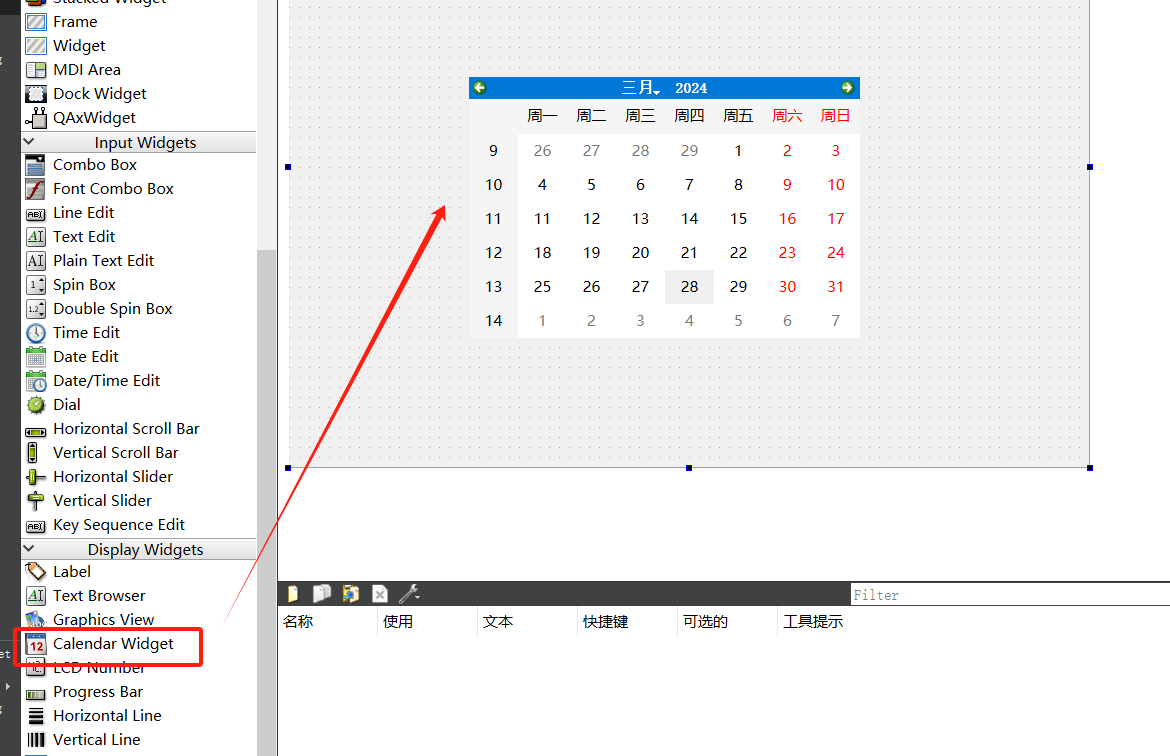
第一步在ui中拖入一个Calender Widget

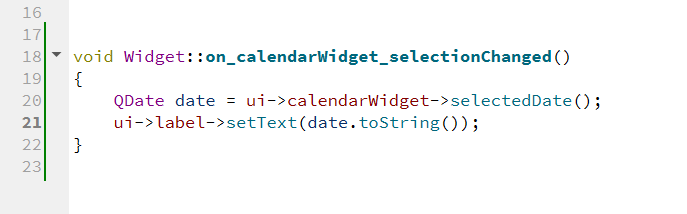
对该控件添加槽函数

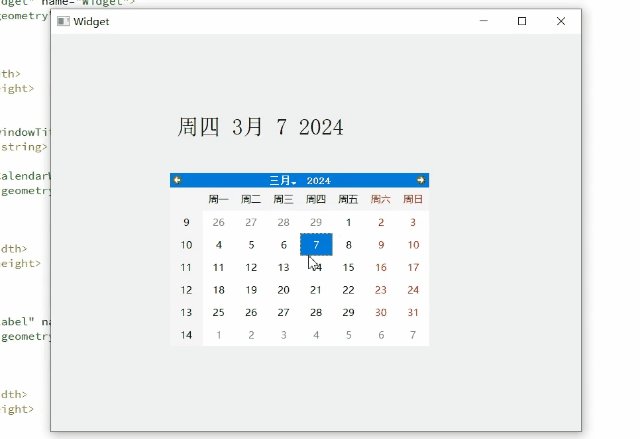
添加一个Label控件,在点击Calender时设置Label显示内容

效果: