1.项目相关
2.手撕SQL 两道
3.JMeter性能测试
首先,进行基准测试:
单用户测试(单用户循环多次得到的数据);为多用户并发执行提供参考
其次,进行负载测试:
通过逐步增加系统负载,确定在满足系统的性能指标情况下,找出系统所能承受的最大负载量,检查是否满足需求说明中国的要求。
然后,进行压力测试:
例如天猫或淘宝双十一活动,测试在负载过大的情况下系统是否会崩溃。
也可以用来进行并发测试:
例如秒杀活动,在极短的时间内,发送多个请求,来验证服务器对并发的处理能力
最后,对系统进行稳定性测试:
用户正常的业务负载的情况下进行长时间测试(一天或者一周),并最终保证服务器能满足线上业务需求。【例如在实习过程中,公司的另一个项目:维护洞察系统(主要是用来记录飞机发动机零部件的使用情况以及维修情况),在项目上线前一段时间,项目组成员就利用JMeter来做性能测试,来测试系统是否能够在需求说明下的业务场景中稳定运行,最后上线项目】
以上就是自己目前及到的所有性能测试。
4.接口测试 结合自己项目说
4.1页面返回404 500 3XX 都是啥原因
响应状态码:通过请求然后返回的响应信息【响应信息包括响应行(包含状态码)、响应头、响应正文】
4.1.1返回404原因:
4XX:客户端错误【如客户端请求不存在的页面,客户端未提供有效的身份验证信息】
404:无法找到指定位置的资源
1.请求的URL拼写错误: 如果请求的URL中存在拼写错误或路径错误,服务器将无法找到对应的资源,导致返回404错误。也有可能是原始的URL失效,可能后台更改了URL路径
2.文件路径或名称错误: 如果请求的文件路径或文件名称不正确,服务器也会返回404错误。这可能是由于文件被移动、删除或重命名等原因导致的。
3.未正确配置服务器: 如果服务器未正确配置或未包含所请求的资源,也会导致返回404错误。这可能是由于服务器配置错误、权限设置问题或者是资源未正确上传至服务器等原因引起的。
4.权限问题: 如果请求的资源需要特定的权限访问,而当前用户没有权限,服务器也会返回404错误。
5.目录列表禁止: 如果服务器禁止了目录列表功能,并且请求的URL对应的目录中没有默认的索引文件(如index.html),服务器也会返回404错误。【不了解】
6.网站迁移或删除: 如果网站进行了迁移或删除了部分页面,而之前的链接仍然存在,访问这些已经不存在的页面时会返回404错误。
7.服务器故障: 在某些情况下,服务器可能由于各种原因(如网络故障、服务器故障等)无法响应请求,导致返回404错误。
在面对404错误时,可以先检查URL拼写、文件路径、服务器配置等方面是否存在问题,然后逐步排除可能的原因,以便找到并解决问题。
4.2.2 返回500原因
5XX:服务器错误
-
服务器内部错误(500 Internal Server Error): 这是最常见的5XX错误之一,表示服务器在处理请求时发生了未知的内部错误。可能是由于服务器配置问题、程序代码错误、数据库连接问题等引起的。
-
网关超时(502 Bad Gateway): 这个错误通常出现在服务器作为网关或代理时,向上游服务器(如应用服务器、数据库服务器等)发出请求时,上游服务器未能及时响应,导致请求超时。这可能是由于上游服务器负载过高、网络故障或者是服务器配置不当等原因引起的。
-
服务不可用(503 Service Unavailable): 这个错误表示服务器当前无法处理请求,通常是由于服务器过载、维护或升级等原因导致的。这可能是由于服务器资源不足、流量过大、应用程序崩溃等原因引起的。
-
网关错误(504 Gateway Timeout): 这个错误通常出现在服务器作为网关或代理时,向下游服务器(如数据库服务器、应用服务器等)发出请求时,下游服务器未能及时响应,导致请求超时。与502错误类似,可能是由于下游服务器负载过高、网络故障或者是服务器配置不当等原因引起的。
-
HTTP版本不受支持(505 HTTP Version Not Supported): 这个错误表示客户端使用的HTTP版本不被服务器支持。这可能是由于客户端使用了过时的HTTP版本或者服务器配置不正确等原因引起的。
5.如何判断Bug是前端还是后端
1.错误消息和日志分析: 查看错误消息和日志文件,以确定错误发生的位置。前端错误通常会在浏览器的开发者工具中显示,而后端错误通常会记录在服务器端的日志文件中。
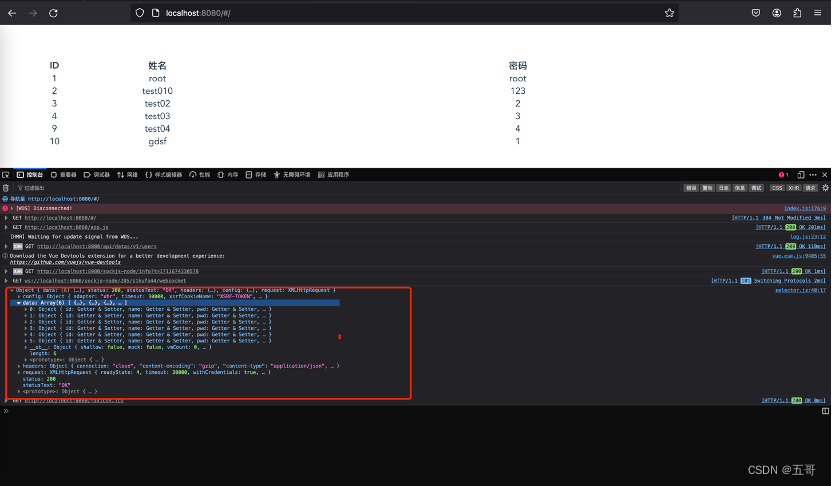
2.网络请求和响应:
【使用抓包工具,或者浏览器自带的开发工具例如F12,主要从接口、传参、响应三个方面进行分析。检查URL以及参数是否正确,若不正确,是前端Bug;若URL和传参都正确,响应错误,那么就是后端错误】
使用浏览器的开发者工具或网络监控工具来查看网络请求和响应。如果发现错误在网络请求过程中发生,可能是后端引起的。但是,如果网络请求成功并返回正确的响应,但前端页面显示异常,那么可能是前端引起的。
3.查看数据库:
很多bug出现在接口的相互调用的情形里。可以通过在数据库里查询数据、比对来判断是哪些接口出了问题,比如:在A模块添加一条数据,但是在B模块没有展示,这时我们 通过查询数据库的数据来确认,是A模块没有插入数据,还是B模块没有查询到。而知道接口是前端还是后端负责开发的,就知道bug该给谁改了。
4.调试和断点: 在代码中设置断点并逐步调试以找出问题所在。如果在前端代码中遇到问题,如 JavaScript 错误或界面显示异常,那么问题可能是前端引起的。如果在后端代码中遇到问题,例如在数据库查询或处理逻辑中出现错误,那么问题可能是后端引起的。
5.测试环境隔离: 尝试在不同的环境中重现 Bug。如果在本地环境中重现 Bug,首先检查前端代码。如果在测试服务器或生产环境中发现 Bug,可能是由后端引起的。
6.跨团队协作: 在多人开发团队中,前端和后端开发人员应该密切合作,共同解决问题。通过交流和协作,可以更快地确定 Bug 的根本原因并解决问题。
6.若已经确定是后端Bug,应该去从哪些方面查找原因
1. 审查错误日志【必答项】
- 查看后端系统的错误日志,这通常是定位问题的第一步。搜索与Bug相关的时间段的日志,注意异常堆栈、错误消息和警告。
2. 复现问题
- 尝试在开发或测试环境中复现Bug,确保你能观察到问题的具体表现。复现问题有助于理解Bug的上下文和触发条件。
3. 代码审查
- 根据错误日志和复现的行为,审查可能导致问题的代码段。注意审查相关的函数、类或模块,特别是最近有改动的部分。
4. 检查外部依赖
- 验证所有外部依赖项(如数据库、API服务、中间件等)是否正常工作。有时Bug可能由外部系统的变更或故障触发。
5. 分析数据
- 检查数据库或其他数据存储中相关数据的完整性和准确性。不一致或脏数据经常是导致后端问题的原因。
6. 网络和基础设施
- 确认后端服务的网络连接无误,无防火墙或网络策略阻止了必要的通信。基础设施的配置错误有时也会导致问题。
7. 资源使用和性能监控
- 检查服务器和应用程序的资源使用情况,包括CPU、内存、磁盘I/O等。资源耗尽或泄露可能是Bug的原因。
8. 配置和环境
- 核查应用和服务器的配置设置。确保没有错误或不一致的配置导致了问题。
9. 安全漏洞检查
- 考虑是否有安全漏洞被利用,导致了异常行为。比如,SQL注入、未授权访问等。
10. 变更历史
- 查看代码变更历史和部署日志,了解自问题发生以来有哪些变更。这有助于识别问题的引入时间点。
11. 询问和协作
- 向团队成员询问是否有人遇到过类似问题或是否有人最近在相关模块中进行了更改。
12. 测试覆盖分析
- 检查相关功能的测试覆盖情况。了解哪些测试场景被覆盖,哪些没有,可能会提供问题定位的线索。
通过这些步骤的综合分析,通常可以逐步缩小问题范围,并最终定位到Bug的具体原因。每个步骤中发现的信息都可能是解决问题的关键线索。在整个过程中,保持细致的记录和良好的沟通非常重要。
7.若用户登录失败,有哪些原因


反问环节
提醒了一下京东会议若浏览器进入,存在登录不进去的问题
APP 登录可以正常登录