准备一个div
<div class="card-edit"><!-- 业务需求 -->
</div>
开始操作
// 获取页面的中需要设置高度的元素 如:card-editconst autoStyle = document.getElementsByClassName('card-edit')[0]// 根据业务需求做判断// 此处设定,如果传进来的值是 'modify',意为进入到详情页面,展示页面高度为100%// 如果传进来的值不是 'modify',意为进入到修改页面或者是新增页面,展示页面高度为88%.因为我的编辑页面底部固定有一个按钮。if (mode.value == 'modify') { //详情autoStyle.style.maxHeight = '100%'} else { // 新增或者修改autoStyle.style.maxHeight = '88%'}
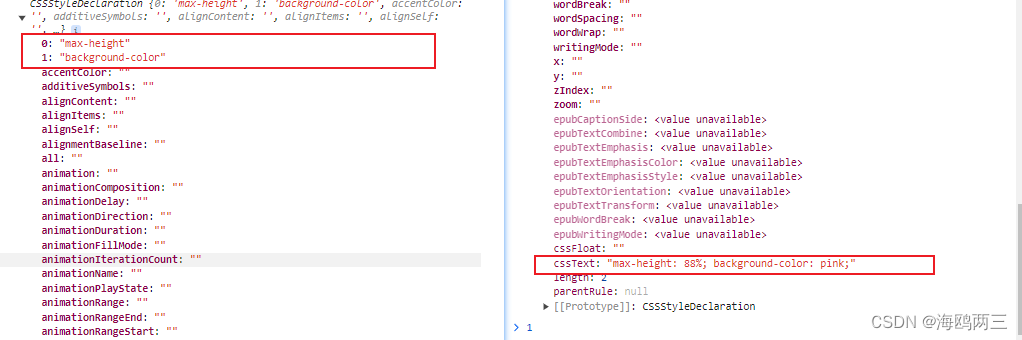
可以打印下看看里面都有些什么值,你设置过的值都会在底部或者顶部显示,如下图。
console.log(autoStyle.style)

里面有很多很多的值,但是基本都是驼峰命名。
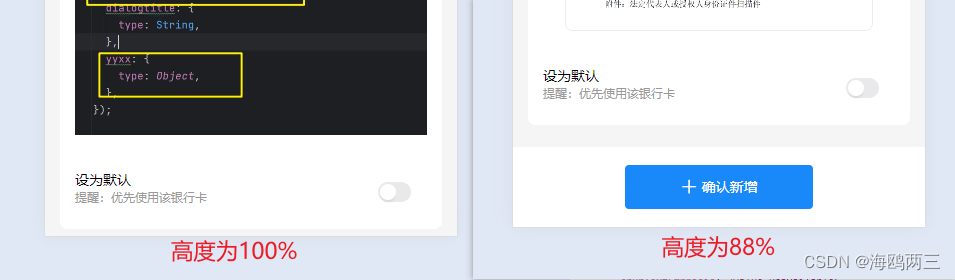
效果图