前端
前端是什么?
把我们的数据以各种方式(如:表格、饼图、柱状图等)呈现给用户,我们就可以称之为前端。
做前端需要的工具?
notepad、editplus、notepad++、VS code、webstorm等,一般用于前端开发。
--- 我个人常用的是VS code 和 webstorm。
前端有哪些语言?
HTML、CSS、JavaScript、Vue、react、node.js都是属于前端相关的语言。
前端三剑客
HTML、CSS、JavaScript
HTML
HTML是Hyper Text Markup Language(超文本标记语言),它可以支持超链接、图片、视频、音乐等元素,然后使用不用的标签来对这些元素进行标记。
HTML是一种树形结构的文本。它主要包括两个部分:头部和主体。
头部主要有标记、引入样式、设置文本编码、搜索优的关键字以及搜索优化的描述等信息。
主体就是我们可以看到的所有内容,都在这个部分。
创始人
这个语言是由一个叫:Tim Berners-Lee (蒂姆-伯纳斯·李)HTML、www、w3c 创始人。
HTML的作用
它的作用是用于呈现数据的基石。
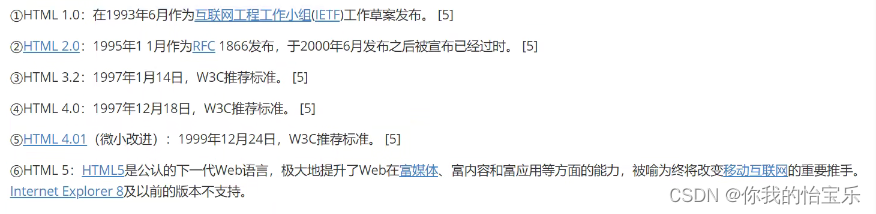
HTML的发展

使用HTML 环境安装和配置
要想运行HTML,只需要有浏览器即可。而我们系统中就自带了浏览器,所以我们不需要额外的环境。
对于编写HTML,在企业中目前所使用比较多的工具两大类:
Vscode,微软开发的免费工具
webstorm,jetbrains公司开发的收费工具 --- 可以去博客中寻找破解版使用
编写页面
打开工具,编写文件后缀为 .html 的页面,如:first.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个HTML的页面</title>
</head>
<body>
大家好!!!
</body>
</html>
上述一段代码 可以利用 VScode 中 快捷键生成 选择编写的文件为HTML,进入后 输入一个感叹号---! 就会有提示词 进行回车,即可生成上述内容。;而webstorm中 ,只要选择编写文件为HTML即会打开文件后自动生成,无需手动敲写。
页面元素解析:
1.<!DOCTYPE html>,他的作用是告诉浏览器,这是一共HTML格式的文档,在解析过程中需要以HTML的语法去解析,同时也是告诉浏览器的解析根节点为HTML
2.<html>文件档的根节点,它需要有一个关闭的节点</html>
3.<meta charset="utf-8">元数据(描述数据的数据),指定浏览器采用何种编码格式来解析这个文件。常用编码格式有以下几种:
---ios8859-1 欧洲编码,只支持字母和数字
---gb2312 简体中文,大陆常用
---gbk 繁体(包括简体),一般港台使用
---utf - 8 国际通用的编码,一般我们都采用这种编码
---utf - 16 是utf - 8 放不下的时候就采用这种格式
4.<title>,用于指定这个文档的标签,它会显示在浏览器的标签卡上
5.<head>,用于指定文档头部信息
6.<body>,用于指定文档的主体部分

HTML标签介绍
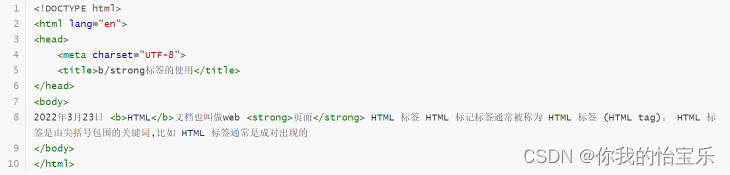
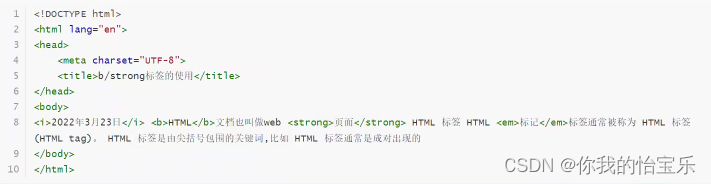
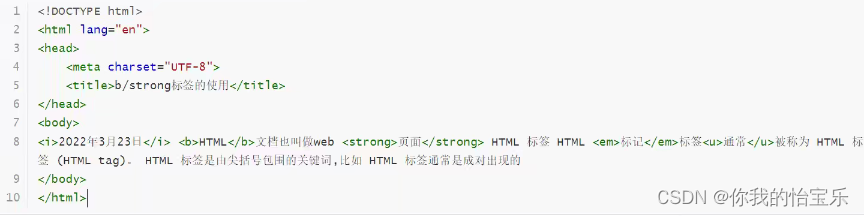
b/strong标签
这个标签用于加粗文字,一般用于强调某个部分的作用。

在以后的使用中,推荐使用strong标签
i/em 标签
这个标签用于让该部分文字变成斜体。

u标签
它的作用是给文字添加下划线。

del删除线
它的作用是给文字添加删除线。

br换行标签

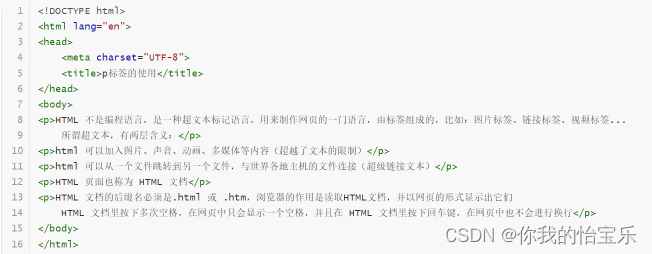
p标签*
这个标签是一个段落标签,它本身是块级元素,就自带了一个间距,会让其独占一行,用于定义一段文本或内容。

pre预处理标签
这个标签的作用是书写的内容与显示的样式内容相同。

这个标签一般用于显示源码的。
span标签**
它是一个行内的标签,它没有特殊的意义,但是在使用中比较多。一般会结合CSS样式来修饰文本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span标签</title>
<style>
span {
color: red;
}
</style>
</head>
<body>
静夜思版本说明<span>明代版本</span>这是目前流传比较广泛的版本。
</body>
</html>
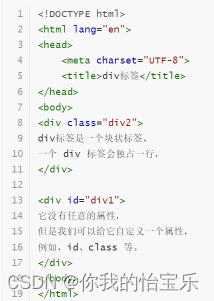
div标签***
它是一个块状标签,一般用于页面布局。一个div标签会独占一行,它没有任意的属性,但是我们可以给它自定义的一个属性,例如:id、class等。

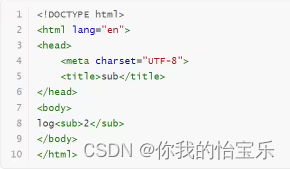
sub标签
这个标签用于数学方面,对其数字进行指定下标,如log以2为底

sup标签
这个标签用于数学方面,对其数字进行指定上标,如2的3次方

hr标签
这个标签用于给页面划水平线。

标签属性说明:

hn标签
这个标签中的n是1-6的数字,一般用于标题。

HTML5中语义标签
这个标签是HTML5中定义的新的语义标签,有以下几个:
header,用于定义页面的顶部
article,用于表示文章的内容
section,用于定义内容的分块信息
nav,用于定义页面的导航部分
aside,用于定义页面的侧边栏
footer,用于定义页面的页脚部分
address。用于定义用户的邮箱、地址等信息
从 h1 到 h6 大小 会不一样 ,数字越小 标题题目越大。
特殊字符
在HTML中有很多特殊字符,如下表所示
| 特殊字符 | 转义码 |
| 空格 | |
| < | < |
| > | > |
| 版权 | © |



![[C++初阶] 爱上C++ : 与C++的第一次约会](https://img-blog.csdnimg.cn/direct/e6b7de6df3ca49cba01fe2d41bd77a72.png)