首先新建文件夹——myLibrary

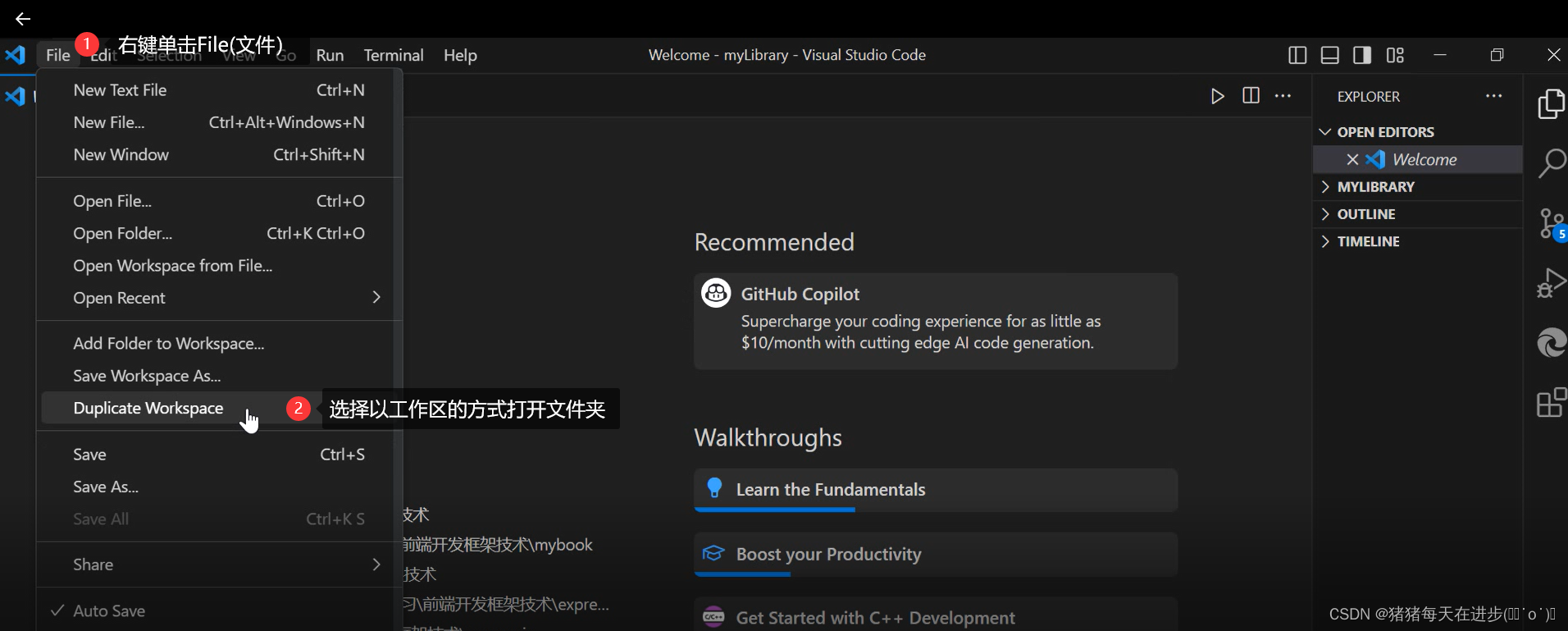
在vscode中点击文件>点击 Duplicate Workspace(以工作区的方式打开文件夹myLibrary)

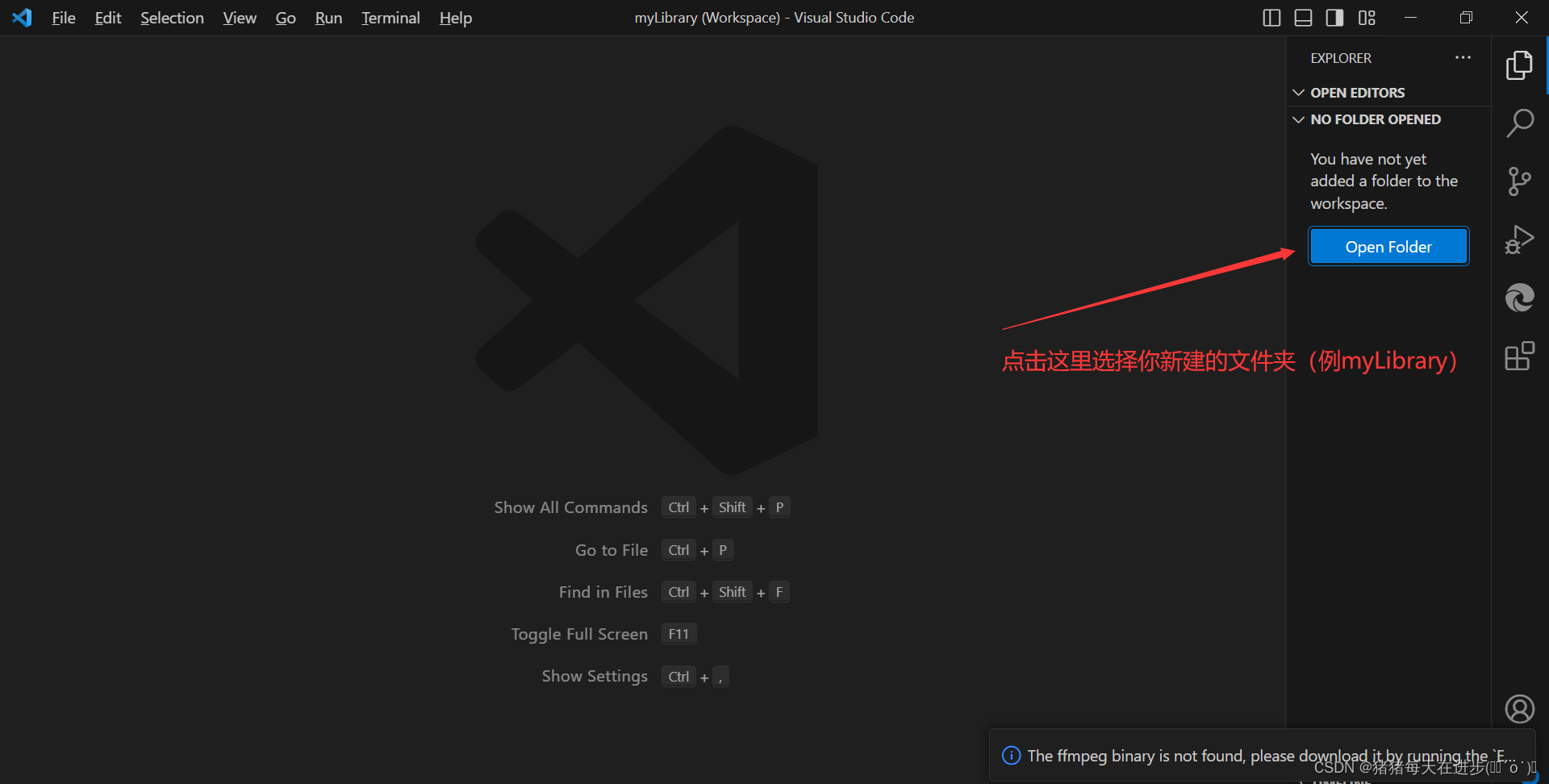
点击duplicate Workspace(打开工作区) 之后,会出现以下界面
 点击打开文件夹,选择新建的文件夹,会出现以下类似文件结构
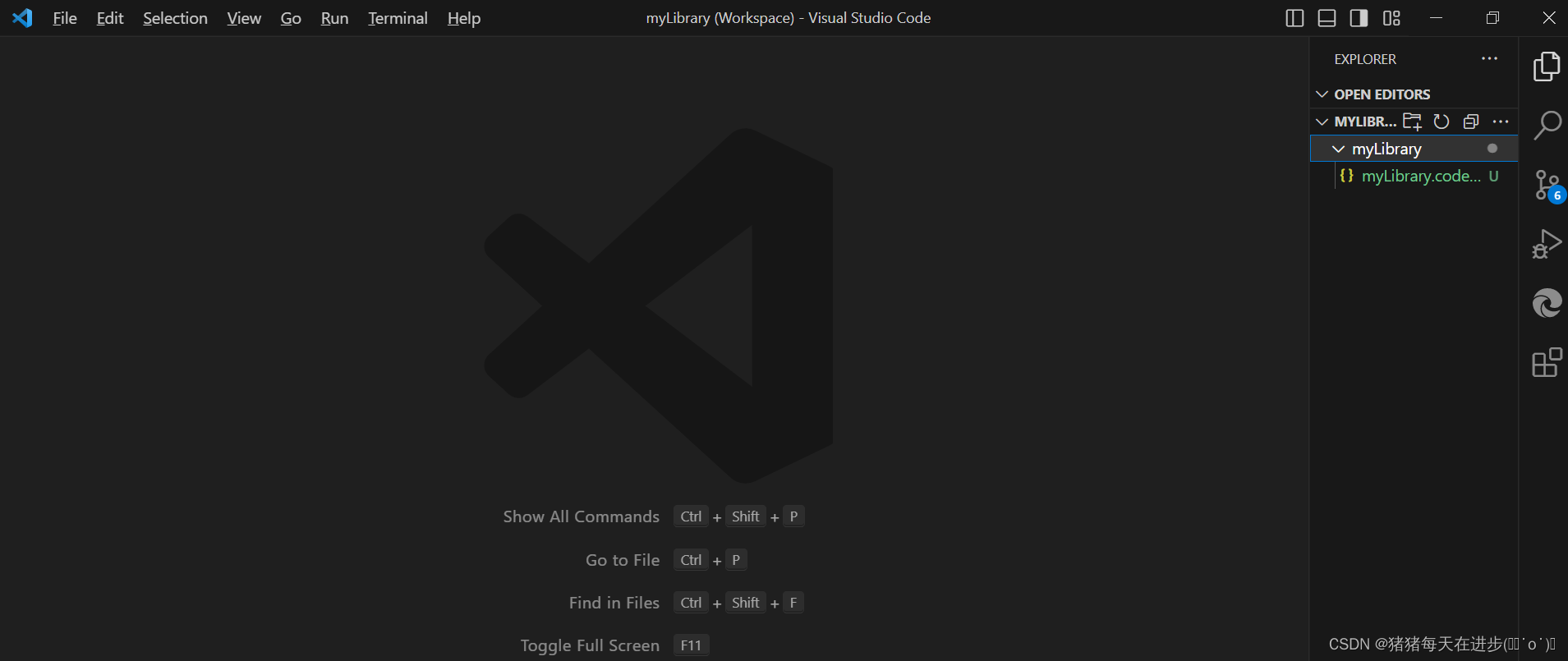
点击打开文件夹,选择新建的文件夹,会出现以下类似文件结构

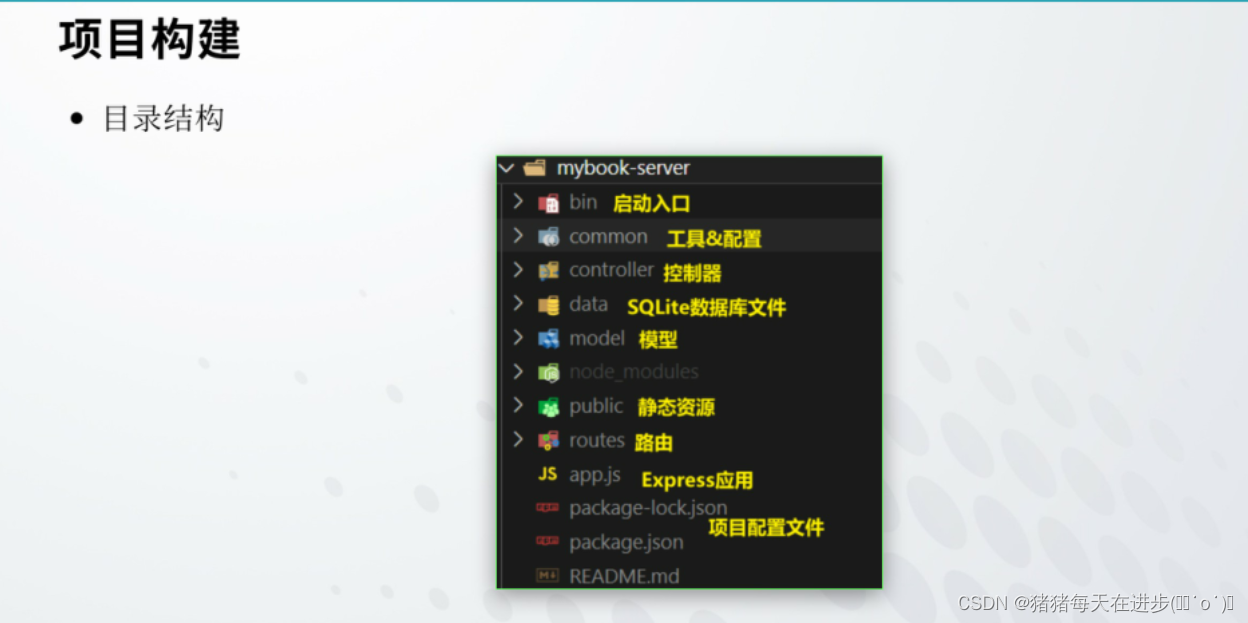
接下里,开始项目构建


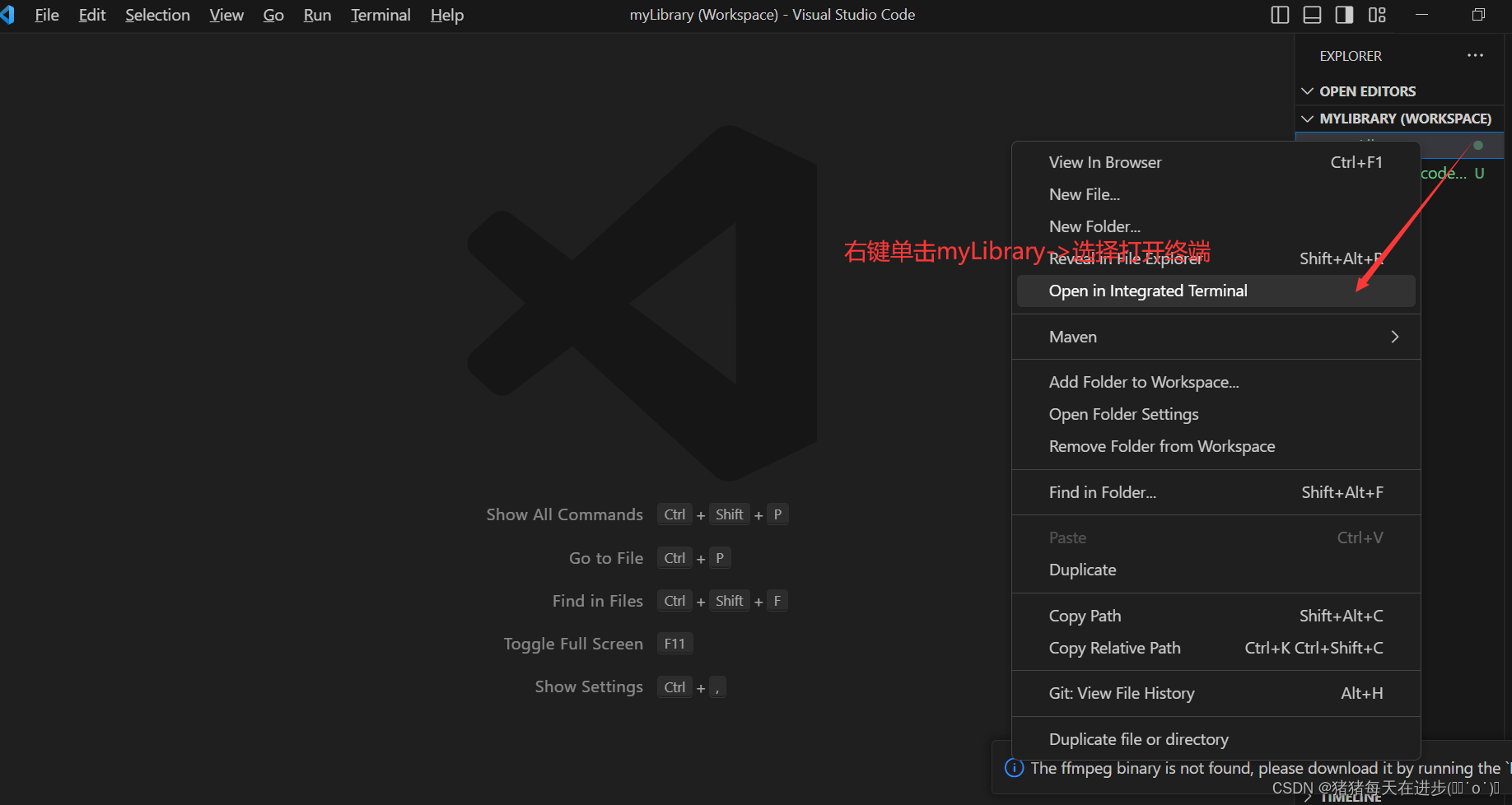
打开终端
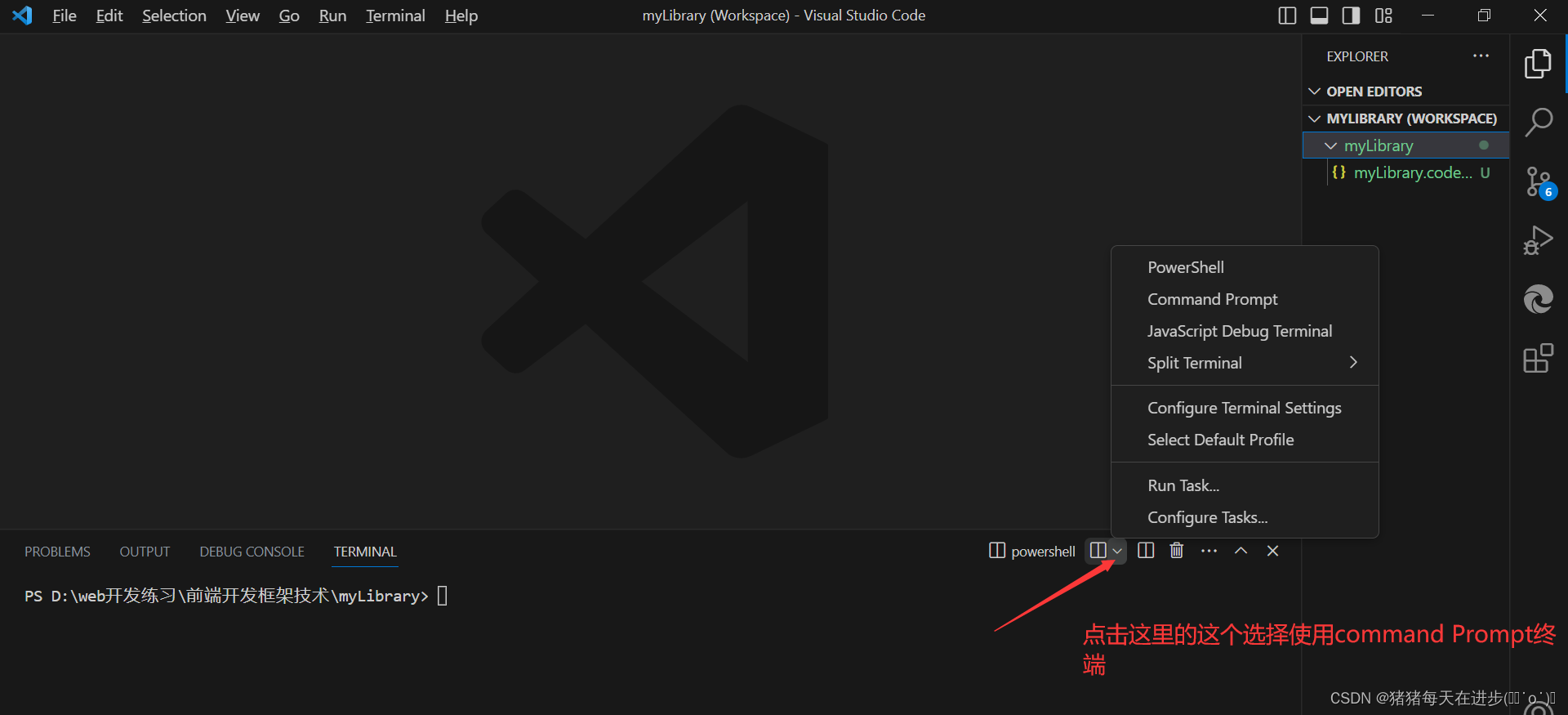
选择cmd
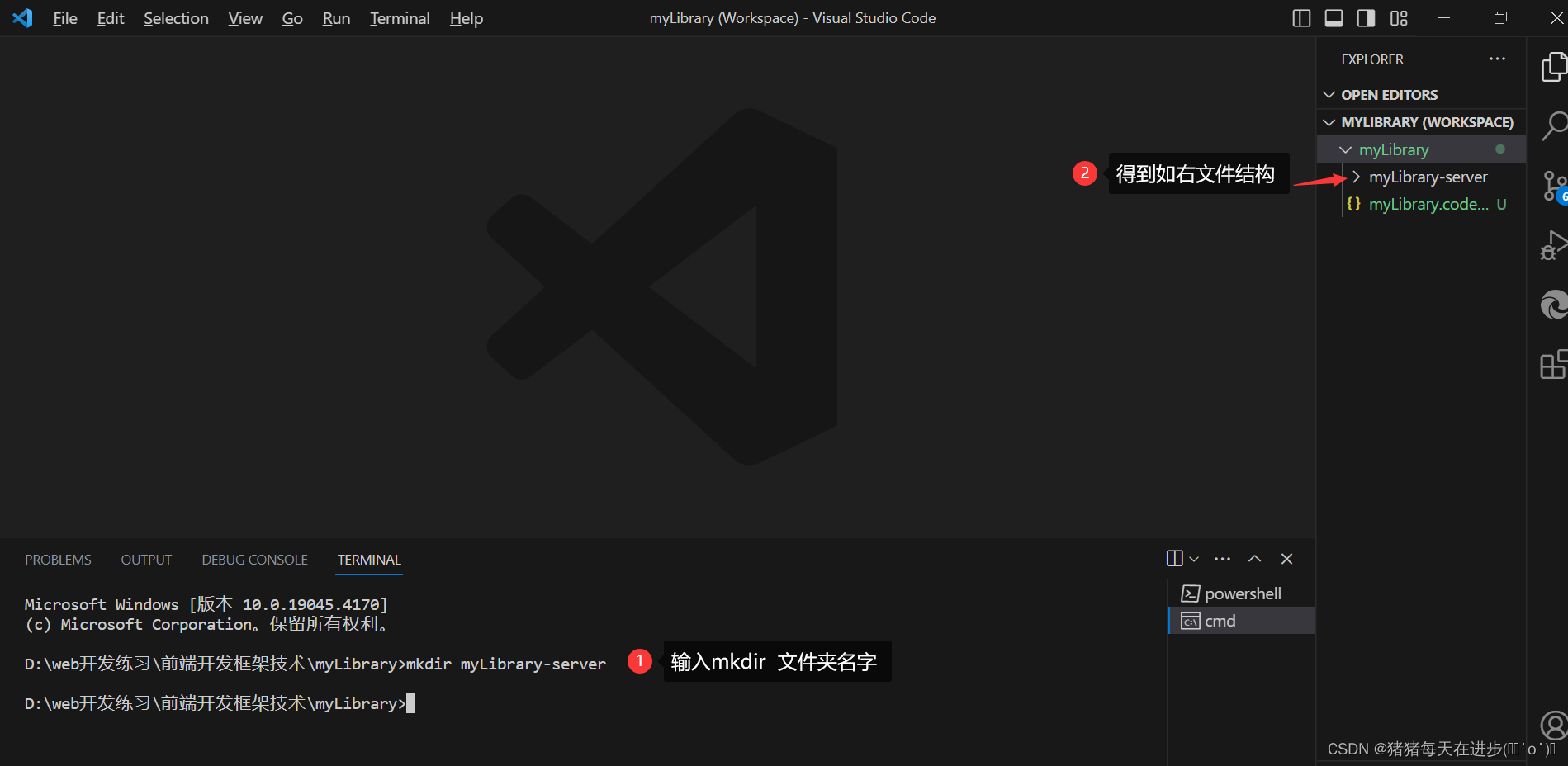
 创建文件夹 mkdir filename
创建文件夹 mkdir filename
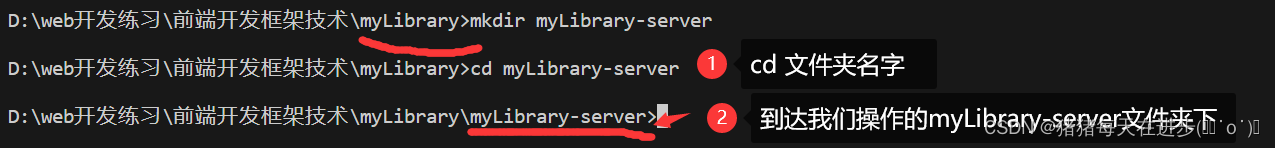
切换到新建的文件夹下操作 cd filename
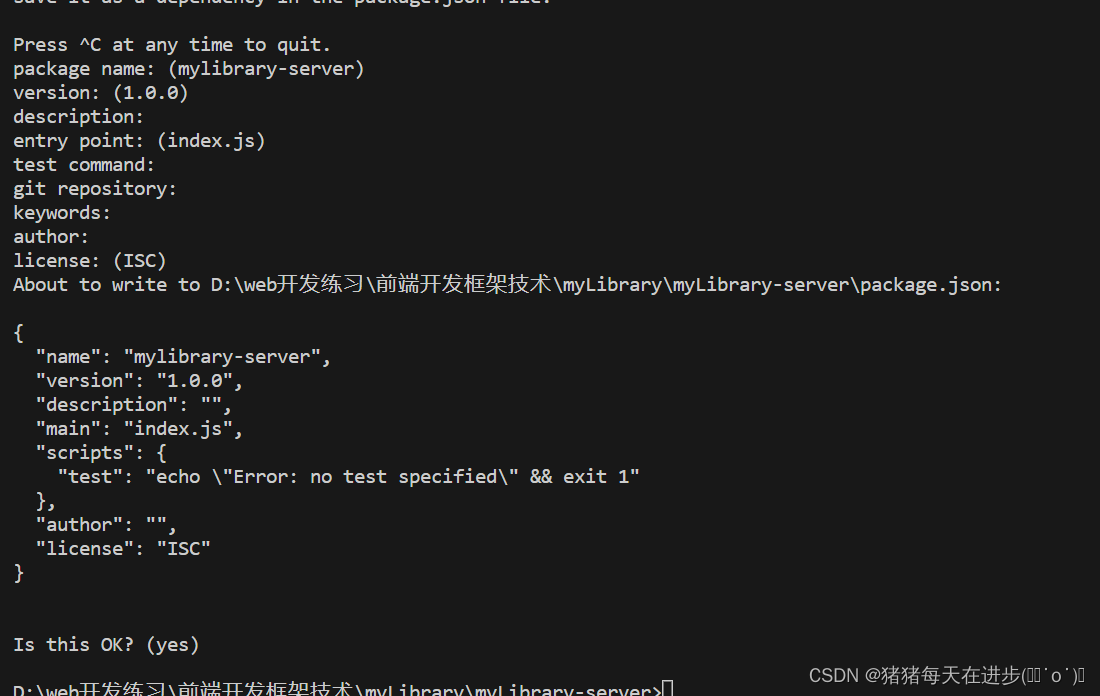
初始化myLibrary-server 输入命令 npm init 一直点击回车键直到初始化完成

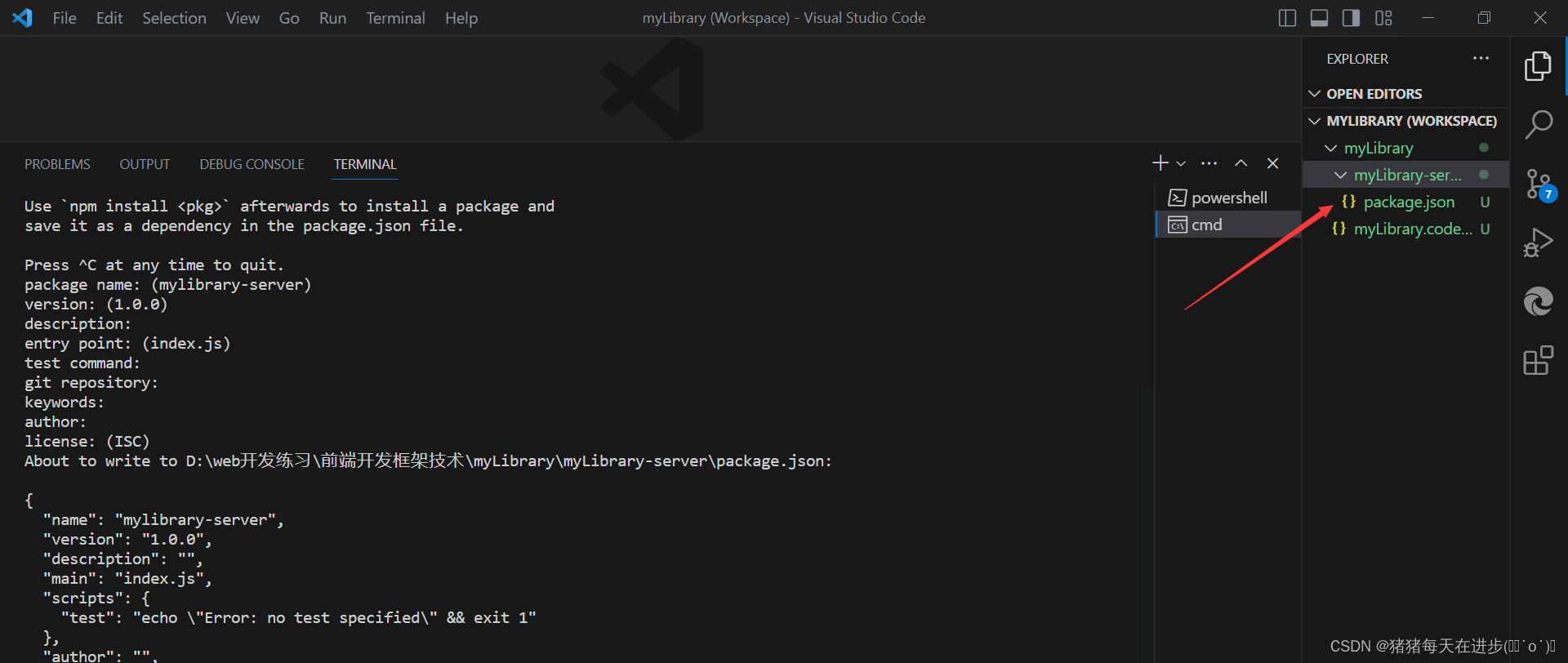
初始化成功后会在 myLibrary-server 下面出现package.json文件

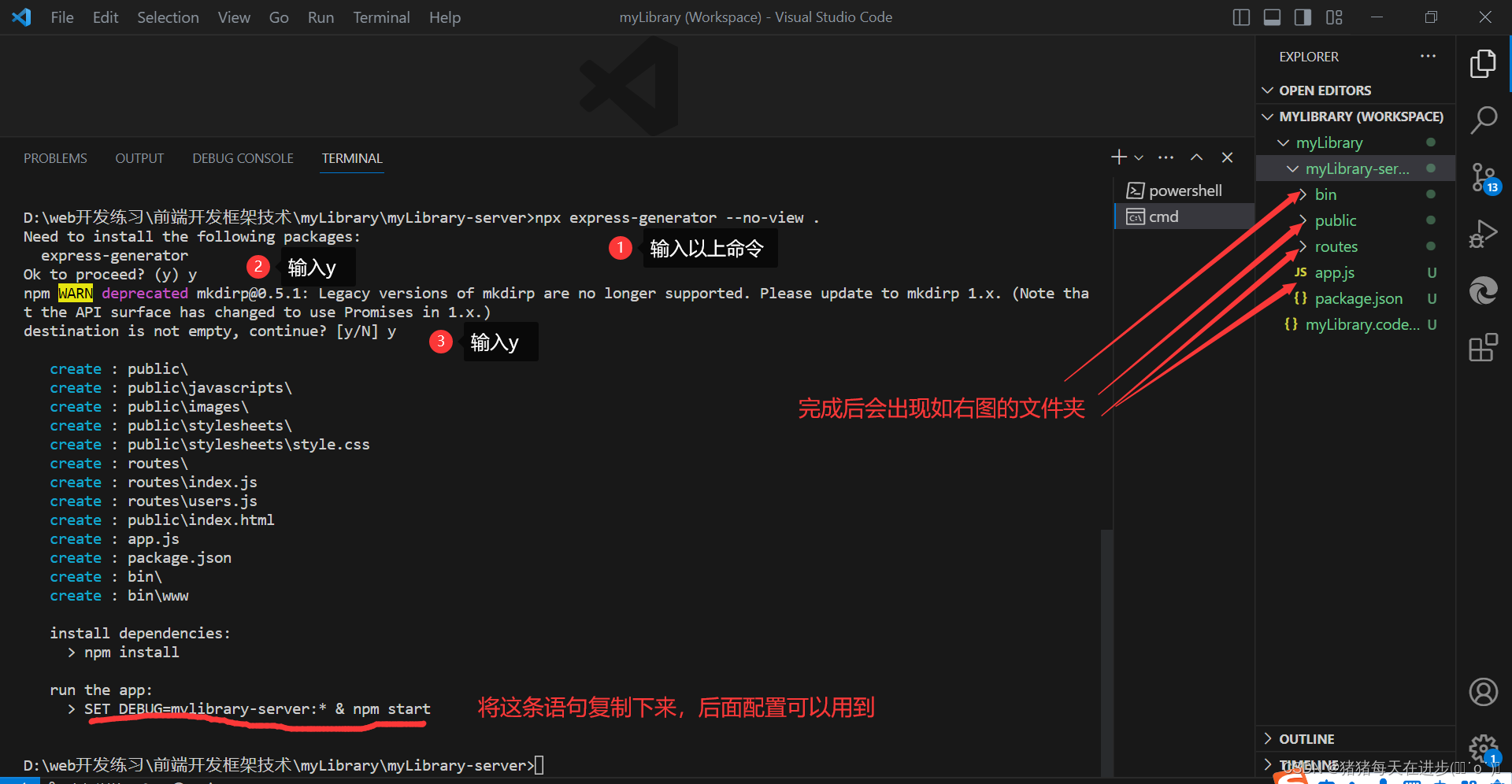
输入npx express-generator --no-view .
这个命令的作用是使用express-generator生成一个Express应用程序的模板代码,不包含视图引擎。
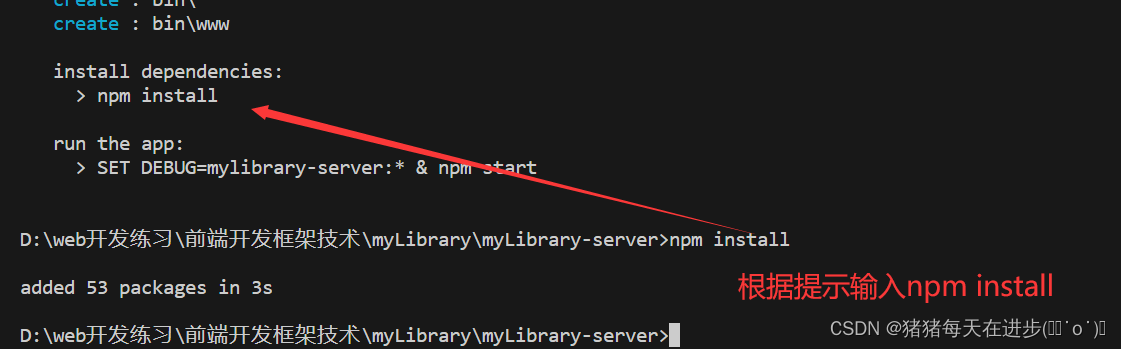
 输入npm install
输入npm install
接下来输入以下命令
npm install -D nodemon的作用是将nodemon作为开发依赖安装到项目中。nodemon是一个用于开发环境的工具,用于自动监测代码的更改,并在代码保存后重新启动应用程序。这样可以节省开发人员手动重新启动应用程序的时间。
`npm install -D @types/express` 的作用是安装一个名为 `@types/express` 的 npm 包。这个包是 TypeScript 的声明文件,用于提供 `express` 库的类型定义。在使用 TypeScript 开发时,使用这个包可以使得在编码过程中可以获得 `express` 库的正确类型提示和类型检查。

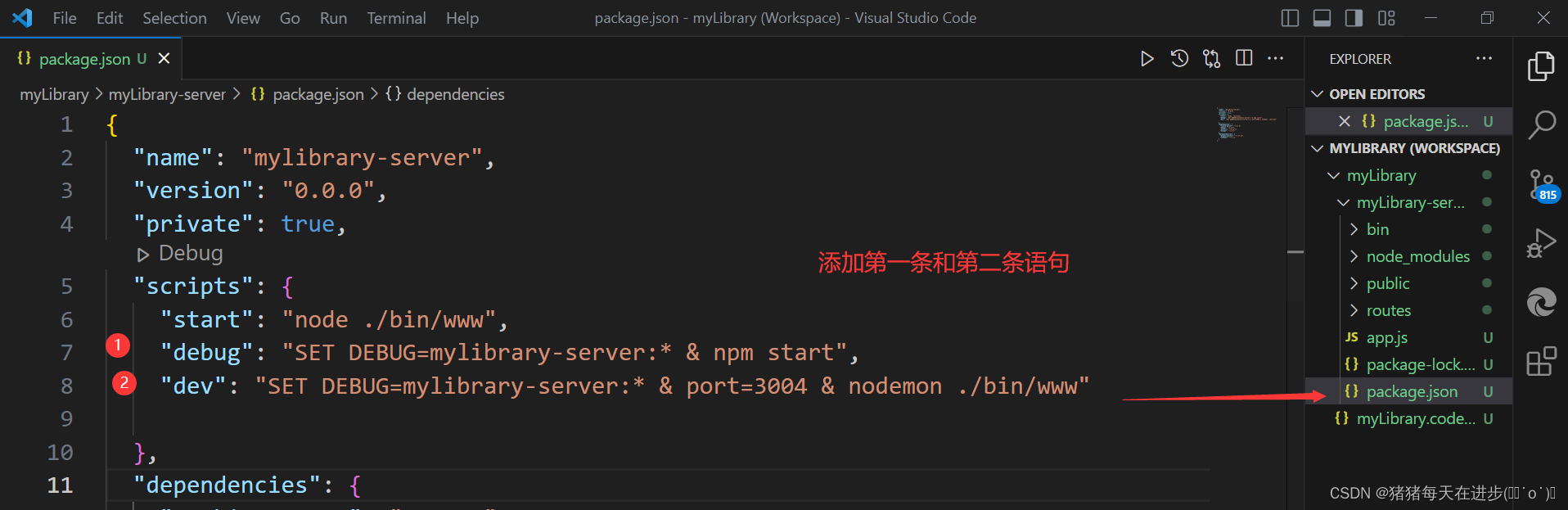
打开package.json文件
在scripts当中添加以下两条语句

-
"debug": "SET DEBUG=mylibrary-server:* & npm start" 语句的作用是设置调试模式,并启动应用程序。通过设置DEBUG环境变量的值为"mylibrary-server:*",可以启用所有以"mylibrary-server:"开头的日志输出。然后执行"npm start"命令来启动应用程序。
-
"dev": "SET DEBUG=mylibrary-server:* & port=3004 & nodemon ./bin/www" 语句的作用是在开发过程中启动应用程序,并使用nodemon来监视文件的变化。通过设置DEBUG环境变量的值为"mylibrary-server:*",可以启用所有以"mylibrary-server:"开头的日志输出。还可以通过设置port环境变量的值为3004来指定应用程序的端口。然后执行"nodemon ./bin/www"命令来启动应用程序,并在文件发生变化时自动重新启动。这样可以在开发过程中实时查看更改的效果。
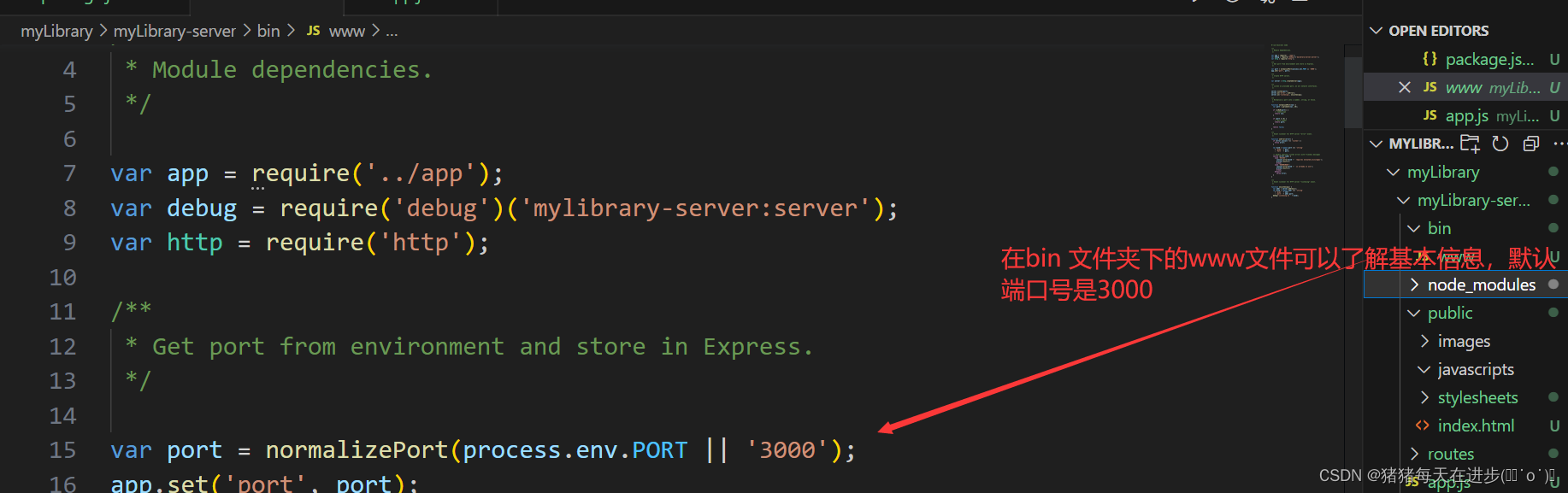
bin ->www查看项目基本信息
bin下面的www.js文件是一个Node.js的入口文件,它的作用是启动一个HTTP服务器并监听指定的端口,以便能够处理客户端的HTTP请求。在该文件中,会引入app.js文件(或者其他Express应用程序的入口文件),并调用其实例来创建HTTP服务器。www.js文件还会配置服务器的端口、错误处理逻辑和日志输出等。通过运行www.js文件,我们可以启动一个Express应用程序并将其部署到一个可访问的服务器上。
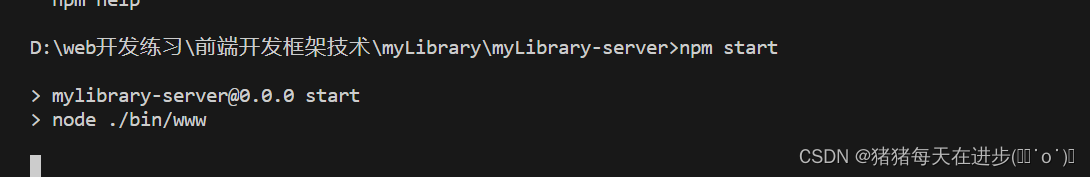
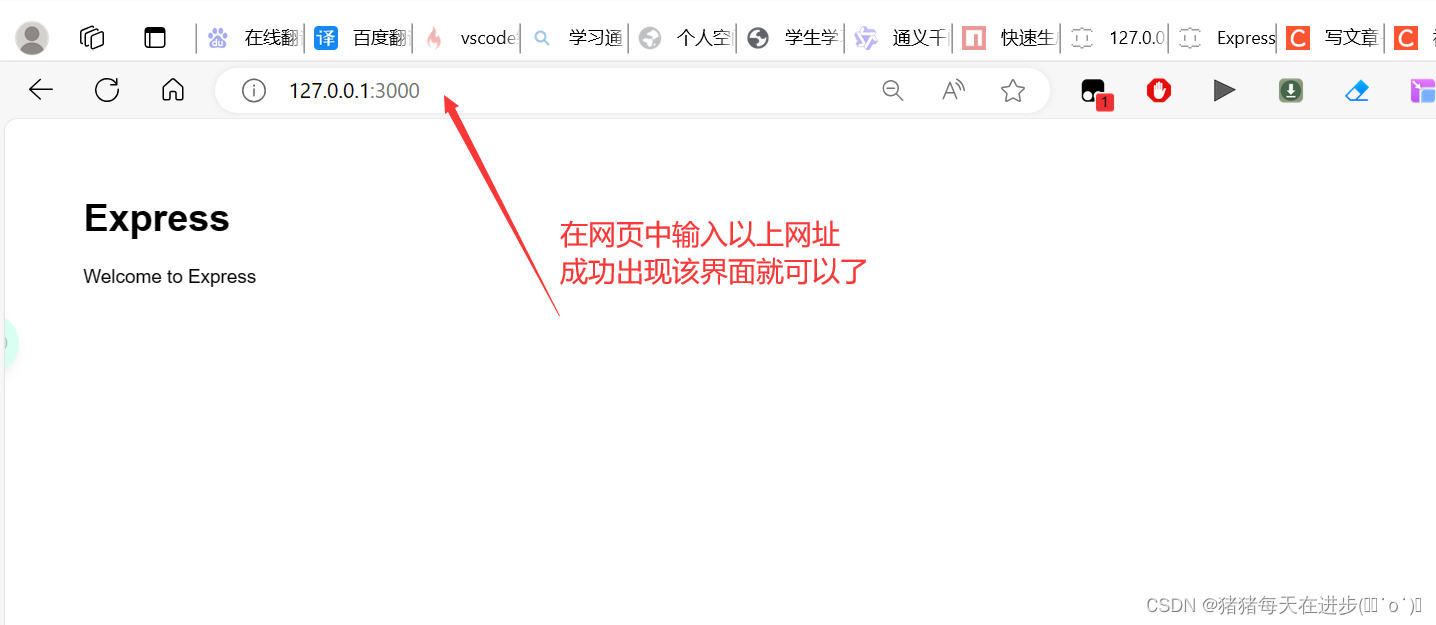
输入npm start 看项目是否构建成功
 用ctrl + c 停止上一个命令, 也可以输入npm run debug或者npm run dev
用ctrl + c 停止上一个命令, 也可以输入npm run debug或者npm run dev
npm run debug的作用是运行项目的debug模式,以便开发者可以在调试过程中查看更多的细节信息,以便更好地修复bug。
npm run dev的作用是运行项目的开发模式,以便开发者可以实时地编辑和测试代码,同时自动重启服务器以使修改生效。这样可以提高开发效率。
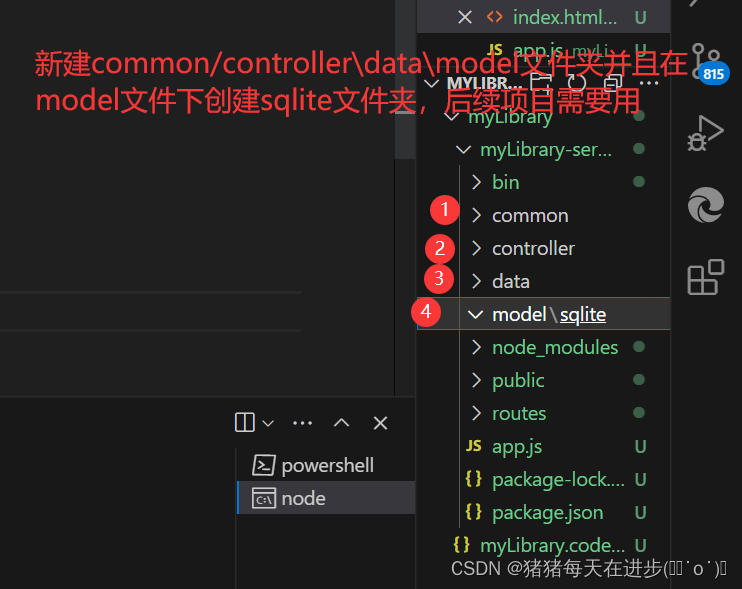
创建文件夹

更多项目详情主页更新