环境准备:docker,mysql,redis,镜像,nginx
把虚拟机打开,连接xshell,参考博客: https://blog.csdn.net/m0_74229802/article/details/136965820?spm=1001.2014.3001.5501
一,搭建局域网
1.1,搭建net-ry局域网,用于部署若以项目
docker network create net-ry --subnet=172.68.0.0/16 --gateway=172.68.0.# 注意1:关闭宿主机的防火墙,否者容器内部的MySQL、redis等服务,外部访问不了;开放端口3306、6379端口也没用。
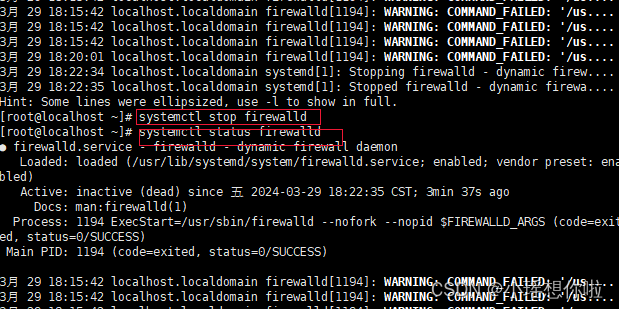
systemctl status firewalld# 注意2:关闭防火墙后必须重启docker,否者出现如下错误
docker: Error response from daemon: driver failed programming external connectivity on endpoint ruoyi-admin进行下一步
然后我们在重启docker
systemctl restart docker
二,安装redis
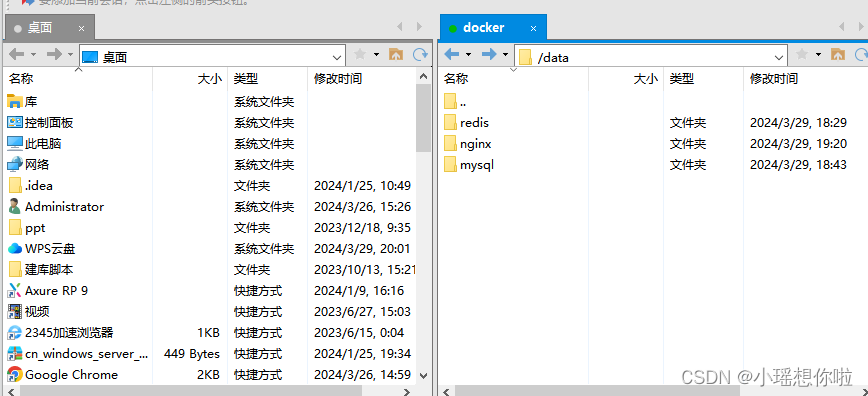
2.1,重新创建一个目录,也就是我们放redis的目录
mkdir -p /data/redis/{conf,data}
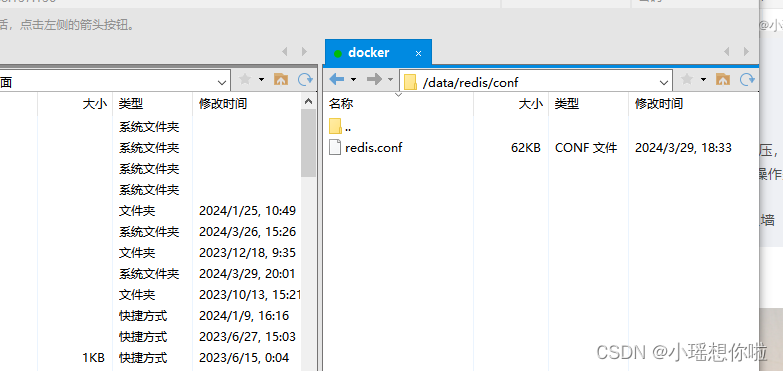
#上传redis.conf文件到/data/redis/conf文件夹中
# bind 0.0.0.0 充许任何主机访问
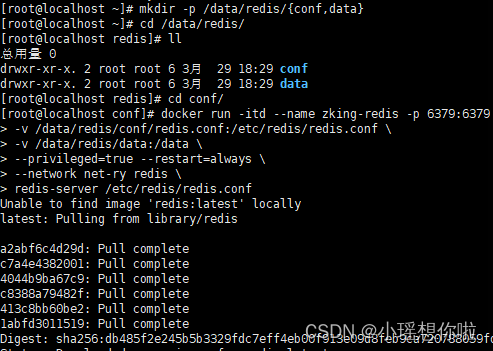
进入到data目录
cd /data/redis在进入到redis目录的conf目录里
cd conf然后在运行这一行命令
docker run -itd --name zking-redis -p 6379:6379 \
-v /data/redis/conf/redis.conf:/etc/redis/redis.conf \
-v /data/redis/data:/data \
--privileged=true --restart=always \
--network net-ry redis \
redis-server /etc/redis/redis.conf 然后这样子

ping一下,如果能显示pong,说明redis安装成功,我们也可以打开redis,输入ip地址即可
三,安装mysql
1,宝贝,你要先创建一个mysql的目录,在conf目录下面执行
[root@localhost conf]# mkdir -p /data/mysql/{conf,data}
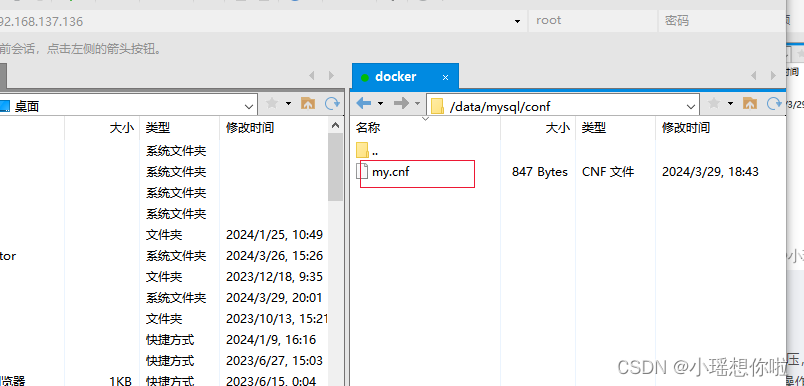
# 2.上传my.cnf文件到/data/mysql/conf文件夹中 (可以将my2.cnf修改好在Linux中重命名为my.cnf),记住,一定要看清这个目录
mv my2.cnf my.cnf# 3.启动MySQL容器服务
docker run -d --name zking-mysql --network net-ry \
-v /data/mysql/conf/my.cnf:/etc/my.cnf \
-v /data/mysql/data:/var/lib/mysql \
--privileged=true --restart=always \
-e MYSQL_ROOT_PASSWORD=sasa -p 3306:3306 \
mysql/mysql-server:5.7进入到mysql容器
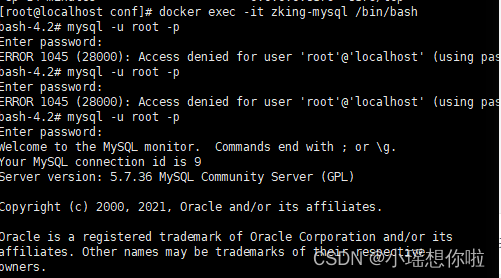
docker exec -it zking-mysql /bin/bash
输入命令mysql -u root -p
密码是我们刚刚输入的sasa
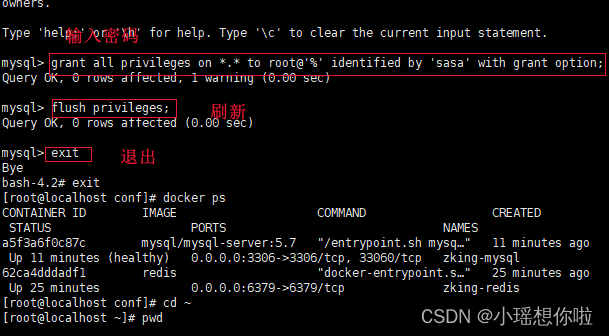
创建用户及授权:
grant all privileges on *.* to root@'%' identified by 'sasa' with grant option;刷新权限:
flush privileges; 
数据库安装完成之后,记得去测试一些连接,看是否连接成功,连接成功之后然后再将数据库脚本导入即可
# 进入容器
docker exec -it zking-mysql /bin/bash
# 登录
mysql -u root -p;
# 创建用户及授权
grant all privileges on *.* to root@'%' identified by 'sasa' with grant option;
# 刷新权限
flush privileges; 四,ruoyi-admin服务
1,创建一个属于 ruoyi-admin的目录
mkdir ruoyi-admin
# 1.构建Dockerfile镜像
1)切换到家目录
cd ~
mdkir ruoyi-admin
cd ruoyi-admin2)编写Dockerfile文件内容
vim Dockerfile_ruoyi-adminFROM anapsix/alpine-java:8_server-jre_unlimited
MAINTAINER "donkee@vip.qq.com"
ADD ruoyi-admin.jar /opt/app.jar
EXPOSE 8080
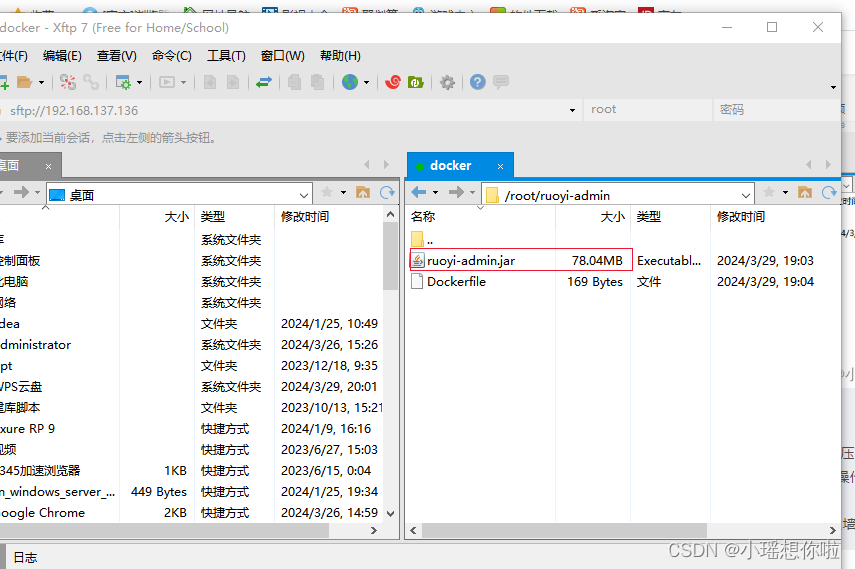
ENTRYPOINT ["java","-jar","/opt/app.jar"]3)上传ruoyi-admin.jar到Dockerfile_ruoyi-admin文件所在目录
4)ruoyi-admin为镜像名称,开始制作镜像
mv Dockerfile_ruoyi-admin Dockerfile
docker build -t ruoyi-admin . 
五,nginx安装配置
1,创建目录
mkdir -p /data/nginx/{conf,html}2.上传nginx.conf至/data/nginx/conf文件夹中
3, 运行启动容器
docker run -itd --name zking-nginx --network net-ry -p 80:80 \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/html:/usr/share/nginx/html \
--privileged=true --restart=always \
nginx

启动容器:
docker run -itd --name n1 nginx
进入容器:
docker exec -it n1 bash
查看容器:
whereis nginx
配置文件位置:
/etc/nginx
前端项目发布位置:
/usr/share/nginx/html
六, 前端部署:
修改vue.config.js配置
devServer: {host: '0.0.0.0',port: port,open: true,proxy: {// detail: https://cli.vuejs.org/config/#devserver-proxy[process.env.VUE_APP_BASE_API]: {//修改ruoyi-admin后台地址target: `http://ruoyi-admin:8080`,changeOrigin: true,pathRewrite: {['^' + process.env.VUE_APP_BASE_API]: ''}}},disableHostCheck: true},# 安装依赖
npm install
# 本地开发 启动项目
npm run dev# 打包正式环境
npm run build:prod# 打包预发布环境
npm run build:stage将vue编译上传到容器宿主机/data/nginx/html中
#改变当前目录
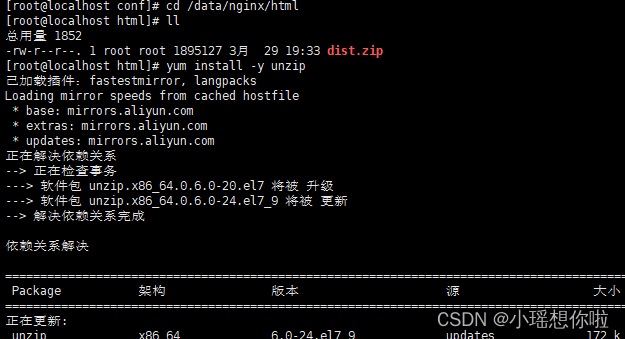
cd /data/nginx/html
#上传
rz#安装unzip工具
yum install -y unzip
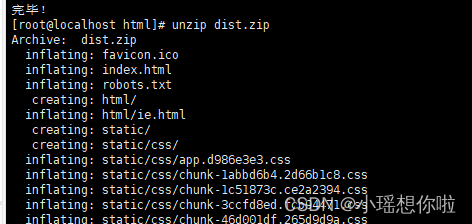
#解压
unzip dist.zip

总结:
我们一定要特别注意是否把包放到正确的目录
1,上传redis.conf文件到/data/redis/conf文件夹中
2,上传my.cnf文件到/data/mysql/conf文件夹中
3,上传ruoyi-admin.jar到Dockerfile_ruoyi-admin文件所在目录
4,上传dist文件到nginx目录的html里面,我们放进去的是一个压缩包,记得解压,然后在访问,如果说你没有把这个nginx放到合适的目录下面去,他会显示403,这一步操作是特别要注意的;
5,其次,你还是访问不了,那一定是你的防火墙未打开,记得去打开你的防火墙
systemctl status firewalld
systemctl restart firewalld
在浏览器访问自己的网址:192.168.137.136

补充:
> **镜像查询**
>
> * docker search 镜像
> * hub.docker.com 现不能访问
> * https://hub.axlinux.top/