一、需求:
实现多行文本展示,规定大于3行,显示省略号...和查看全部按钮;(并且考虑兼容性问题)
二、效果图:

三、实现:
如果自己写样式的话,可以对照这个链接实现CSS 实现多行文本“展开收起” - 掘金
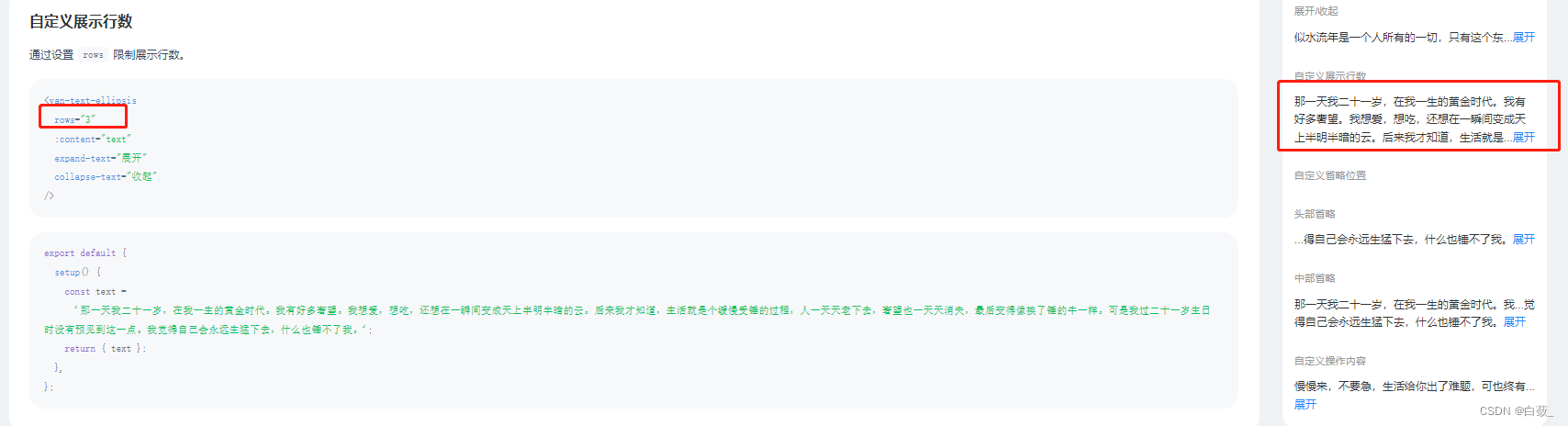
但是我在对着改的时候,多少有的地方不一样,就没实现;后来我就换了种方式,用vant组件的TextEllipsis ,它实现了多行文本展示,规定大于3行,显示省略号...和查看全部按钮(下面的图中expand-text可以自定义展开时的文字,我改成了查看全部);


四、发生的问题以及解决问题的原理:
但是他有自带的展开收起效果,我的需求是不要这个功能的,查询官网,他并没有直接给出禁用展开收起的方法函数,所以在进行了各种尝试以及查看源码之后,当然我还是请教了前辈,最终得出了解决。
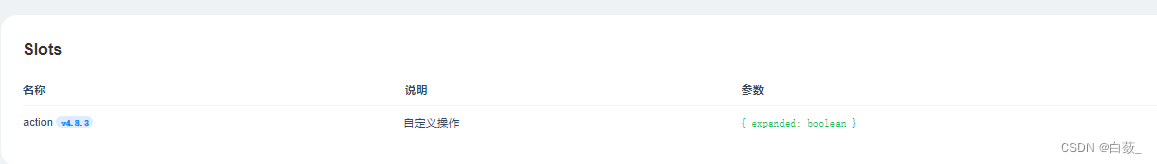
可以用官网提供的插槽action来解决:


代码实现:
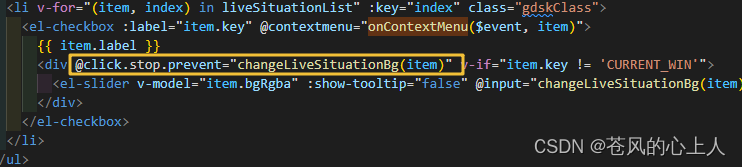
<van-text-ellipsisrows="3"//控制几行显示省略号expand-text="查看全部"//注意:这里的文本字数要和你自定义的文本字数一样,为了初始化的时候给人家留出对应的文本位置:content="item.investmentStrategy"
><template #action><span @click.stop="showDetail(item.investmentStrategy)">查看全部</span>//这里是自定义的文本,就是原来官网的展开,我这里替换成了查看全部。</template>
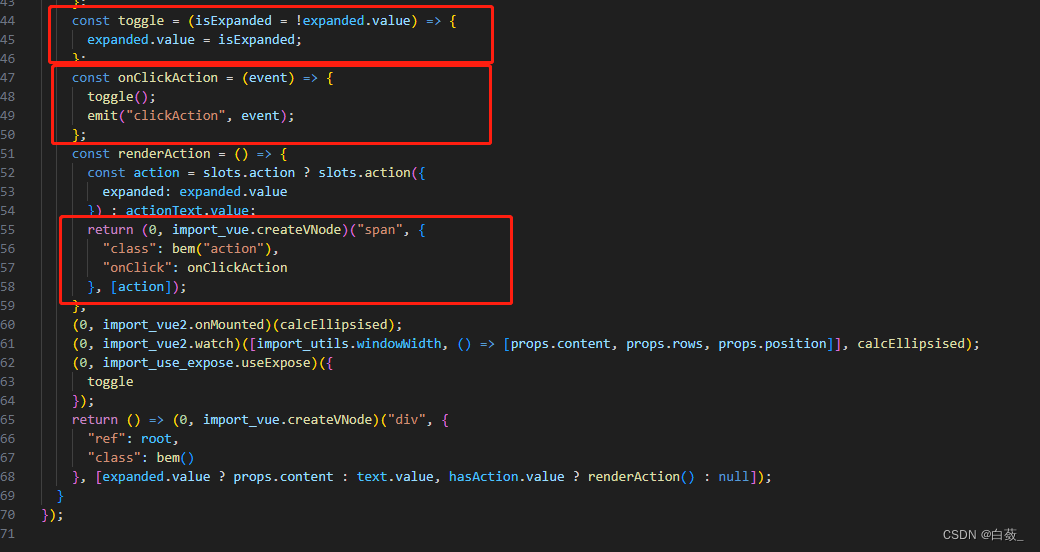
</van-text-ellipsis>解决问题的原理:根据源码可知:
他如果自定义了action方法,他就直接走你自定义的方法,如果你没有自定义,他就自己走他自己的方法。自定义走自己的方法之后,再在基础上套个父级,用原生的阻止默认行为,他才能生效。