前言:在我们学习结构体的时候,我们知道,结构体中的元素不一定是紧密排列的,其中有对其数和偏移量,那么有没有什么方法能直接输出某个元素的偏移量呢?答案是有的,我们只需要使用offsetof宏即可。
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
那么我们废话不多说,直接看一下我们将要讲解的知识:

目录
1.什么是offsetof宏
2.offsetof宏的作用和使用
3.offsetof宏的自我实现
代码讲解:
1.什么是offsetof宏
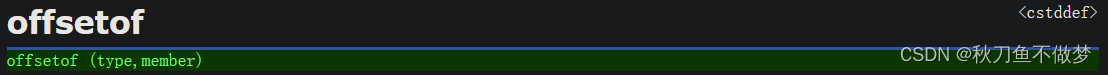
宏 offsetof(type, member) 会返回一个类型为 size_t 的整型常量,该常量是一个结构体成员相对于结构体开头的字节偏移量。成员是由 member给定的,结构体的名称是在 type 中给定的。(如下图)

参数:
type:该参数需要填写一个结构体变量;
member:该参数填写结构体中的一个元素;
返回值:
该宏返回类型为 size_t 的值,表示 type 中成员的偏移量。
注:但我们使用offsetof宏时,需要包含#include<stddef.h>头文件
#include<stddef.h>以上我们就了解了什么是offsetof宏,以及offsetof宏的基本参数。
2.offsetof宏的作用和使用
由上面的讲解我们可以知道,offsetof宏的作用就是计算结构体中的一个成员相对于结构体开始的偏移量,单位为字节,那么如何去使用offsetof宏呢?
我们直接使用实例:
#include<stdio.h>
#include<stddef.h>
//定义一个结构体
struct S
{char a;int b;char c;short d;
};
int main()
{//offsetof宏的使用size_t ret = offsetof(struct S, b);printf("%zd", ret);return 0;
}
如果不知道结构体的对其数和偏移量的同学,可以浏览----------------------------------------------------->结构体的详解(想要彻底了解结构体,那么看这一篇就够了!)-CSDN博客
这样我们就大致的了解了offsetof宏的作用和基本使用。
3.offsetof宏的自我实现
理解的offsetof宏的使用,那么我们自己如何自我实现offsetof宏呢?
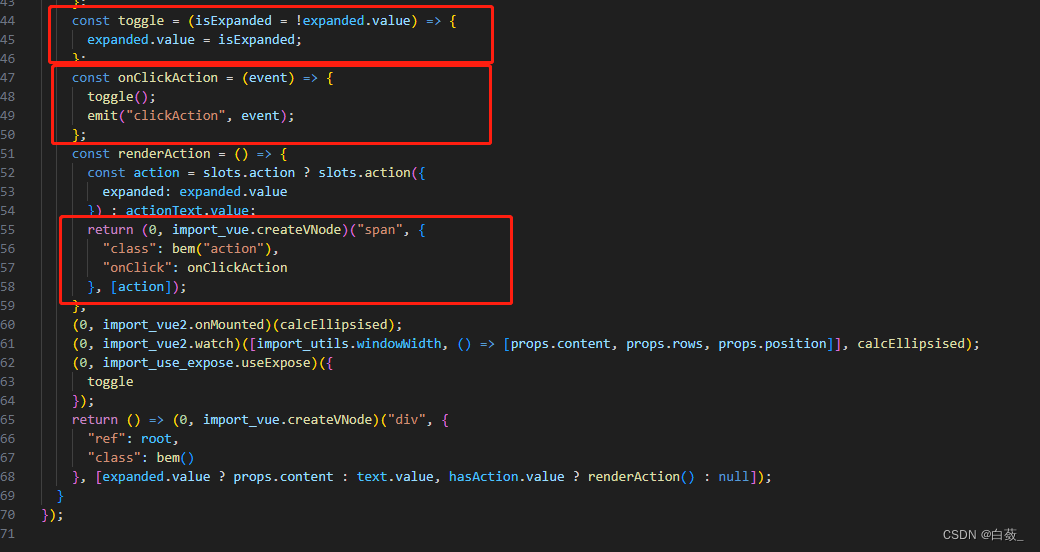
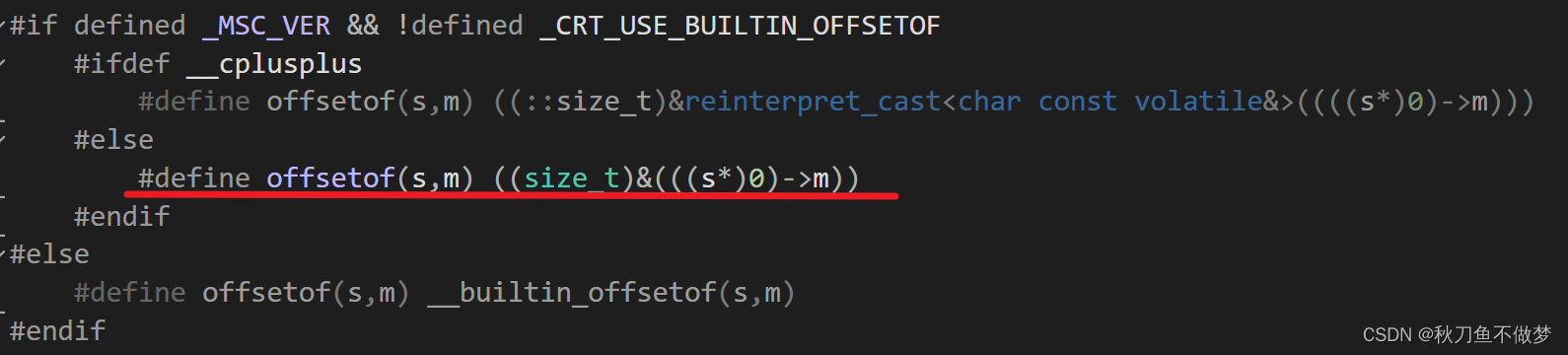
在自我实现offsetof宏之前,我们看一下visual studio官方是如何实现offsetof宏的:

其实我们自我实现offsetof宏的方式就是图中红色下滑线包括的地方。
直接看一下自我实现宏的代码:
#include<stdio.h>
//自我实现offsetof宏
#define OFFSETOF(type,n) (size_t)&(((type*)0)->n)
//定义一个结构体
struct S
{char a;int b;char c;short d;
};
int main()
{//offsetof宏的使用size_t ret = OFFSETOF(struct S, b);printf("%zd", ret);return 0;
}
代码讲解:
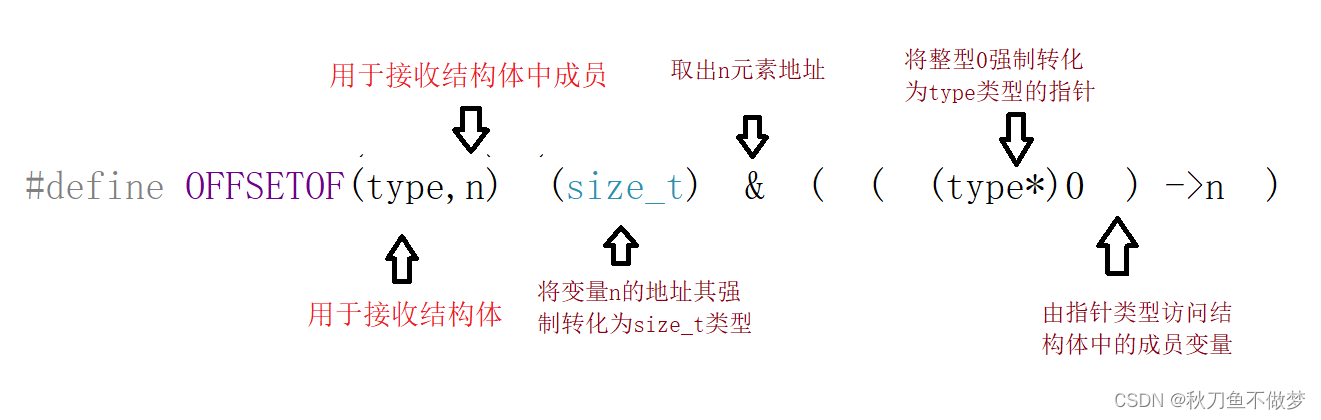
#define OFFSETOF(type,n) (size_t)&(((type*)0)->n)
注:在重点讲解一下(((type*)0)->n)这个代码:
1.(type*)0:这是将整型0强制转化为了type类型的指针;由于我们知道,指针变量其实是存放元素地址的变量,例如 指针 int * p = & a (a的地址为0x11223344),其实0x11223344只不过是用十六进制表示的一个数字而已,所以地址也是个数字,那么同理,如果我们将整型0强制转化为了type类型的指针,意思也就是 type 指针 = 0,也就是该指针存放数字为 0 的地址;
2.((type*)0)->n:我们使用 -> 访问成员 n 的时候,指针向后偏移了 n 成员偏移量个单位,所以偏移之后的地址为 0 + n的偏移量。
之后我们取出地址(也就是 0 + n的偏移量),在强制转化为size_t类型即可得到一个偏移值
这样之后我们就完成了offsetof宏的自我实现。
以上就是offsetof宏的所有内容了~~~