前言
大道至简。太复杂的教程不看。
本篇将记述我创建好Vue3项目之后,用Electron把页面呈现出来的整个过程。会记录一些踩坑。
首先,Electron官网可以参考。但是它只是作出了一个普通的html结构该如何用Electron呈现出来,vue的配置有一些变更。
参考这篇文档就好了。
具体步骤
步骤一:创建一个Vue项目(不赘述);
步骤二:下载Electron包:

步骤三:在根目录下创建Electron文件夹,里面创建一个Electron的入口文件:main.js,内容如下。app控制Electron的生命周期,而BrowserWindow用于控制其窗口。所以我们可以更改一个自己认为合适的桌面应用尺寸:
const { app, BrowserWindow } = require('electron')
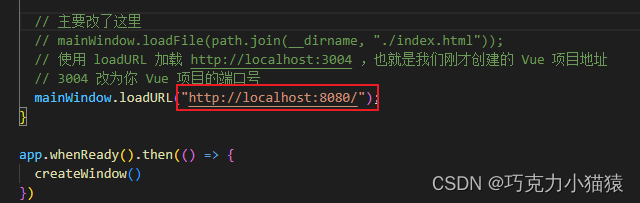
// const path = require("path")const createWindow = () => {const mainWindow = new BrowserWindow({width: 1000,height: 700,})// 主要改了这里// mainWindow.loadFile(path.join(__dirname, "./index.html"));// 使用 loadURL 加载 http://localhost:3004 ,也就是我们刚才创建的 Vue 项目地址// 3004 改为你 Vue 项目的端口号mainWindow.loadURL("http://localhost:8080/");
}app.whenReady().then(() => {createWindow()
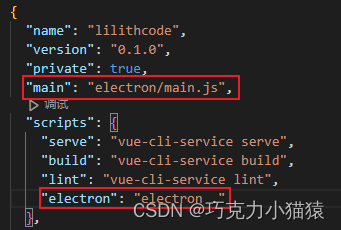
})步骤四:在vue的package.JSON中配置Electron的入口以及指令,这里需要注意,main后面跟的是刚刚配置Electron的入口文件main.js的位置,而electron后面的命令是:
electron .

步骤五:运行项目
先跑vue项目,再跑electron,开两个终端,分别执行:
npm run serve
npm run electron
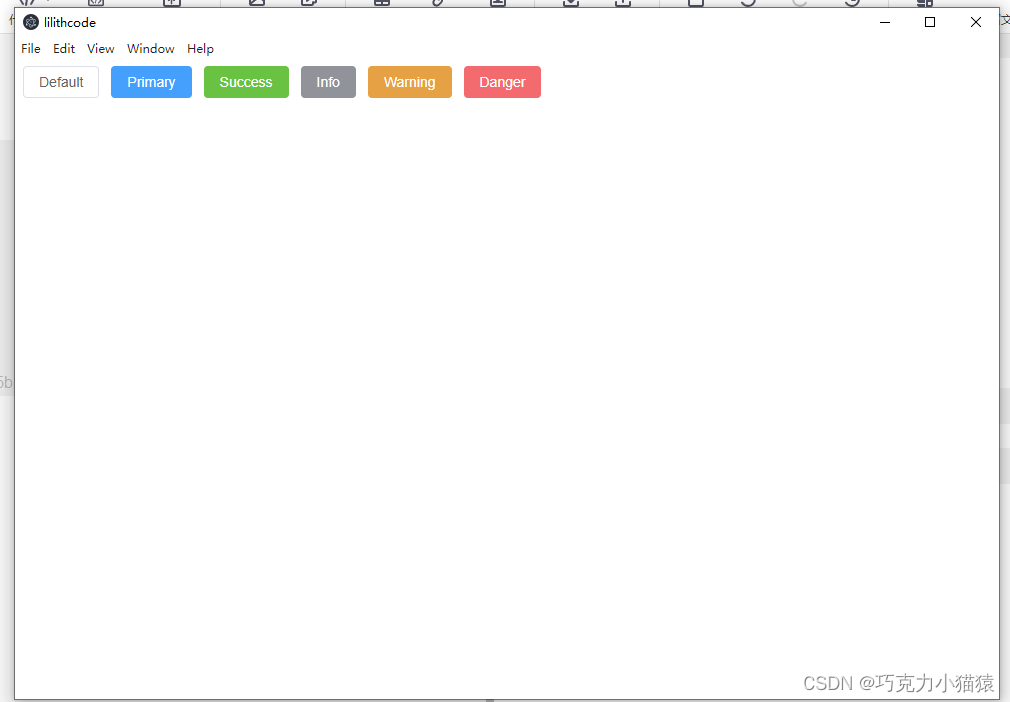
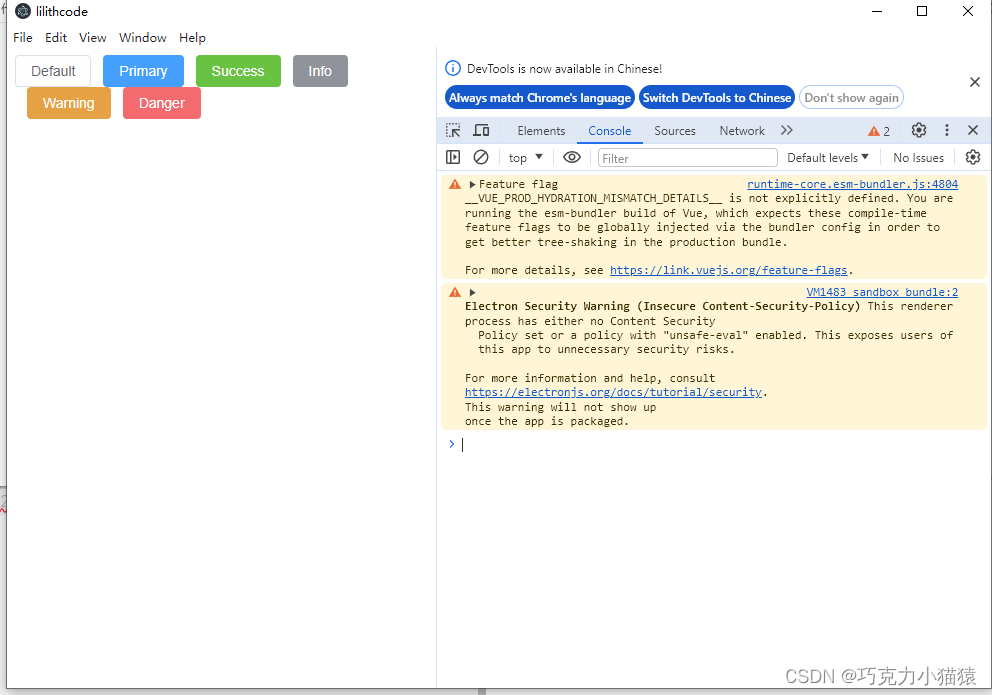
最后的效果:

如果想在electron应用内部调试控制台,快捷键:ctrl+shift+i:

踩坑部分
1.下载的东西太多,有的文档会要求下载各种文件,而且npm的源不一定会有那个对应的包。其实初期不需要那么多的东西,可以直接按照上面的步骤来;
2.main.js文件中的地址需要根据自己的本地运行来配置,一般Vue的端口号是8080,vite默认的端口号又不太一样。所以需要注意。

3.如果按照上述步骤走还有bug,可以检查下electron的入口文件是否地址是对的。以及包的版本问题。如果实在有问题也可以评论区见~