介绍
本示例展示Js工程中服务卡片的布局和使用,其中卡片内容显示使用了一次开发,多端部署的能力实现多设备自适应。用到了卡片扩展模块接口,@ohos.app.form.FormExtensionAbility 。
卡片信息和状态等相关类型和枚举接口,@ohos.app.form.formInfo 。
卡片数据绑定的能力接口@ohos.app.form.formBindingData 。
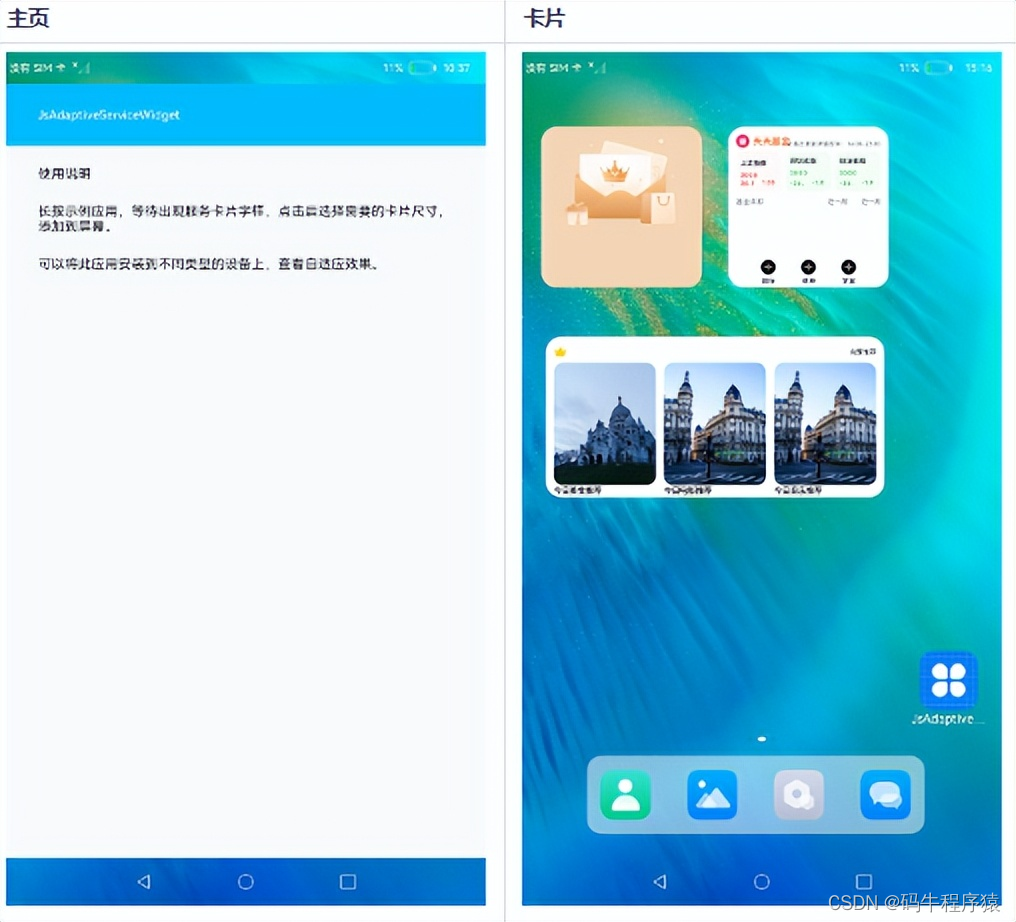
效果预览
 使用说明
使用说明
长按示例应用,等待出现服务卡片字样,点击后可左右滑动选择需要的卡片尺寸,添加到屏幕。
工程目录
entry/src/main
|---module.json5 // 添加卡片拓展能力
|---/ets/pages
| |---index.ets // 首页
|---/ets/entryformability
| |---EntryFormAbility.ets // 定义卡片对象首次被创建时需要做的操作
|---js/complex/pages/index // 定义卡片内容
| |---index.hml
| |---index.css
| |---index.json
|---resources/base/profile
| |---form_config.json // 配置卡片(卡片名称,引入js卡片,卡片窗口大小等)
具体实现
1、在module.json5文件添加拓展能力,类型为卡片,并设置卡片入口srcEntrance和卡片元数据metadata。例如:“metadata”: [ { “name”: “ohos.extension.form”, “resource”: “$profile:form_config” }。
2、初始化卡片:通过实现@ohos.app.form.FormExtensionAbility卡片操作类,在卡片对象首次被创建时,初始化卡片绑定数据为空,并将卡片状态设置为就绪状态READY。 例如:onCreate(){formBindingData.createFormBindingData({}) onAcquireFormState(want) { return formInfo.FormState.READY }。
3、配置卡片:用js编写相应的卡片,将卡片配置到resources/base/profile/form_config
相关权限
不涉及。
依赖
不涉及。
约束与限制
1.本示例支持在标准系统上运行。
2.本示例需要使用DevEco Studio 版本号(4.0 Release)及以上版本才可编译运行。
3.本示例已适配API10版本SDK,SDK版本号(API Version 10 Release),镜像版本号(4.0 Release)。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/SuperFeature/Widget/AdaptiveServiceWidget/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→https://qr21.cn/FV7h05
HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://qr21.cn/FV7h05

鸿蒙 (Harmony OS)开发学习手册
一、入门必看→https://qr21.cn/FV7h05
1.应用开发导读(ArkTS)
2………

二、HarmonyOS 概念→https://qr21.cn/FV7h05
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5.…
三、如何快速入门?→https://qr21.cn/FV7h05
1.基本概念
2.构建第一个ArkTS应用
3………
四、开发基础知识→https://qr21.cn/FV7h05
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……
五、基于ArkTS 开发→https://qr21.cn/FV7h05
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……
更多了解更多鸿蒙开发的相关知识可以参考:https://qr21.cn/FV7h05