目录
一、实验
1.环境
2.OpenEuler 部署 docker-compose-ui
2.OpenEuler 部署 docker ui
3.使用cpolar内网穿透
二、问题
1.docker run -w 的作用
一、实验
1.环境
(1)主机
表1 主机
| 系统 | 架构 | 版本 | IP | 备注 |
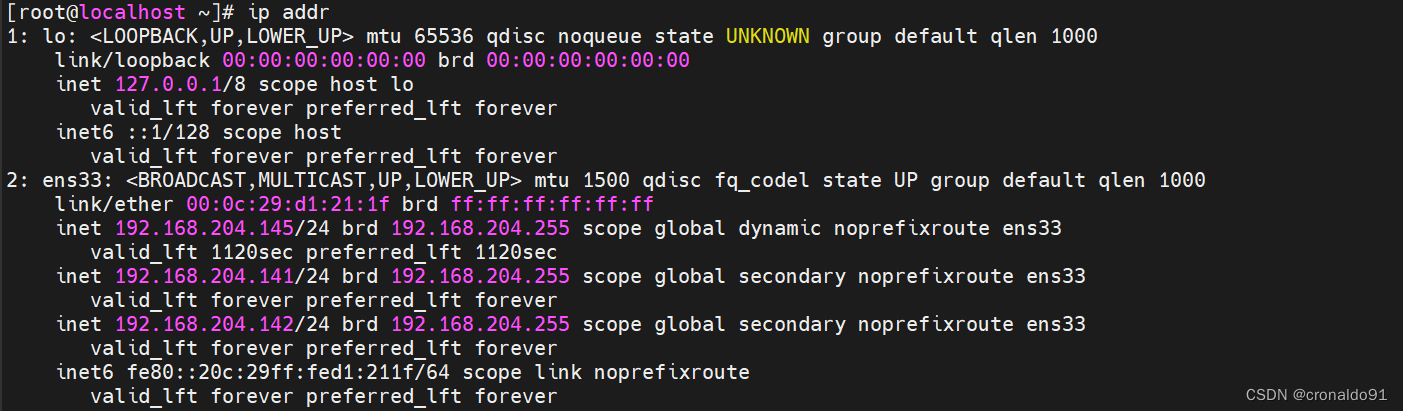
| Linux | openEuler | 22.03 LTS SP2 | 192.168.204.145(动态) 192.168.204.141(静态) 192.168.204.142(静态) | |
| docker | 25.0.3 | |||
| docker-compose | 2.24.5 | |||
| cpolar (客户端) | 3.12 | 服务器端 3.22 |
(2)查看系统版本
[root@localhost ~]# cat /etc/os-release

(3) 查看网络ip
[root@localhost ~]# ip addr

(4) 查看docker版本
[root@localhost ~]# docker --version

(5)检查docker compose版本
[root@localhost ~]# docker compose version

2.OpenEuler 部署 docker-compose-ui
(1)官网
https://github.com/francescou/docker-compose-ui版本较老

(2)拉取Docker Compose UI镜像
[root@localhost ~]# docker pull francescou/docker-compose-ui:1.13.0

(3)查看镜像
[root@localhost ~]# docker images| head -1 ; docker images |grep compose

(4)创建部署目录
[root@localhost ~]# mkdir -p /data/compose-ui
[root@localhost ~]# cd /data/compose-ui/
![]()
(5)创建Docker Compose UI容器
docker run -d --restart always --name docker-compose-ui \
-p 5000:5000 \
-w /opt/docker-compose-projects/ \
-v /var/run/docker.sock:/var/run/docker.sock \
francescou/docker-compose-ui:1.13.0
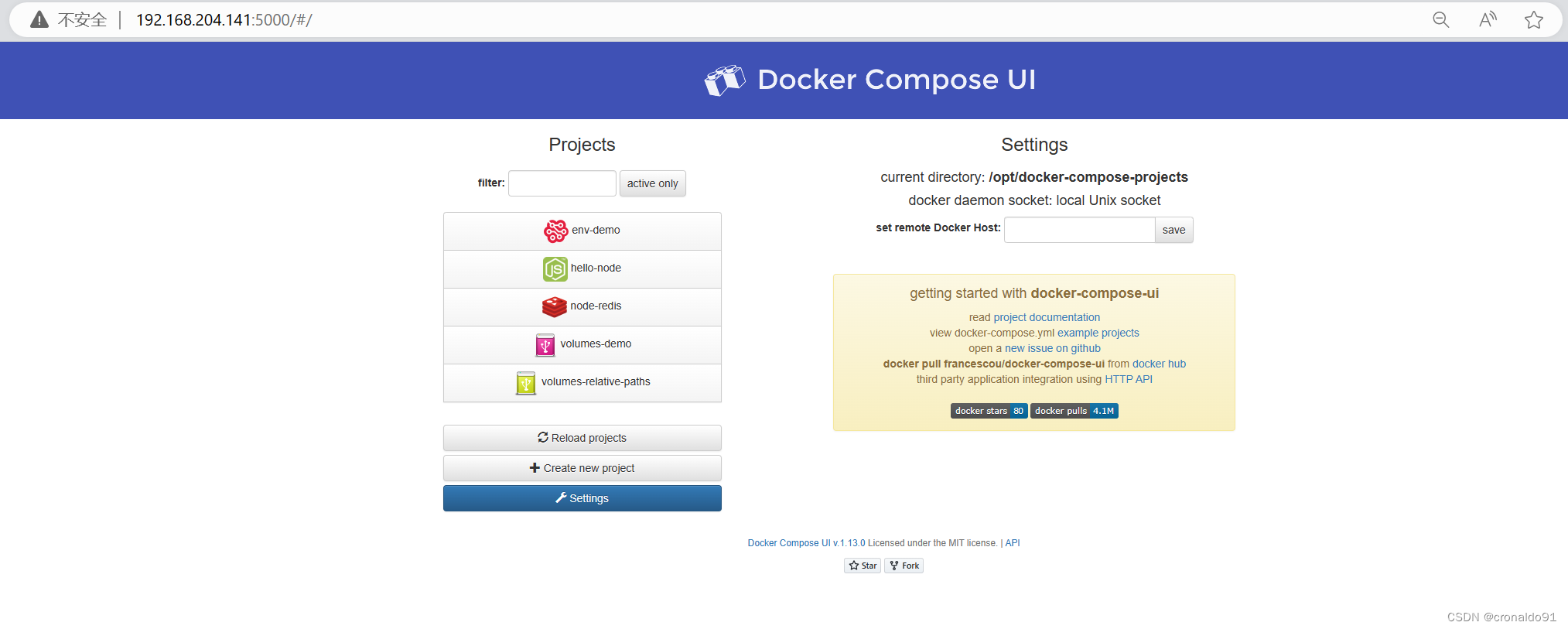
(6) 浏览器访问
http://192.168.204.141:5000
3.OpenEuler 部署 UI For Docker
(1)查看
https://github.com/kevana/ui-for-docker版本较老

(2)创建Docker UI容器
docker run -it -d --name docker-web -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock docker.io/uifd/ui-for-docker

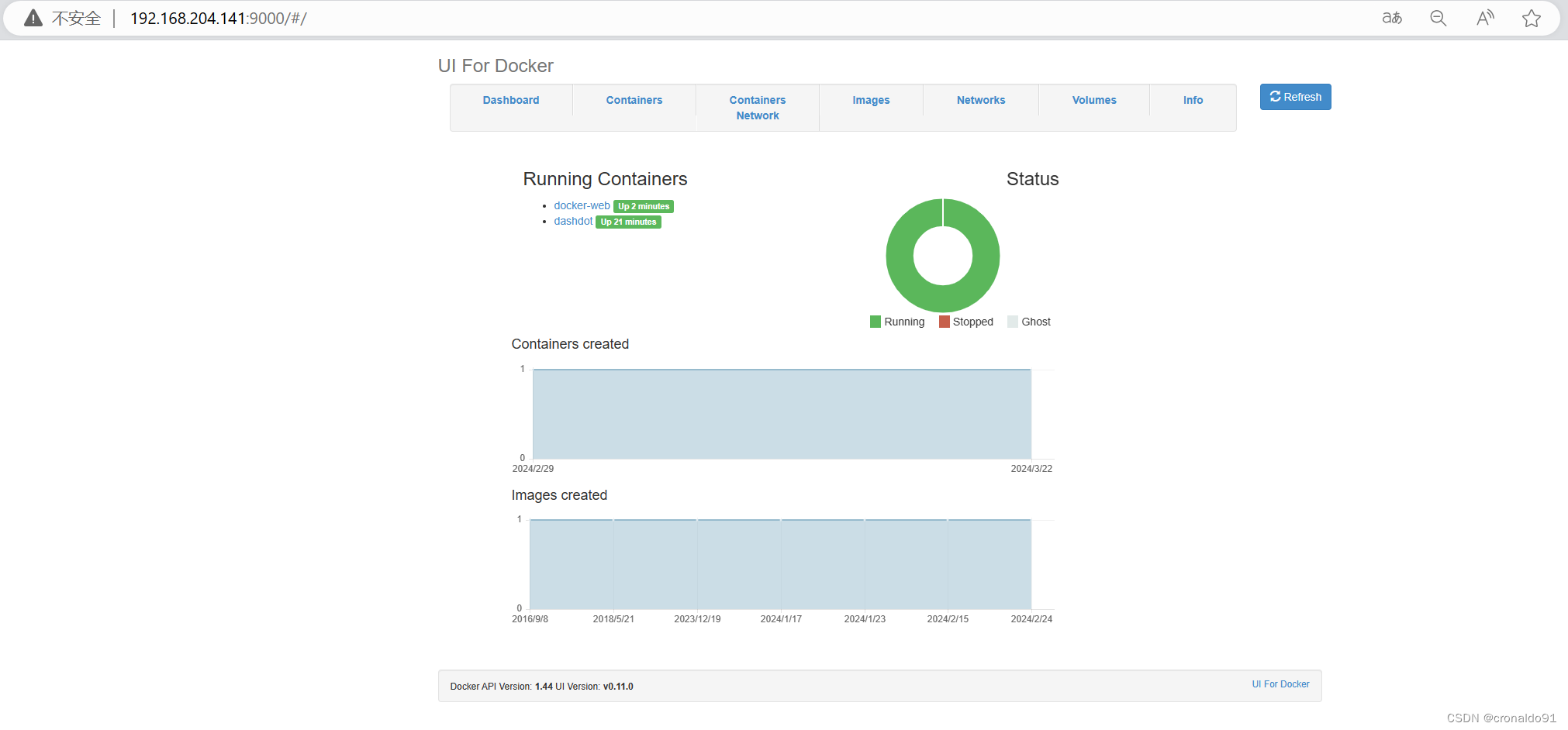
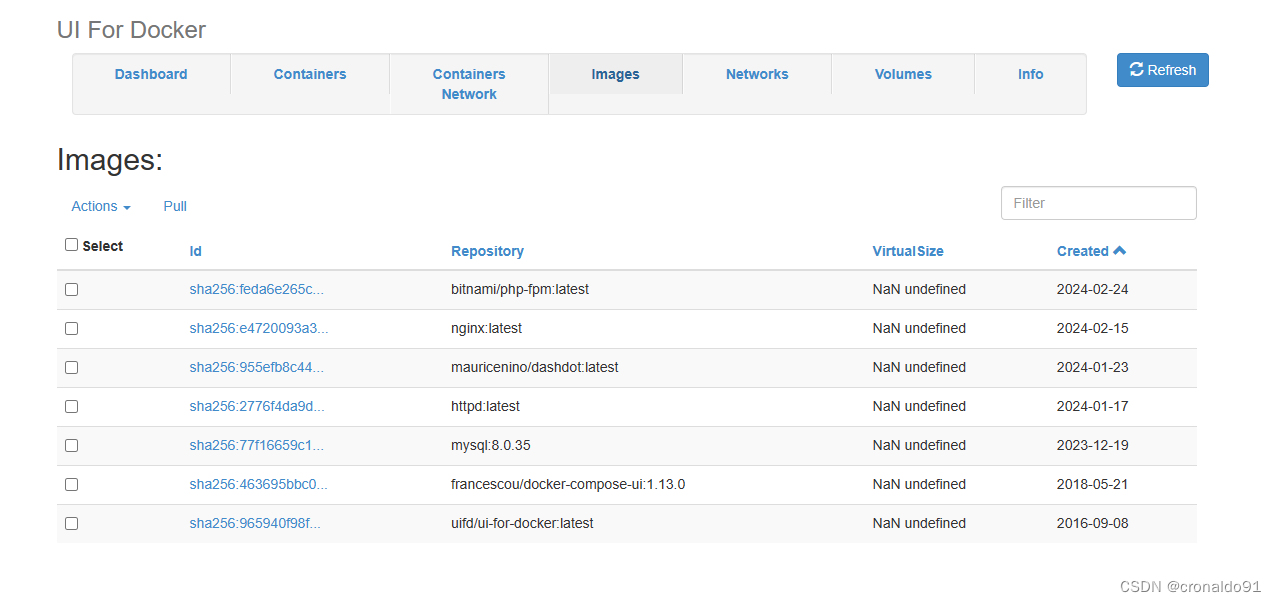
(3)访问
http://192.168.204.141:9000/
(4)查看镜像

4.使用cpolar内网穿透
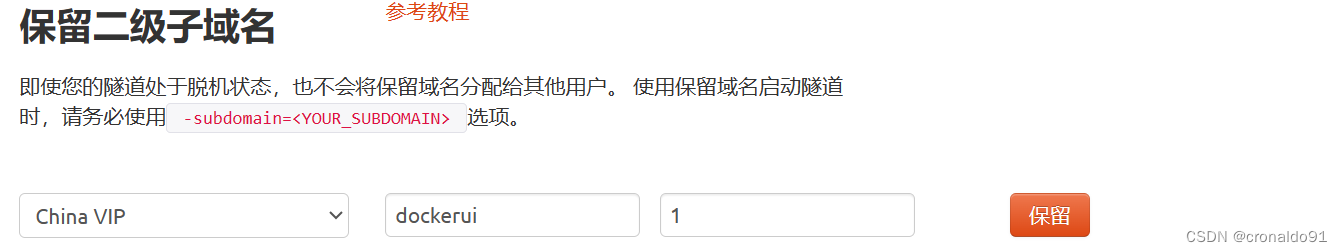
(1)固定二级子域名地址
登录cpolar官网,点击左侧的预留,找到保留二级子域名,为远程服务器连接保留一个固定二级子域名地址

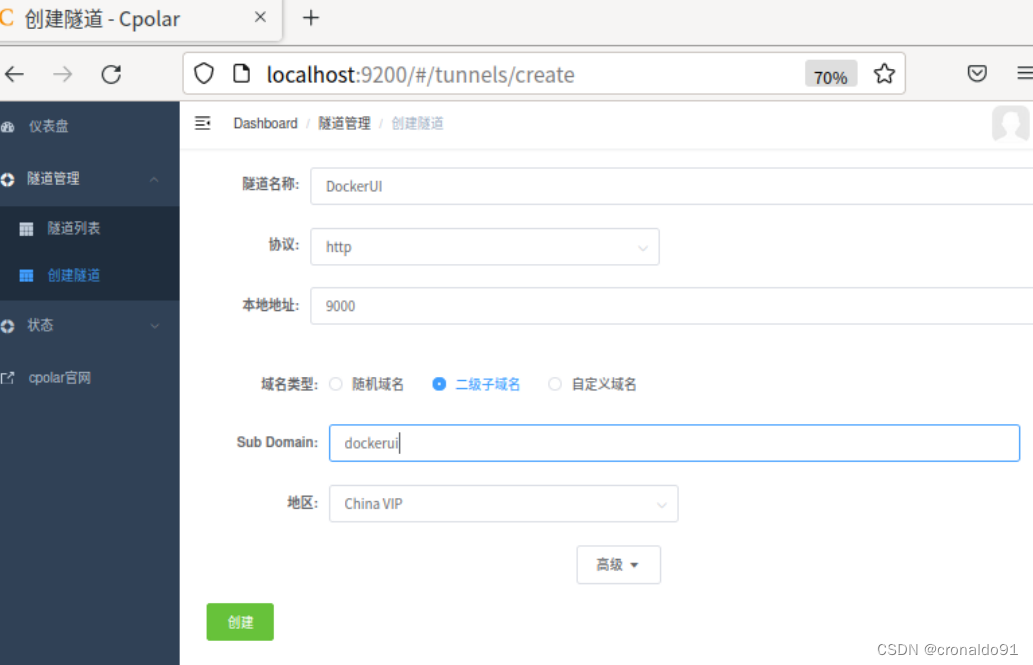
(2)创建隧道
域名类型:选择二级子域名预留的http地址:复制粘贴官网保留成功的地址,dockerui地区选择:China VIP
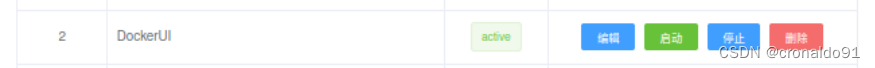
(3) 查看隧道列表

(4)查看在线隧道列表

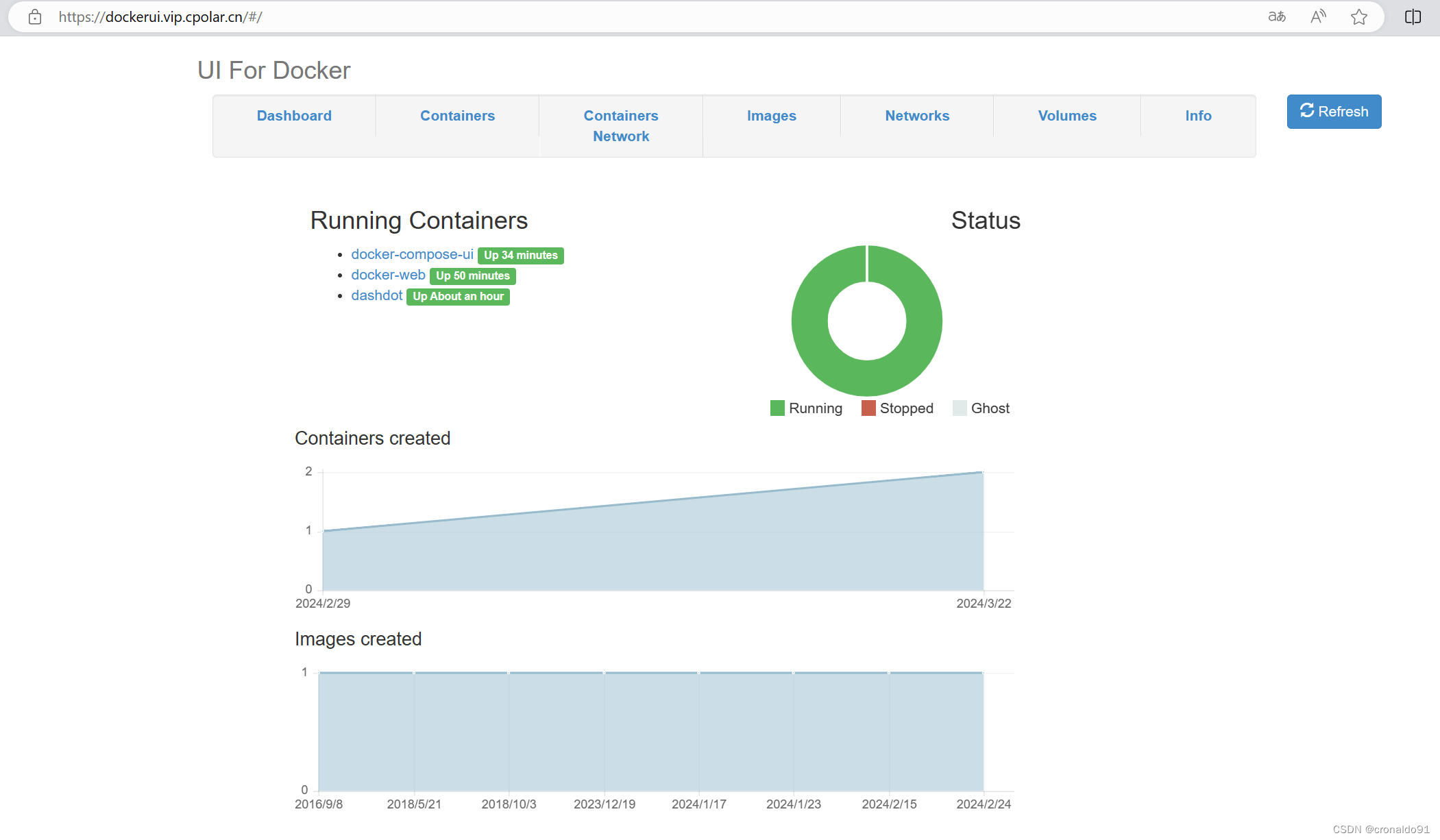
(5)二级子域名地址访问
https://dockerui.vip.cpolar.cn
5.OpenEuler 部署 Portainer
(1)官网
https://hub.docker.com/r/portainer/portainer-ce

(2) 下载汉化包
https://github.com/eysp/public/releases/tag/public

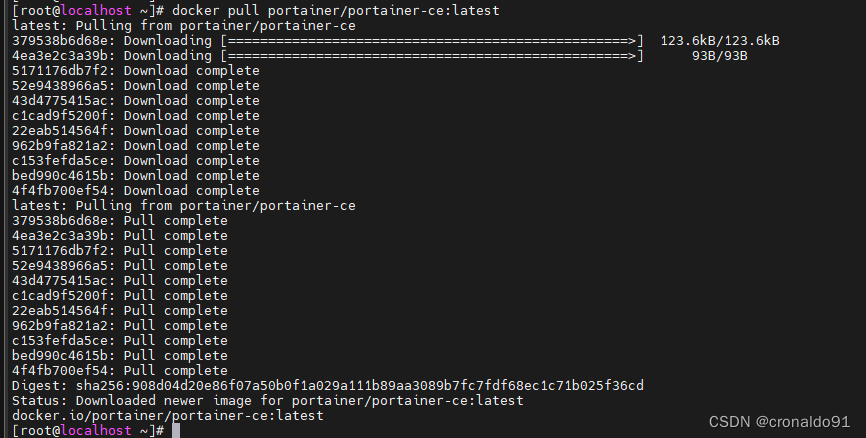
(3)拉取镜像
[root@localhost ~]# docker pull portainer/portainer-ce:latest

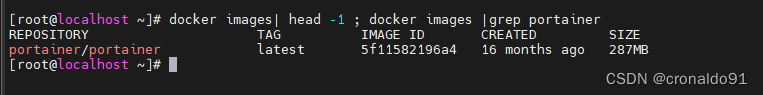
查看镜像
[root@localhost ~]# docker images| head -1 ; docker images |grep portainer

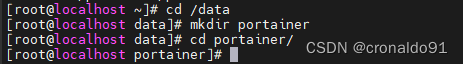
(4)解压汉化包
创建目录
[root@localhost ~]# cd /data
[root@localhost data]# mkdir portainer
[root@localhost data]# cd portainer/

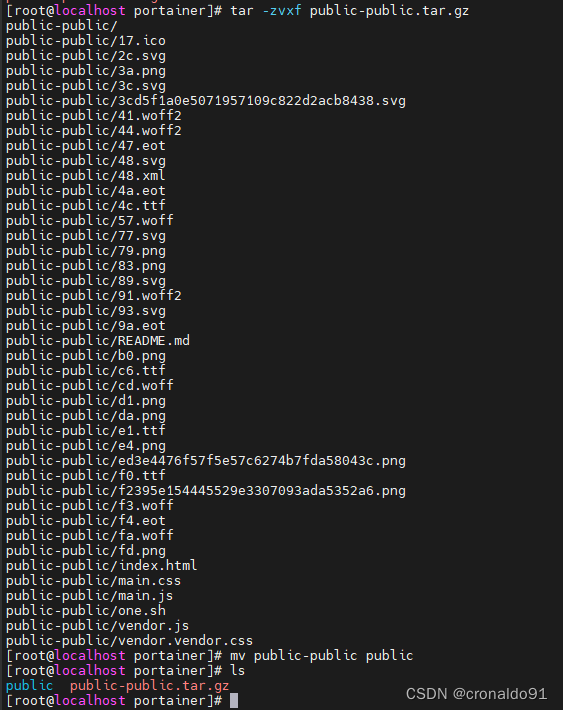
[root@localhost portainer]# tar -zvxf public-public.tar.gz
[root@localhost portainer]# mv public-public public
[root@localhost portainer]# ls
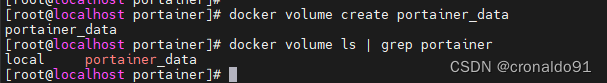
(5)创建数据卷
[root@localhost portainer]# docker volume create portainer_data[root@localhost portainer]# docker volume ls | grep portainer

(6)创建容器
-name :指定容器名称
-p : 容器端⼝映射到宿主机的端⼝
-v : 将主机⽬录挂载到容器的⽬录
-d :让容器在后台运⾏
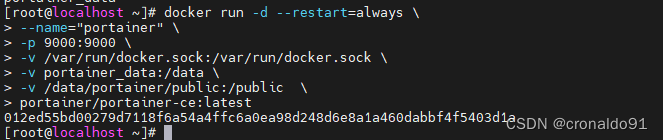
docker run -d --restart=always \
--name="portainer" \
-p 9000:9000 \
-v /var/run/docker.sock:/var/run/docker.sock \
-v portainer_data:/data \
-v /data/portainer/public:/public \
portainer/portainer-ce:latest
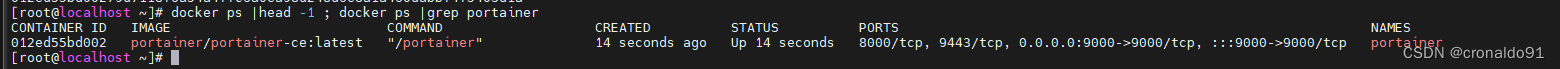
(6)查看进程
[root@localhost ~]# docker ps |head -1 ; docker ps |grep portainer

(7)登录
http://192.168.204.141:9000

(8)浏览器访问
如访问失败需要重启容器
http://192.168.204.141:9100/
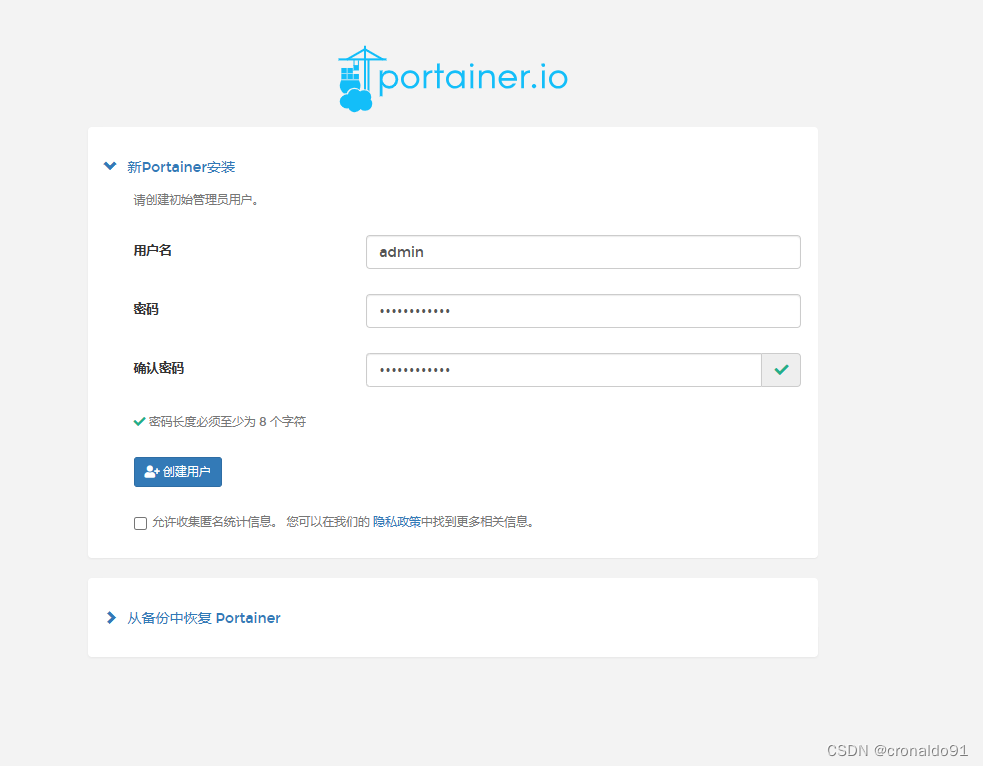
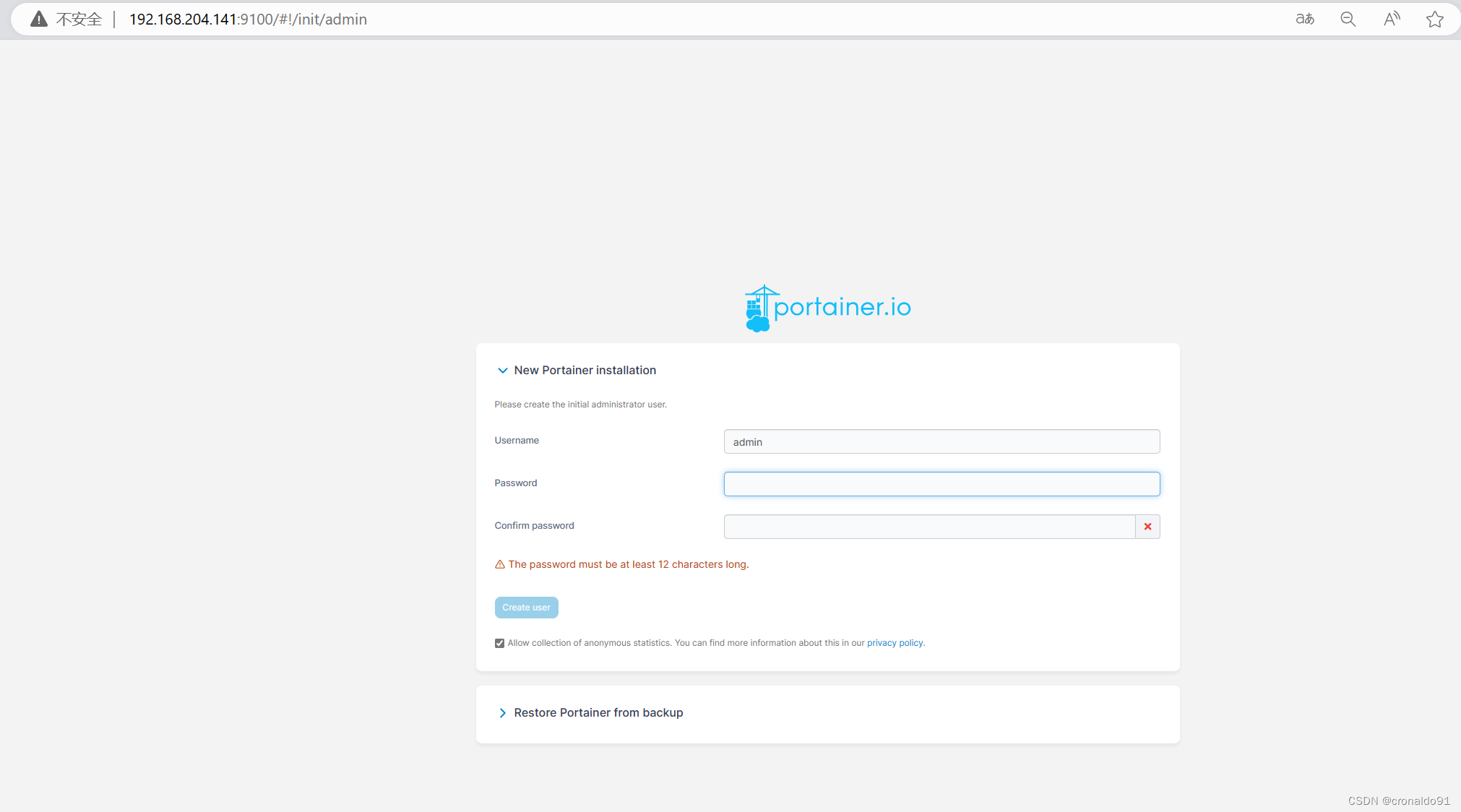
(9)创建用户

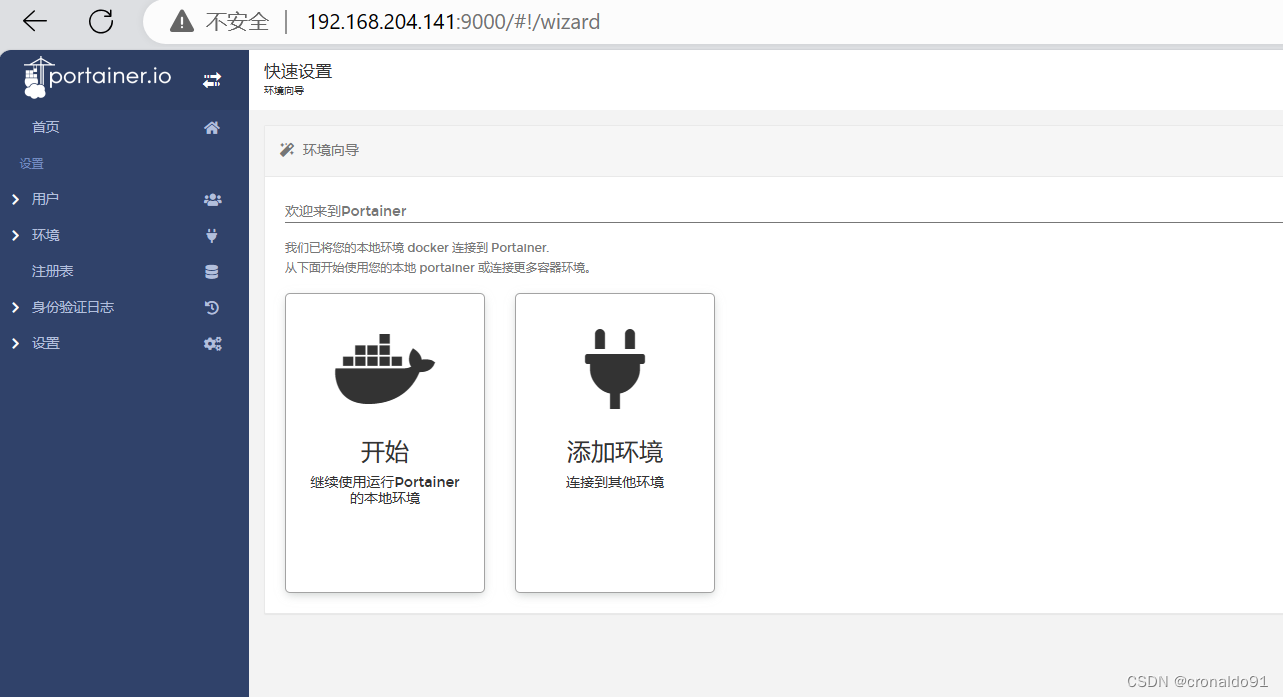
(10)进入系统

(11)开始

(12)首页

二、问题
1.docker run -w 的作用
(1)作用
docker run -w 是 Docker 的一个命令行选项,用于设置容器内工作目录(working directory)的路径。当您启动一个容器时,-w 选项允许您指定容器内初始工作目录,也就是执行后续命令的目录。
(2)命令
例如,如果想要启动一个容器,并希望进入容器后直接处于 /app 目录下,可以使用如下命令:
docker run -w /app -it ubuntu
这里的 -it 选项是交互模式(-i)和分配一个伪终端(-t),使得用户可以与容器进行交互。
如果不使用 -w 选项,Docker 默认会使用 Dockerfile 中指定的 WORKDIR 指令作为工作目录,或者如果 Dockerfile 中也没有指定 WORKDIR,则默认工作目录是根目录 /。
在创建容器时,通过 -w 选项设置工作目录可以帮助您更精确地控制容器内应用程序的运行环境。
2. portainer 启动失败
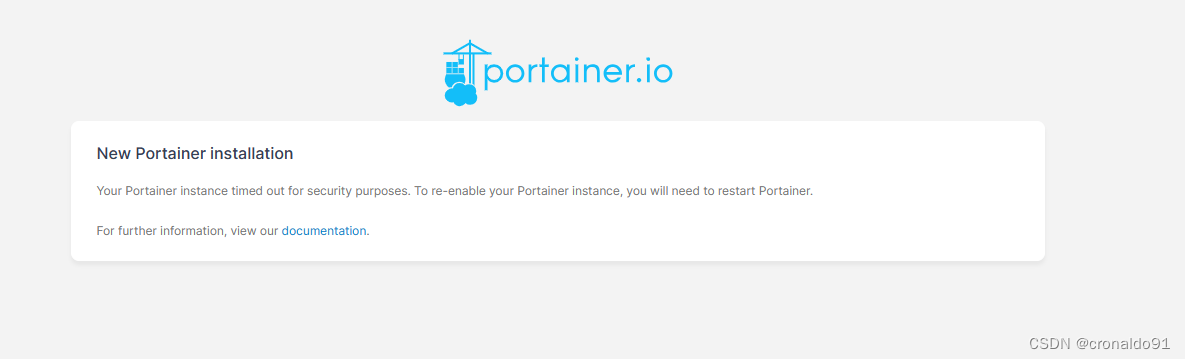
(1)报错
Your Portainer instance timed out for security purposes. To re-enable your Portainer instance, you will need to restart Portainer.

(2)原因分析
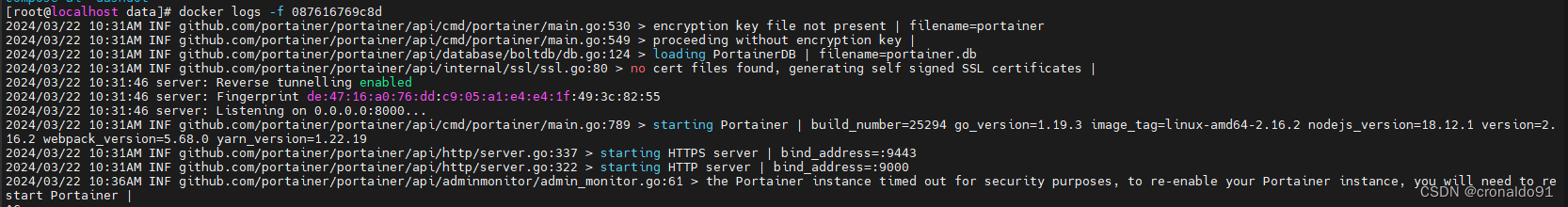
查看日志
[root@localhost data]# docker logs -f 087616769c8d

查看卷
[root@localhost data]# docker volume ls

(3)解决方法
重启
[root@localhost data]# sudo docker restart portainer
![]()
成功:

3. docker volume有哪些命令
(1)命令
Usage: docker volume COMMANDManage volumesCommands:create Create a volumeinspect Display detailed information on one or more volumesls List volumesprune Remove unused local volumesrm Remove one or more volumesupdate Update a volume (cluster volumes only)




![YOLOv9有效改进专栏汇总|未来更新卷积、主干、检测头注意力机制、特征融合方式等创新![2024/4/1]](https://img-blog.csdnimg.cn/direct/20236aaf9c25485ab0e5bae4d1c17512.png)