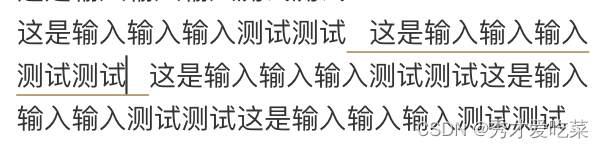
最近一个需求在客户端编辑输入超长文本带下划线。
最开始的input、textarea无法像span一样换行pass了。柳暗无天日之际,被投喂了一个contenteditable 。试了一下,嗯... 乌龟看绿豆--对眼了。
div 加上 contenteditable 后便继承了inputEvent 开启输入模式,display需要改为inline
Q:iOS 部分手机会出现聚焦后没有光标无法输入问题
A:
user-select: text; -webkit-user-select: text;
Q:可能会遇到光标问题
A:光标位置设置
var startOffset = text.length;var endOffset = text.length;var newRange = document.createRange();newRange.setStart(inputEl.childNodes[0], startOffset);newRange.setEnd(inputEl.childNodes[0], endOffset);var selection = window.getSelection();selection.removeAllRanges();selection.addRange(newRange);Q:iPhone输入框聚焦键盘出现导致页面上移
A:非原生无解







![The Google File System [SOSP‘03] 论文阅读笔记](https://img-blog.csdnimg.cn/direct/bbbc95680acd4eed91196b89a1a0664f.png#pic_center)