Vue.js3组件的方法-CSDN博客
使用Vue3组件的计算属性-CSDN博客
Vue3组件计算属性的get和set方法-CSDN博客
Vue3组件计算属性的缓存-CSDN博客
在业务逻辑处理中,一般会使用v-for指令渲染列表的内容,有时也会使用v-if指令的条件判断过滤列表中不满足条件的列表项。实际上,这个功能也可以使用计算属性来完成。
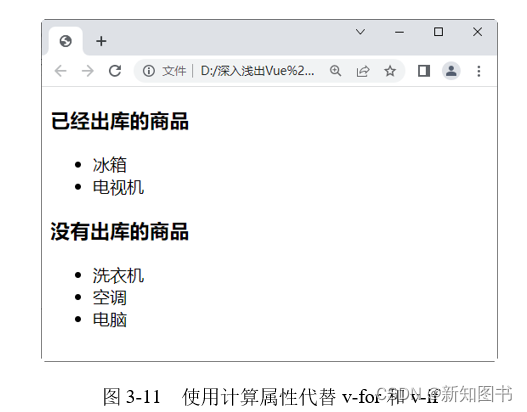
【例3.9】 使用计算属性代替v-for和v-if(源代码\ch03\3.9.html)。
<div id="app"><h3>已经出库的商品</h3><ul><li v-for="goods in outGoodss">{{goods.name}}</li></ul><h3>没有出库的商品</h3><ul><li v-for="goods in inGoodss">{{goods.name}}</li></ul>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>//创建一个应用程序实例const vm= Vue.createApp({//该函数返回数据对象data(){return{goodss: [{name: '洗衣机', isOut: false},{name: '冰箱', isOut: true},{name: '空调', isOut: false},{name: '电视机', isOut: true},{name: '电脑', isOut: false}]}},computed:{outGoodss(){return this.goodss.filter(goods=>goods.isOut);},inGoodss(){return this.goodss.filter(goods=>!goods.isOut);}}//在指定的DOM元素上装载应用程序实例的根组件}).mount('#app');
</script>
在Chrome浏览器中运行程序,结果如图3-11所示。

从上面的示例可以发现,计算属性可以代替v-for和v-if组合的功能。在处理业务时,推荐使用计算属性,这是因为即使v-if指令的使用只渲染了一部分元素,但在每次重新渲染的时候仍然要遍历整个列表,而无论渲染的元素内容是否发生了改变。
采用计算属性过滤后再遍历,可以获得一些好处:过滤后的列表只会在goodss数组发生相关变化时才被重新计算,过滤更高效;使用v-for="goods in outGoodss"之后,在渲染的时候只遍历已出库的商品,渲染更高效。
本文节选自《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》,获出版社和作者授权发布。