Hydra是一款开源的暴力PJ工具,集成在kali当中。
| 参数 | 功能 |
|---|---|
| -l | 指定用户名 |
| -p | 指定密码 |
| -L | 指定用户名字典 |
| -P | 指定密码字典 |
| -C | 指定所用格式为“user:password”的字典文件 |
| -e | n null,表示尝试空密码 |
| -e | s same,把用户名本身当做密码进行尝试 |
| -e | r 反向,把用户名倒叙,当做密码进行尝试。 |
| -vV | 显示执行细节 |
| -o | 保存执行结果 |
| -s | 指定非默认端口 |
| -M | 指定破解的目标文件,如果不是默认端口,后面跟上“:port” |
| -t | 指定爆破时的任务数量(默认16) |
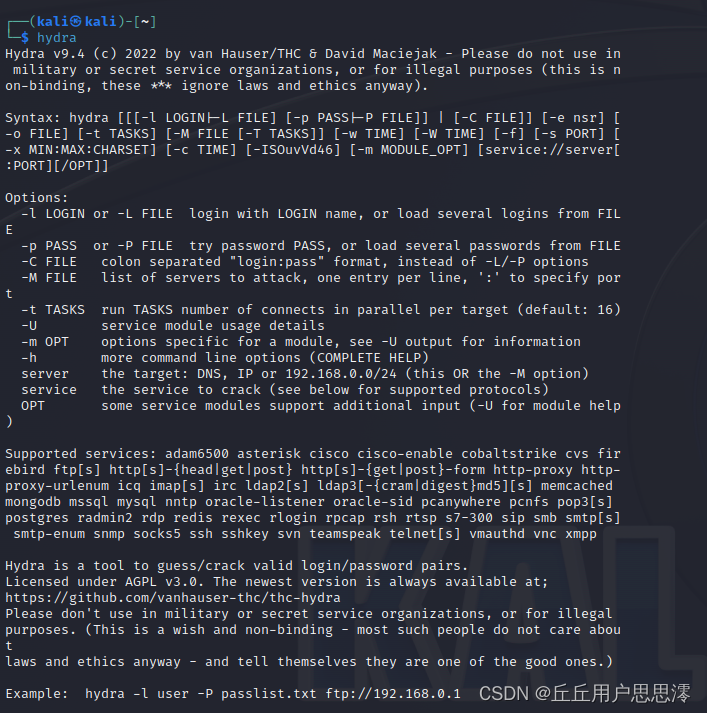
kali虚拟机terminal中输入hydra可以看到hydra的版本、参数、以及可以爆破的协议。

Hydra爆破常见服务
| 远程桌面(RDP) | hydra -l 用户名 -P 密码字典 目标ip rdp |
| 共享文件(SMB) | hydra -l 用户名 -P 密码字典 目标ip smb |
| 文件传输(FTP) | hydra -l 用户名 -P 密码字典 目标ip ftp |
| 邮箱协议(POP3) | hydra -l 用户名 -P 密码字典 目标ip pop3 |
| MSSQL数据库 | hydra -l 用户名 -P 密码字典 目标ip mssql |
| MySQL数据库 | hydra -l 用户名 -P 密码字典 目标ip mysql |
| Oracle数据库 | hydra -l 用户名 -P 密码字典 目标ip oracle |
| Redis数据库 | hydra -l 用户名 -P 密码字典 目标ip redis |
| PgSQL数据库 | hydra -l 用户名 -P 密码字典 目标ip postgresql |