本文介绍用户自己生成的汉字字库如何通过RA8889/RA8876显示到液晶屏上。
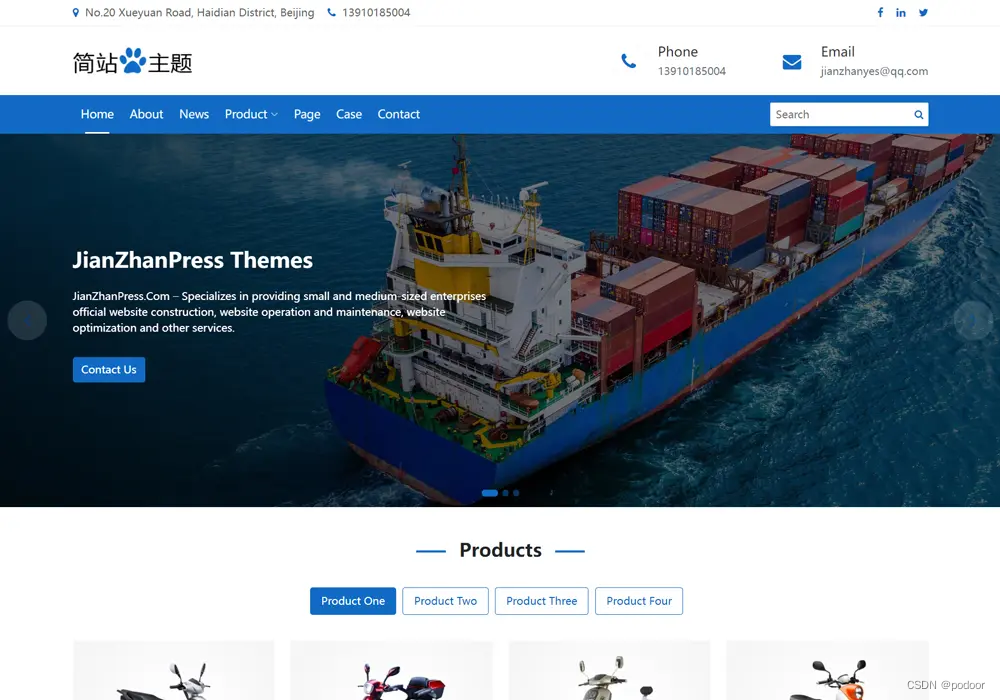
实例效果图:

汉字字库通过第三方软件生成,点阵是从右到右排列,左高位排法,网上有许多软件可用,这边就不再列举。
汉字表如下,可根据需求量生成,而不是全部几千上万个汉字,这种方法占用的空间比较小,汉字表是存放在MCU的FLASH中的:
// ------------------ 汉字字模的数据结构定义 ------------------------ //
typedef struct // 汉字字模数据结构
{signed char Index[2]; // 汉字内码索引char Msk[72]; // 点阵码数据
}typFNT_GB24;/
// 汉字字模表 //
// Font:宋体24,,横向取模左高位,数据排列:从左到右从上到下 //
/
typFNT_GB24 code_GB_24[] = // 数据表
{
"苏", 0x00,0x00,0x00,0x00,0x82,0x00,0x00,0x83,0x00,0x00,0x83,0x08,0x7F,0xFF,0xFC,0x00,0x83,0x00,0x00,0x83,0x00,0x00,0xB3,0x00,0x00,0x30,0x00,0x00,0x30,0x00,0x1F,0xFF,0xE0,0x00,0x20,0xC0,0x00,0x20,0xC0,0x00,0x20,0xC0,0x08,0x60,0x98,0x08,0x40,0x8C,0x18,0x40,0x8C,0x30,0x80,0x84,0x01,0x80,0x80,0x01,0x01,0x80,0x06,0x1D,0x80,0x08,0x07,0x00,0x10,0x00,0x00,0x00,0x00,0x00,"州", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x10,0x03,0x00,0x18,0x03,0x04,0x10,0x02,0x04,0x10,0x02,0x04,0x10,0x02,0x04,0x10,0x02,0x04,0x10,0x02,0x45,0x10,0x12,0x44,0x90,0x12,0x24,0xD0,0x32,0x24,0xD0,0x32,0x24,0x10,0x02,0x04,0x10,0x02,0x04,0x10,0x06,0x04,0x10,0x04,0x04,0x10,0x04,0x04,0x10,0x08,0x04,0x10,0x08,0x04,0x10,0x10,0x00,0x10,0x20,0x00,0x18,0x40,0x00,0x00
};
程序流程图:
字库表只是点阵,有笔画的点为1,没有笔画的点为0,8个点为一个字节,通过RA8889/RA8876的图形加速功能,将每位延展出一个RGB像素点:

演示代码:
int main(void)
{/* System Clocks Configuration */RCC_Configuration(); delay_init(72); GPIO_Configuration(); //NVIC_Configuration(); //SPI_Peripheral_Init();/* Enable the FSMC Clock */RCC_AHBPeriphClockCmd(RCC_AHBPeriph_FSMC, ENABLE);delay_ms(1);FSMC_LCD_Init_H(); /*RA8889初始化*/RA8889_Initial();/*清屏,填充黑色0x0*/BTE_Solid_Fill(0,canvas_image_width,0,0,0x0,LCD_Width,LCD_Height);/*MCU写入GB2312汉字 功能例程测试*/User_Font_Init(0,canvas_image_width,0,color65k_white,color65k_blue);Show_User_Font_32(code_GB_32,200,100,"苏州菱致电子有限公司");User_Font_Init(0,canvas_image_width,1,color65k_green,color65k_blue);Show_User_Font_24(code_GB_24,320,150,"瑞佑科技");User_Font_Init(0,canvas_image_width,1,color65k_yellow,color65k_blue);Show_User_Font_16(code_GB_16,280,200,"提供专业的液晶显示方案");while(1);
}
RA8889/RA8876系列芯片是具有图形加速功能的,这种方法显示汉字的速度很快!同时可指定汉字的前景色和背景色。
延伸应用:
这种方法可以做各种单色的ICON,可以指定颜色,非常灵活!
下载链接:
点击下载源代码